快速导航
从零开始学GeoServer源码一(开篇)
从零开始学GeoServer源码二(搭建开发环境)
从零开始学GeoServer源码三(断点应该打在哪?)
从零开始学GeoServer源码四(自定义插件或拓展数据源)
从零开始学GeoServer源码五(切片原理及自定义插件支持wms、wmts、tms)
从零开始学GeoServer源码六(如何打包发布?)
从零开始学GeoServer源码七(如何注册服务并发布3dtiles和cesium的地形terrain?)
从零开始学GeoServer源码八(内存溢出?Out of Memory Error ?)
从零开始学GeoServer源码九(如何集成Cesium以实现预览3dtiles和terrain服务?)
从零开始学GeoServer源码十(如何修改菜单项以整合我们的功能?)
从零开始学GeoServer源码十一(如何解决No Multipart-config for Servlet错误)
从零开始学GeoServer源码十二(GeoServer中的切片规则)
从零开始学GeoServer源码十三(GeoServer生成的矢量切片缺失问题)
从零开始学GeoServer源码十四(GeoServer Cloud微服务版本初体验)
目录
1.前言
在第七篇:从零开始学GeoServer源码七(如何注册服务并发布3dtiles和cesium的地形terrain?)和第九篇:从零开始学GeoServer源码九(如何集成Cesium以实现预览3dtiles和terrain服务?)中,我们分别实现了在 GeoServer 中访问静态页面和预览 3dtiles 和 terrain 的功能,但是这个页面的访问地址需要我们去手动输入,对用户来说不太友好,因此,我们要修改一下 GeoServer 的菜单项,让用户能通过点击来进入到我们的页面。
2.思路
众所周知,GeoServer 的界面是使用 Wicket 框架搭建的,这是一个类似于Asp Jsp 的技术框架,这个框架现在已经过时了,因为现在是前后端分离的思想大行其道。但在那个前后端还没分离的时候,全部是由后端人员来写前后端的交互逻辑,那时候还是很好用的。
那么 Wicket 框架的思路是什么呢?那就是一个页面就是一个工程,或者说,一个模块就是一个工程,也可以说,一个主菜单就是一个工程。那么在我们这个自定义菜单项制作的过程中,我们就要全程参考 GeoServer 的 Layer Priview 菜单,去向它学习,照猫画虎,做自己的。
3.新建一个java工程
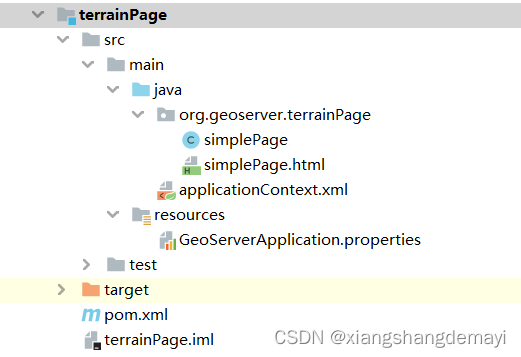
Wicket 框架的入门思想是有一个页面,就要有一个同名 java 类和它对应,那么我们的模块就顺利成章的创建出来了。因为我们这个页面是要去打开三维页面的,所以我们就叫 terrainPage ,遵守见名知义的原则。
simplePage 类要继承 GeoServerBasePage 类,重写 renderHead 方法。
