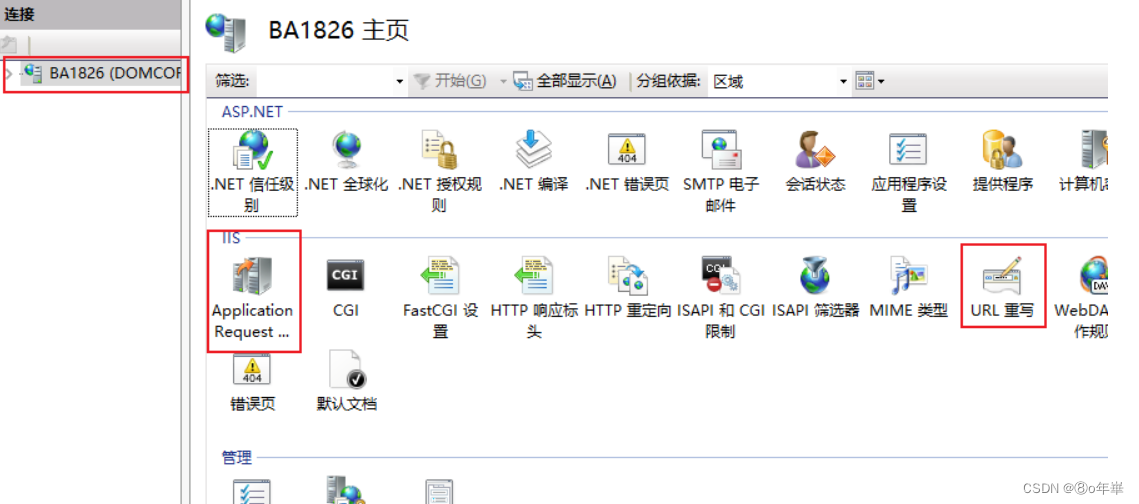
下载安装两个IIS模块
1). 传送门:URL Rewrite
2). 传送门:Application Request Routing
注 : 只有在 服务器的主页 有Application Request Routing
部署VUE网站
生成网站
在VUE项目打包生成出发布文件,即文件夹 dist,此处忽略
复制到你需要存放网站的文件路径内
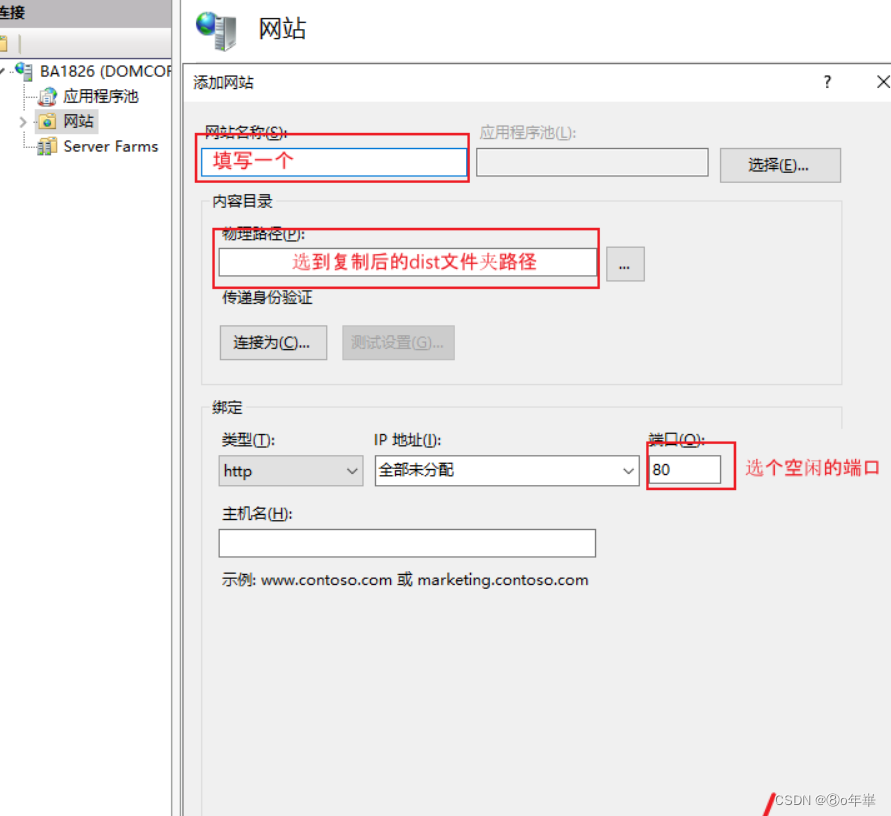
添加网站
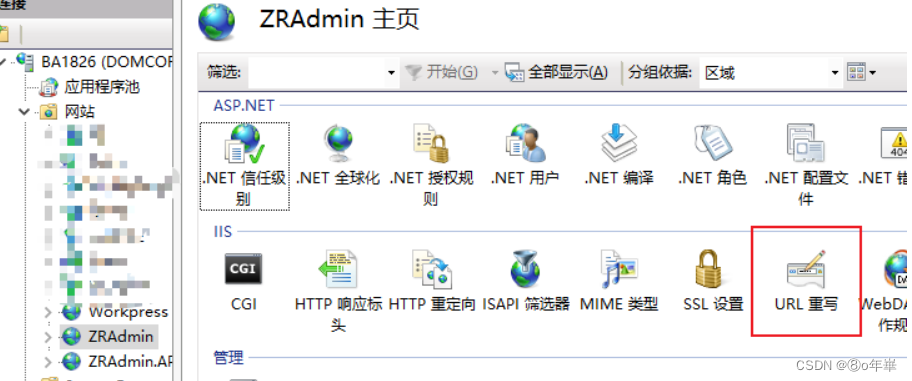
配置网站主页内的URL Rewrite
