- 例如一行有2张图片,各站页面宽的一半,
<image src="{{item.img}}" mode="widthFix"></image>使用mode=”widthFix”的时候,如果出现后面的一张图片掉下去了,那么很有可能是因为前面的图片的宽度比后面的大
解决: 将前面的图片的宽度改成 <= 后面图片的宽度、
微信小程序聊天功能
根据微信公众平台的的api 做的时候,不用启用消息推送功能,因为启用后会出现接收不到用户消息的可能
提示:当绑定自己的微信账号微客服人员时,可能不会再手机上接收到用户发来的消息,扫描登录网页版的客服在app.json 中设置全局的导航栏的颜色
"window":{
"navigationBarBackgroundColor": "rgb(242,54,58)"
}
发现在开发者工具自带的模拟器上显示颜色是正常的,但是在苹果手机上是白色,在安卓手机上显示是黑色。。。附:但是在设置一些页面的背景色或者字体颜色用RGB又是可以正常显示的,为了避免不必要的麻烦,所以都用 #… 吧。
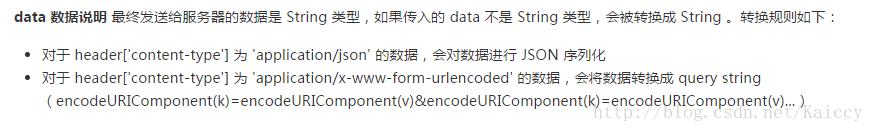
可能是小程序还不够成熟吧。发送post请求的时候发现,后台接收不到数据
解决:可能是没有写header的数据类型
wx.request({
url: '',
*header: {
'content-type': 'application/json'
}*,
success: function(res) {
console.log(res.data.openid) //获取openid
}
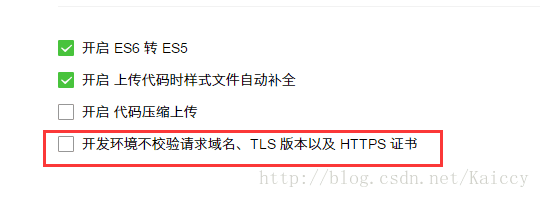
}) 与后台交互的时候,http:// 这样的链接地址会出现错误(具体什么错误记不清了,控制台好像可以看到的),小程序要求是https:// 的
解决:要么后台处理,改成https 的
要么:在开发环境下的可以勾选以下选项
在 page 中设置的字体颜色与大小,只作用于button 的所有标签,修改button 的字体需要单独写
请求数据的时候,如果需要将请求到的数据赋值给data里面的某个字段,不能直接用 this ,需要在request 方法外,重新定义一个变量来替代 this,否则 success 内找不到this。
var _this = this
wx.request({
url: '',
method:"post",
header:"",
data:{},
success: function (res) {
_this.setData ({
bannerUrls : res.data.data
})
},
fail: function(res) {
console.log('请求失败==='+res)
},
complete: function(res) {
console.log('请求完成==='+res)
}
})当请求到数据后,res.data 是整个请求到的数据格式,如果你的数据是一下格式的话,一般 res.data.data 才是想要的数据
{
"code": 200,
"msg": "Success.",
"data": [
{
"id": "7"
},
{}
]
}8 . 在使用模板时,必须给模板传值 data
<template is="acountV" data="{{total}}"></template> 在使用中(例):
<label class = "amountL">{{total.money}}元</label>- wx.navigateTo() 页面跳转,页面路径只能是五层,当超过5层时,点击跳转失效,可以使用 wx.redirectTo 代替