package org.geoserver.terrainPage;
import org.apache.wicket.markup.head.IHeaderResponse;
import org.apache.wicket.markup.head.JavaScriptHeaderItem;
import org.apache.wicket.markup.html.basic.Label;
import org.geoserver.web.GeoServerBasePage;
public class simplePage extends GeoServerBasePage {
public simplePage() {
add(new Label("label", "页面跳转中......"));
}
@Override
public void renderHead(final IHeaderResponse response) {
//调用/geoserver/terrain/home接口
String js = "window.location.replace('/geoserver/terrain/home');";
response.render(JavaScriptHeaderItem.forScript(js, this.getId()));
}
}
simplePage.html 中的 wicket:id 要和 simplePage.java 中的对应上。
<!DOCTYPE html>
<html lang="en" xmlns:wicket="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>GeoServer: Redirecting</title>
</head>
<body>
<wicket:extend>
<div wicket:id="label">
</div>
</wicket:extend>
<p><b>Redirecting to the actual Three Dimension page.</b></p>
<p>If you're stuck here, it means you don't have javascript
enabled. Javascript is required to actually use the GeoServer admin console.</p>
</body>
</html>
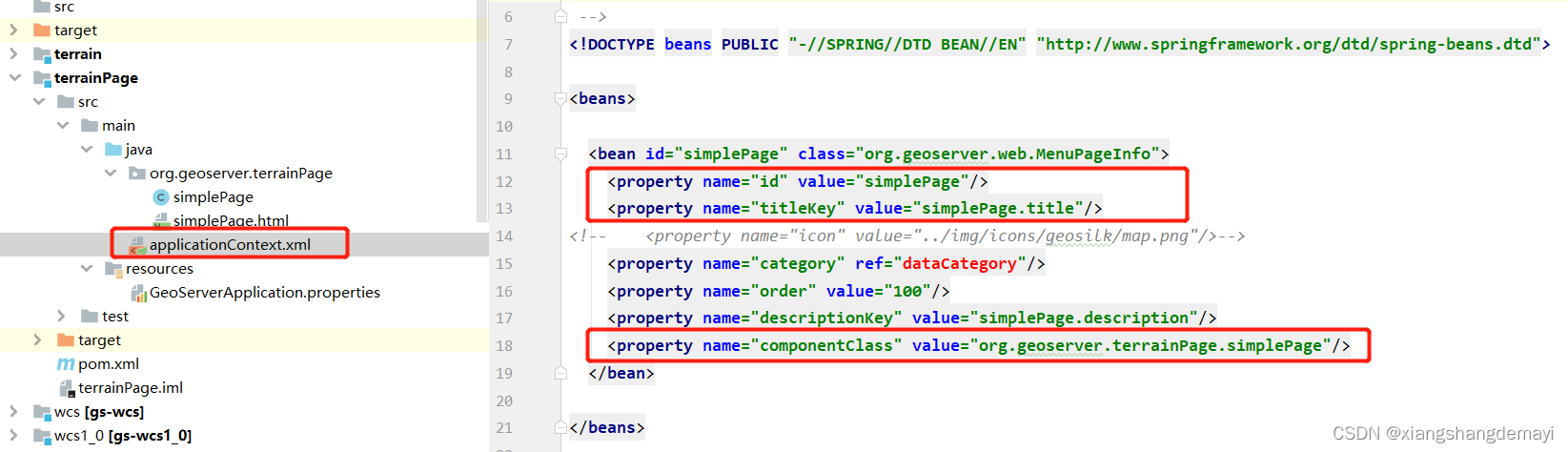
4.配置applicationContext
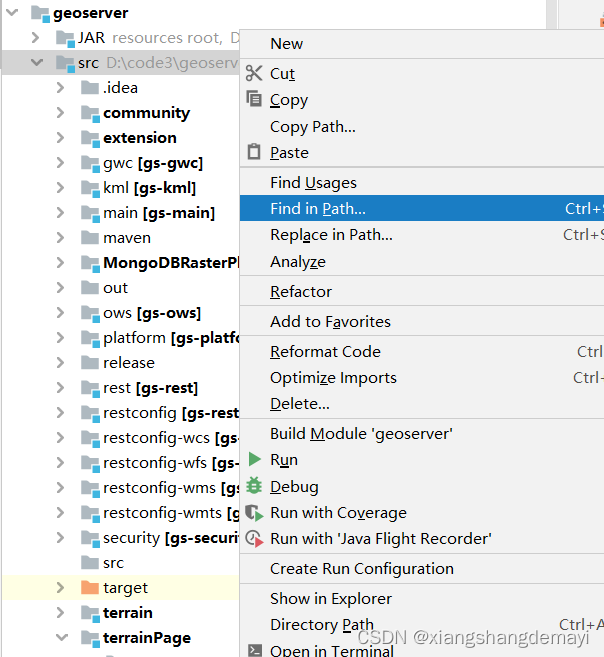
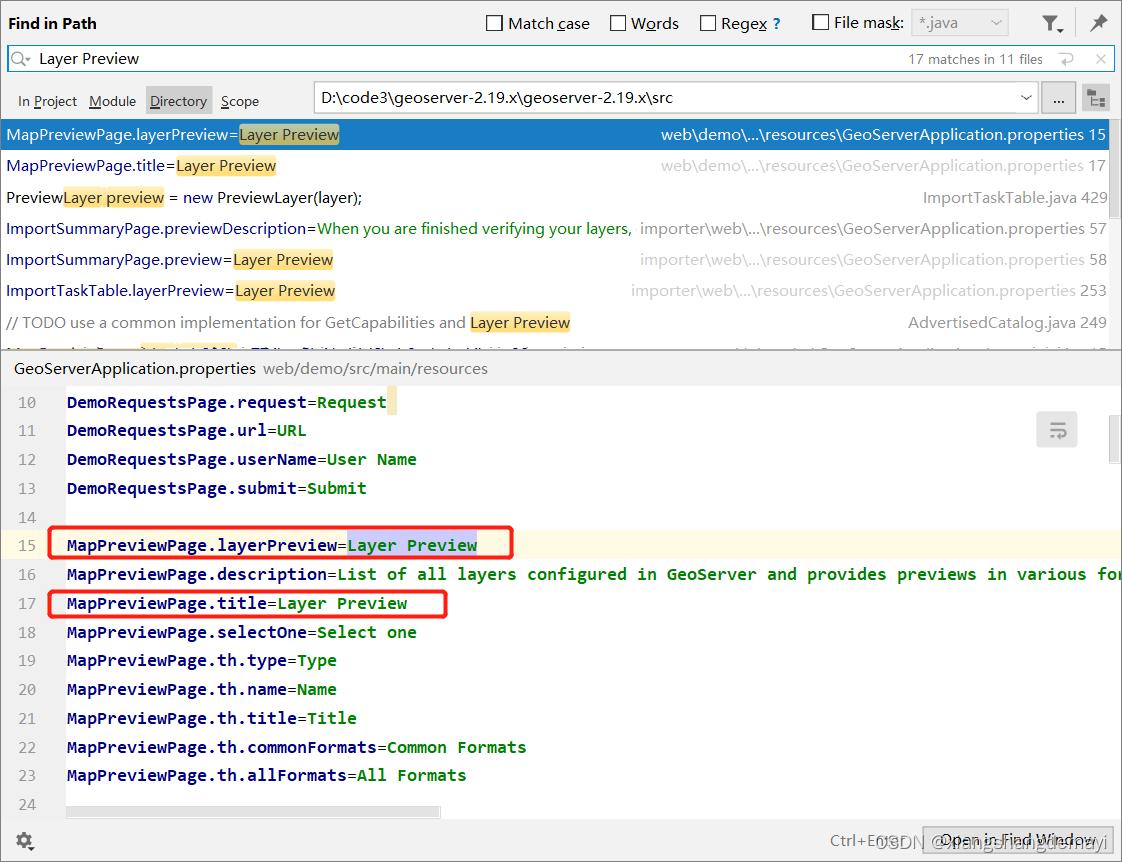
上面已经说过了,我们要参考 Layer Preview 模块,这里就派上用场了,我们直接搜一下 Layer Preview ,看看它是怎么配置的。
