目录
background背景属性
background-color 背景颜色
- background-color 表示背景颜色
- 背景颜色可以用“十六进制”、“rgb()”、“rgba()”或“英文单词”表示
- padding区域是有背景颜色的
<style>
.box {
width: 100px;
height: 100px;
padding: 20px;
/* background-color: orange; */
/* 背景颜色及透明度 0.5 */
background-color: rgba(245, 100, 4, 0.5);
}
</style>
<body>
<div class="box">1</div>
</body>效果:
background-image
- background-iamge 属性用来设置背景图片
- 图片路径要写在url()圆括号中,可以使绝对路径/相对路径
.box {
width: 500px;
height: 400px;
border: 50px solid black;
background-color: yellow;
background-image: url(../images/test.png);
}background-repeat 重复
用来设置背景图片的重复模式,
在默认情况下,背景是在x轴和y轴方向进行平铺。
background-repeat属性值
值 描述 repeat; x、y均平铺(默认) repeat-x; x平铺 repat-y; y平铺 no-repeat; 不平铺
<style>
div {
/* 宽度 */
width: 200px;
/* 高度 */
height: 200px;
/* 边框线 */
border: 2px solid red;
/* 背景图 */
background-image: url(./images/bg48.png);
/* 左外边距 */
margin-left: 20px;
/* 左浮动 */
float: left;
}
.box1 {
/* 不平铺 */
background-repeat: no-repeat;
}
.box2 {
/* y轴平铺 */
background-repeat: repeat-y;
}
.box3 {
/* x轴平铺 */
background-repeat: repeat-x;
}
.box4 {
/* x 和 y 轴平铺 */
background-repeat: repeat;
}
</style>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
</body>效果:
backgroun-position 背景图片位置
- 用来控制背景图片在盒子中显示的开始位置
- 背景图片位置默认是从padding区开始计算
语法:
/* x与盒子左边距离 Y与盒子上边距离 */
background-position: x y;
/* 百分比写法x% y% */
/* 左偏移量 = (容器width + 左右padding - 背景图片width) * 百分比 */
/* 右偏移量 = (容器height + 上下padding - 背景图片height) * 百分比 */
background-position: x% y%;
/* 单个值写法时 图片在垂直方向自动居中 */
background-position: 10%;
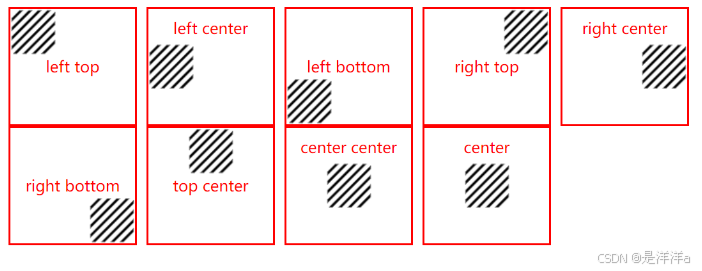
- 可以用(top、bottom)、(center)、(left、right)三组中的任意两个组中的一个值来确定位置
- 也可以使用以上三组中某个一个词来确定位置
| 单一关键字 | 等价的组合关键字 |
|---|---|
| center | center center |
| top | top center 或 center top |
| bottom | bottom center 或 center bottom |
| right | right center 或 center right |
| left | left center 或 center left |
<style>
div {
width: 110px;
height: 100px;
/* 内边距 */
padding: 10px;
border: 2px solid red;
/* 浮动 */
float: left;
