前文简介了Chrome存储的账密/Cookie数据:一段代码读取Chrome存储的所有账号密码和Cookie
本文再扩展介绍一下Chrome存储的其它一些隐私数据。
注:因为业务需要,简单调研了一些基本内容和存储路径,没有深入去研究,有啥问题可以一起探讨。
Profile介绍
对于Chromium内核的浏览器,在使用过程中,会产生很多用户数据,比如浏览器配置、比如浏览过程中生成的缓存文件等等,都会存储在电脑的某个目录里。
这个目录以及里面的文件,就被称之为该用户的Profile。
Profile目录在哪里
对于不同的用户(匿名用户也算一个用户),每个用户都会有自己的独立的缓存目录,该用户产生的数据,也是存储在这个独立的用户缓存目录中,那如何找到这个目录呢?
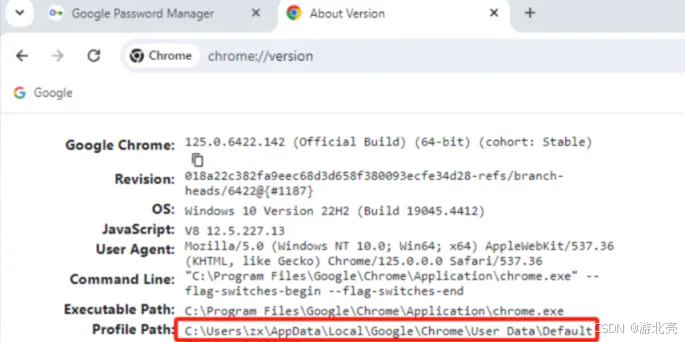
以Chrome为例,在浏览器地址栏输入 chrome://version/ 可以看到页面上有个Profile Path(中文叫:个人资料路径),这个就是你的Profile数据存储所在的个人目录了,从这个英文名称,大家也就知道Profile这个命名的由来了:
Profile生成规则
- 操作系统不同账号登录,Profile也在不同的目录下,所以不同系统用户,肯定是各自独立的Profile;
- 同一个Windows用户,首次启动Chrome,该用户的Profile是在
%LocalAppData%\Google\Chrome\User Data\Default,
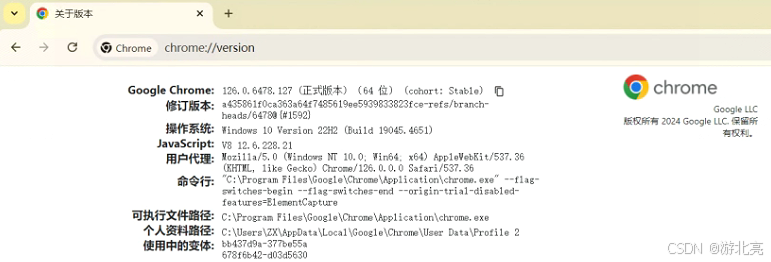
然后登录Google账号后,会自动使用该Defalut目录,作为该Google账号的Profile目录 - 如果在Chrome里登录第2个Google账号,会为该Google账号,创建一个新的Profile,下图是在我电脑上登录第2个Google账号,生成的新的Profile目录:
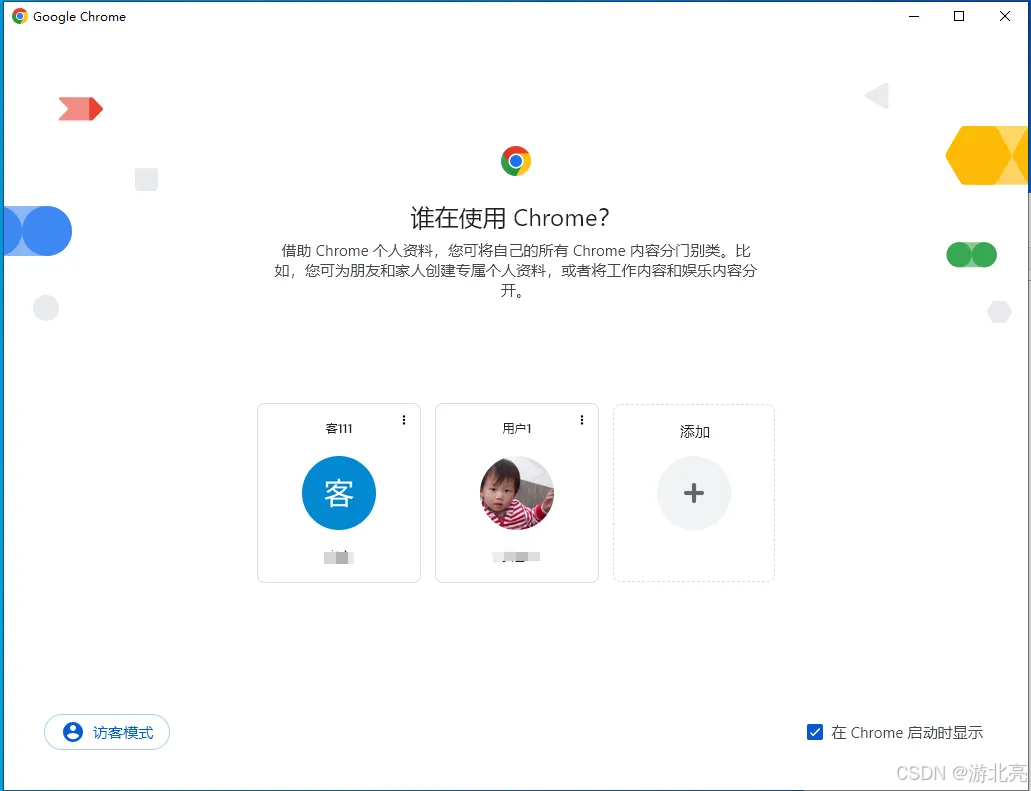
- 如果在同一台电脑上登录了多个谷歌账号,每次启动Chrome时,都会出现profile的选择窗口,让你选择使用哪一份Profile数据:
Profile数据项介绍
每个Profile里,存储的主要数据有如下这些:
- 浏览器的设置信息
- 浏览器书签,你记录在浏览器里的快捷链接
- 账号密码,比如twitter网站的账号密码
- cookie,每个网站都会生成的一些个人相关的数据
- 浏览器的历史访问记录
- 浏览器下载历史记录
- 浏览器自动填充的表单数据
- 浏览器扩展,含扩展的程序文件和扩展写入的数据(如LocalStorage、IndexDB)
- 浏览器访问的网页代码写入的数据,如LocalStorage、IndexDB
- 浏览器访问过的网页缓存,如图片、css、js等
- 浏览器关闭时,还未关闭的标签页列表
注:以上并不是全部,这些个人隐私信息,需要关注和避免泄露。
下面的介绍,以Chrome为准,并假设Profile目录为:
%LocalAppData%\Google\Chrome\User Data\Default\
浏览器设置
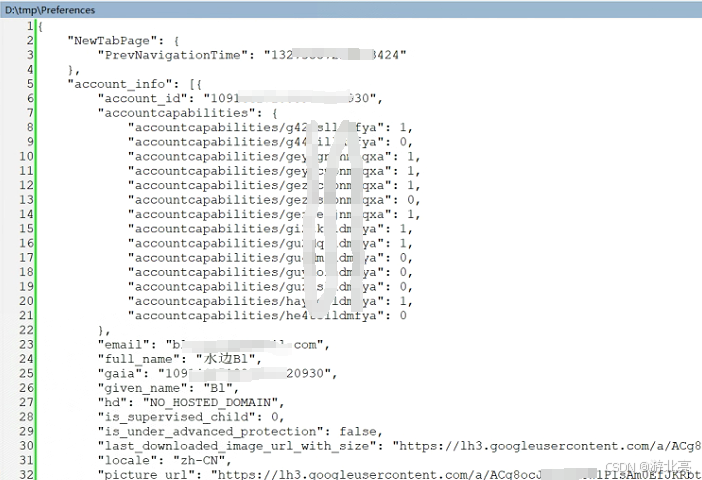
存储文件路径:%LocalAppData%\Google\Chrome\User Data\Default\Preferences
这是一个json格式的文件,浏览器设置修改后都会存储在这里,包括登录后的账号信息也会在这里。
所以这里肯定会有我们的隐私内容。
你可以先备份,再尝试修改一些浏览器设置,再对比前后2个文件,就知道设置对应的json项了,文件内容参考:
注:还有另一个文件:%LocalAppData%\Google\Chrome\User Data\Default\Secure Preferences 里面也存储了一些安全相关的设置,不过内容比较少,我也没有深入去研究内容。
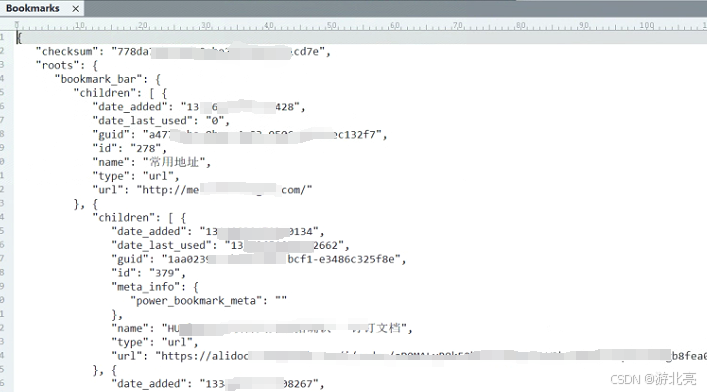
浏览器书签
存储文件路径:%LocalAppData%\Google\Chrome\User Data\Default\Bookmarks
这也是一个json格式的文件,就是你在Chrome里收藏的那些网址,可以通过快捷键Ctrl+Shift+B进行显示和隐藏,
这个当然也是个人隐私了。
该文件内容大致如下:
账号密码
存储文件路径:%LocalAppData%\Google\Chrome\User Data\Default\Login Data