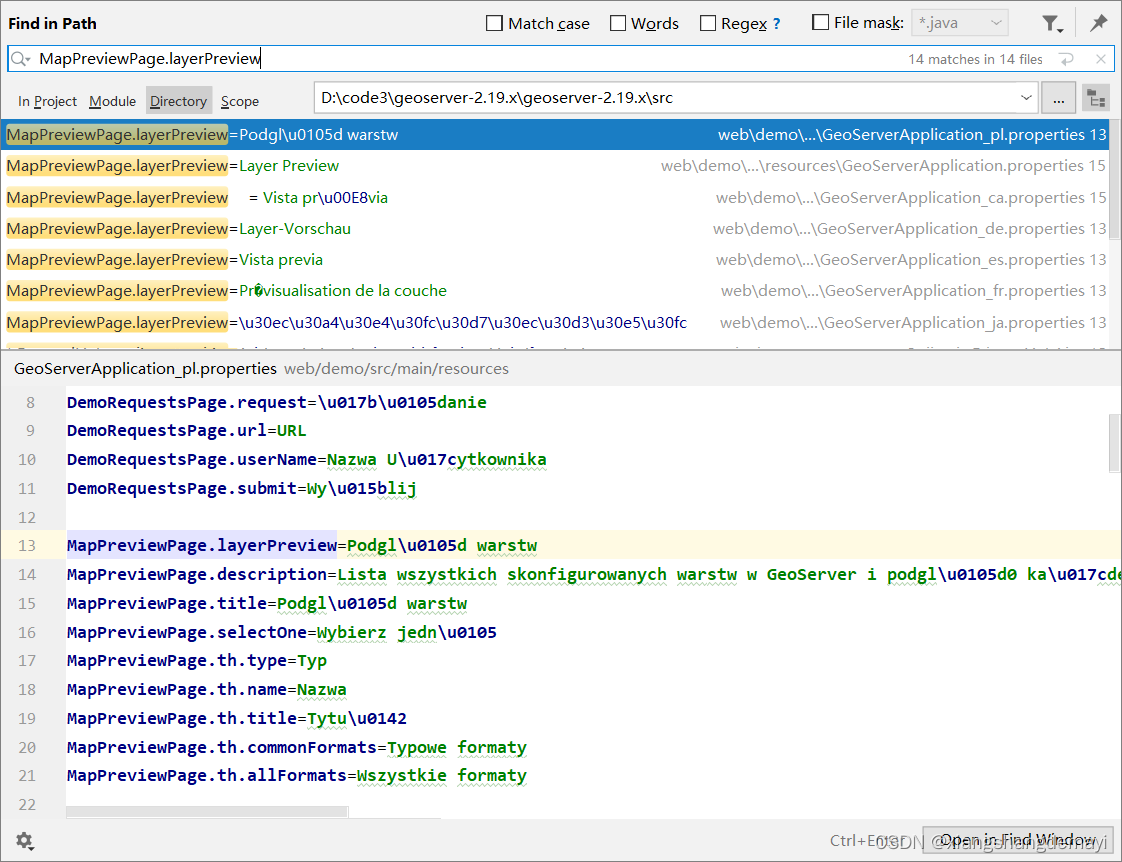
非常顺利,一下就找上了,但是有两个值都是它,那就接下来搜 MapPreviewPage.layerPreview 和 MapPreviewPage.title,看在哪里用的。首先是 MapPreviewPage.layerPreview :
发现都是对它赋值,那就不是我们要找的,接下来搜 MapPreviewPage.title,这回找到使用它的地方了:
双击进入,看看是谁,原来就是 applicationContext,那就是我们要找的,nice。把配置项拷贝到我们自己的 applicationContext 里去,参数改成我们自己的。
order 参数决定了菜单的前后顺序,读者自行调整
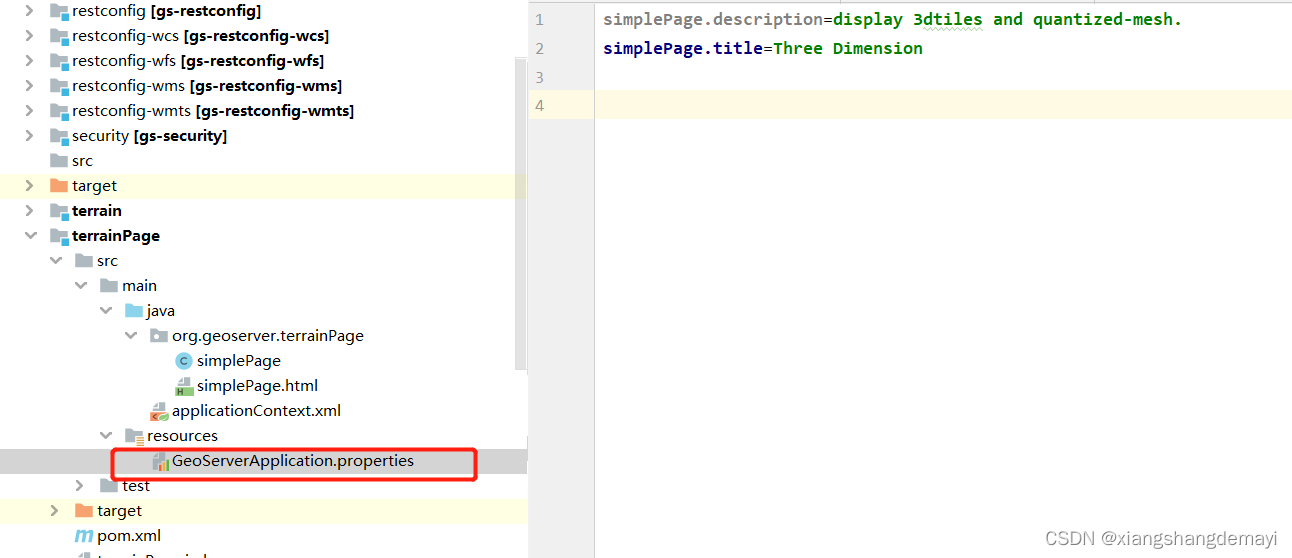
titleKey 的值是 simplePage.title,这个是从我们自己的 GeoServerApplication.properties 里提供的
5.将该工程添加为【gs-web-app】的依赖
<dependency>
<groupId>org.geoserver</groupId>
<artifactId>terrainPage</artifactId>
<version>1.0</version>
</dependency>
6.将home接口跳转一个html