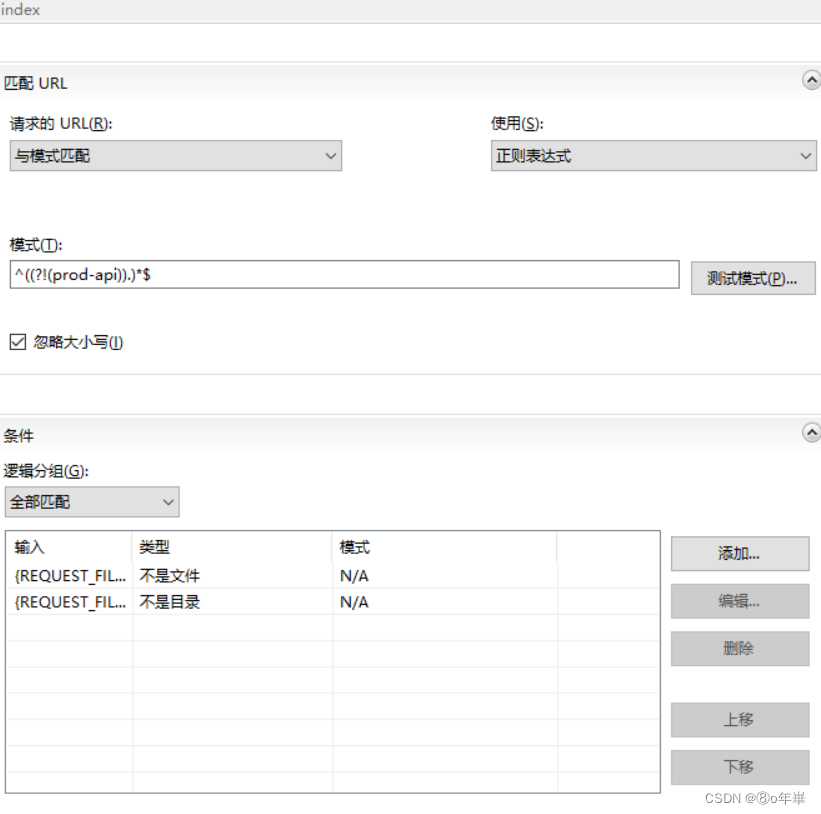
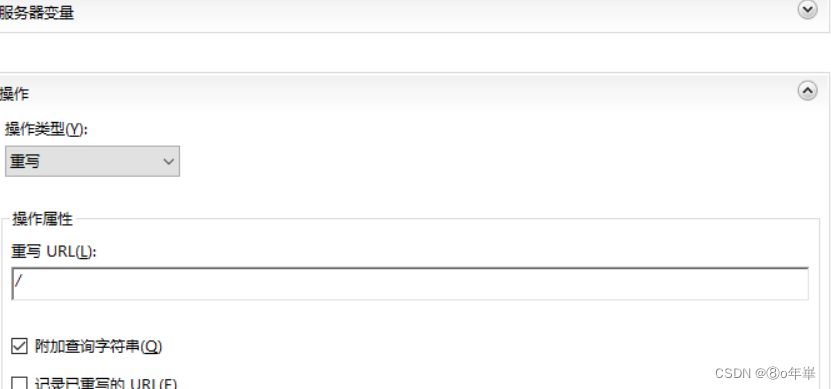
双击打开 >> 在右边菜单栏里有 添加规则 >> 编辑入站规则
注 :
1, 使用 : 正则表达式
2, 模式代码: ^((?!(prod-api)).)*$
3, 添加条件: 不是目录, 不是文件
4, 操作属性: /
5, 应用
注 : 为什么要URL Rewrite ?
1, 因为VUE页面驱动是靠项目内的路由跳转,要保证每次页面都在根目录**/**;
2, 若是此处不添加规则,访问网站首页可以,但你刷新后或跳转页面就会出现 404 错误.