这是一个sqlite数据库文件,账号密码存储在logins这张表里,该表的密码字段进行了加密,其它都是明文。
具体内容和读取方式,可以参考前文:一段代码读取Chrome存储的所有账号密码和Cookie
Cookie
存储文件路径:%LocalAppData%\Google\Chrome\User Data\Default\Network\Cookies
这也是一个sqlite数据库文件,数据存储在cookies这张表里,cookie的值在encrypted_value里,进行了加密,其它都是明文。
具体内容和读取方式,可以参考前文:一段代码读取Chrome存储的所有账号密码和Cookie
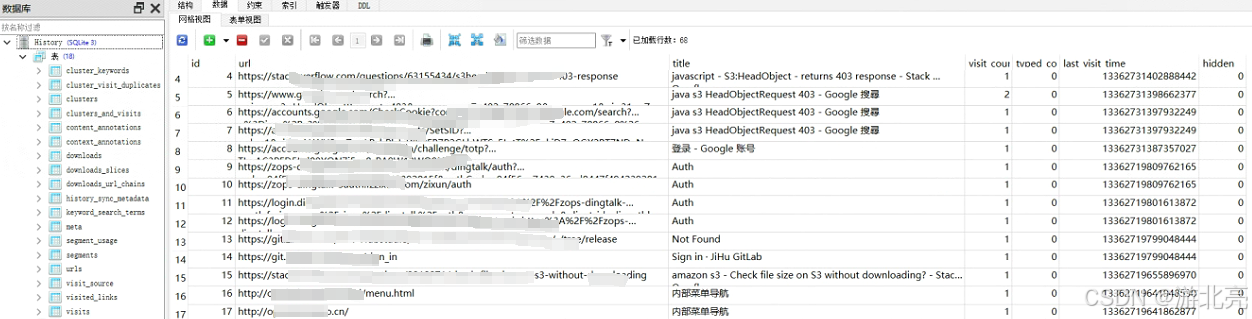
历史访问记录
存储文件路径:%LocalAppData%\Google\Chrome\User Data\Default\History
这还是一个sqlite数据库文件,所有历史访问记录存储在urls这张表里:
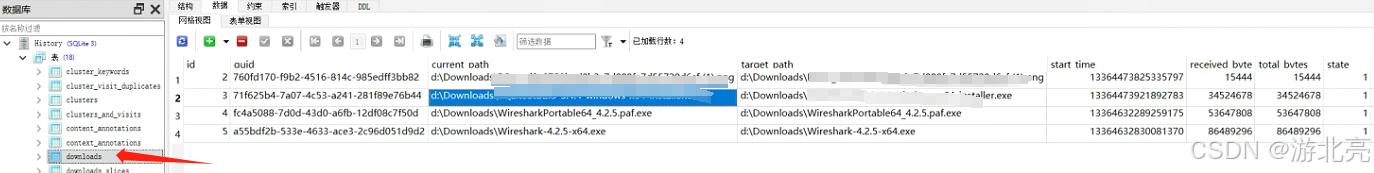
下载历史记录
下载历史记录也在上面这个History文件里,是在downloads这张表里:
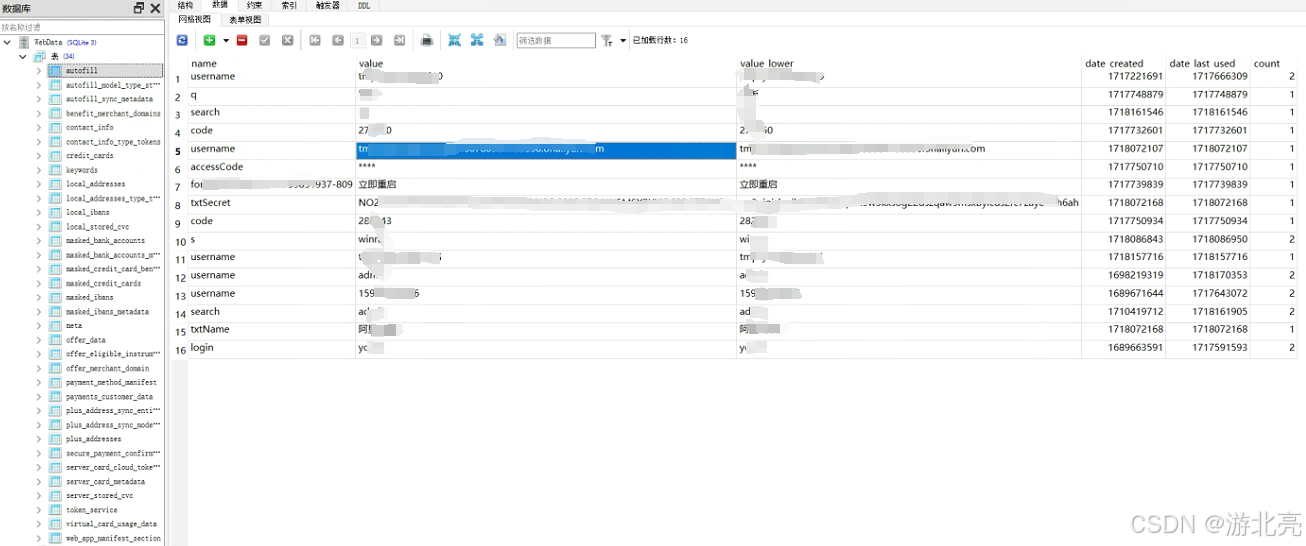
自动表单数据
存储文件路径:%LocalAppData%\Google\Chrome\User Data\Default\Web Data
这也是一个sqlite数据库文件,所有自动表单填充记录存储在autofill这张表里。
注:这个数据库里还会存储你在Chrome里使用过的信用卡之类的数据。
扩展
存储目录路径:
- 扩展的代码文件存储在这个目录下:
%LocalAppData%\Google\Chrome\User Data\Default\Extensions\ - 不会进行同步的扩展数据,存储在这个目录下:
%LocalAppData%\Google\Chrome\User Data\Default\Local Extension Settings\
比如使用js代码chrome.storage.local.set写入LocalStorage,就会存储在这个目录下 - 会通过Google账号进行同步的扩展数据,存储在这个目录下:
%LocalAppData%\Google\Chrome\User Data\Default\Sync Extension Settings\
目录下有n个子目录,每个子目录是一个扩展
比如使用js代码chrome.storage.sync.set写入LocalStorage,就会存储在这个目录下
网页写入数据
存储目录路径:
- 网页代码写入的LocalStorage数据存储在这个目录下:
%LocalAppData%\Google\Chrome\User Data\Default\Local Storage\ - 网页代码写入的IndexedDB数据存储在这个目录下:
%LocalAppData%\Google\Chrome\User Data\Default\IndexedDB\
该目录下有n个子目录,每个域名或扩展一个,也是leveldb文件 - 注:这2份数据,都是leveldb文件,我没去深入研究和解读
网页缓存
存储目录路径:%LocalAppData%\Google\Chrome\User Data\Default\Cache\Cache_Data\
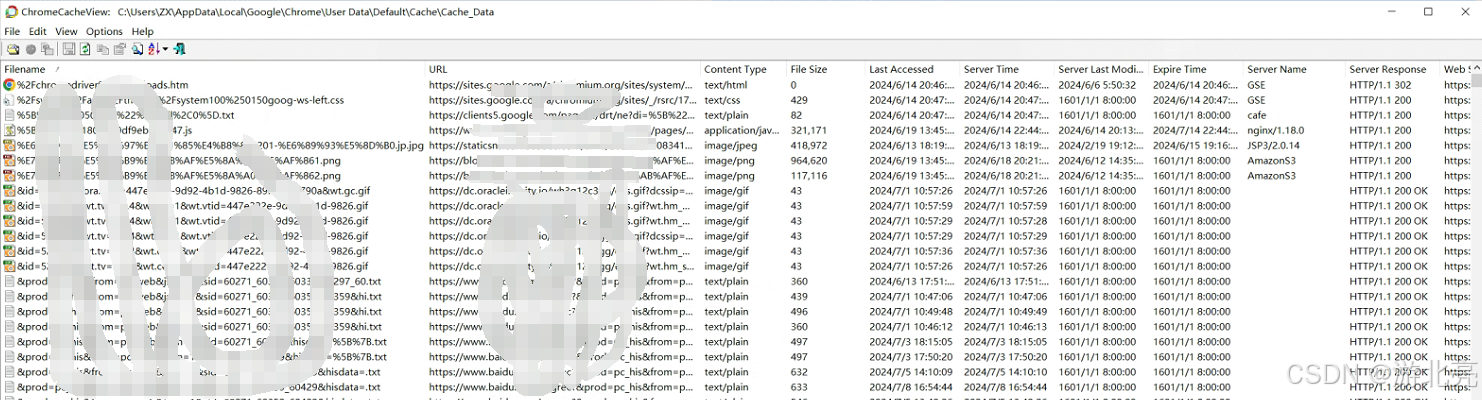
这是一个目录,所有缓存都经过特殊处理后写入这里,这些文件无法正常访问,不过网上有人写了工具:
chromecacheview
你可以搜索并下载一下,通过这个工具,可以查看这些缓存里的内容:
网页缓存的延伸知识:
这些缓存会在本地存多久:(访问时间 - 该文件的最后修改时间) ÷ 10
参考:https://youbl.blog.csdn.net/article/details/84879670
未关闭的标签页
存储目录路径:%LocalAppData%\Google\Chrome\User Data\Default\Sessions
里面有2个Session开头的文件,还有2个Tabs开头的文件.
都是ssns格式的文件,参考解析说明,我没去进一步解析:
https://github.com/JRBANCEL/Chromagnon/wiki/Reverse-Engineering-SSNS-Format
其它知识
数据通用性
所有基于Chromium内核的浏览器,Profile数据项都是通用的,
以Chrome和Edge为例,验证方案:
关闭Chrome和Edge,再把Chrome的任意一项数据,复制到Edge的对应Profile目录下,再启动Edge,会发现Edge自动拥有了Chrome的数据。
注:尽量基于同一内核版本测试,因为不同的内核版本,一些字段会有差异,可能会有问题。
Profile里的时间格式
上述数据项里,都会有一些长整型格式的时间数据,这些不是标准的时间戳,而是表示自1601年1月1日以来经过的纳秒数,
下面是使用Javascript,把Chrome时间,转换为标准时间戳的示例代码:
const chromeTs = 13276168466314428;
const dt = new Date(1601,1,1);
dt.setMilliseconds(dt.getMilliseconds() + chromeTs/1000);
console.log(dt.getTime());
SSLKEYLOGFILE说明
ietf出的一个草案,这里有介绍及输出文件的格式说明:
https://www.ietf.org/archive/id/draft-thomson-tls-keylogfile-00.html
简单说,就是标准的浏览器,如 Chrome或Firefox、Safari、Edge、Elctron、curl等等,支持使用一个环境变量,把ssl通讯过程中生成的密钥记录下来,可以用于ssl流量的解密。
在系统环境变量里,设置一个环境变量,例如key为SSLKEYLOGFILE 值为 d:\sslkey.txt,
确定保存后,重启Chrome,你就会在D盘看到记录密钥的sslkey.txt文件了
这个文件,可以搭配Wireshark抓包工具自动解密https的请求响应数据,
步骤参考:https://my.f5.com/manage/s/article/K50557518
filter展示:tcp.port==443 and (http or http2)
游戏
URL地址: chrome://dino/
这是Chrome内置的一个小恐龙游戏,进入后,通过按空格,来控制小恐龙躲避障碍。
如果处于断网状态,启动Chrome会自动提示这个游戏。联网里,可以通过输入上面的url来进入。
据说该游戏的长度,设置为17000年,所以你再厉害,也是无法通关的。