前言
上一篇博客初步介绍了抓包工具的安装及使用,介绍了http请求报文与响应报文的格式。【Javaee】网络原理—http协议(一)-CSDN博客
本篇将详细介绍http的方法和http报文中请求头内部键值对的含义与作用,以及常见状态码所代表的意义。
一.HTTP方法
HTTP 中的方法,就是 HTTP 请求报文中的首行的第一个部分,描述这个HTTP请求的“动作”要干啥。
HTTP方法并不需要全部都背下来,只需重点掌握POST和GET,以及了解PUT和DELETE方法即可
1.GET方法
GET方法是最常用的HTTP方法,常用于获取服务器上的某种资源。
GET方法的触发方式有多种,例如
1.在浏览器中直接输⼊URL,此时浏览器就会发送出⼀个GET请求
2.HTML中的link,img,script等标签,也会触发GET请求
1)浏览器缓存
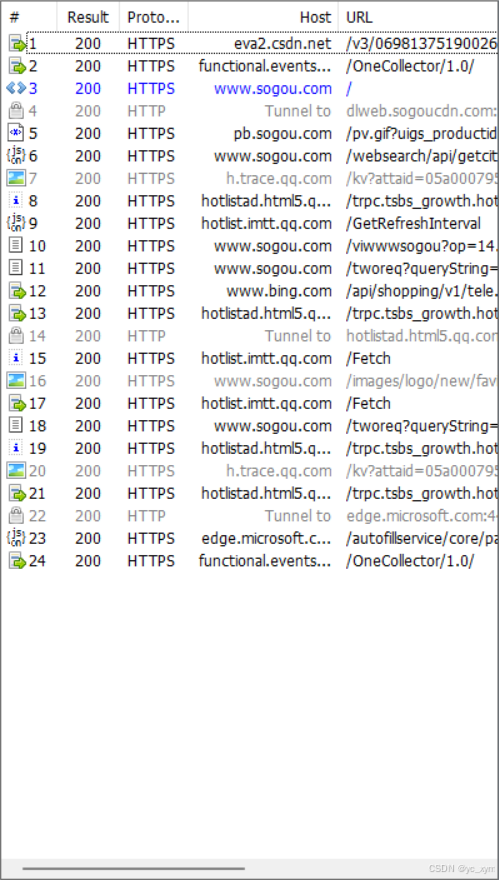
当我们搜索url打开网页时进行抓包,能够抓取到该网页的数据包(以搜狗搜索为例)
当我们按住Ctrl+F5刷新页面,会发现Fiddler会蹦出更多的搜狗数据包
通过观察类型,我们发现多出来很多JS和CSS的数据包,为什么按住Ctrl+F5与只按F5抓取的包相差这么大?
这是因为一些CSS文件,JavaScript文件,图片,字体文件等内容一般都是固定的,改变的频率非常低。
第一次访问主页时,这些固定资源就保存在我们电脑中,后续再访问该网页,就没必要重复获取上述内容了。
上述机制,就叫做浏览器缓存,可以节省服务器带宽,加快页面的显示速度。
当按住F5时,会忽略缓存,重新从服务器读取信息,我们看到的内容就更多了。
2)GET请求特点
- 首行的第⼀部分为GET
- URL的querystring可以为空,也可以不为空.
- header部分有若⼲个键值对结构.
- body部分为空.
2.POST方法
1)应用场景
POST⽅法也是⼀种常⻅的⽅法.多⽤于提交⽤户输⼊的数据给服务器(例如登陆页面),还有以下一些场景
1)通过 HTML 中的 form 标签可以构造 POST 请求
2)使用 JavaScript 的 ajax 可以构造 POST 请求
案例:gitte登入
此为登入gitte时的请求包。
POST https://gitee.com/login HTTP/1.1
Host: gitee.com
Connection: keep-alive
Content-Length: 477
Cache-Control: max-age=0
sec-ch-ua: "Chromium";v="130", "Microsoft Edge";v="130", "Not?A_Brand";v="99"
sec-ch-ua-mobile: ?0
sec-ch-ua-platform: "Windows"
Origin: https://gitee.com
Content-Type: application/x-www-form-urlencoded
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/130.0.0.0 Safari/537.36 Edg/130.0.0.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.7
Sec-Fetch-Site: same-origin
Sec-Fetch-Mode: navigate
Sec-Fetch-User: ?1
Sec-Fetch-Dest: document
Referer: https://gitee.com/login?redirect_to_url=%2F
Accept-Encoding: gzip, deflate, br, zstd
Accept-Language: zh-CN,zh;q=0.9,en;q=0.8,en-GB;q=0.7,en-US;q=0.6
Cookie: user_locale=zh-CN; oschina_new_user=false; sensorsdata2015jssdkchannel=%7B%22prop%22%3A%7B%22_sa_channel_landing_url%22%3A%22%22%7D%7D; Serve_State=true; remote_way=ssh; visit-gitee--2024-09-19=1; sensorsdata2015jssdkcross=%7B%22distinct_id%22%3A%2213540275%22%2C%22first_id%22%3A%2219271cba43e911-0006b98e5cd9293a-4c657b58-1327104-19271cba43fea6%22%2C%22props%22%3A%7B%22%24latest_traffic_source_type%22%3A%22%E7%9B%B4%E6%8E%A5%E6%B5%81%E9%87%8F%22%2C%22%24latest_search_keyword%22%3A%22%E6%9C%AA%E5%8F%96%E5%88%B0%E5%80%BC_%E7%9B%B4%E6%8E%A5%E6%89%93%E5%BC%80%22%2C%22%24latest_referrer%22%3A%22%22%2C%22%24latest_utm_source%22%3A%22baidu%22%2C%22%24latest_utm_medium%22%3A%22sem%22%2C%22%24latest_utm_campaign%22%3A%22enterprise%22%2C%22%24latest_utm_content%22%3A%22competition%22%2C%22%24latest_utm_term%22%3A%22git%22%7D%2C%22identities%22%3A%22eyIkaWRlbnRpdHlfY29va2llX2lkIjoiMThiMGY5YjM5YTgxNTJjLTAyYzY0NGIwMjUxNTQ3ZS03ODUwNTc3MC0xMzI3MTA0LTE4YjBmOWIzOWE5ZTI0IiwiJGlkZW50aXR5X2xvZ2luX2lkIjoiMTM1NDAyNzUifQ%3D%3D%22%2C%22history_login_id%22%3A%7B%22name%22%3A%22%24identity_login_id%22%2C%22value%22%3A%2213540275%22%7D%2C%22%24device_id%22%3A%2218b0f9b39a8152c-02c644b0251547e-78505770-1327104-18b0f9b39a9e24%22%7D; visit-gitee--2024-10-17=1; sl-session=dgd6CCI7ImdX5HHIWkkpFg==; BEC=1f1759df3ccd099821dcf0da6feb0357; visit-gitee--2024-10-28=1; tz=Asia%2FShanghai; Hm_lvt_24f17767262929947cc3631f99bfd274=1729816449,1729819590,1730210211,1730287145; HMACCOUNT=AC5127A3770AB307; remove_bulletin=gitee-maintain-1729837832; csrf_token=rLI4R%2BAcSJR1tqlVEM5RMwgQykycg5mxULDvo%2BGsCF45tgAif%2F4mo%2FRq5OiFk94EbJfUvrJ5M4L8bac%2FPPu9Yw%3D%3D; user_return_to_0=%2F; Hm_lpvt_24f17767262929947cc3631f99bfd274=1730289897; gitee-session-n=NWpSZ3RQUFBXdnYzcmxCZXRHdTRkZkdPZVB3VkdaYTBsM2lJQzc1cGdaV3VvNERIMVo2dzRSbnpZVFhoREQvbm1YQVR0ZVZVTEJvMXBTQURrYjQwd2ROWHd4MFcxeTd3cDBOY1VHN2FMdzExYTVRVldpWkc1SUV6RFhqcm9PbEhMT3FaMjZORjJpc0ZQeXY2V2h5SGRWVHZ1VXVZMXFWNDFNL3JsY0FuUmp6cFoxTnNONjF3eExoVWE0NUs5RzloZElIdnFqYVZwMTlycFpPMU9ISGhhZS8vY0JIU21Kenk0enQxa1licHhVbnlhTG1WRExoc1Q3UjZoazUra1pwci8rRFNpR0hhYnlrUWNidHNyWEc0SStoV2JuNEY4elZ3SHhyREs4Vm9EU1doczQ3MDRoNFI0dWxIbWtpT2VIOE9RUHlDM1N1YnZMazJJYzNNZVA1QVNXS2ZCS1hrdXRZQ2lFMkQ2a3d3Y1pVNWhDYU9jS2NQU2YxQzVSK0JVNm9wLzlETVhpelZZeUMxVnl4QXZNbnBDRmFPcHpKN3I3N0lVcEM3STNVdzR5Z1VUS1U5c3hJRWxnY0ZsWDlVaExKTHVVd2Zydk1DQ1BNV3NjL2VOZWdXRDlOL0YwVHNNMXFXZklTSGcxU3FLMFJMYmhnQlBkNG40OW9Ea3FBRy9QUkRaNTN4d1ljZStlS2VOU0E5QUl3YkYrS28vUE9YNEIrQWtJRTNyTFZJbDZrPS0tSG50enV3aGd0RHVta2pURFFCamJOUT09--f22767d13ab444f6f426c339707c162adf4fec5e
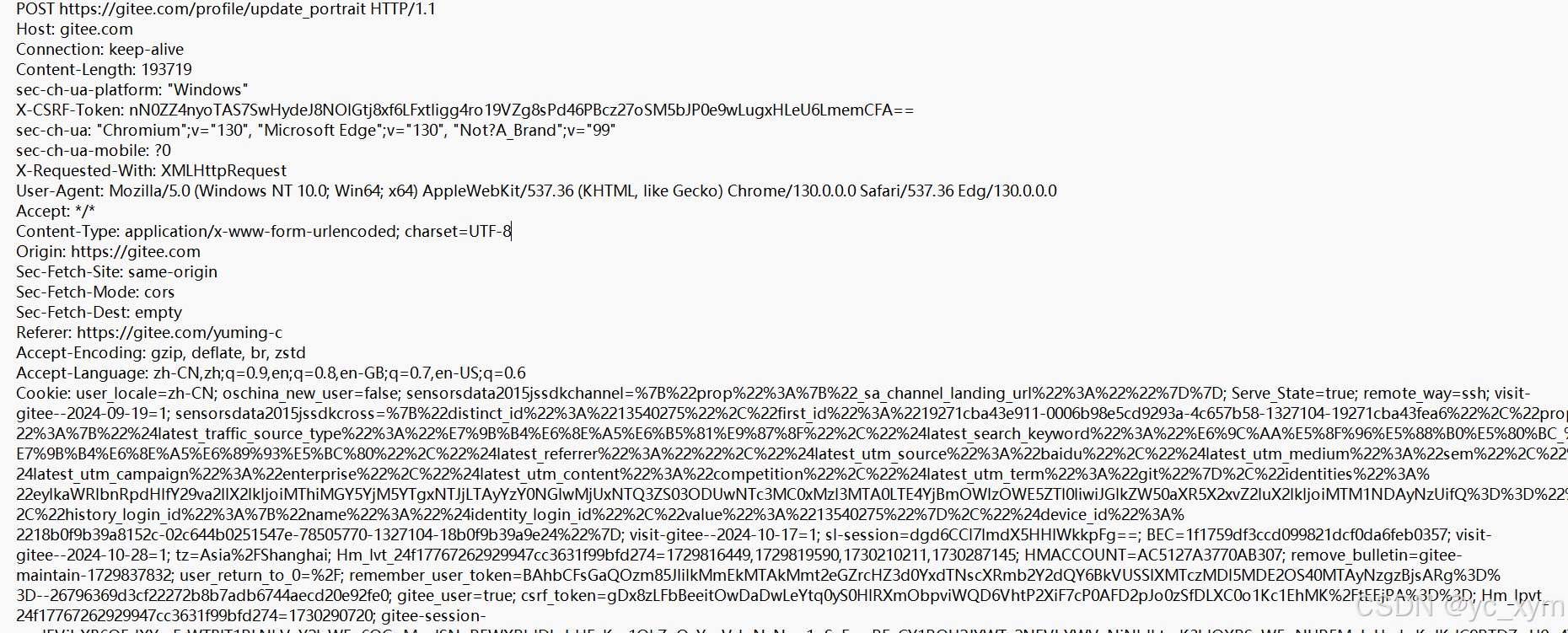
encrypt_key=password&utf8=%E2%9C%93&authenticity_token=CVjaA1WRDaHqYYtYfCyRb7L4I712HS6CjMDsLzeIW2GcXOJmynNjlmu9xuXpcR5Y1n89T1jnhLEgHaSz6t%2FuXA%3D%3D&redirect_to_url=%2F&user%5Blogin%5D=18270014592&encrypt_data%5Buser%5Bpassword%5D%5D=Ug%2F%2F4mYHRNl%2B01lm4tUdlQmMkSE%2FgqHaprf6agZXVAx8c0b%2BE%2BKVhZzJBb95XMQdeMMcNXc%2FsqHvCxJ7ESZZ%2FM7Jk95NAiFG%2B5HVPdE0JsRwVsrKYi76%2FIbAtJVQ1U8j5sGw07Pg8z6EnUerNjLKGLLfWlWxcoTOyYQ54CSWoOw%3D&user%5Bremember_me%5D=0&user%5Bremember_me%5D=1此外,上传文件时,也会涉及到POST方法,例如:gitte换个头像
2)POST请求特点
- 首行的第⼀部分为POST
- URL的querystring⼀般为空(也可以不为空)
- header部分有若⼲个键值对结构.
- body部分⼀般不为空,body内的数据格式通过header中的Content-Type指定,body的长度由header中的Content-Length指定
3)GET与POST的区别
首先,明确抛出结论,这两个方法并没有什么本质的区别(GET能用的场景换成POST也能用,POST能用的场景换成GET也能用)
但是没有本质区别,不代表没有区别
区别
- 语义不同:GET⼀般⽤于获取数据,POST⼀般⽤于提交数据。
- GET的body⼀般为空,需要传递的数据通过querystring传递,POST的querystring⼀般为空,需要传递的数据通过body传递(若需要,也可以不为空)
- GET请求⼀般是幂等的,POST请求⼀般是不幂等的.(如果多次请求得到的结果⼀样,就视为请求是幂等的)
- GET可以被缓存,POST不能被缓存.(这⼀点也是承接幂等性)
什么是幂等性???
幂等性是指某个操作或函数在重复执行多次时,结果始终保持不变的特性。换句话说,无论你执行这个操作多少次,最终的结果都是相同的。
例如:牛吃草,挤得是奶;昨天吃草,挤得是牛奶;明天吃草,挤得是牛奶;每天吃草,挤得都是牛奶,这就是幂等。
但是,如果今天牛吃草,挤出的是奶;明天吃草,挤出的是翔,那就不是幂等的了。
3.其他方法
PUT与POST相似,只是具有幂等特性,⼀般⽤于更新
DELETE删除服务器指定资源
OPTIONS返回服务器所⽀持的请求⽅法
HEAD类似于GET,只不过响应体不返回,只返回响应头
TRACE回显服务器端收到的请求,测试的时候会⽤到这个
CONNECT预留,暂⽆使⽤
在进行web开发时,有一种设计服务器接口风格,称为“Restful”
使用不同的方法表示不同的语义(增:POST 删:DELETTE 查:GET 改:PUT)
二.认识报头
1.HOST:
表示服务器主机的地址和端口(URL中已有体现)
2.Content-Length和Content-Type
一个请求/响应报头若是没有body部分,也就没有这两个字段
Content-Length
表示body中的数据长度,单位为字节
Content-Type
表示body中的数据格式
3.User-Agent(UA)
UA会展现出操作系统的版本信息与浏览器的版本信息,表达你在使用什么样的设备进行上网
UA能够进行数据统计(如统计访问量,多少被点击等),主要是用于区分PC端和移动端。
4.Referer
描述了当前页面是从哪个页面跳转过来的(从哪来)
例如,我从浏览器中点击搜狗搜索,利用Fiddler抓取搜狗的数据包。
可以看到我是从哪个网页跳转到搜狗搜索的。
我们再去点击广告,在广告的数据包中,Referer会显示点击广告前的网页URL
5.Cookie
1)Cookie是什么
Cookie是属于浏览器给网站提供的一种“客户端存储数据”的机制
Cookie也是键值对结构,使用“;”来分割键值对,使用“=”来分割键和值
Cookie看似是从浏览器通过请求发送给服务器的,实际上这些数据最初是从服务器返回给浏览器中的。
对于一个网站来说,主要的数据都是存储在浏览器中,但有些数据需要存储在客户端(如果用户身份信息,上次登入时间等等)
出于安全考虑,浏览器会禁止网页直接访问你的硬盘(硬性要求)
但浏览器并没有把路完全堵死,而是开了个口子,允许网页通过键值对的方式来存储数据(这样的数据本质上是在硬盘上的)
Cookie里面的内容也是来自服务器的,如果是首次访问某个网站,可能会不带有Cookie,而是在响应中带有Set-cookie这样的header,把键值对写回客户端这边,这样服务器以后发送请求时就会带有cookie。
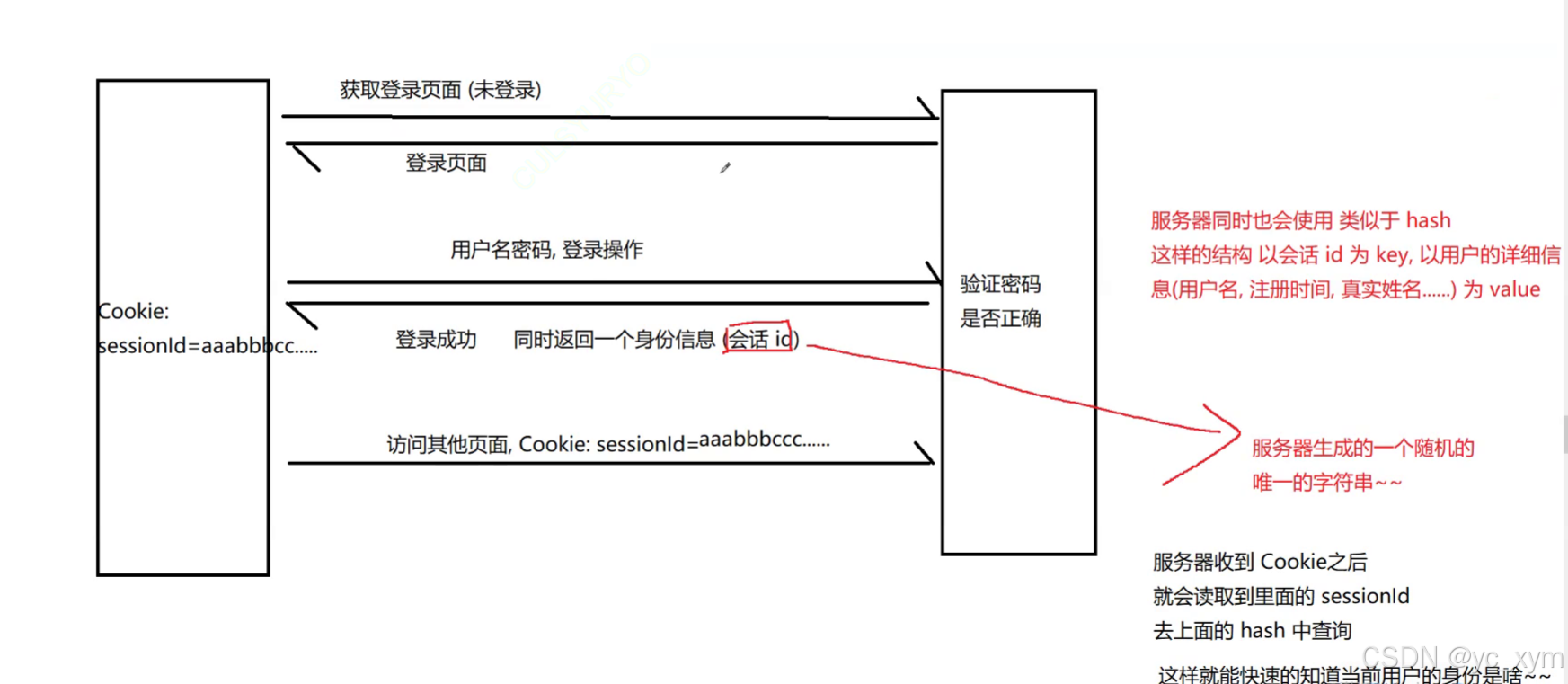
2)Cookie功能
对于HTTP请求来说,针对同一个服务器,彼此之前是独立的。
登入前是一个请求,后续的的请求是怎么知道我已经登入的?
这样的问题,可以通过Cookie解决
通过Cookie,我们可以获取到当前客户端的登入状态,以及快速查询到客户的一些信息。
三.状态码
状态码表示访问⼀个⻚⾯的结果.(是访问成功,还是失败,还是其他的⼀些情况...),以及失败的原因
以下为常见的状态码
1)404 Not Found
浏览器访问的资源在服务器上没有找到(大概率为路径写错了)
2)403 Forbidden 访问被拒绝(没有权限)
3)405 Method Not Allowed
这表示服务器接收到的请求方法不被允许。例如,如果客户端使用POST方法请求一个只允许GET方法的资源,服务器就会返回这个状态码
4)500 Internal Server Error 服务器内部错误
通常为代码中抛出异常,但又没合理的Catch
5)504 Gateway Timeout
服务器问题,响应没有在规定时间内返回
6)302 Found 重定向
访问A网站时自动跳转到B网站
指示请求的资源已被临时移动到其他位置。服务器会在响应中提供新的URL,客户端应使用这个新地址进行后续请求。这个状态码通常用于网站更新或维护期间。
以上便是全部内容,如有不对,欢迎指正