一、案例描述
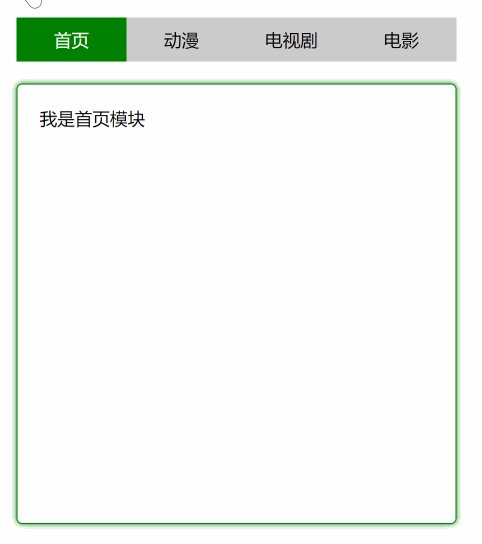
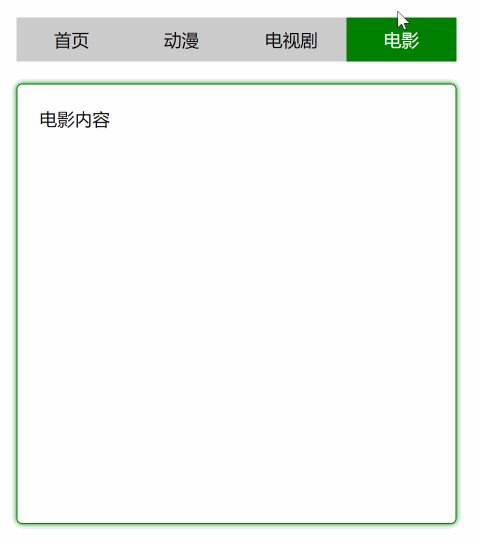
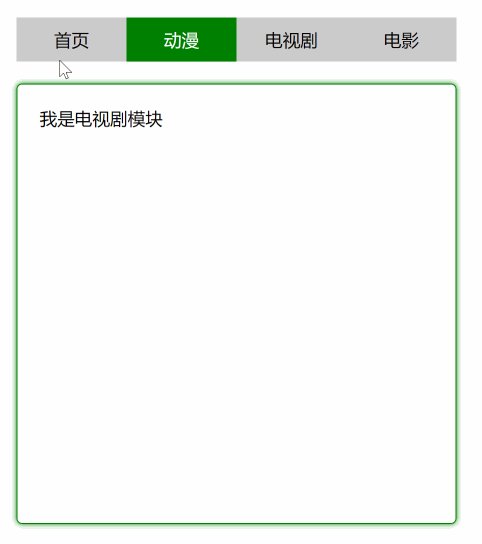
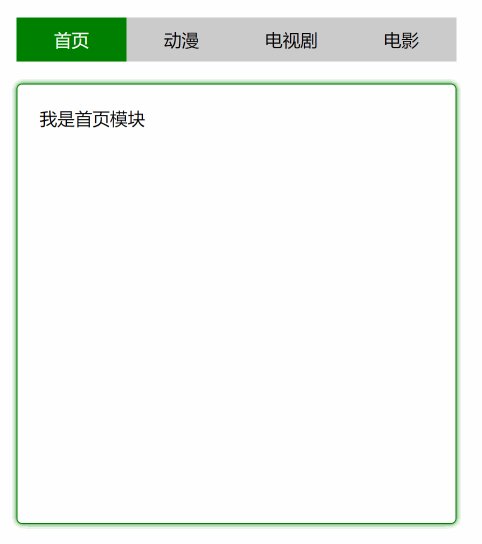
鼠标经过菜单栏,切换内容模块。
二、案例效果演示
三、案例局部代码
css代码:
<style>
* {
margin: 0;
padding: 0;
}
#conten {
padding: 40px;
}
ul {
overflow: hidden;
width: 400px;
background-color: #ccc;
}
li {
width: 100px;
height: 40px;
line-height: 40px;
float: left;
list-style: none;
text-align: center;
}
.active {
background-color: green;
color: #fff;
}
.big {
border: 1px solid green;
box-shadow: 0 0 5px green;
border-radius: 5px;
width: 400px;
height: 400px;
margin-top: 20px;
padding: 20px;
box-sizing: border-box;
}
.small {
display: none;
}
.small img {
width: 100%;
height: 100%;
}
</style>
html代码:
<div id="conten">
<ul>
<li class="active">首页</li>
<li>动漫</li>
<li>电视剧</li>
<li>电影</li>
</ul>
<div class="big">
<div class="small" style="display: block;">
我是首页模块
</div>
<div class="small">
我是电视剧模块
</div>
<div class="small">电视剧内容</div>
<div class="small">电影内容</div>
</div>
</div>
jq代码:
四、案例整体代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./js/jQuery.min.js"></script>
<style>
* {
margin: 0;
padding: 0;
}
#conten {
padding: 40px;
}
ul {
overflow: hidden;
width: 400px;
background-color: #ccc;
}
li {
width: 100px;
height: 40px;
line-height: 40px;
float: left;
list-style: none;
text-align: center;
}
.active {
background-color: green;
color: #fff;
}
.big {
border: 1px solid green;
box-shadow: 0 0 5px green;
border-radius: 5px;
width: 400px;
height: 400px;
margin-top: 20px;
padding: 20px;
box-sizing: border-box;
}
.small {
display: none;
}
.small img {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="conten">
<ul>
<li class="active">首页</li>
<li>动漫</li>
<li>电视剧</li>
<li>电影</li>
</ul>
<div class="big">
<div class="small" style="display: block;">
我是首页模块
</div>
<div class="small">
我是电视剧模块
</div>
<div class="small">电视剧内容</div>
<div class="small">电影内容</div>
</div>
</div>
<script>
$('li').mouseover(function() {
$(this).addClass('active').siblings().removeClass('active');
var $index = $(this).index();
$('.big .small').eq($index).stop().slideDown().siblings().stop().slideUp();
})
</script>
</body>
</html>
来回切换
$('.oneBox').hide();
$('.oneBtn').click(function() {
$('.oneBox').toggle()
});
五、总结
导航栏选项与下方盒子是一一对应关系。
当我鼠标经过谁,需要获取到你当前经过元素的索引值,根据这个索引值让下方相应的盒子出现。
addClass()添加类名
removeClass()移除类名
siblings()获取所有的兄弟元素
index()获取索引值
eq() 方法返回带有被选元素的指定索引号的元素。