首先说需求
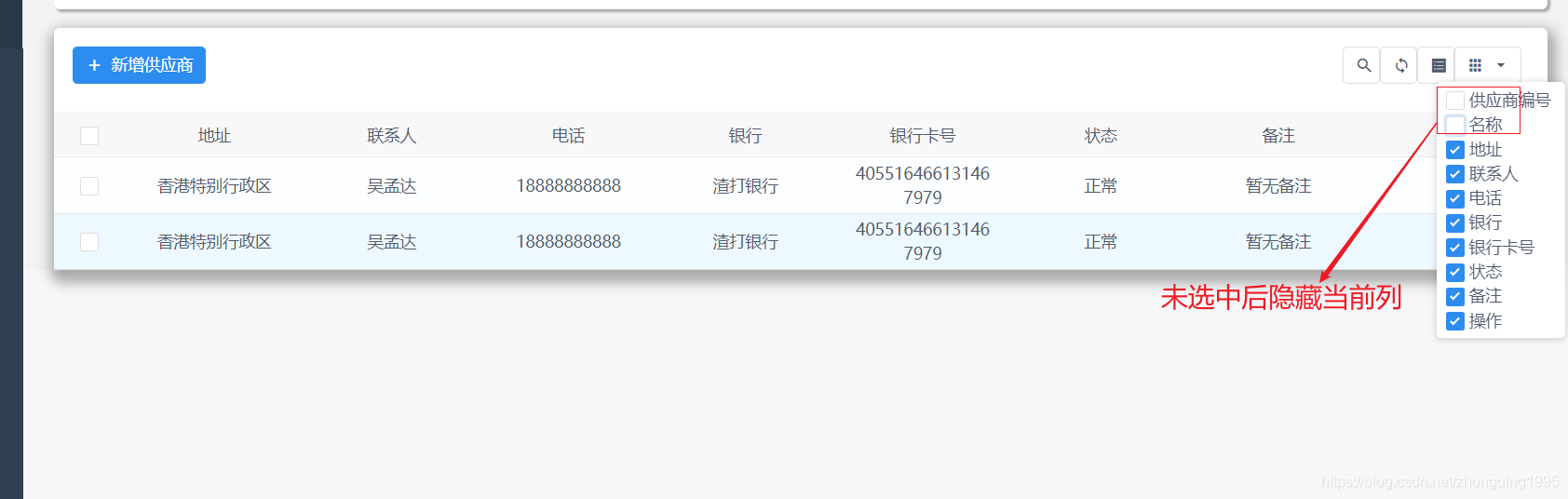
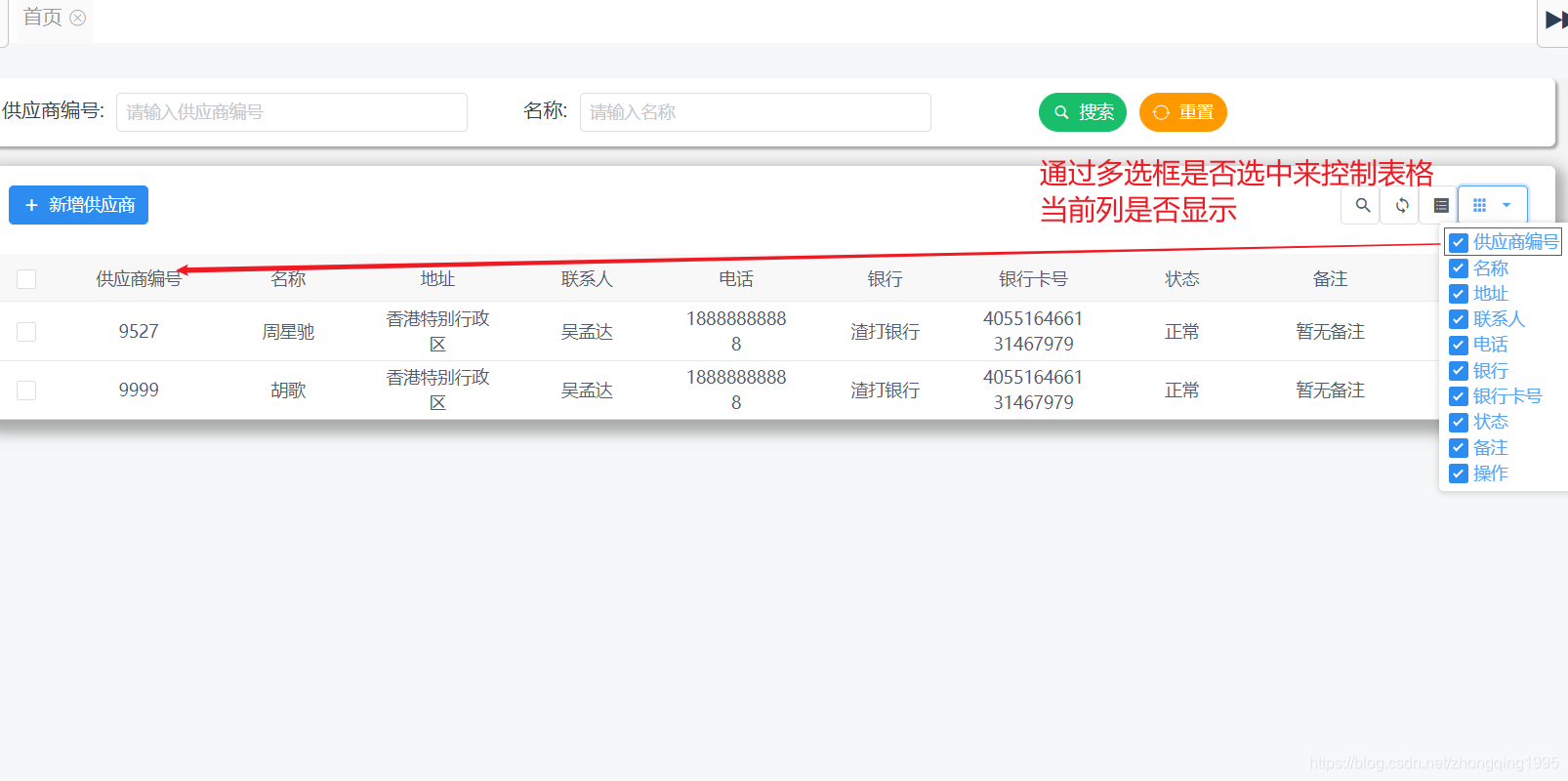
1.通过多选框是否选中来控制表格对应的列是否显示,
默认选中全部显示,未选中隐藏,如下图
上代码
<template>
<div class="function_list">
<Button icon="md-search"></Button>
<Button icon="md-sync"></Button>
<Button icon="ios-list-box"></Button>
<Button icon="ios-apps">
<!-- 下拉框多选 -->
<Dropdown trigger="click" style="margin-left: 20px">
<Icon type="md-arrow-dropdown" />
<DropdownMenu slot="list">
<CheckboxGroup
@on-change="checkAllGroupChange($event,index)"
v-for="(item,index) of checkAllGroup"
:key="index"
v-model="checkAllGroup1"
>
<Checkbox :label="item">&