开头
首先,之前留给我们的一点东西,js的深入内容关键在addEventListener,这个函数中的参数,它们三个参数,分别为type、listener、options,当然在这里还有一些小的问题,比如mdn文档中它介绍到了另一个参数:useCapture,它的语法中,options与useCapture是同级的。
然后通过几篇博客来实现我对addEventListener的进一步认识,最终综合总结。
参数type
很明显,需要先知道它是个什么,同样仍然借助mdn文档EventTarget.addEventListener() - Web API | MDN
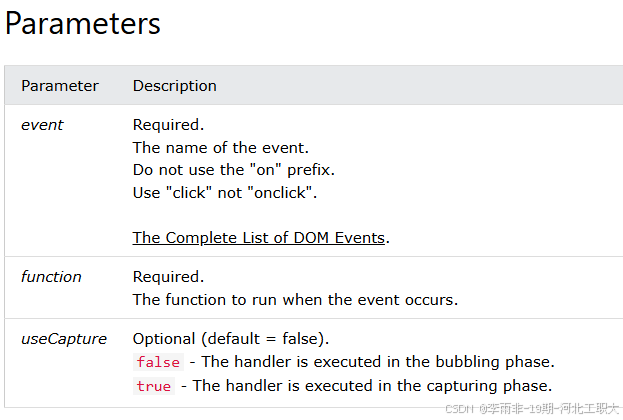
经过学习之后,直到这个type可以是HTML DOM Element addEventListener() Method中所提到的event,而在w3schools中介绍的第一个参数为event

这里面记载着对应的全部的HTML事件 ,有用任取。