/* 左外边距 */
margin-right: 10px;
/* 文本水平居中 */
text-align: center;
/* 文本垂直居中 */
line-height: 100px;
/* 文字颜色 */
color: red;
/* 背景图片 */
background-image: url(images/bg.png);
/* 背景不重复 */
background-repeat: no-repeat;
}
/* 左上角 */
.box1 {
background-position: left top;
}
/* 左中间 */
.box2 {
background-position: left center;
line-height: 20px;
}
/* 左下角 */
.box3 {
background-position: left bottom;
}
/* 右上角 */
.box4 {
background-position: right top;
}
/* 右中间 */
.box5 {
background-position: right center;
line-height: 20px;
}
/* 左下角 */
.box6 {
background-position: right bottom;
}
/* 上中间 */
.box7 {
background-position: top center;
}
/* 水平垂居中 */
.box8 {
background-position: center center;
line-height: 20px;
}
/* 水平垂居中 */
.box9 {
background-position: center;
line-height: 20px;
}
</style>
<body>
<div class="box1">left top</div>
<div class="box2">left center</div>
<div class="box3">left bottom</div>
<div class="box4">right top</div>
<div class="box5">right center</div>
<div class="box6">right bottom</div>
<div class="box7">top center</div>
<div class="box8">center center</div>
<div class="box9">center</div>
</body>效果:
background 复合属性
- 常用的背景相关小属性,可以合写到一条background属性中
- background是:“background-color”、”backgroud-image“、”background-repeat“、”background-position“的简写
- 工作中用的非常多
- 如果后面的值省略未写,会以默认值代替
background-attachment 背景固定
决定背景图像的位置是在“视口”内固定,或者随着它的区块滚动
| 属性值 | 描述 |
|---|---|
| scroll | 默认值。背景图片随着页面的滚动而滚动,相对于元素本身固定,而不是随着它的内容滚动 |
| fixed | 此关键属性值表示背景相对于视口固定。即使一个元素拥有滚动机制,背景也不会随着元素的内容滚动 |
| local | 背景相对于元素的内容固定。如果一个元素拥有滚动机制,背景将会随着元素的内容滚动,同时背景图图片随着页面的滚动而滚动 |
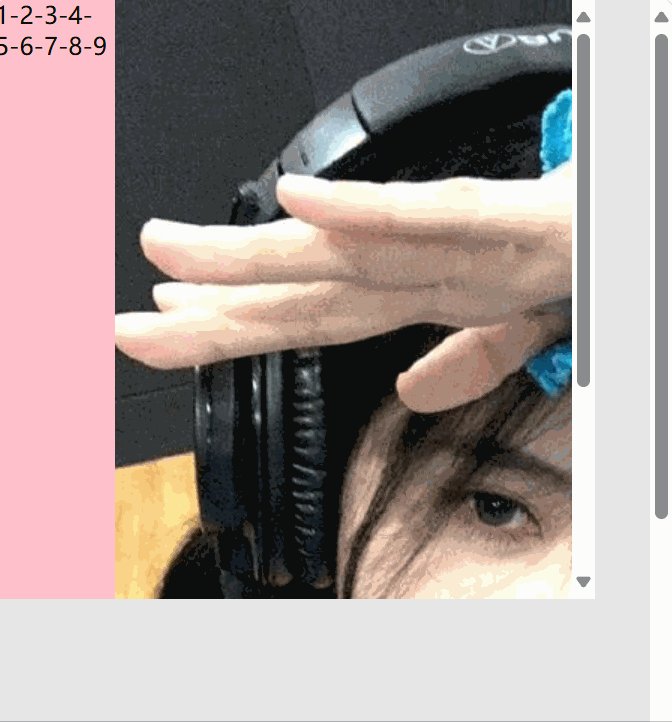
scroll值
背景图片随着页面的滚动而滚动,但相对于元素本身固定,而不是随着它的内容滚动
<style>
body {
height: 2000px;
}
.box {
width: 1000px;
height: 1000px;
background: url("/static/jjy.png") no-repeat;
/* scroll为默认值,不加值也是scroll,所以加和不加效果一样 */
background-attachment: scroll;
/* 超出内容部分自动出现滚动条 */
overflow-y: auto;
}
.box1 {
background-color: pink;
height: 1500px;
width: 80px;
}
</style>