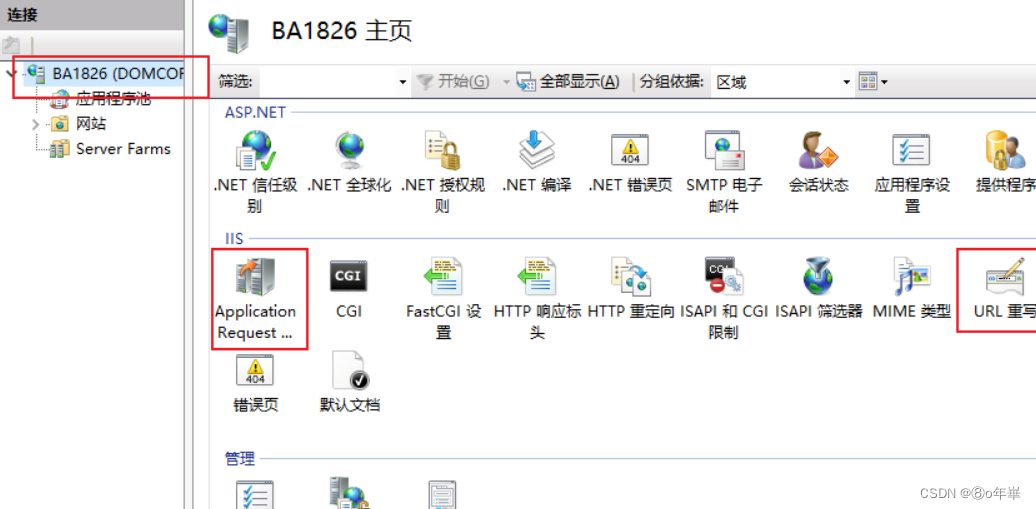
配置服务器主页下的Application Request Routing 和 URL Rewrite
Application Request Routing
双击打开 >> 右边操作 >> Server Proxy Settings….(双击)
勾选 Enable proxy >> 应用
注 : 为什么要配置 Application Request Routing 和 URL Rewrite 要跨域访问接口,这相当于vite.config.js里的跨域代理配置
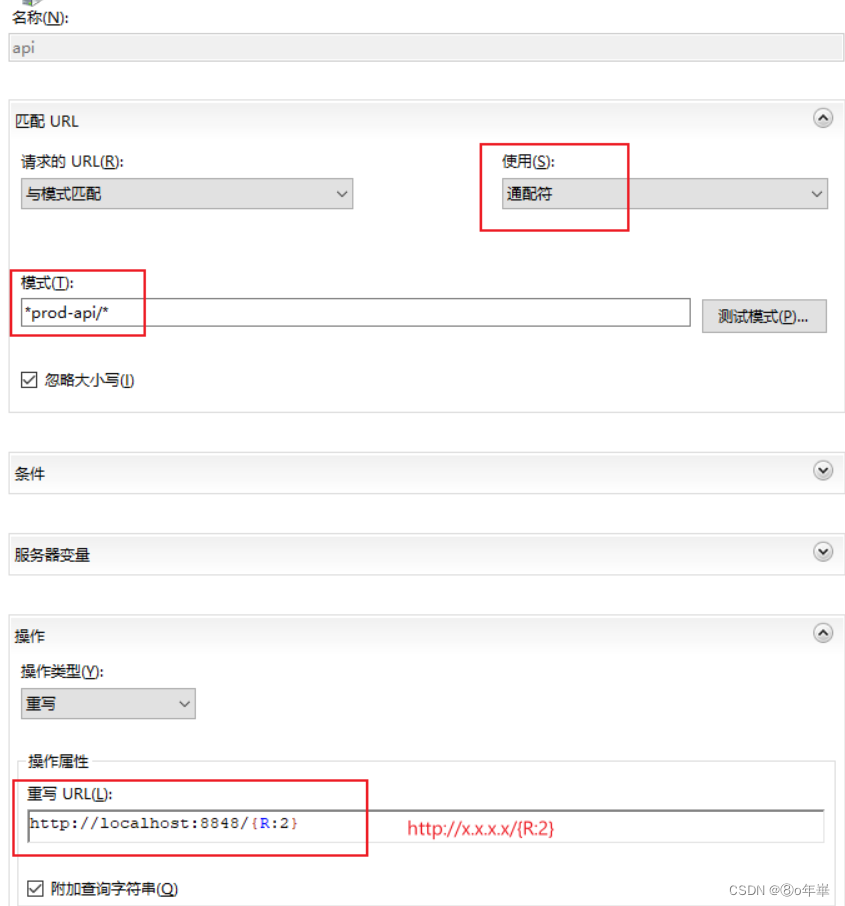
URL Rewrite
双击打开 >> 右边操作 添加规则 ** >> 编辑入站规则
右边应用**
有unity3d的web.config里要配置这个
<staticContent>
<remove fileExtension=".data" />
<remove fileExtension=".unity3d" />
<remove fileExtension=".unity3dbr" />
<remove fileExtension=".unity3dgz" />
<remove fileExtension=".json" />
<remove fileExtension=".unityweb" />
<mimeMap fileExtension=".data" mimeType="application/octet-stream" />
<mimeMap fileExtension=".unity3d" mimeType="application/octet-stream" />
<mimeMap fileExtension=".unity3dbr" mimeType="application/octet-stream" />
<mimeMap fileExtension=".unity3dgz" mimeType="application/octet-stream" />
<mimeMap fileExtension=".json" mimeType="application/json; charset=UTF-8" />
<mimeMap fileExtension=".unityweb" mimeType="application/octet-stream" />
</staticContent>