定位(position)
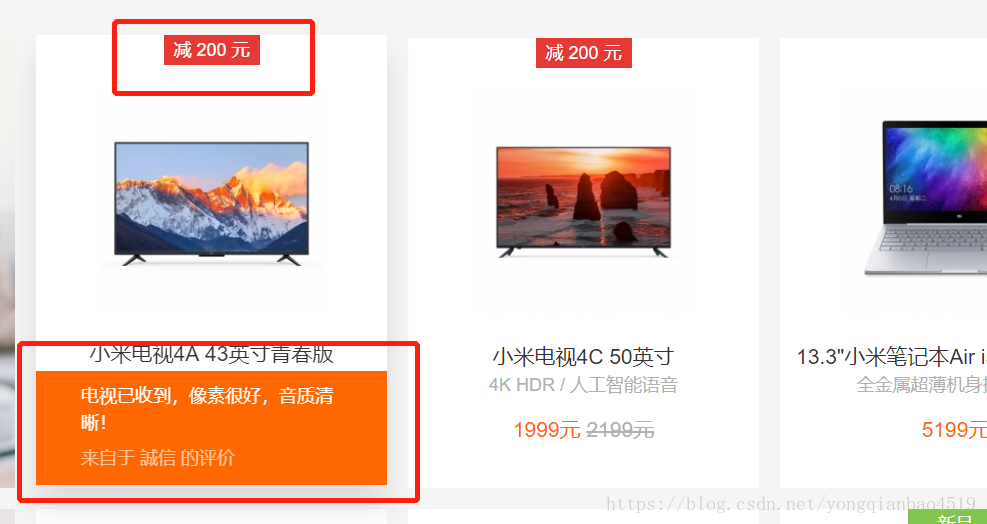
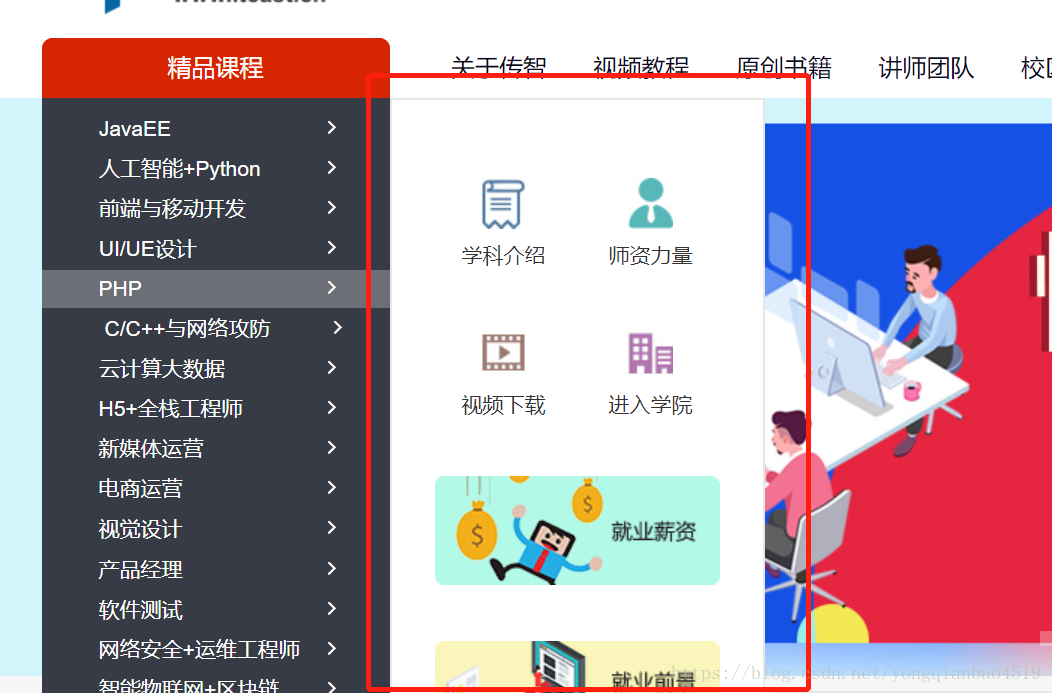
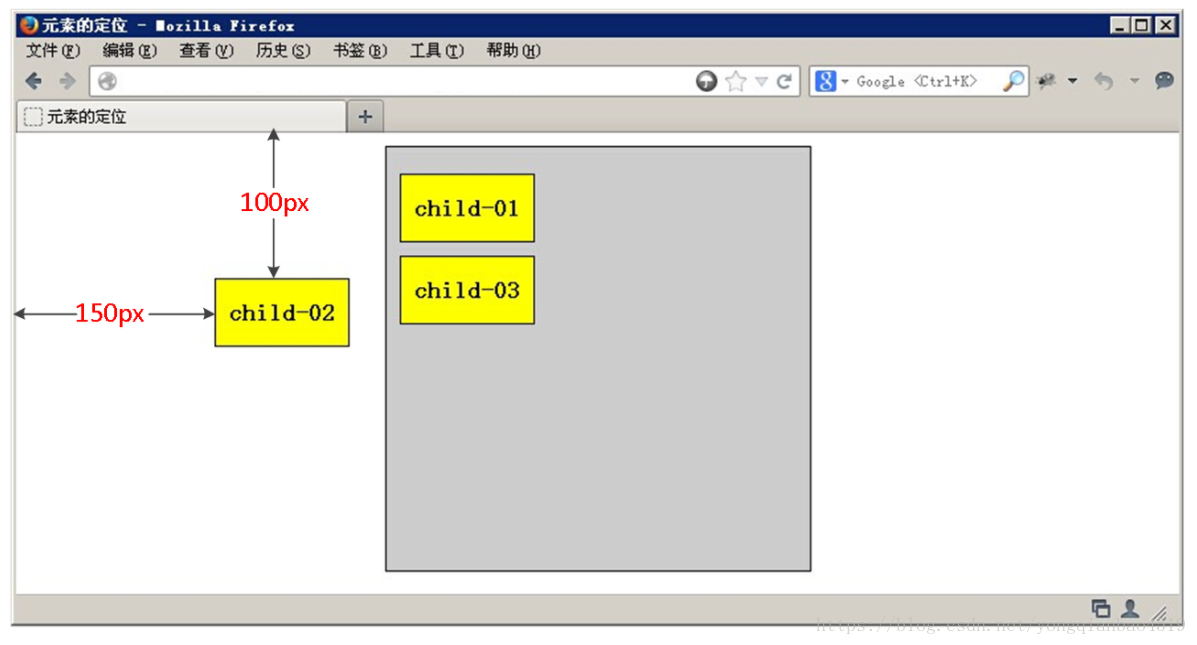
说到定位,可能概念都会有些模糊,那么为了清楚定位的作用,下面是定位在网页中的一些应用:
①
②
③
以上三个地方,如果使用标准流或者浮动,实现会比较复杂或者难以实现,此时用定位来做就比较简单。
1.元素的定位属性
元素的定位属性主要包括定位模式和边偏移两部分
(1)边偏移
| 边偏移属性 | 描述 |
|---|---|
| top | 顶端偏移量,定义元素相对于其父元素上边线的距离 |
| bottom | 底部偏移量,定义元素相对于其父元素下边线的距离 |
| left | 左侧偏移量,定义元素相对于其父元素左边线的距离 |
| right | 右侧偏移量,定义元素相对于其父元素右边线的距离 |
也就是说,以后定位要和这些偏移搭配使用了,如 top:10px left:20px 等。
(2)定位模式(定位的分类)
在CSS中,position属性用于定义元素的定位模式,基本语法格式如下:
| 选择器 : {position: 属性值;} |
position的常用值:
| 值 | 描述 |
|---|---|
| static | 自动定位(默认定位方式) |
| relative | 相对定位,相对于其原文档流的位置进行定位 |
| absolute | 绝对定位,相对于其上一个已经定位的父元素进行定位 |
| fixed | 固定定位,相对于浏览器窗口进行定位 |
2.静态定位(Static)
静态定位是默认的定位模式,即网页中所有的元素都默认是静态定位,在静态定位下无法通过偏移属性(top/left/right/bottom)来移动元素。
静态定位唯一的作用就是:取消定位。
position: static
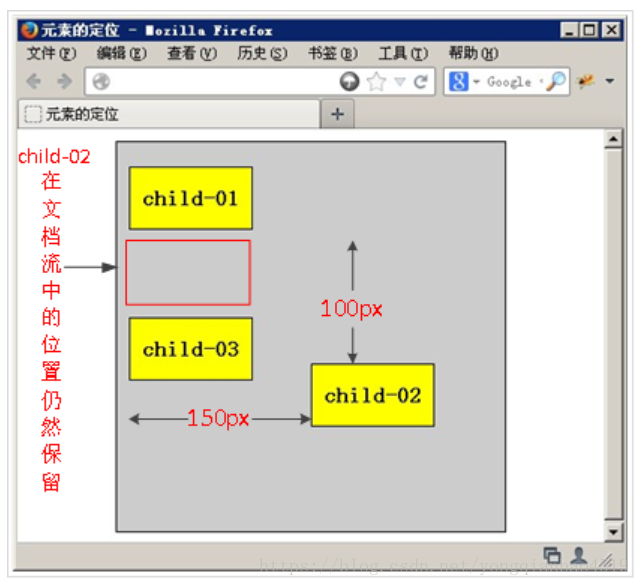
3.相对定位(relative)
相对定位指的是将元素相对于它在标准流中的位置进行定位,设置相对定位后,可以通过边偏移属性改变元素的位置,但是其在标准流中的位置依旧保留。
注意:
1.相对定位在偏移完成后,自己依旧占有原来的位置(相对定位不脱标)。
2.相对定位是以自己的左上角为基点进行移动的。
如果说浮动的主要目的是让盒子一行显示,那么定位的主要价值就是移动位置,让盒子到我们想要的位置去。
示例:
<style>
.brother {
width: 100px;
height: 200px;
