目录
flex布局介绍
flex布局是flexible box的缩写,意为‘弹性布局’,用来为盒模型提供最大的灵活性。
display:flex
任何一个容器都可以指定flex布局,行内元素也一样(可以操作文本节点)。注意设置了display:flex后,子元素的float、clear和vertical-align属性会失效。
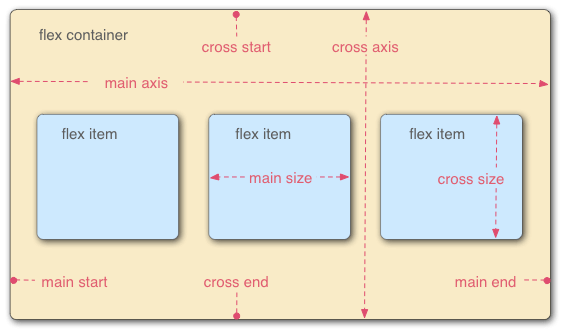
如下图flex container便是我们设置了display:flex的元素,flex item为他的子集即容器成员,main axis为主轴,默认由容器的左边(main start)指向最右边(main end),cross axis的副轴也叫交叉轴(垂直与主轴方向)由容器最上方(cross start)指向最下方(cross end)。main size代表子元素在主轴方向长度,cross size代表在副轴方向长度。此时他的每个子集flex item相当于变成了inline-block属性,会从左边向右边排列(中间不会有html中回车的文字分割符间隙),如果没有给它设置高度,那么它的高度和容器(父集)高度相同,宽度是由内容撑开,当所有子元素的宽度合大于容器的宽度和时,默认是不会换行的,它会按比例压缩成刚好等于容器的宽度(每个子集宽度等于容器宽度乘以当前子集宽度除以所有子集宽度合)。
与display:inline-flex区别
flex: 将对象作为弹性伸缩盒显示,当该对象没有设置宽度时,默认是父集的100%。
inline-flex:将对象作为内联块级弹性伸缩盒显示,当该对象没有设置宽度时,默认是子元素的总宽和并且能自适应。
容器的属性
和display:flex添加在相同元素上的。
flex-direction
决定主轴的排列方向(当主轴设置为垂直方向时,子元素flex item如果没有设置宽度,那么它的宽度和容器(父集)相同,然后副轴也会变为水平),可以取以下几个值:
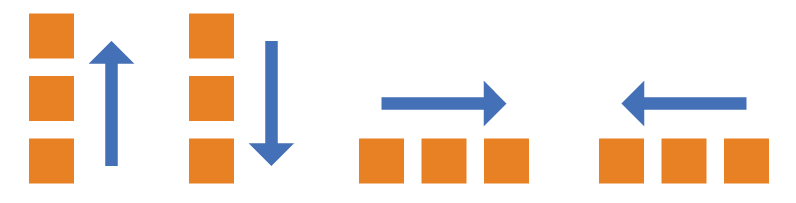
row(默认值):主轴为水平方向,起点在左端(对应图3)。row-reverse:主轴为水平方向,起点在右端,从右向左反向排列(对应图4)。column:主轴为垂直方向,起点在上沿(对应图2)。column-reverse:主轴为垂直方向,起点在下沿,从下向上反向排列(对应图1)。
flex-wrap
如果一条轴线排列不下,如何换行,可以取以下值:
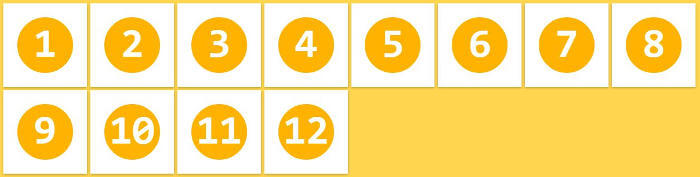
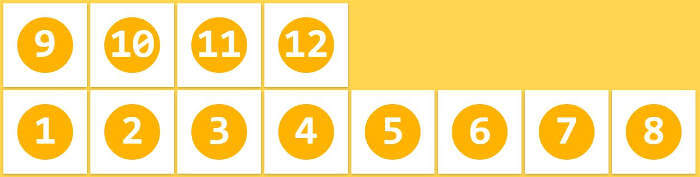
nowrap(默认):不换行,当所有子元素的宽度合大于容器的宽度和时,默认是不会换行的,它会按比例压缩成刚好等于容器的宽度(每个子集宽度等于容器宽度乘以当前子集宽度除以所有子集宽度合)。wrap:换行,第一行在上方。wrap-reverse:换行,第一行在下方。
