一、问题的描述
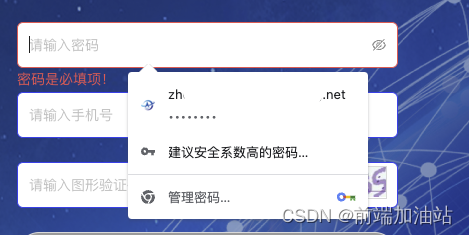
- form表单的 password框 有时候我们并不需要chrome自动填充记住的密码这个效果,如下图
二 、正常的预期是什么?
输入框获取焦点时,不展示chrome的默认行为。
三、问题产生的原因分析
发现antd的Input组件的 autocomplete=“off” 属性 不生效
四、问题的解决方案
// autoComplete="new-password" 一行解决
<Input type="password" autoComplete="new-password" /> :
OK,收工!如果可以实现记得点赞分享,谢谢老铁~