background-color: pink;
/*以自身位置为基准,并且依旧占有位置*/
position: relative;
top: 100px;
left: 300px;
}
.sister {
width: 200px;
height: 200px;
background-color: blue;
}
</style><div class="brother">
</div>
<div class="sister">
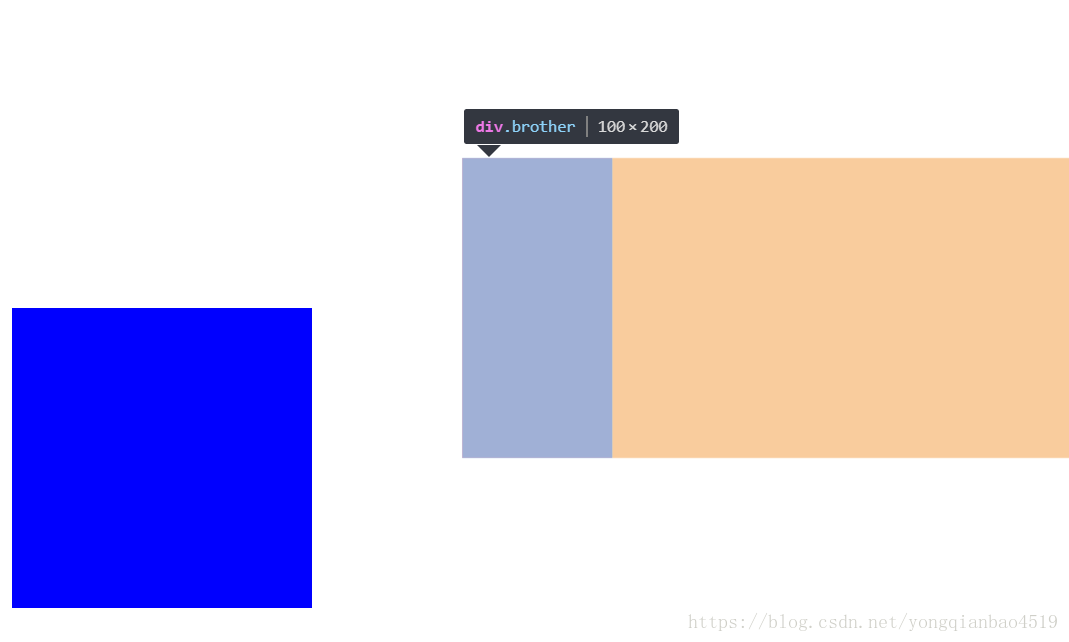
</div>效果:
可以看见brother进行了偏移,但是sisiter盒子并没有随着其偏移而上移,说明相对定位在进行偏移之后依旧是占有位置的。
4.绝对定位(absolute)
绝对定位指的是相对于文档中的某一位置进行偏移,且它完全脱标,完全不占位置。
绝对定位有以下几种情况。
(1)父级没有定位
如果父级盒子没有定位,则以浏览器当前屏幕(document文档)为准进行对齐。
也就是说,如果父盒子没有用position进行定位的话,在期内已经position的子盒子如果进行边偏移的话,就只会以一整个网页为基准,而不会以父盒子为基准。
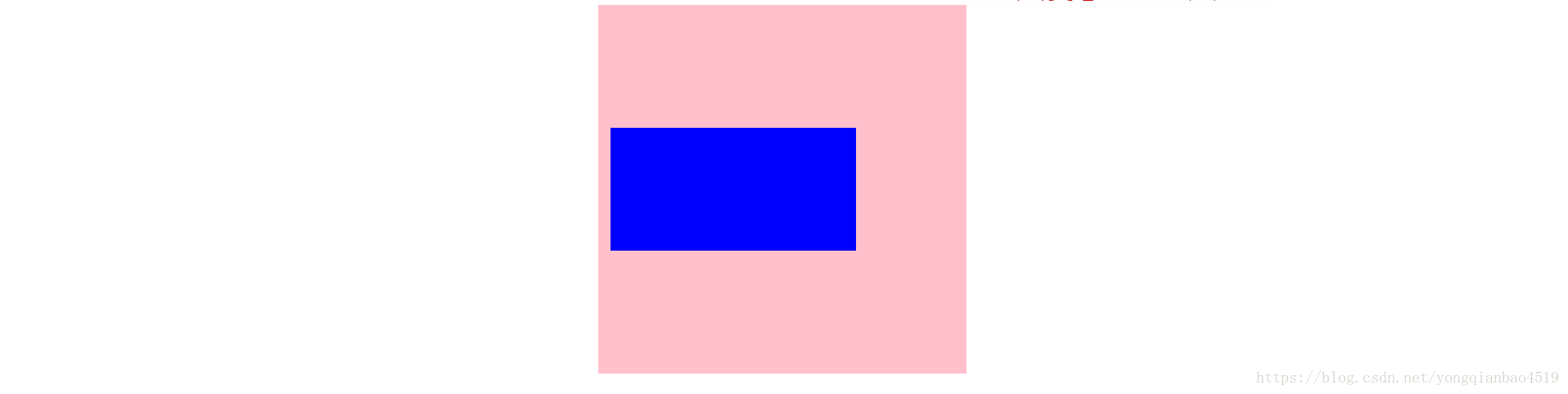
示例:
<style>
.father {
width: 300px;
height: 300px;
background-color: pink;
margin: 0 auto;
}
.son {
width: 200px;
height: 100px;
background-color: blue;
position: absolute;
top: 100px;
left: 10px;
}
</style><div class="father">
<div class="son"></div>
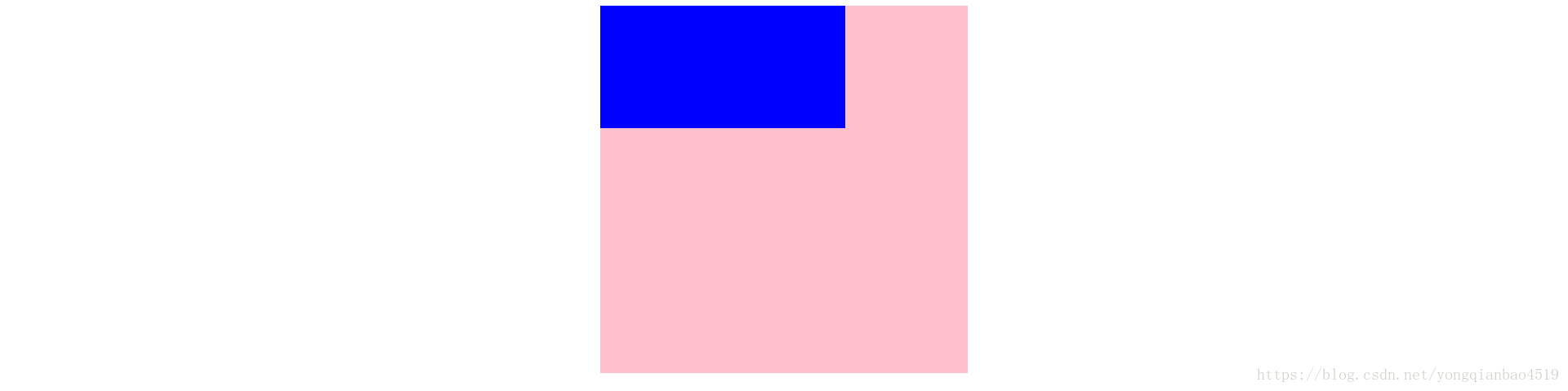
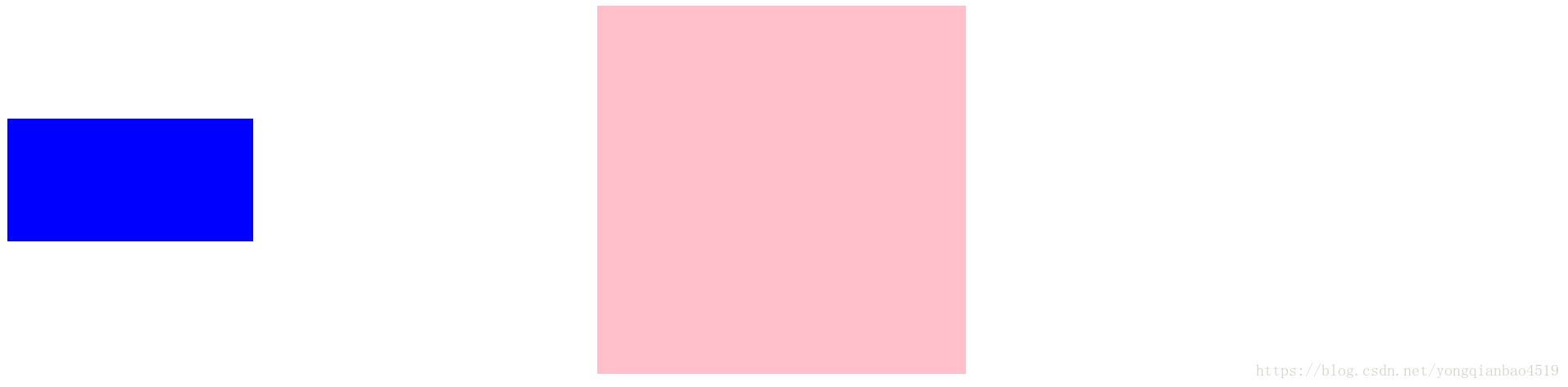
</div>①未加position之前:
②加position之后:
可以看到子盒子是完全以网页为标准进行偏移的。
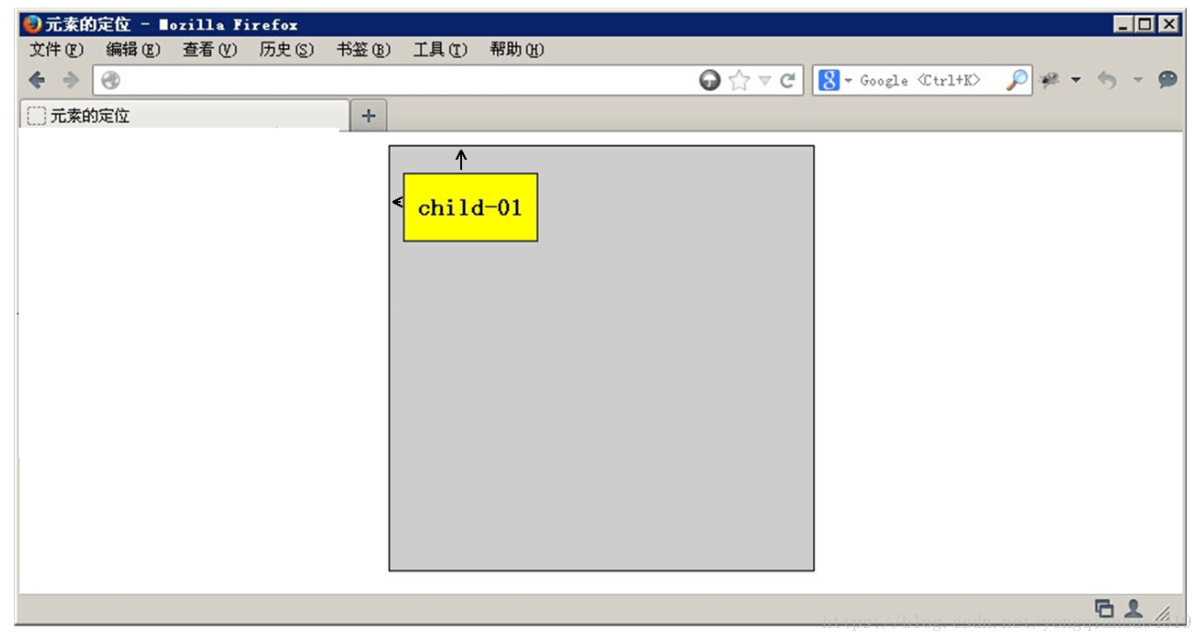
(2)父级有定位
若父盒子有定位则子盒子会以父盒子或者最近的已定位(绝对、固定或相对定位)祖先为基准进行定位。
注意:
1.只有父级元素有position子盒子才会以父盒子为基准进行偏移。
2.不仅是父盒子,如果父盒子没有position,但爷爷盒子有,那么子盒子就会跟着爷爷盒子进行偏移,也就是子盒子会往自己的祖先往上追寻,只要找到有position的祖先盒子就以其为基准进行偏移。