第二种情况:
第三种情况:
flex-flow
flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
justify-content
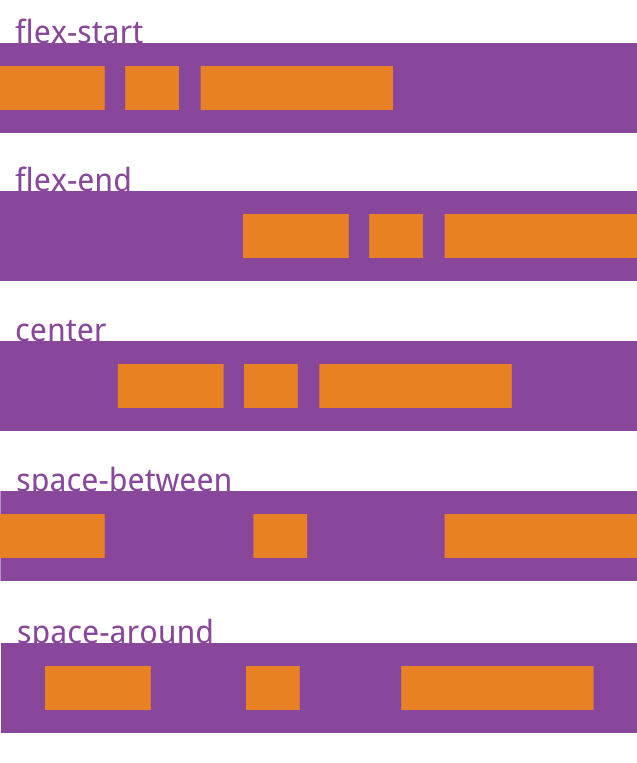
容器成员在主轴的对齐方向,有以下几种取值(前三种子元素flex item之间是无间隔的,图中有间隔,):
flex-start(默认值):左对齐。flex-end:右对齐。center: 居中,两边会留出相等间隔。space-between:两端对齐,子元素flex item之间的间隔都相等。space-around:每个子元素flex item两侧的间隔相等。所以子元素flex item之间的间隔比与边框的间隔大一倍。- space-evently:每个子元素flex item之间的间隔相等与边框的间隔也相同。
align-items
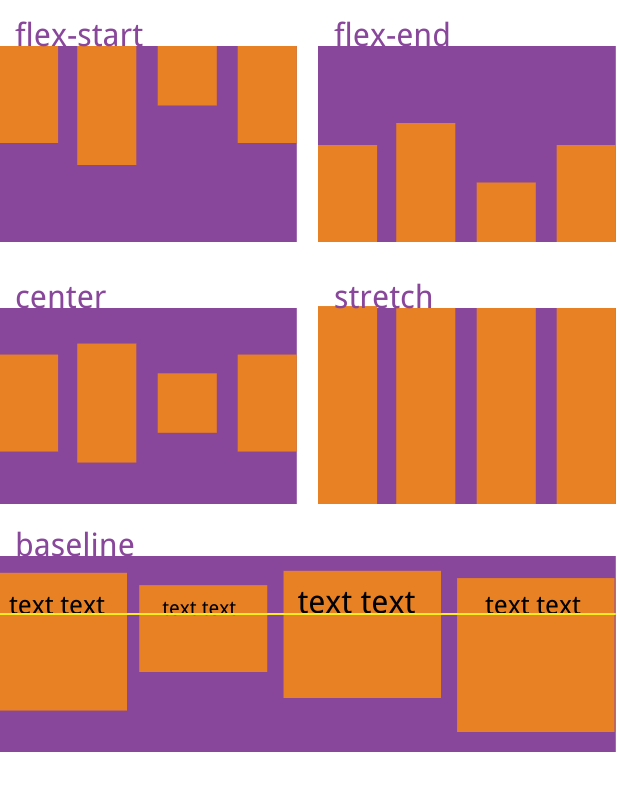
容器成员在副轴上的对齐方向,有以下几种取值(图中案例对应的flex-direction是水平的,如果是垂直的话,副轴便会改为水平的):
stretch(默认值):如果子元素flex item未设置高度或设为auto,将占满整个容器的高度。flex-start:交叉轴的起点对齐。flex-end:交叉轴的终点对齐。center:交叉轴的中点对齐。baseline: 子元素flex item中的第一行文字的基线对齐。
align-content
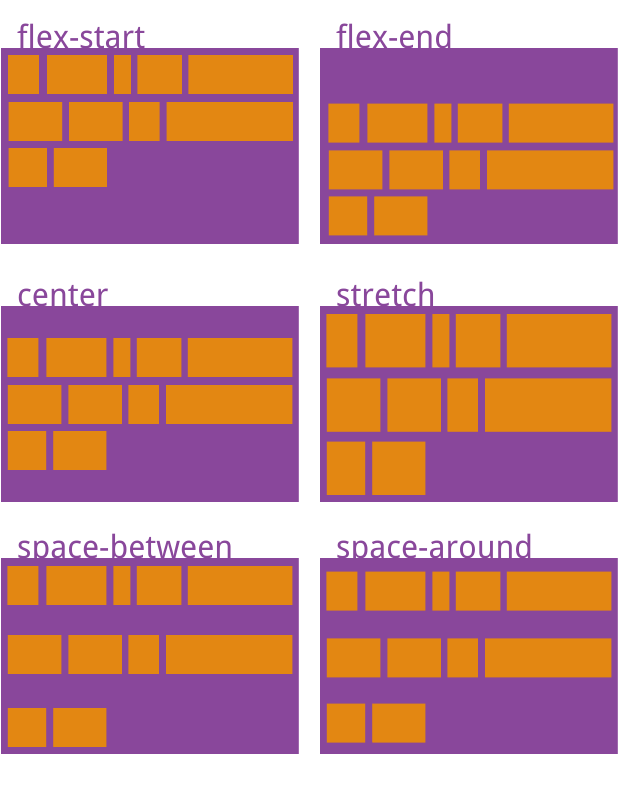
多根轴线的对齐方向,如果子元素flex item只有一根轴线,该属性不起作用(这里我认为是起作用了,但是某些属性值可能会和之前效果相同,例如flex-start和space-between由于只有一行所以会效果会相同,但和未设置该属性会有不同,例如后面的红字内容),每一行为一根轴线,下图有三根轴线,定义的是轴线的对齐方式,当align-item为默认值时,设置align-content会使没有设置高度的子元素flex item的高度等于这一行子元素中最高的高度,然后该值有以下几种取值:
stretch(默认值):轴线占满整个交叉轴。flex-start:与交叉轴的起点对齐。flex-end:与交叉轴的终点对齐。center:与交叉轴的中点对齐。space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
子元素(flex item)属性
定义了display:flex元素的子元素flex item上的属性
order
子元素flex item的排列顺序,数字越小越靠前,相同的按出生顺序,默认值为0,取值为整数可以为负数。
