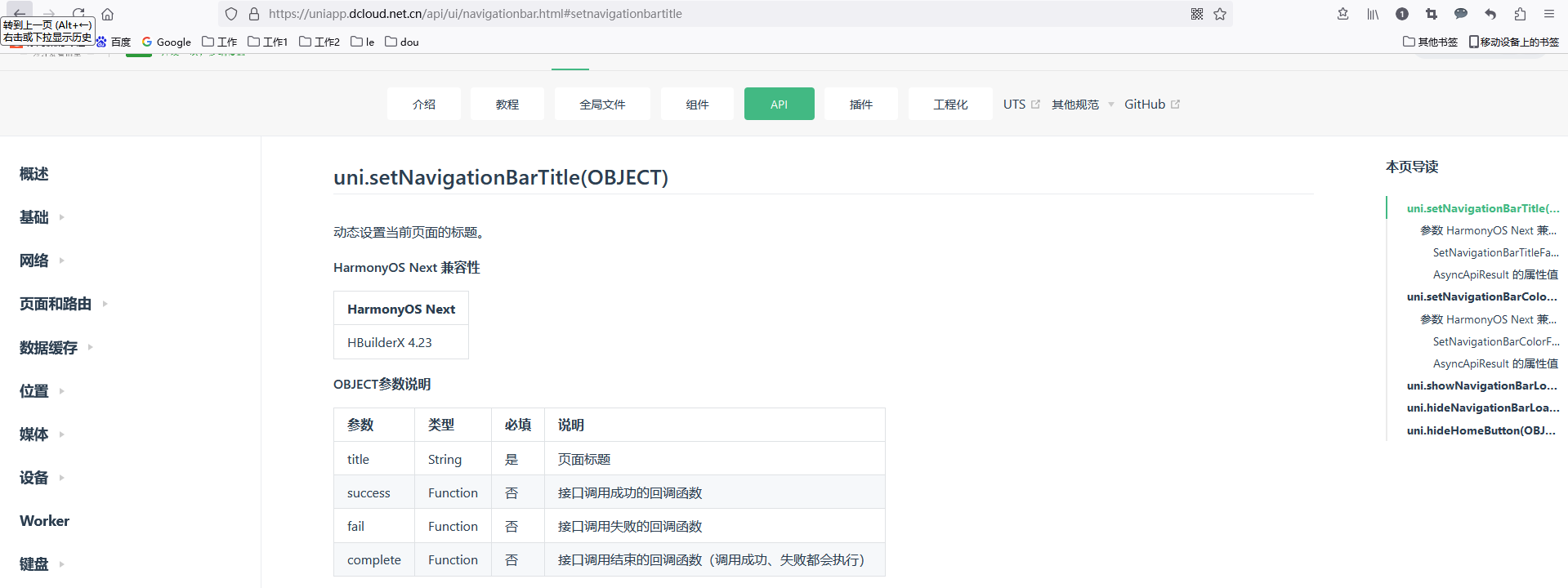
https://uniapp.dcloud.net.cn/api/ui/navigationbar.html#setnavigationbartitle
<template>
<view>
<text>11</text>
</view>
</template>
<script setup lang="ts">
import moment from "moment";
import { ref, onMounted, nextTick } from "vue";
import { onLoad, onShow } from "@dcloudio/uni-app";
import { useConfig } from "@/config/hook";
const { router } = useConfig();
const init = () => {
let title = router.query.title;
console.log("router", router);
uni.setNavigationBarTitle({
title,
});
};
onLoad(() => {
init();
});
</script>
<style lang="scss" scoped></style>
人工智能学习网站