在第3步的时候,我们新建了 java 工程,里面写了一个 simplePage.java 文件,在 renderHead 方法里调用了一个 home 接口,那么这个 home 接口就负责跳转到一个 html 文件,就是我们在前几篇中多次讲到的那个静态页面,我们来看下:
@RequestMapping("/home")
public void home(HttpServletRequest request, HttpServletResponse response) throws IOException {
response.sendRedirect("/geoserver/www/home.html");
}
这个home接口是我以前就写好的,就直接复用了,读者也可以不用接口跳转,直接在执行 js 脚本的时候跳转也可以。
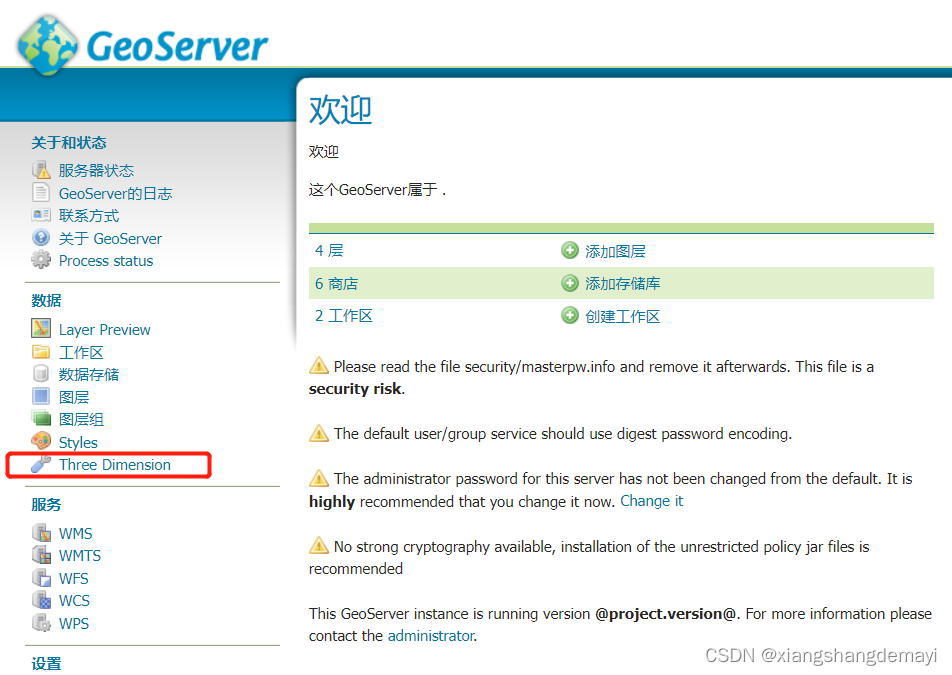
7.大功告成,运行看看
切记新工程要执行 mvn install 操作哦。
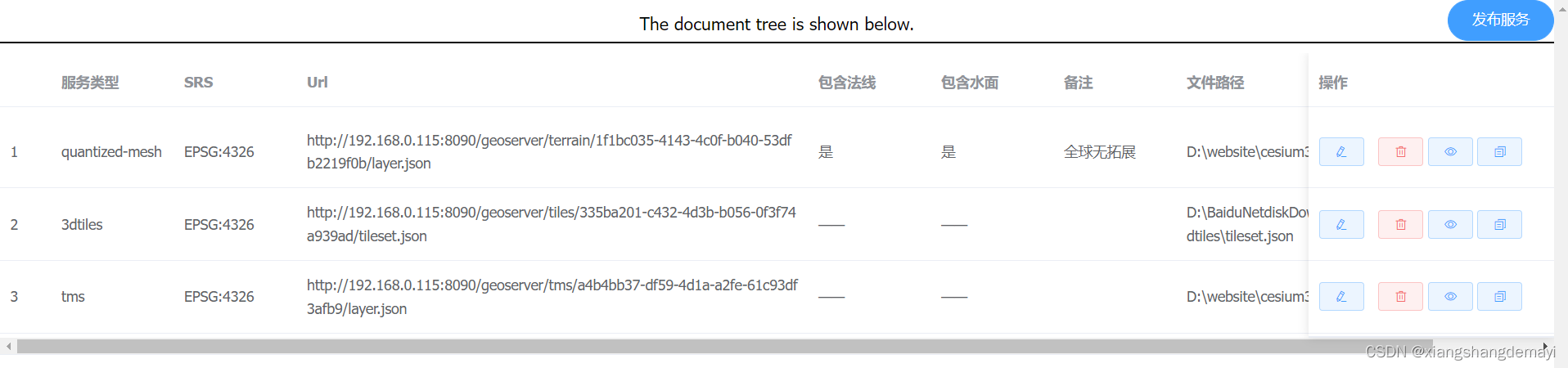
可以看到这个名就是我们在配置文件里写的 title 的值,点击一下,跳转到了我们熟悉的静态页面。
8.总结
本篇博文中,我们通过向 Layer Preview 模块取经,完成了我们自己的模块,完美的实现了修改 Wicket 框架菜单项的配置过程,将我们前期所做的功能进行了一次完美的整合,至此 GeoServer 同时具备了二三维服务发布和预览的功能,也算是一个大的里程碑了吧。
更多精彩内容见公众号AIGIS