flex-grow
子元素flex item在主轴方向(默认水平)的放大比例,默认为0,即如果存在剩余空间,也不放大。放大规则为:有一排子元素,先宽度分配放大flex-grow为0的子元素,然后剩余的宽度按比例分配给flex-grow不为0的(其宽度为剩余宽度乘以当前flex-grow值再除以所有该行元素的flex-grow总和)。
flex-shrink
子元素flex item在主轴方向(默认水平)的缩小比例,默认为1,即如果空间不足,该项目将缩小,为0代表不缩小,注意压缩的时候,子元素中如果有文字,那么文字撑开的部分宽度是无法压缩的,子元素宽度为当前子元素宽度减去压缩宽度(压缩宽度等于总超出宽度乘以当前元素的加权比例(当前元素宽度乘以flex-shrink值除以【每个元素宽度乘以自身flex-shrink的和】))。
flex-basis
在分配多余空间之前,子元素flex item占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即子元素flex item的本来大小。当主轴为水平时,相当于子元素的宽度大小,会覆盖子元素宽度,可以百分比(计算时乘以父集的宽度),放大和缩小时首先根据flex-basis设置的像素进行,未设置则根据本来大小进行。
flex
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选,有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
align-self
align-self属性允许子元素flex item与其他子元素flex item有不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示,有以下几种取值:
flex-start | flex-end | center | baseline | stretch;
- auto:(默认值)继承父元素的
stretch:轴线占满整个交叉轴。flex-start:与交叉轴的起点对齐。flex-end:与交叉轴的终点对齐。center:与交叉轴的中点对齐。baseline: 子元素flex item中的第一行文字的基线对齐。
下图表示容器align-items属性值为flex-start,然后单独给第三个子元素设置align-self:flex-end。
margin
子元素flex item上设置了margin:auto后,会自动将剩余的宽度和高度,填充入margin中且上下margin相等,左右margin也相等,此时如果只有一个子元素,设置margin:auto,相当于直接进行了上下左右的居中对齐,如果单给一边设置margin,则将所有剩余宽或高填充入。
以上所有图和部分介绍直接采用阮一峰写的,链接为Flex 布局教程:语法篇 - 阮一峰的网络日志