一、常用插件
Vue 3 Snippets、Vetur、Vue - Official
二、常用开发者工具
三、Vue中使用Element-UI
安装步骤:
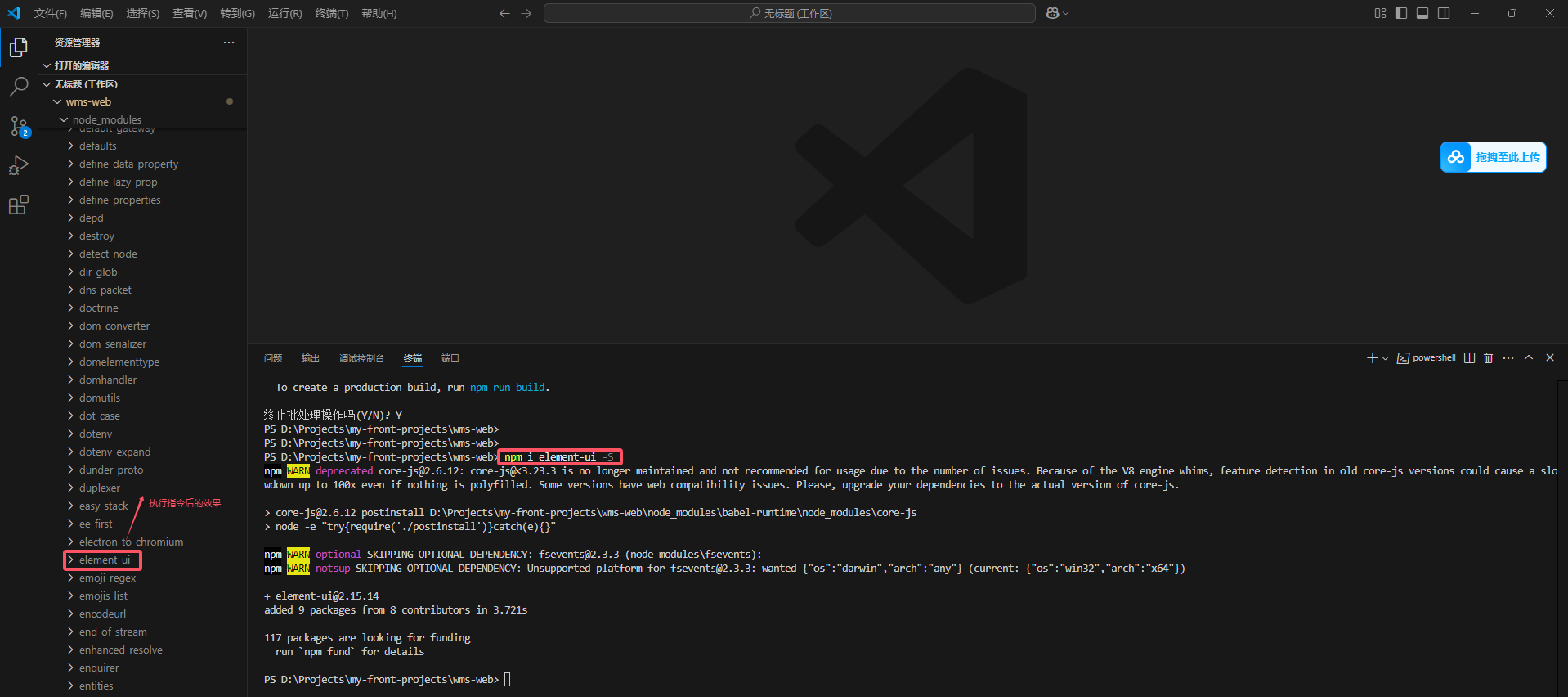
1、在VSCode的终端执行如下指令:
npm i element-ui -S
2、在main.js中全局引入:
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import App from './App.vue';Vue.use(ElementUI);
new Vue({
el: '#app',
render: h => h(App)
});
四、安装axios与处理跨域
1、安装axios
npm install axios --save
2、在main.js中全局引入axios
import axios from 'axios';
Vue.prototype.$axios=axios;