<body>
<div class="box">
<div class="box1">1-2-3-4-5-6-7-8-9</div>
</div>
</body>效果:
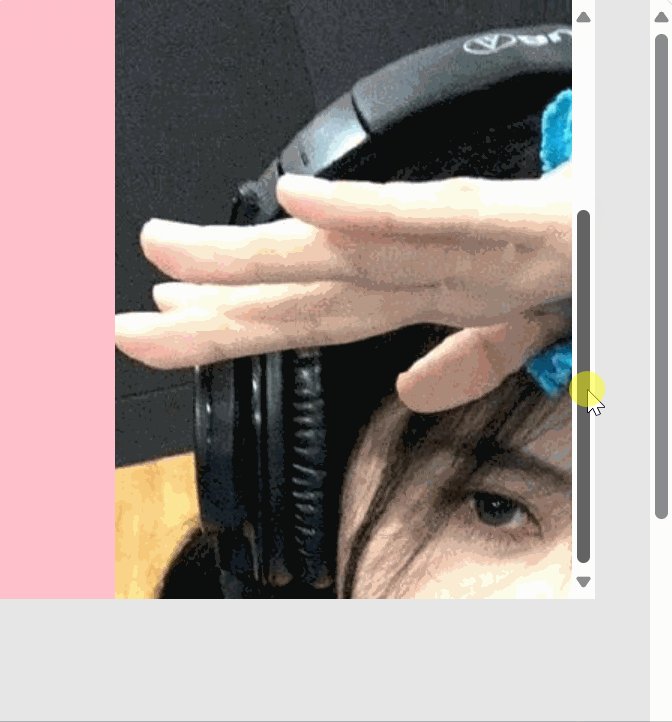
fixed值
- 此属性值表示背景“相对于视口固定”
- 无论移动什么滚动条,图片都不会移动
- (下面例子中的图片移动,其实是图片的元素div被移动到上方,造成视觉上的移动)
<style>
body {
height: 2000px;
}
.box {
width: 400px;
height: 400px;
background: url("/static/jjy.png") no-repeat;
/* 背景图相对视口固定,拖动浏览器滚动条和元素自身滚动条,背景图都固定,不会随着内容滚动 */
background-attachment: fixed;
/* 超出内容部分自动出现滚动条 */
overflow-y: auto;
}
.box1 {
background-color: pink;
height: 600px;
width: 80px;
}
</style>
<body>
<div class="box">
<div class="box1">1-2-3-4-5-6-7-8-9</div>
</div>
</body>效果:
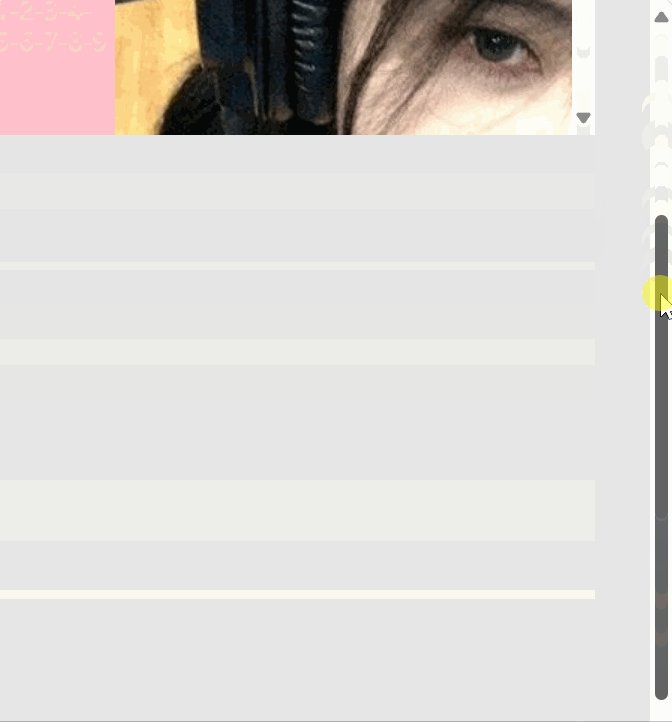
local值
- 如果一个元素拥有滚动机制,背景将会随着元素的内容滚动
<style>
body {
height: 2000px;
}
.box {
width: 400px;
height: 400px;
background: url("/static/jjy.png") no-repeat;
/* 背景图相对视口固定,拖动浏览器滚动条,背景图固定,不会随着内容滚动 */
background-attachment: local;
/* 超出内容部分自动出现滚动条 */
overflow-y: auto;
}
.box1 {
background-color: pink;
height: 600px;
width: 80px;
}
</style>
<body>
<div class="box">
<div class="box1">1-2-3-4-5-6-7-8-9</div>
</div>
</body>效果:
background-size 背景尺寸
| 属性值 | 说明 | 实例 |
|---|---|---|
| x y | x y 数值,分别表示背景图片宽高大小 | background-size: 100px 200px; |
| x% y% | 百分比是相对于盒子的宽高而言, | background-size: 50% 20%; |
| x auto | auto 是相对于第一个值宽来自动缩放 第一个值可以是数值,也可以是百分形式 | background-size: 100px auto; |
| contain | 背景图片智能改变尺寸以容纳到盒子里 | background-size: contain; |
| cover | 背景图片智能改变尺寸以撑满盒子 | background-size: cover |
数值表示法:
<style>
div {
width: 200px;
height: 200px;
border: 2px solid red;
background-image: url(images/bg48.png);
background-repeat: no-repeat;
}
.box1 {
background-size: 100px 200px;
}
.box2 {
background-size: 50% 20%;
}
.box3 {
background-size: 50% auto;
}
</style>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</body>效果:
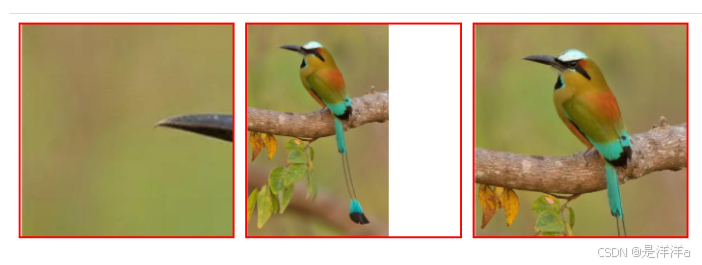
contain和cover表示
由下面的例子可以看出,我们推荐使用“cover”,系统会智能“同比例扩大/缩小图片以充满整个盒子”
<style>
div{
width:200px;
height:200px;
border:2px solid red;
background-image: url(images/yw.png);
background-repeat: no-repeat;
float: left;
margin-right: 10px;
}
.box2{
background-size: contain;
}
.box3{
background-size: cover;
}
</style>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</body>效果:
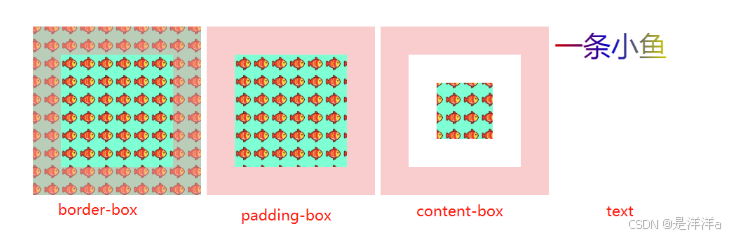
background-clip
background-clip设置元素的背景(背景图片或颜色)是否延伸到“边框”、“内边距盒子”、“内容盒子”下面
| 值 | 说明 |
|---|---|
| border-box | 默认值。背景绘制在边框方框内。 |
| padding-box | 背景绘制在内边距方框内。 |
| content-box | 背景绘制在内容方框内。 |
| text | 背景被裁剪成文字的前景色。 |
<style type="text/css">
.box {
width: 100px;
height: 100px;
border: 50px solid rgba(244, 155, 155, 0.5);
padding: 50px;
background-image: url(images/fish.png);
background-color: aquamarine;
float: left;
margin-right: 10px;
}
.box1 {
background-clip: border-box;
}
.box2 {
background-clip: padding-box;
}
.box3 {
background-clip: content-box;
}
.box4 {
float: left;
width: 200px;
height: 200px;
font-size: 50px;
background-image: linear-gradient(to right, red, blue, yellow);
/* 背景被裁剪成文字的前景色 */
background-clip: text;
-webkit-background-clip: text;
/* 文字颜色一定要设置为透明,才能看到效果 */
color: rgba(0, 0, 0, 0.2);
}
</style>
<body>
<div class="box box1"></div>
<div class="box box2"></div>
<div class="box box3"></div>
<div class="box4">一条小鱼</div>
</body>效果:
background-origin
背景图片的定位区域
| 值 | 描述 |
|---|---|
| padding-box | 背景图片的摆放以 padding 区域为参考 默认值 |
| border-box | 背景图片的摆放以 border 区域为参考 |
| content-box | 背景图片的摆放以 content 区域为参考 |
<style type="text/css">
div {
width: 100px;
height: 100px;
border: 50px solid rgba(0, 0, 0, 0.5);
padding: 50px;
background-image: url(images/bg16.png);
background-color: aquamarine;
float: left;
margin-right: 10px;
background-repeat: no-repeat;
}
.box1 {
/* 背景图片的摆放以 padding 区域为参考 默认值 ; */
background-origin: padding-box;
}
.box2 {
/* 背景图片的摆放以 border 区域为参考 */
background-origin: border-box;
}
.box3 {
/* 背景图片的摆放以 content 区域为参考 */
background-origin: content-box;
}
</style>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</body>效果: