一.MVC
MVC 软件系统分为三个基本部分:模型(Model)、视图(View)和控制器(Controller)
ThinkPHP6 是一个典型的 MVC 架构
控制器—控制器,用于将用户请求转发给相应的Model进行处理,并根据Model的计算结果向用户提供相应响应视图—为用户提供使用界面,与用户直接进行交互。
模型—承载数据,并对用户提交请求进行计算的模块。
MVC架构程序的工作流程:
(1)用户通过View 页面向服务端提出请求,可以是表单请求、超链接请求、AJAX 请求等
(2)服务端Controller 控制器接收到请求后对请求进行解析,找到相应Model 对用户请求进行处理
(3)Model处理后,将处理结果再交给 Controller
(4)Controller在接到处理结果后,根据处理结果找到要作为向客户端发回的响应View页面。页面经渲染(数据填充)后,再发送给客户端。
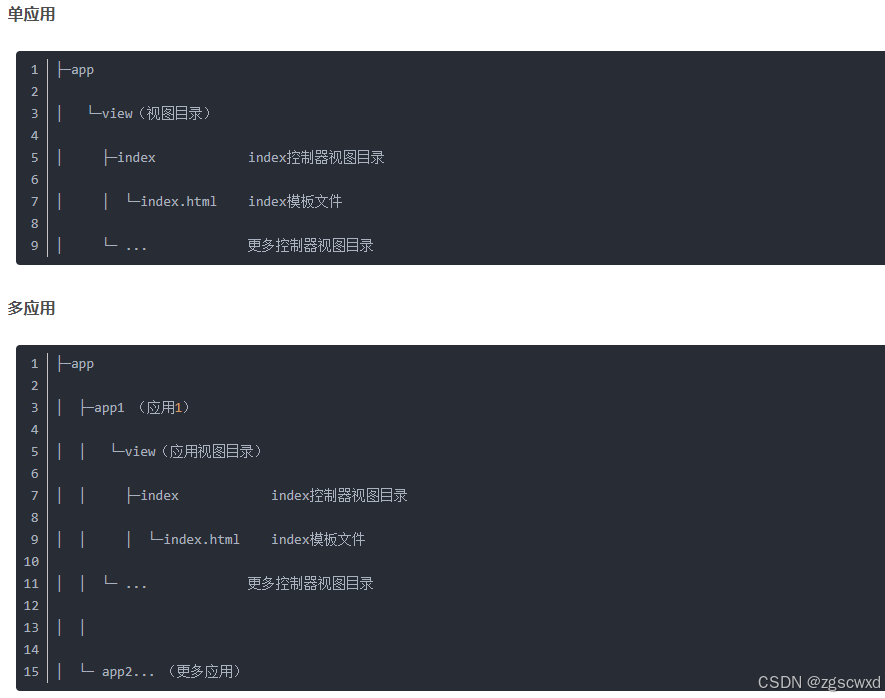
二.应用模式访问
项目访问路径:域名/index.php/index/index
index.php 入口文件(可以通过配置伪静态省略)
index 控制器
index 方法
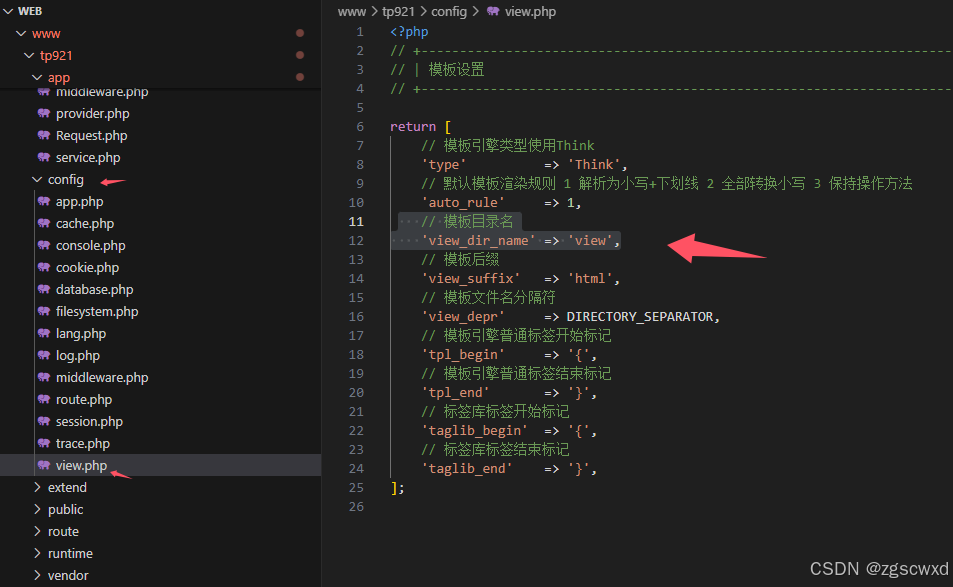
模板路径
默认设置的模板目录名是`view`,如果没有特殊需求,不建议更改:
三.模板渲染
要使用View,必须先引入think\facade\View 门面类
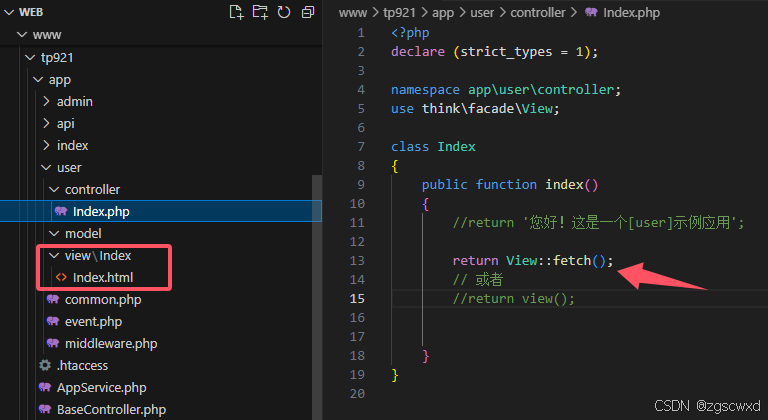
模板渲染的最典型用法是直接使用fetch方法,不带任何参数,系统会按照默认规则自动定位视图(view)目录下的模板文件,其规则是:控制器名(小写+下划线)/操作名(方法名字).html
3.1简单渲染
自动定位当前控制器视图目录下的index视图文件,view\index\index.html文件
namespace app\user\controller;
use think\facade\View;
class Index
{
public function index()
{
// 或者批量赋值
View::assign([
'name' => 'ThinkPHP',
'email' => '[email protected]'
]);
// 模板输出