示例:
<style>
.father {
width: 300px;
height: 300px;
background-color: pink;
margin: 0 auto;
position: relative;
}
.son {
width: 200px;
height: 100px;
background-color: blue;
position: absolute;
top: 100px;
left: 10px;
}
</style><div class="father">
<div class="son"></div>
</div>效果:
(3)子绝父相
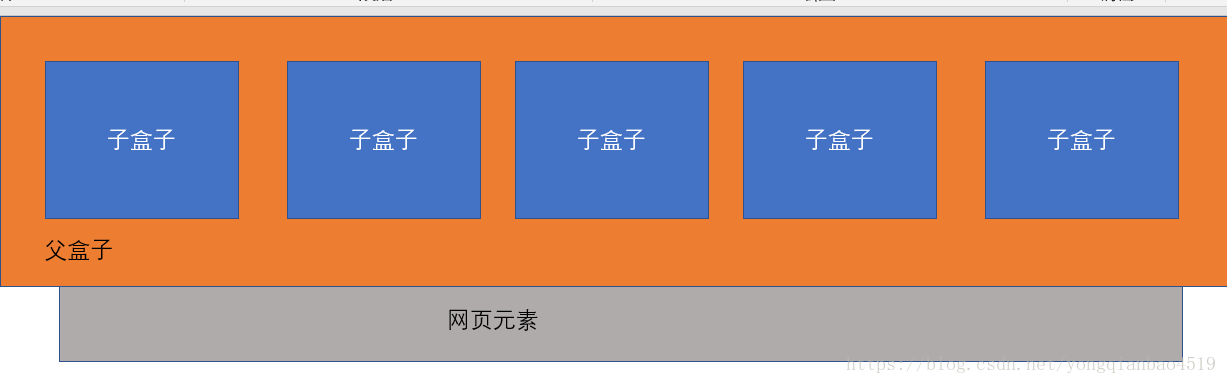
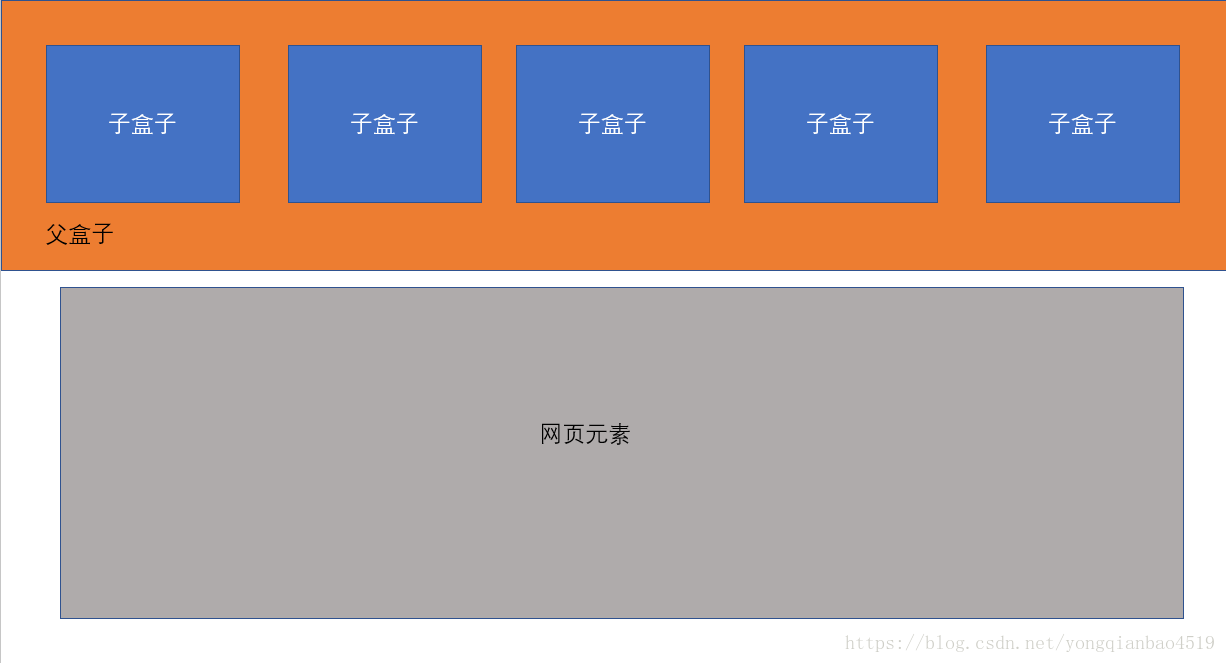
从以上内容来看,只要父盒子使用定位,就可以使子盒子跟随父盒子进行定位,也就是说父盒子用什么定位并不重要,但是在网页实际使用中,父盒子如果使用相对定位,就会产生浮动效果,也就是说在父盒子下的内容会被顶上来,导致网页出现变化,
示例:
①子绝父绝
②子绝父相
(3)示例
目标效果:
图片:


代码:
<style>
div {
width: 310px;
height: 190px;
border: 1px solid #ccc;
margin: 0 auto;
padding: 10px;
/*给父盒子添加相对定位,以让子盒子以父盒子为基准进行定位*/
position: relative;
}
.top {
/*绝对定位脱标,同时不占有位置,所以浮动于所有元素之上*/
position: absolute;
/*让其定位于左上角*/
top: 0;
left: 0;
}
.bottom {
position: absolute;
/*让其定位于右上角*/
right: 0;
bottom: 0;
}
</style><div class="hagendasi">
<img src="images/top_tu.gif" alt="今日更新1" class="top"/>
<img src="images/adv.jpg" alt="哈根达斯广告" />
<img src="images/br.gif" alt="今日更新2" class="bottom"/>
</div>5.绝对定位的盒子水平/垂直居中
在平时的情况下,如果对盒子添加margin: 0 auto属性就可以使得盒子水平居中,但是当在这之上再加上float: left或者position属性的时候,margin的居中效果就会失效,此时就要寻求别的方式来令盒子居中。
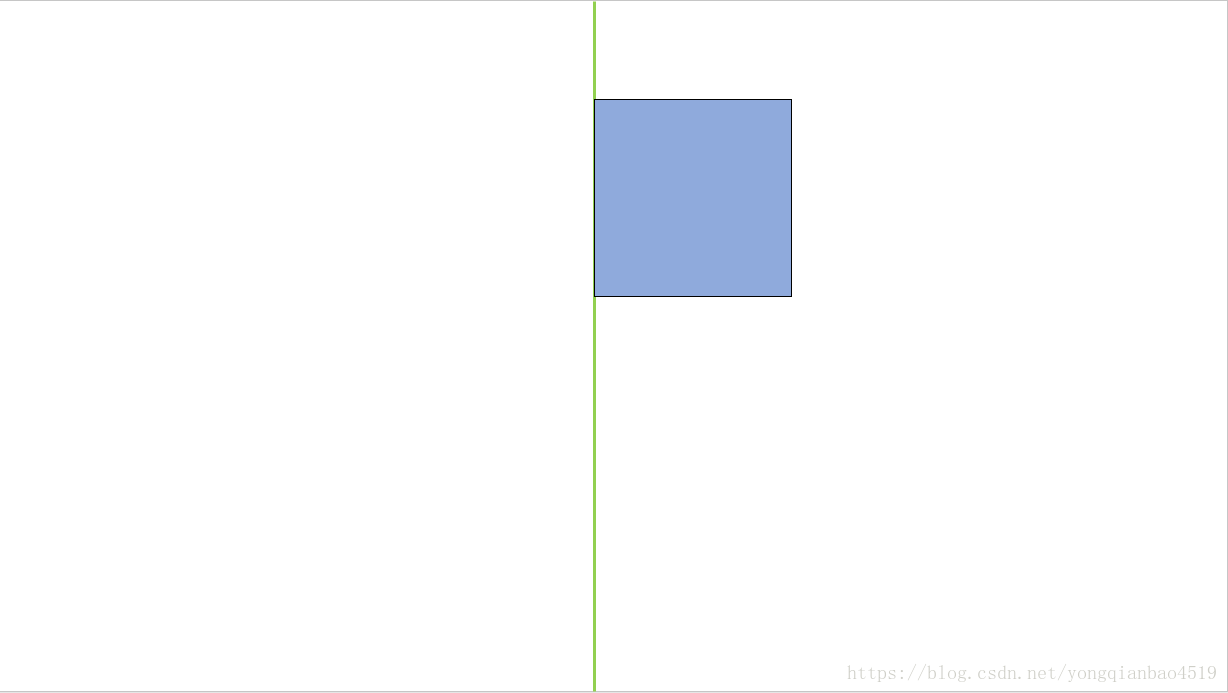
要是定位的盒子居中,一般是两个步骤:
①让盒子占屏幕的一半(left: 50%):
②让盒子向左走自己盒子长度的一半(margin-left: -xxpx)
同理,垂直居中也可以用top: 50%和margin-bottom: xxpx来实现。
示例一
目标效果:
图片:
代码:
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
.sf {
width: 1259px;
height: 472px;
/*让顺丰图片水平居中并离页面上方距离100px*/
margin: 100px auto;
/*子绝父相*/
position: relative;
}
.nav {
width: 960px;
height: 80px;
background-color: black;
position: absolute;
/*让div贴紧父盒子底部*/
bottom: 0;
/*让盒子水平居中*/
left: 50%;
margin-left: -480px;
}
.nav ul li {
width: 160px;
height: 80px;
float: left;
}
.nav li a {
/*将远为行元素a标签转为块元素使其可以设置宽高*/
display: block;
width: 160px;
height: 80px;
/*让a标签内文字水平垂直居中*/
line-height: 80px;
text-align: center;
/*让a标签内文字水平垂直居中*/
text-decoration: none;
color: #ffffff;
}
.nav li a:hover {
background-color: #fff;
color: #000;
}
</style><div class="sf">
<a href="#">
<img src="images/sf.png" alt="">
</a>
<div class="nav">
<ul>
<li><a href="#">快递查询</a></li>
<li><a href="#">快递查询</a></li>
<li><a href="#">快递查询</a></li>
<li><a href="#">快递查询</a></li>
<li><a href="#">快递查询</a></li>
<li><a href="#">快递查询</a></li>
</ul>
</div>
</div>示例二
目标效果:
图片:



代码:
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
.taobao {
width: 520px;
height: 280px;
margin: 100px auto;
/*子绝父相*/
position: relative;
}
.taobao a {
/*将为行元素的a标签转换为块元素,使其可以设置宽高*/
display: block;
width: 24px;
height: 36px;
position: absolute;
/*使a标签垂直居中*/
top: 50%;
margin-top: -18px;
}
.taobao .left {
/*左对齐定位*/
left: 0;
background: url(images/left.png) no-repeat;
}
.taobao .right {
/*右对齐定位*/
right: 0;
background: url(images/right.png) no-repeat;
}
.taobao ul {
width: 70px;
height: 13px;
/*设置背景透明度,3个255代表白色,0.4代表透明度,1为最大值*/
background: rgba(255, 255, 255, .4);
border-radius: 8px;
position: absolute;
bottom: 10px;
/*设置ul水平居中*/
left: 50%;
margin-left: -35px;
}
.taobao li {
width: 8px;
height: 8px;
float: left;
margin: 3px;
background-color: #fff;
/*设置li标签为圆形*/
border-radius: 50%;
}
.taobao .current {
background-color: #f40;
}
</style><div class="taobao">
<img src="images/tb.jpg" alt="">
<a href="#" class="left">
</a>
<a href="#" class="right">
</a>
<ul>
<li class="current"></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>6.固定定位(fixed)
固定定位是绝对定位的一种特殊形式,它以浏览器为基准来定义网页元素。
当元素设置为固定定位之后,将脱离标准流的控制,始终依照浏览器窗口来定义自己的位置,不管浏览器滚动条如何滚动也不管浏览器大小如何变化,该元素都会始终显示在浏览器窗口的固定位置。
注意:
1.固定定位元素的位置和父元素没有任何关系,只认浏览器的位置。
2.固定定位完全脱标,不占有位置,不随着滚动条滚动。
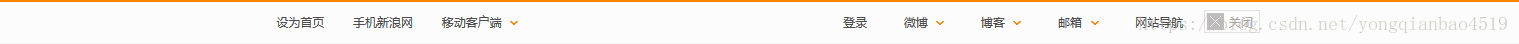
示例一
<style>
.ad {
width: 100px;
height: 100px;
background-color: red;
position: fixed;
top: 100px;
}
</style><div class="ad">
我也不知道这是什么鬼
</div>
<p>定位测试</p>
<p>定位测试</p>
<p>定位测试</p>
<p>定位测试</p>
<p>定位测试</p>
<p>定位测试</p>
<p>定位测试</p>
<p>定位测试</p>
<p>定位测试</p>
<p>定位测试</p>
<p>定位测试</p>
<p>定位测试</p>
<p>定位测试</p>
<p>定位测试</p>
<p>定位测试</p>
<p>定位测试</p>
<p>定位测试</p>
<p>定位测试</p>
<p>定位测试</p>
<p>定位测试</p>
<p>定位测试</p>
<p>定位测试</p>
<p>定位测试</p>
<p>定位测试</p>
<p>定位测试</p>
<p>定位测试</p>
<p>定位测试</p>
<p>定位测试</p>
<p>定位测试</p>
<p>定位测试</p>
<p>定位测试</p>
<p>定位测试</p>
<p>定位测试</p>
<p>定位测试</p>
<p>定位测试</p>
<p>定位测试</p>
<p>定位测试</p>
<p>定位测试</p>
<p>定位测试</p>
<p>定位测试</p>
<p>定位测试</p>
<p>定位测试</p>
<p>定位测试</p>
<p>定位测试</p>
<p>定位测试</p>
<p>定位测试</p>
<p>定位测试</p>
<p>定位测试</p>
<p>定位测试</p>
<p>定位测试</p>
<p>定位测试</p>
<p>定位测试</p>
<p>定位测试</p>
<p>定位测试</p>
<p>定位测试</p>
<p>定位测试</p>
<p>定位测试</p>
<p>定位测试</p>
<p>定位测试</p>
<p>定位测试</p>
<p>定位测试</p>示例二
目标效果:
图片:

代码:
<style>
* {
margin: 0;
padding: 0;
}
.top {
height: 44px;
position: fixed;
/*注意通栏要加 top center*/
background: url("images/top.png") no-repeat top center;
/*固定/绝对定位会将元素转为行内块元素*/
/*而行内块元素最明显的特点就是其宽高会随着其内容而改变*/
/*那么在使用fixed之后,就要用width:100%来让行内块元素宽度固定为占据整个浏览器*/
width: 100%;
/*为了让顶部导航栏固定在顶部*/
left: 0;
top: 0;
}
.box {
/*一定要有宽度margin才可以使用!*/
width: 1022px;
/*44px是为了给顶部导航栏让出空间*/
/*因为顶部导航栏设为固定定位后,会不在占据空间,也就是脱标*/
/*那么就需要让出空间来让导航栏有位置,从而不会阻挡正文的显示*/
margin: 44px auto 0;
}
.left, .right {
position: fixed;
top: 100px;
}
.right {
right: 0;
}
</style><div class="top">
</div>
<div class="box">
<img src="images/box.png" alt="导航栏">
</div>
<img src="images/ad-l.png" alt="左边广告" class="left">
<img src="images/ad-r.png" alt="右边广告" class="right">7.定位模式转换
跟浮动类似,在元素添加了 绝对定位 和 固定定位 之后,会自动将元素转换为 行内块元素 ,而行内块元素一个最显著的特点就是其宽度和内容的有关系,也就是说,其宽度是跟着内容增宽的。
因此,行内元素如果添加了绝对/固定定位,就可以不转换模式,直接给高度和宽度就可以了。
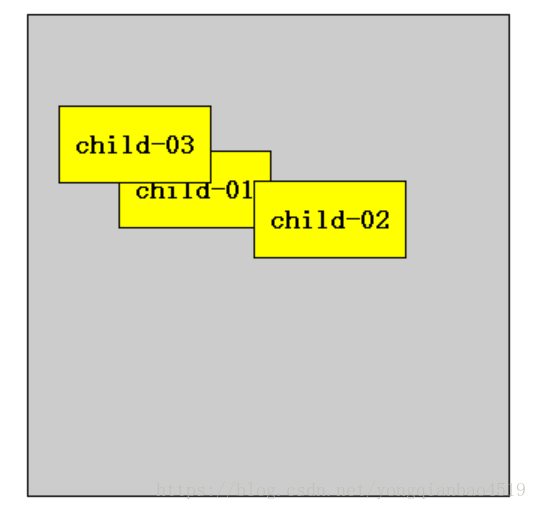
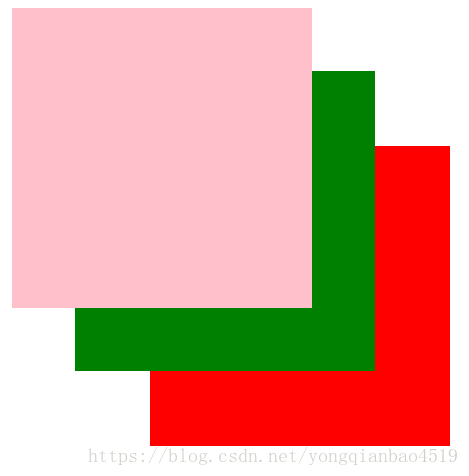
8.叠放次序(z-index)
当对多个元素同时设置定位时,定位元素之间可能会发生重叠,如下:
z-index就是专门用于调整重叠定位元素的位置,其取值可以为正整数、负整数和0。
注意:
1.z-index的默认属性值是0,取值越大,定位元素在层叠元素中越居上。
2.如果取值相同,根据书写顺序,后来者居上。
3.后面的数字不可加单位。
4.只有相对定位,绝对定位,固定定位有此属性,其余标准流、浮动、静态定位都无此属性,亦不可指定此属性。
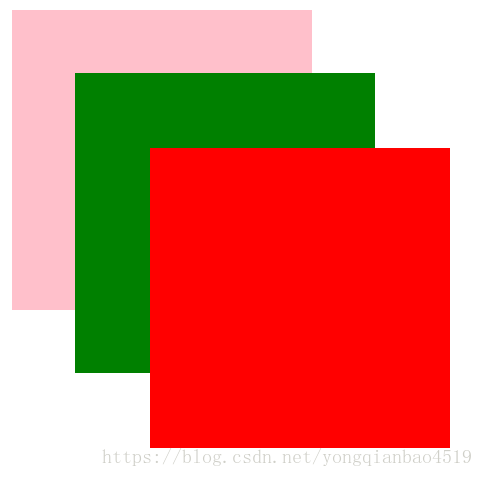
示例一
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
}
.one {
position: absolute;
z-index: 3;
}
.two {
background-color: green;
position: absolute;
top: 50px;
left: 50px;
z-index: 2 ;
}
.three {
background-color: red;
position: absolute;
top: 100px;
left: 100px;
z-index: 1;
}
</style><div class="one"></div>
<div class="two"></div>
<div class="three"></div>①未加z-index之前
②加z-index之后
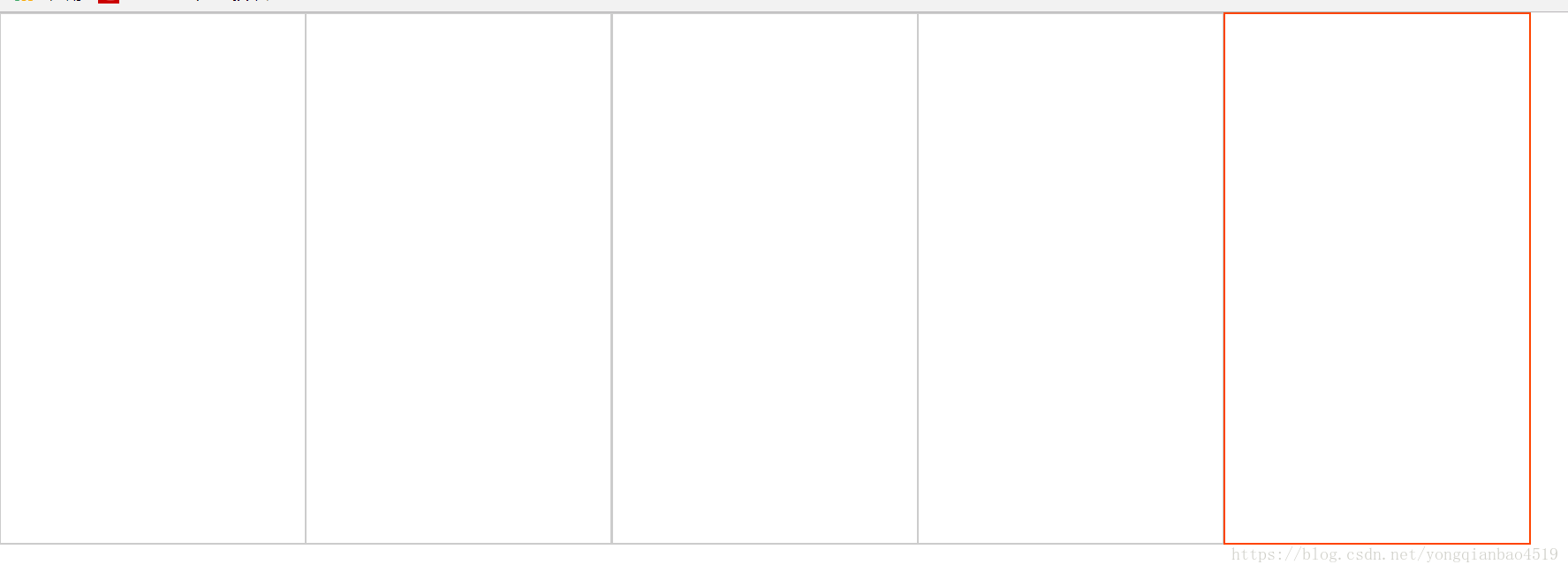
示例二
目标效果:
代码(注意看注释):
<style>
* {
margin: 0;
padding: 0;
}
div {
width: 230px;
height: 400px;
border: 1px solid #ccc;
float: left;
/*1. 以上设置过后会发现两个div之间的边框会重叠,所以要: */
margin-left: -1px;
/*3. 在某种情况下div自身需要有定位,那么此时就用一下的方法*/
position: relative;
}
div:hover {
border: 1px solid #f40;
/*2. 照以上设置后发现,每一个边框的右边框都会被上一个边框盖住*/
/*所以用下一个方法:*/
/*position: relative;*/
/*因为一旦使用了相对定位,则该div会脱标,也就是产生浮动效果,并且继续占有位置*/
/*不使用absolute是因为a虽然也能脱标,但是不会占据位置,那么剩下的div就会互相重叠*/
/*3. 在某种情况下div自身需要有定位,那么此时就用一下的方法*/
z-index: 1 ;
}
</style><div></div>
<div></div>
<div></div>
<div></div>
<div></div>9.定位方式总结
| 静态static | 不脱标,正常模式 | 不可以 | 正常模式 |
|---|---|---|---|
| 相对定位relative | 脱标,占有位置 | 可以 | 相对自身位置移动(自恋型) |
| 定位模式 | 是否脱标占有位置 | 是否可以使用边偏移 | 移动位置基准 |
| 绝对定位absolute | 完全脱标,不占有位置 | 可以 | 相对于定位父级移动位置(拼爹型) |
| 固定定位fixed | 完全脱标,不占有位置 | 可以 | 相对于浏览器移动位置(认死理型) |