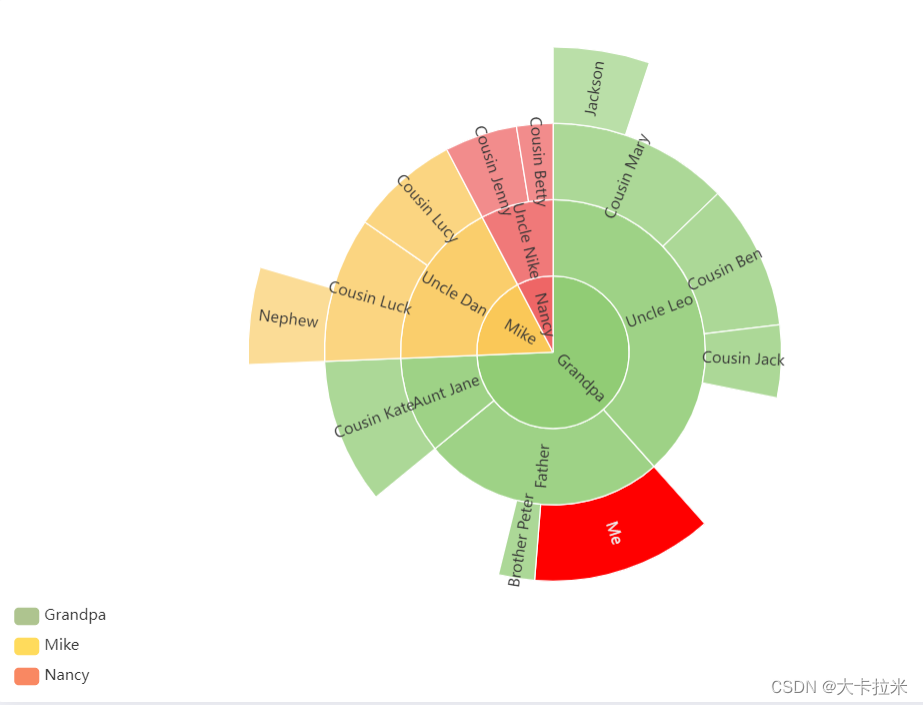
研究了好久终于弄出来了,上代码,代码可以直接copy到官网去试,看看效果。
var data = [
{
name: 'Grandpa',
children: [
{
name: 'Uncle Leo',
value: 15,
children: [
{
name: 'Cousin Jack',
value: 2
},
{
name: 'Cousin Mary',
value: 5,
children: [
{
name: 'Jackson',
value: 2
}
]
},
{
name: 'Cousin Ben',
value: 4
}
]
},
{
name: 'Aunt Jane',
children: [
{
name: 'Cousin Kate',
value: 4
}
]
},
{
name: 'Father',
value: 10,
children: [
{
name: 'Me',
value: 5,
//可以单独给某个元素添加颜色
itemStyle: {
color: 'red'
}
},
{
name: 'Brother Peter',
value: 1
}
]
}
]
},
{
name: 'Mike',
children: [
{
name: 'Uncle Dan',
children: [
{
name: 'Cousin Lucy',
value: 3
},
{
name: 'Cousin Luck',
value: 4,
children: [
{
name: 'Nephew',
value: 2
}
]
}
]
}
]
},
{
name: 'Nancy',
children: [
{
name: 'Uncle Nike',
children: [
{
name: 'Cousin Betty',
value: 1
},
{
name: 'Cousin Jenny',
value: 2
}
]
}
]
}
];
option = {
//添加图例
visualMap: {
dimension:2,
seriesIndex: 2,
padding:5,
textGap:4,
color: ['#AEC48F', '#FFDB5C', '#F98862'].reverse(),
categories:data.map(item=>item.name),
textStyle: {
//color: "#fff",//图例文字颜色
},
},
series: {
type: 'sunburst',
data: data,
radius: [0, '90%'],
label: {
rotate: 'radial'
}
}
};