一、简介
微信小程序的轮播图制作,且图片不变形。1秒切换、自动轮播、无缝切换
二、案例演示
三、案例代码
index.wxml文件:
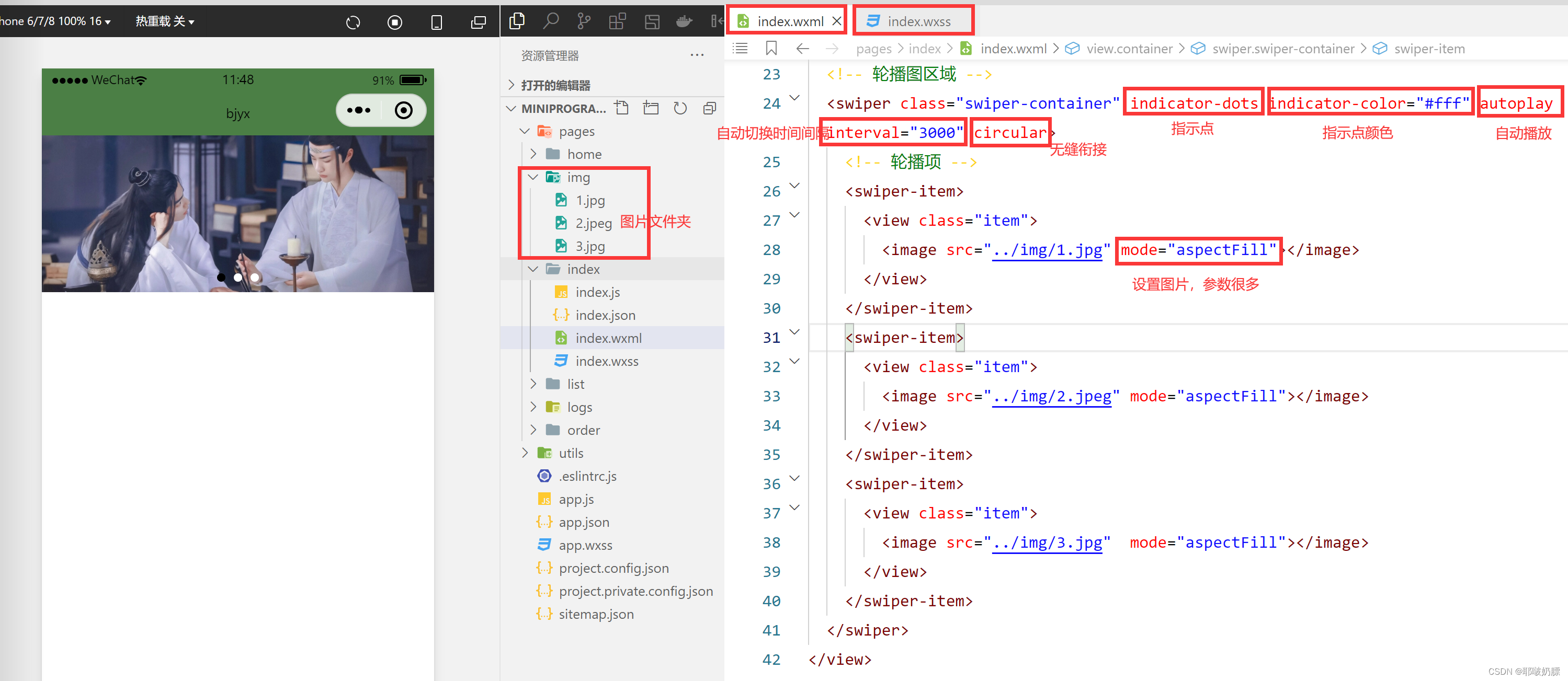
<!-- 轮播图区域 -->
<swiper class="swiper-container" indicator-dots indicator-color="#fff" autoplay interval="3000" circular>
<!-- 轮播项 -->
<swiper-item>
<view class="item">
<image src="../img/1.jpg" mode="aspectFill"></image>
</view>
</swiper-item>
<swiper-item>
<view class="item">
<image src="../img/2.jpeg" mode="aspectFill"></image>
</view>
</swiper-item>
<swiper-item>
<view class="item">
<image src="../img/3.jpg" mode="aspectFill"></image>
</view>
</swiper-item>
</swiper>
index.wxss文件:
/**index.wxss**/
.swiper-container{
width: 100%;
}
.item{
height: 150px;
}
.item image{
width: 100%;
height: 100%;
}
完整示意图
四、代码2
data: {
banners: [{
'src': '../../images/1.jpeg'
},
{
'src': '../../images/2.jpeg'
},
{
'src': '../../images/3.jpg'
},
{
'src': '../../images/4.jpg'
},
{
'src': '../../images/5.jpeg'
}],
indicatorDots: true,
vertical: false,
autoplay: true,
interval: 2000,
duration: 500,
circular: true
},
<swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}" circular="{{circular}}">
<block wx:for="{{banners}}" wx:key="*this">
<swiper-item><image src="{{item.src}}" mode="aspectFill"></image></swiper-item>
</block>
</swiper>
五、总结
swiper网址:https://developers.weixin.qq.com/miniprogram/dev/component/swiper.html
image网址:https://developers.weixin.qq.com/miniprogram/dev/component/image.html
图片处理方面:mode="aspectFill"用的比较多, 缩放模式,保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取。