return View::fetch();
// 或者
//return view();
}
}
一个控制器的接口文件(index.php)需要对应view下同名目录中的一个同名HTML文件。
即:创建文件:view/index/index.html,与控制器中的接口文件对应,这样控制器接口文件中的渲染代码便会找到这个HTML模板进行渲染。
view代码(注:在app目录下,view目录需要我们手动创建)
注:控制器里面类对应view下面的目录
注:控制器里面方法对应view下面的目录里的静态文件
3.2当前控制器下其他模板
定位的是当前控制器视图目录下的user视图文件
3.3只渲染内容
public function index()
{
// 此时要用单引号 双引号会解析变量
$content = '我是{$name}<br/>性别{$gender}';
return View::display($content, ['name' => '张三', 'gender' => '男']);
}视图根目录模板
public function index()
{
return View::fetch('/index');
// 或者
return view('/index');
}当前控制器下其他模板
定位的是当前控制器视图目录下的index视图文件
public function index()
{
return View::fetch('index');
// 或者
return view('index');
}其他控制器下的模板
定位的是其他控制器视图目录下模板文件;
控制器不存在只要视图目录和文件存在,也可以访问
public function index()
{
return View::fetch('index/index');
// 或者
return view('index/index');
}相对定位下模板访问
相对的是入口文件index.php所在位置
public function index()
{
return View::fetch('../user/index.html');
// 或者
return view('../user/index.html');
}模板变量
使用assign方法进行全局模板变量赋值,如果你需要单次赋值的话,可以直接用fetch方法传入
模板输出{$name}
视图:模板赋值与模板输出
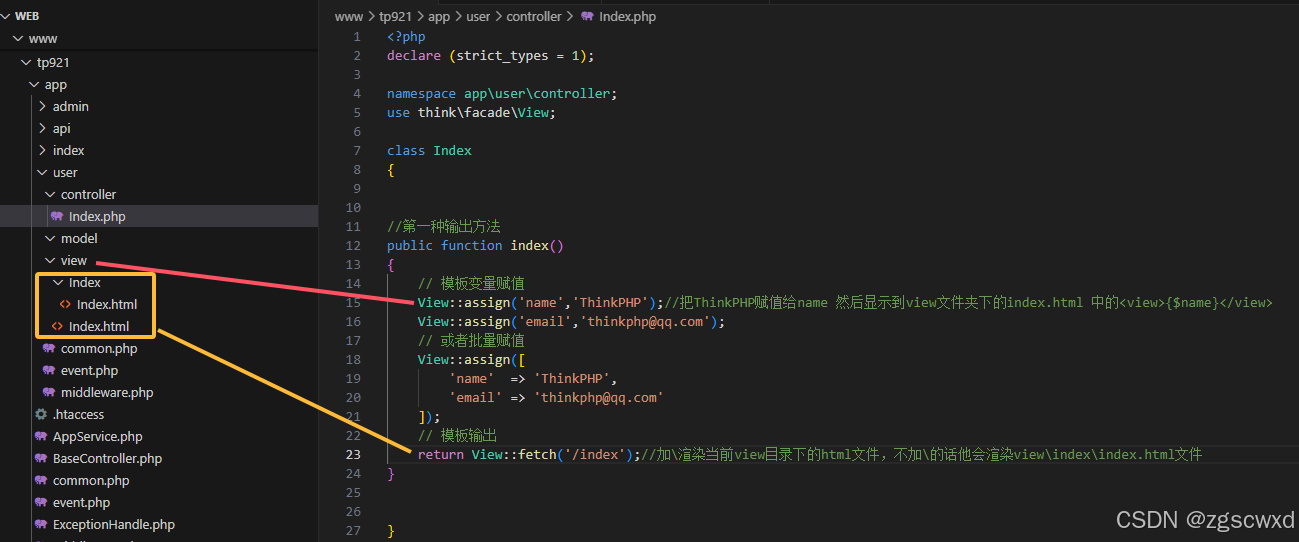
<?php
declare (strict_types = 1);
namespace app\user\controller;
use think\facade\View;
class Index
{
//第一种输出方法
public function index()
{
// 模板变量赋值
View::assign('name','ThinkPHP');//把ThinkPHP赋值给name 然后显示到view文件夹下的index.html 中的<view>{$name}</view>
View::assign('email','[email protected]');
// 或者批量赋值
View::assign([
'name' => 'ThinkPHP',
'email' => '[email protected]'
]);
// 模板输出
return View::fetch('/index');//加\渲染当前view目录下的html文件,不加\的话他会渲染view\index\index.html文件
}
//第二种输出方法 ,这种方法比上面的好用
public function index()
{
// 模板输出并变量赋值
return View::fetch('/index', [
'name' => 'ThinkPHP',
'email' => '[email protected]'
]);
}
//第三种输出方法
public function index()
{
// view()助手函数
return view('index', [
'name' => 'ThinkPHP',
'email' => '[email protected]'
]);
}
}前端代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>user-index</title>
</head>
<body>
姓名:{$name}
<br>
email:{$email}
</div>
</body>
</html>
return View::fetch('/index');
加\渲染当前view目录下的html文件,如果不加\的话他会渲染view\index\index.html文件会显示报错