在初步了解了ArkTS语言之后,我们以一个具体的示例来说明ArkTS的基本组成。如下图所示,当开发者点击按钮时,文本内容从“wrod”变为“ARKUI”。
//装饰器
// 装饰器
struct Hello { //自定义组件
myTest: string = "wrod" //装饰器
build() {
Column() { //UI描述
Text(this.myTest)
.fontSize(50)
Divider()
Button('click me')
.onClick(() => {
this.myTest = "ARKUI"
})
.height(50)
.width(100)
.margin({ top: 20 })
}
}
}
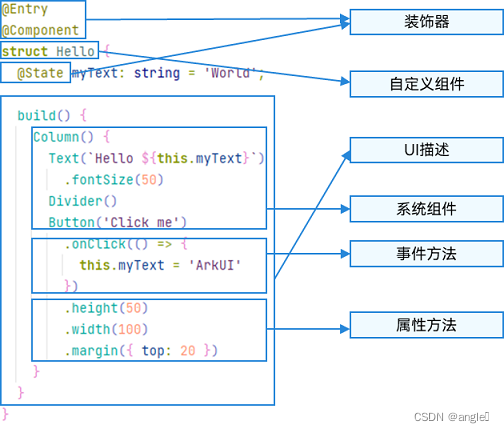
本示例中,ArkTS的基本组成如下所示。
图2 ArkTS的基本组成
需要注意的是:自定义变量不能与基础通用属性/事件名重复。
-
装饰器
用于装饰类、结构、方法以及变量,并赋予其特殊的含义。如上述示例中@Entry、@Component和@State都是装饰器,@Component表示自定义组件,@Entry表示该自定义组件为入口组件,@State表示组件中的状态变量,状态变量变化会触发UI刷新。 -
UI描述
以声明式的方式来描述UI的结构,例如build()方法中的代码块。 -
自定义组件
可复用的UI单元,可组合其他组件,如上述被@Component装饰的struct Hello。 -
系统组件
ArkUI框架中默认内置的基础和容器组件,可直接被开发者调用,比如示例中的Column、Text、Divider、Button。 -
属性方法
组件可以通过链式调用配置多项属性,如fontSize()、width()、height()、backgroundColor()等。 -
事件方法
组件可以通过链式调用设置多个事件的响应逻辑,如跟随在Button后面的onClick()。
自定义组件的基本结构
- struct
自定义组件基于struct实现,struct + 自定义组件名 + {…}的组合构成自定义组件,不能有继承关系。对于struct的实例化,可以省略new。
自定义组件名、类名、函数名不能和系统组件名相同。
- Component
@Component装饰器仅能装饰struct关键字声明的数据结构。struct被@Component装饰后具备组件化的能力,需要实现build方法描述UI,一个struct只能被一个@Component装饰。
从API version 9开始,该装饰器支持在ArkTS卡片中使用。
struct MyComponent {
}
- build()
build()函数用于定义自定义组件的声明式UI描述,自定义组件必须定义build()函数。
struct MyComponent {
build() {
}
}
- @Entry
@Entry装饰的自定义组件将作为UI页面的入口。在单个UI页面中,最多可以使用@Entry装饰一个自定义组件。@Entry可以接受一个可选的LocalStorage的参数。
从API version 9开始,该装饰器支持在ArkTS卡片中使用。
struct MyComponent {
}