块内区域首个元素的css样式可以通过first-child、first-of-type 和 nth-of-type()实现。对于 IE8 及更早版本的浏览器中,必须声明 <!DOCTYPE>。
first-child:选择器用于选取属于其父元素的首个子元素的指定选择器
first-of-type:选择器匹配属于其父元素的特定类型的首个子元素的每个元素
nth-of-type(x):选择器匹配属于其父元素的特定类型的第x个子元素的每个元素
话不多说,先上代码:
<div>
<p>这个段落是其父元素(body)的首个子元素。</p>
<p>这个段落是其父元素(body)的第二个个子元素。</p>
<span>这个span是其父元素的第三个个子元素。</span>
<div>
<p>这个段落是其父元素(div)的首个子元素。</p>
<p>这个段落是其父元素(div)的第二个个子元素。</p>
</div>
<div>
<span>这个段落是其父元素(div)的首个子元素。</span>
<p>这个段落是其父元素(div)的第二个子元素。</p>
</div>
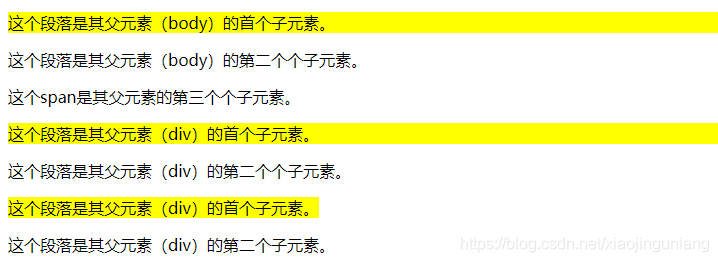
</div>first-child和显示结果如下:
p:first-child {
background-color: yellow;
}
span:first-child {
background-color: yellow;
}first-of-type和显示结果如下:
p:first-of-type {
background-color:rgb(255, 0, 191);
}
span:first-of-type{
background-color:rgb(255, 0, 191);
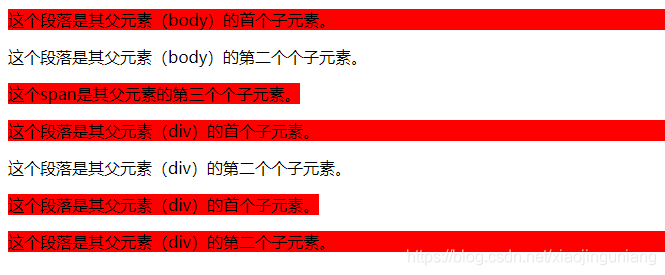
} nth-of-type()和显示结果如下:
p:nth-of-type(1)
{
background-color:red;
}
span:nth-of-type(1)
{
background-color:red;
}归纳:
1.first-child 重点是找出父元素的第一个元素且匹配的元素。(条件1:必须第一位(不分类型,即不需要去区分是不是span还是p);条件2:匹配)。
2.first-of-type:找出特定类型的第一个匹配的元素。(条件1:首次出现类型匹配的第一位(有可能实际位置处于第二位))