1.首先查看是否已经安装了node.js
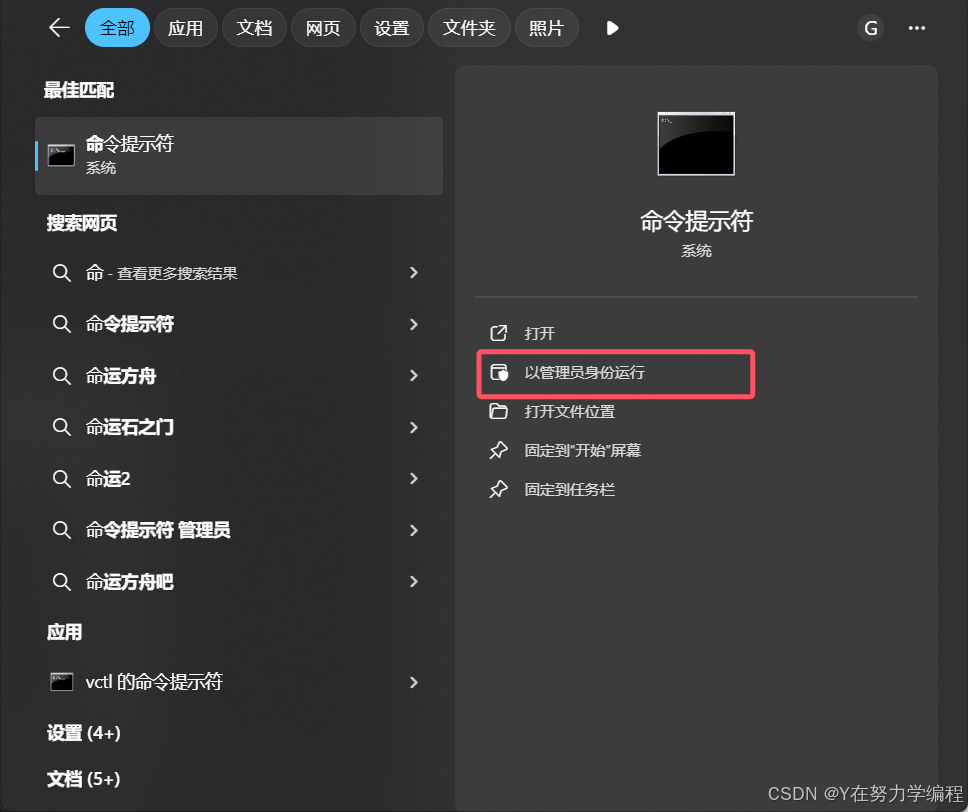
选择以管理员方式打开命令提示符(权限较高),或者通过cmd的方式打开
打开后输入node -v 查看自己电脑是否安装node,以及版本号
node -v如果没有的话,请查看Node.js的安装
2.Vue和脚手架安装
安装vue.js
一般是全局安装,-g是全局安装,指安装到global全局目录去。
如果安装3.0版本的可以选择这个命令(二选一,根据自己的淘宝镜像源设置选择)
npm install vue -g
cnpm install vue -g需要版本为2.0版本的,使用这个命令:
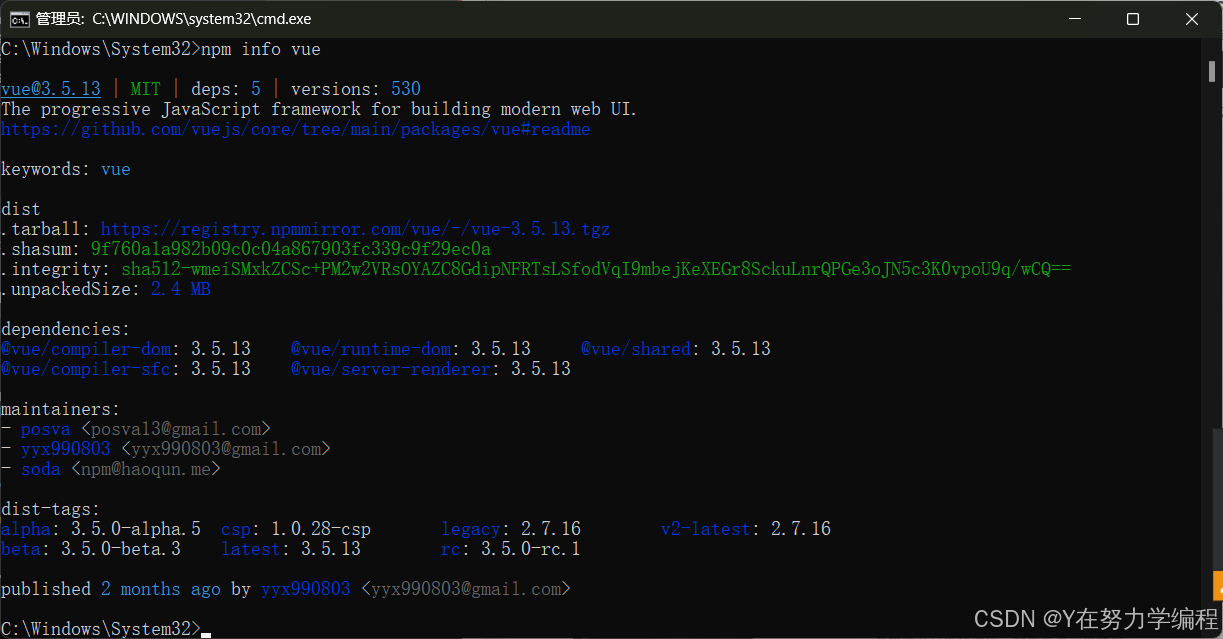
npm install -g @vue/cli查看安装的vue信息:npm info vue 或者cnpm info vue,不过我最常用vue -V
查看安装的vue版本 npm list vue
安装webpack模板
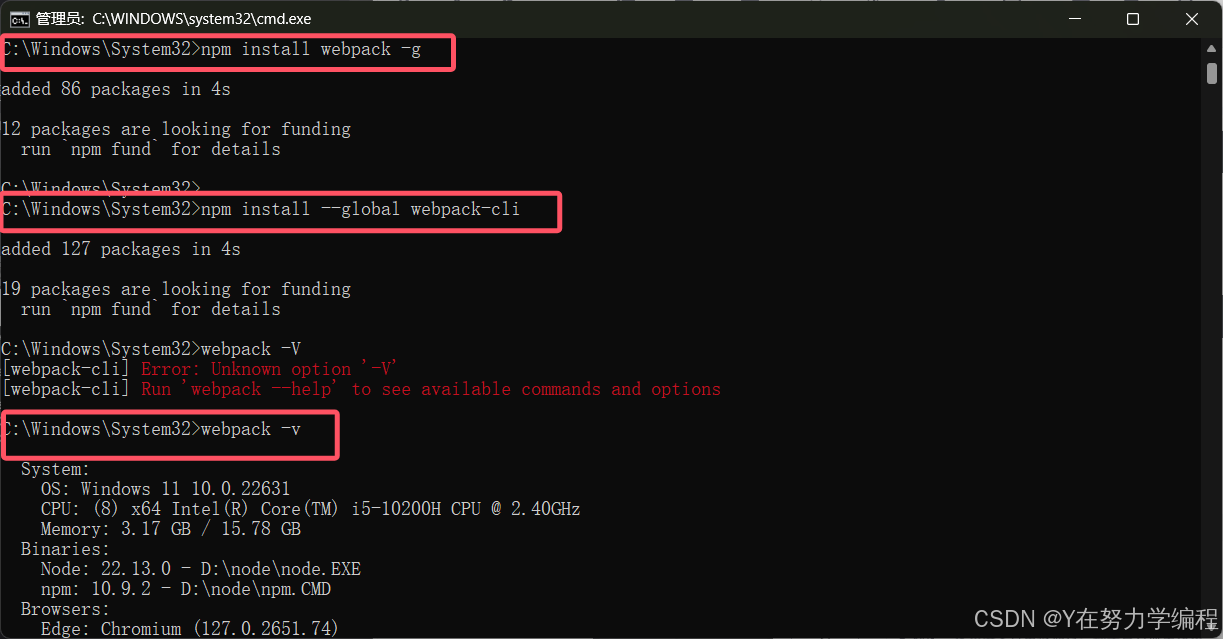
运行命令 npm install webpack -g
npm install webpack -g
webpack 4x以上,webpack将命令相关的内容都放到了webpack-cli,
所以还需要安装webpack-cli:npm install --global webpack-cli
npm install --global webpack-cli 安装成功后可使用webpack -v查看版本号。
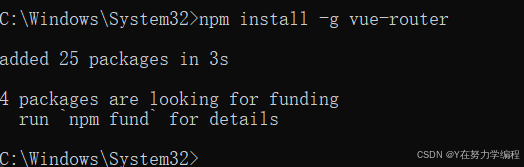
安装vue-router
npm install -g vue-router3. 创建项目
1、命令创建项目
(最好在cd到D盘的某个位置,即项目的路径,否则项目会新建在C:\Users\Administrator\,也可以直接在想要的项目路径下输入cmd)
vue init webpack 项目名
项目名不要取中文和大写字母。
进行一些配置:
- Project name(工程名):回车(含大写字母给我报错了,我给改了my-vue)
- Project description(工程介绍):回车
- Author:作者名 :回车
- Vue build ==> (是否安装编译器)runtime-compiler、 runtime-only 都是打包方式,第二个效率更高;
- Install vue-router ==> 是否要安装 vue-router,项目中肯定要使用到路由,所以Y 回车;
- Use ESLint to lint your code ==> 是否需要ESLint检测代码,目前我们不需要所以 n 回车;
- Set up unit tests ==> 是否安装 单元测试工具 目前我们不需要 所以 n 回车;
- Setup e2e tests with Nightwatch ==>是否需要端到端测试工具目前我们不需要所以n回车;
- Should we run npm install for you after the project has been created? (recommended) (Use arrow keys)==> 安装依赖npm install
- 回车;
2.项目仪表盘创建项目
切到项目创建的文件位置
vue ui3.打包上线
编写好程序后可以打包给后端,然后上线。
npm run build
npm run build:prod