用到Bootstrap,和Vue的点击事件,循环,和数据取值
Bootstrap需要jQuery.js
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>留言板</title>
<script src="../js/vue.js"></script>
<link rel="stylesheet" href="../js/bootstrap-3.3.7-dist/css/bootstrap.css">
<script src="../js/jquery-3.2.1.min.js"></script>
<script src="../js/bootstrap-3.3.7-dist/js/bootstrap.js"></script>
</head>
<body>
<div class="container" id="box">
<form role="form">
<div class="form-group">
<label for="username">用户名:</label>
<input type="text" id="username" class="form-control" placeholder="输入用户名" v-model="username">
</div>
<div class="form-group">
<label for="age">年龄:</label>
<input type="text" id="age" class="form-control" placeholder="输入年龄" v-model="age">
</div>
<div class="form-group">
<input type="button" value="添加" class="btn btn-primary" v-on:click="add()">
<input type="reset" value="重置" class="btn btn-danger">
</div>
</form>
<hr>
<table class="table table-bordered table-hover ">
<caption class="h2 text-info">这是用户信息表</caption>
<tr class="text-danger">
<th class="text-center">序号</th>
<th class="text-center">名字</th>
<th class="text-center">年龄</th>
<th class="text-center">操作</th>
</tr>
<tr class="text-center" v-for="(value,index) in myData">
<td>{{index}}</td>
<td>{{value.name}}</td>
<td>{{value.age}}</td>
<td>
<button class="btn btn-primary btn-sm" data-toggle="modal" data-target="#layer" v-on:click="deleteIndex=index">删除</button>
</td>
</tr>
<tr v-show="myData.length!=0">
<td colspan="4" class="text-right">
<button class="btn btn-danger btn-sm" data-toggle="modal" data-target="#layer" v-on:click="deleteIndex=-2">删除全部</button>
</td>
</tr>
<tr v-show="myData.length==0">
<td colspan="4" class="text-center text-muted">
<p>暂无数据..</p>
</td>
</tr>
</table>
<!--模态框 弹出框-->
<div role="dialog" class="modal fade" id="layer" data-index="{{deleteIndex}}">
<div class="model-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">
<span>×</span>
</button>
<h4 class="modal-title">确认删除吗</h4>
</div>
<div class="modal-body text-right">
<button class="btn btn-primary btn-sm" data-dismiss="modal">取消</button>
<button class="btn btn-danger btn-sm" data-dismiss="modal" v-on:click="deleteMsg()">确认</button>
</div>
</div>
</div>
</div>
{{deleteIndex}}
</div>
<script>
window.onload=function () {
new Vue({
el:"#box",
data:{
myData:[],
username:"",
age:"",
deleteIndex:""
},
methods:{
add:function () {
this.myData.push({
name: this.username,
age: this.age
});
this.username = "";
this.age = "";
},
deleteMsg:function () {
if(this.deleteIndex = -2){
this.myData=[];
}else{
this.myData.splice(this.deleteIndex, 1);
}
}
}
});
}
</script>
</body>
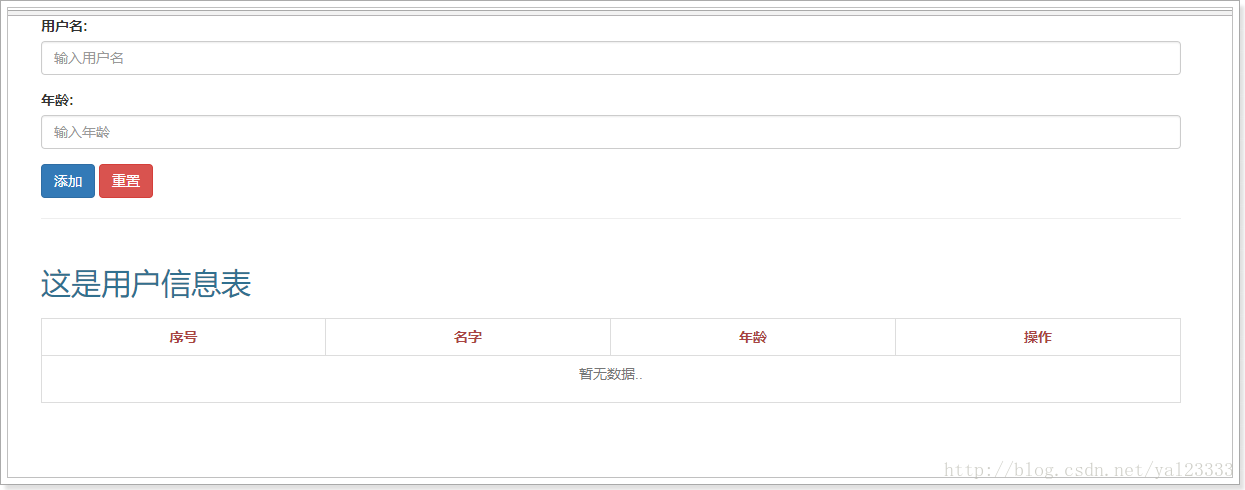
</html>预览: