使用HTML、CSS和JavaScript创建滚动弹幕效果
在现代网页设计中,滚动文本是一种常见的动态效果,可以吸引用户的注意力并增强交互体验。在这篇博客文章中,我们将详细介绍如何使用HTML、CSS和JavaScript实现滚动文本效果。
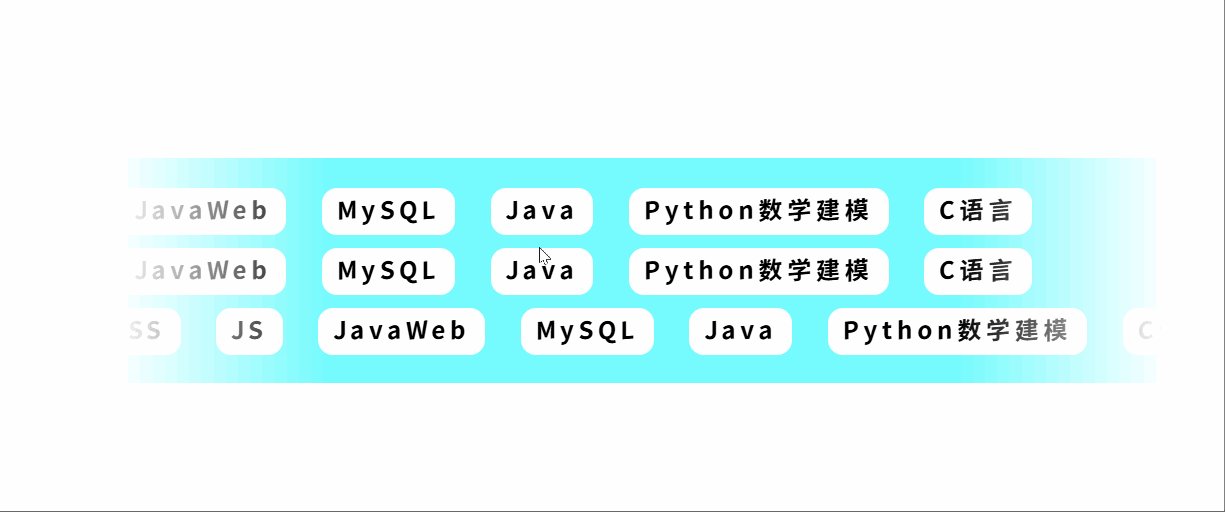
效果
步骤1:设置HTML结构
我们首先需要创建一个基本的HTML结构,包含多个滚动的文本框。以下是示例代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="index.CSS">
</head>
<body>
<div class="container">
<div class="box">
<span>HTML</span>
<span>CSS</span>
<span>JS</span>
<span>JavaWeb</span>
<span>MySQL</span>
<span>Java</span>
<span>Python数学建模</span>
<span>C语言</span>
</div>
<div class="box">
<span>HTML</span>
<span>CSS</span>
<span>JS</span>
<span>JavaWeb</span>
<span>MySQL</span>
<span>Java</span>
<span>Python数学建模</span>
<span>C语言</span>
</div>
<div class="box">
<span>HTML</span>
<span>CSS</span>
<span>JS</span>
<span>JavaWeb</span>
<span>MySQL</span>
<span>Java</span>
<span>Python数学建模</span>
<span>C语言</span>
</div>
</div>
<script src="index.JS"></script>
</body>
</html>
代码解析
<div class="container">:这个容器将包含所有的滚动文本框。<div class="box">:每个box类的div包含了一组要滚动的文本。
步骤2:添加CSS样式
接下来,我们为文本框和容器添加样式,以确保它们的外观和行为符合预期。以下是CSS代码:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
font-family: '江城律动黑';
font-size: 16px;
}
.container {
position: relative;
display: flex;
width: 700px;
height: 150px;
overflow: hidden;
mask-image: linear-gradient(90deg, transparent, red 20%, red 80%, transparent);
background-color: aqua;
cursor: pointer;
}
.container div {
position: absolute;
width: 700px;
white-space: nowrap;
left: 0;
}
.container div:nth-of-type(1) {
top: 20px;
}
.container div:nth-of-type(2) {
top: 60px;
}
.container div:nth-of-type(3) {
top: 100px;
}
.container span {
display: inline-block;
white-space: nowrap;
letter-spacing: .2em;
padding: 5px 10px;
margin: 0 10px;
background-color: white;
border-radius: 10px;
}
样式解析
- 基本样式:重置了默认的边距和填充,以避免浏览器差异。
.container:设置为相对定位,使其中的文本框可以绝对定位。使用mask-image创建一个渐变遮罩,增加视觉效果。.box:每个文本框的位置通过绝对定位来设置,便于实现动画效果。.span:文本元素的样式,包括背景色和边角圆润效果。
步骤3:实现JavaScript功能
最后,我们将使用JavaScript为文本框添加移动效果。以下是JavaScript代码:
const boxElements = document.getElementsByClassName("box");
const box_1 = boxElements[0];
const box_2 = boxElements[1];
const box_3 = boxElements[2];
function moveBox(element) {
// 移动到左侧
element.style.left = "-130%";
// 设置过渡效果
element.style.transition = "left 5s";
// 等待一段时间后,移动到右侧
setTimeout(() => {
element.style.left = "120%";
// 移除过渡效果
element.style.transition = "left 0s";
// 再次调用函数形成循环
setTimeout(() => moveBox(element), 200);
}, 4500);
}
// 分别调用moveBox函数,设置不同的延迟时间
setTimeout(() => moveBox(box_1), 2000);
setTimeout(() => moveBox(box_2), 3700);
setTimeout(() => moveBox(box_3), 4800);
功能解析
- 获取元素:通过
getElementsByClassName获取所有的文本框。 moveBox函数:负责将文本框向左移动并再移动到右侧,形成循环。- 动画效果:通过
setTimeout设置动画的时延,以确保不同文本框的滚动效果不重叠。
总结
通过以上步骤,成功创建了一个动态滚动文本效果,使网页更具吸引力。这个效果可以用于展示信息、提示、或者任何你想要用户注意的内容。希望你能在自己的项目中实现这个功能,欢迎分享你的经验和想法!