实验报告
课程名称: 企业级前端应用开发实践
实验项目: 学生家教小程序
实验地点:
专业班级:
学 号: 学生姓名:
指导教师:
年 月 日
实验报告
| 实验名称 | 学生家教系统 | |||
| 实验地点 | 实验日期 | |||
| 必修 □选修 | □演示与验证性 □综合与设计性 □研究与创新型 | |||
在微信小程序开发框架下使用微信开发者工具编写学生家教小程序,在传统家教小程序的基础上作出一定的改变,使得家教小程序的界面更加简洁和美观,使用户能更加快捷的操作。 二、实验主要仪器设备及耗材 1、设备:笔记本电脑 2、软件:微信开发者工具 三、实验方法与要求 1、实验方法: 使用微信开发者工具去编写微信小程序 2、实验要求: (1)、去查阅相关资料; (2)、了解市场对于该类程序的需求,做出更符合需求额程序; (3)、程序前端界面实现主要依靠微信小程序框架技术; (4)、模块结构清晰、用户界面友好,操作方便; (5)、按时按计划独立完成各项工作任务。
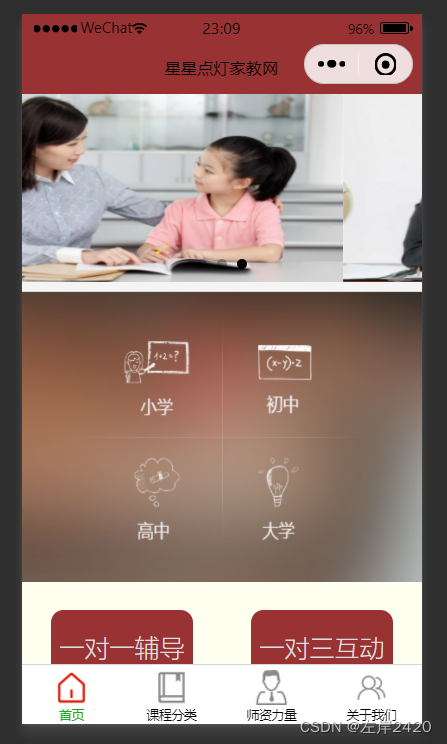
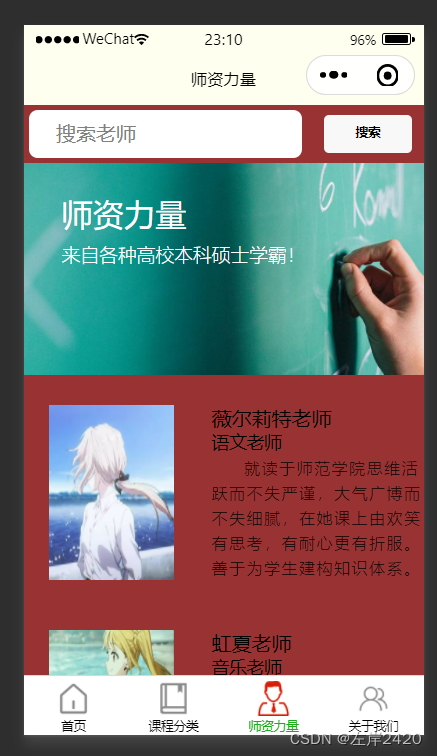
1、通过合法有效的途径查阅相关资料,了解微信小程序系统的实现方式以及流程,认真做好需求分析; 2、进行合理的功能划分和处理,尽量去开发界面友好,方便使用、稳定可靠的微信小程序; 3、使用Sketch、Photoshop、Axure 等制作小程序的UI界面和交互效果,提高用户的体验; 五、实验过程 1.1 研究背景 随着互联网的快速发展,国内外也出现了很多家教网站,如:三好家教,学大教育网,轻轻家教,阳光家教网等,诸如此类的家教网站数不胜数。 但是有的家教网站不接受本科生,有的只接受线下并且网站只是一个辅助运营宣传的工具。选择这种方式有以下缺点:职员较少且固定成本高。办公室硬件成本、人力资源成本、宣传成本也会消耗。 所以此家教网站采用线上与线下结合、并且只招收高校在校生和毕业不到三年的学生这种方式,既节约了宣传成本又扩大了职员招收。 1.2 研究现状 1、国内 许多家长们望子成龙、望女成凤,再者现在的教育改革虽说为孩子减轻负担,但“中国式教育”的存在使学生的负担明增暗减,学生凭借自己的能力往往无法完成自己的学习任务,这些原因造成家教市场异常活跃。家长们往往为了孩子的学习更愿意去请一对一的家教,而在职老师却无法满足市场需求。在这种情况下高校的在校学生,就成了一个很不错的选择。 2、国外 中国近年来国力迅速发展,树立起了大国形象,中国的国际影响力逐渐变强,很多国家都建立起了孔子学院去学习中国文化。许多外国学生都对其感兴趣,但苦于国外专门教中文的老师很少。 1.3 研究内容 学生家教小程序的功能内容: 1、首页界面: 首页界面总共分为四部分,分别是轮播图展示、课程类型展示、辅导类型展示以及拍照搜题。 (1)、轮播图展示: 将家教小程序的logo和老师与学生的互动场景展现出来。 (2)、课程类型展示: 展示家教小程序总共交哪几种课程。 (3)、辅导类型展示: 展示老师地教授课程地类型,是一对一或还是一对多,点击辅导类型则会跳转至相应的老师界面。 2、课程分类界面: 课程分类界面主要分为四部分,分别是小学、初中、高中以及特色课程板块。板块中会有查看更多,点击查看更多则会跳转至每个板块的介绍界面 3、师资力量界面: 师资力量界面主要分为三个部分,分别是搜索老师、部分老师展示、家教数量展示。点击搜索框输入老师姓名,再点击搜索则能实现搜索功能。
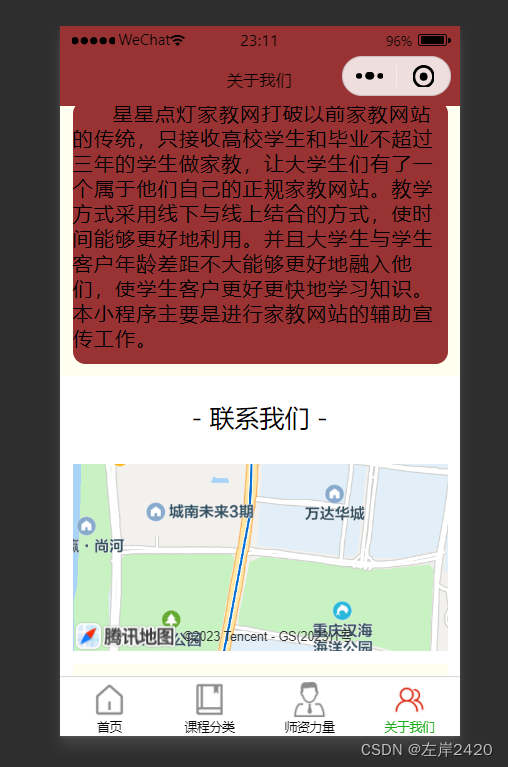
关于我们界面主要分为三个部分,分别是宣传简介,地图定位以及联系方式。地图可以进行缩放和拖拽。 第二章 系统开发环境 1、微信开发者工具:微信提供了开发者工具,可以在本地模拟器中开发、调试和预览小程序代码。微信开发者工具是小程序开发的必备工具之一,您可以在其中实时查看小程序的效果,并且可以快速调试和修改代码。 2、微信小程序开发框架:微信提供了小程序开发框架,包括 WXML、WXSS 和 JavaScript。使用框架可以更快速地开发小程序,同时还可以提高开发效率和代码质量。 3、小程序 API:小程序 API 可以帮助开发者实现丰富的交互和功能,例如网络请求、数据存储、地理位置、摄像头等。掌握小程序 API 可以让您更好地开发小程序并实现更多的功能。 2.2工具支持 1、调试工具:例如 Chrome 开发者工具、Fiddler 等。调试工具可以帮助您快速定位和排除代码中的错误,提高代码的可靠性和稳定性。 2、代码管理工具:例如 Git、SVN 等。代码管理工具可以帮助您更好地管理和版本控制代码,同时也可以方便多人协作开发。 3、设计工具:例如 Sketch、Photoshop 等。设计工具可以帮助您更好地设计和制作小程序的 UI 界面和交互效果,提高小程序的用户体验。 第三章 需求分析 现今家长望子成龙望女成凤的现象逐渐普遍,并且课堂学习已不满足中国式教育,家长们就愿意花费高昂的费用为自己的孩子请家教,家教市场需求量很大,但家教老师跟这个群体数量又十分短缺,而家教网站又不为大众所熟知,所以一个好的网站辅助宣传工具尤其重要。 而有的辅助宣传工具是传单,传单看过就扔,这样无法让用户更加记忆犹新,还得雇佣发传单的人员,严重增加运营成本。而小程序只需要网上运营,不需要很多人,减少成本,并且互联网发展很快,宣传效果也会比发传单效果好。 随着科技的发展电子宣传是一个很好的选择,在节省人力财力的同时也有很好的宣传效果。 3.2 项目设计内容 学生微信小程序的开发及实现所需要的工作内容: (1)、确定好系统制作出来的主要目的是什么,并且要充分为受用群体着想,并且要通过充分的研究讨论来确定系统所实现的内容能够真正被学生和家教教师所用到。 (2)、要根据所预想出来的系统功能、受用群体等来选择合适的技术手段,制定合适的业务逻辑。 (3)、熟练掌握小程序的语法,开发出简洁化、高效化的界面,使用户操作更为快捷,提供更为优质的家教服务。 1、首页界面: 首页界面总共分为四部分,分别是轮播图展示、课程类型展示、辅导类型展示以及拍照搜题。 (1)、轮播图展示: 将家教小程序的logo和老师与学生的互动场景展现出来。 (2)、课程类型展示: 展示家教小程序总共交哪几种课程。 (3)、辅导类型展示: 展示老师地教授课程地类型,是一对一或还是一对多,点击辅导类型则会跳转至相应的老师界面。 2、课程分类界面: 课程分类界面主要分为四部分,分别是小学、初中、高中以及特色课程板块。板块中会有查看更多,点击查看更多则会跳转至每个板块的介绍界面 3、师资力量界面: 师资力量界面主要分为三个部分,分别是搜索老师、部分老师展示、家教数量展示。点击搜索框输入老师姓名,再点击搜索则能实现搜索功能。 4、关于我们界面: 关于我们界面主要分为三个部分,分别是宣传简介,地图定位以及联系方式。地图可以进行缩放和拖拽。
第四章 系统实现 4.1首页界面 4.1.1 实现的效果 4.1.2主要代码 轮播图代码 辅导分类主要代码 4.2 课程分类界面 4.2.1实现效果 4.2.2主要代码 课程分类代码 查看更多代码 4.3师资力量界面 4.3.1系统实现 4.3.2主要代码: 搜索模块代码 搜索模块样式代码 部分老师展示代码 4.4关于我们界面 4.4.1系统实现  4.4.2主要代码 系统简介代码第六章 结论 1、系统不足与改进: (1)、家教服务的用户应该分为教师和学生,而该小程序没有区分用户; (2)、拍照搜题只是个图片没有真正实施。 (3)、首页的课程分类部分无法跳转。 2、系统总结: 该小程序简单的介绍了家教小程序的几个功能,这些功能是为了更好的进行网站的宣传,使更多的人熟知家教网站。 通过对该程序的编写我学到了一些小程序的基本操作,对我受益匪浅。在此十分感谢我的指导老师。最后随着知识面的增加,我希望今后我可以将这个系统编写的更加完善。 | ||||