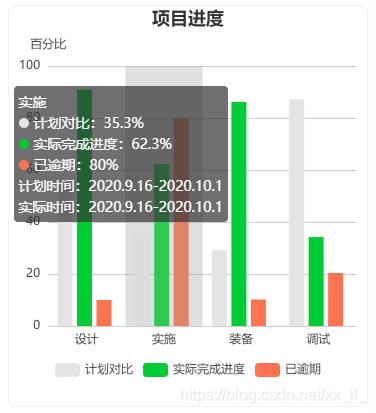
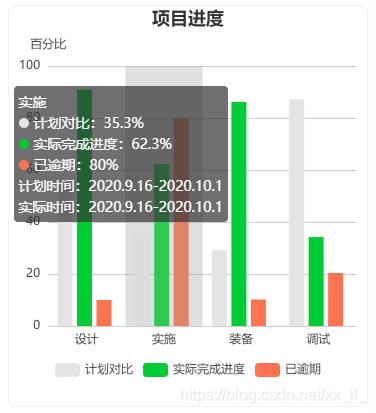
效果图

按需引入柱状图
import Vue from 'vue'
import VeHistogram from 'v-charts/lib/histogram.common'
Vue.component(VeHistogram.name, VeHistogram)
使用柱状图
<template>
<div class="contents">
<div class="chartBox">
<ve-histogram
style="hieght:300px"
:extend="chartExtend"
:data="chartData"
:settings="chartSettings"
:tooltip="tooltip"
/>
</div>
</div>
</template>
<script>
export default {
data() {
this.chartSettings = {
labelMap: {
BankReceiveAmount: '计划对比',
ActualAmout: '实际完成进度',
InvoiceAmount: '已超期'
},
yAxisName: ['百分比']
}
this.chartExtend = {
title: { text: '进度详情', left: 'center', style: 'fontSize:0.4rem' },
legend: {
formatter: function(name) {
console.log(name, '图例名称')
if (name === '计划时间' || name === '实际时间') {
return
}
return name
},
show: true,
bottom: 'bottom'
},
color: ['#FFFFFF', '#FFFFFF', '#E4E4E4', '#00CC33', '#FF7350', '#FF3300'],
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow',
crossStyle: {
color: '#999'
}
}
},
series(v) {
console.log('每个柱子', v)
const colors = ['#E4E4E4', '#00CC33', '#FF7350', '#FF3300', '#FFFFFF', '#FFFFFF']
v.forEach(i => {
console.log('每个柱子里面的数据', i)
if (i.name === '计划时间' || i.name === '实际时间') {
i.barWidth = 0
} else {
i.barWidth = 15
i.itemStyle = {
color: colors[v.indexOf(i)],
borderWidth: 0
}
}
})
return v
}
}
this.tooltip = {
trigger: 'axis',
position: function(point, params, dom, rect, size) {
var x = 0
var y = 0
var pointX = point[0]
var pointY = point[1]
var boxWidth = size.contentSize[0]
var boxHeight = size.contentSize[1]
if (boxWidth > pointX) {
x = 5
} else {
x = pointX - boxWidth
}
if (boxHeight > pointY) {
y = 5
} else {
y = pointY - boxHeight
}
return [x, y]
},
formatter: function(params, ticket, callback) {
console.log(params, ticket, 'params数据')
let htmlStr = ''
for (let i = 0; i < params.length; i++) {
const param = params[i]
const xName = param.name
const seriesName = param.seriesName
const value = param.value
const color = param.color
if (i === 0) {
htmlStr += xName + '<br/>'
}
htmlStr += '<div>'
if (seriesName === '计划时间' || seriesName === '实际时间') {
htmlStr += seriesName + ':' + value
} else {
htmlStr += '<span style="margin-right:5px;display:inline-block;width:10px;height:10px;border-radius:5px;background-color:' + color + ';"></span>'
htmlStr += seriesName + ':' + value + '%'
}
htmlStr += '</div>'
}
return htmlStr
}
}
return {
chartData: {
columns: ['阶段', '计划对比', '实际完成进度', '已超期', '计划时间', '实际时间'],
rows: [
{ '阶段': '设计', '计划对比': 53.9, '实际完成进度': 90.9, '已逾期': 10.0, '计划时间': '2020.9.16-2020.10.1', '实际时间': '2020.9.16-2020.10.1' },
{ '阶段': '实施', '计划对比': 35.3, '实际完成进度': 62.3, '已逾期': 80.0, '计划时间': '2020.9.16-2020.10.1', '实际时间': '2020.9.16-2020.10.1' },
{ '阶段': '装备', '计划对比': 29.2, '实际完成进度': 86.2, '已逾期': 10.2, '计划时间': '2020.9.16-2020.10.1', '实际时间': '2020.9.16-2020.10.1' },
{ '阶段': '调试', '计划对比': 87.2, '实际完成进度': 34.2, '已逾期': 20.4, '计划时间': '2020.9.16-2020.10.1', '实际时间': '2020.9.16-2020.10.1' }
]
}
}
},
beforeRouteEnter(to, from, next) {
next(vm => {
vm.chartData.rows = vm.$route.query.data.map(item => {
const index1 = item.actualStartDate.indexOf(' ')
const index2 = item.actualFinishDate.indexOf(' ')
item.actualStartDate = item.actualStartDate.substring(0, index1)
item.actualFinishDate = item.actualFinishDate.substring(0, index2)
const temp = {
'阶段': item.processName,
'计划对比': 100,
'实际完成进度': null,
'已逾期': null,
'计划时间': item.expectedStartDate + '至' + item.expectedFinishDate,
'实际时间': item.actualStartDate + '至' + item.actualFinishDate
}
const s1 = new Date(item.expectedStartDate.replace(/-/g, '/'))
const f1 = new Date(item.expectedFinishDate.replace(/-/g, '/'))
const time1 = f1.getTime() - s1.getTime()
const day1 = parseInt(time1 / (1000 * 60 * 60 * 24))
if (item.status === 'FINISH') {
const s2 = new Date(item.actualStartDate.replace(/-/g, '/'))
const f2 = new Date(item.actualFinishDate.replace(/-/g, '/'))
const time2 = f2.getTime() - s2.getTime()
const day2 = parseInt(time2 / (1000 * 60 * 60 * 24))
temp['实际完成进度'] = (day2 / day1).toFixed(4) * 100
temp['已逾期'] = 0
}
if (item.status === 'NOT_FINISH') {
const s2 = new Date(item.actualStartDate.replace(/-/g, '/'))
const f2 = new Date()
const time2 = f2.getTime() - s2.getTime()
const day2 = parseInt(time2 / (1000 * 60 * 60 * 24))
temp['实际完成进度'] = (day2 / day1).toFixed(4) * 100
temp['已逾期'] = 0
}
return temp
})
})
}
}
</script>
<style lang="less" scoped>
@import '@/styles/publicSty.less';
.contents{
width: 100%;
padding: 0.2rem;
.chartBox{
width:100%;
border: 1px solid #F2F2F2;
border-radius: 0.2rem;
margin-bottom: 0.2rem;
}
}
</style>