Vue之创建组件之配置路由!
==
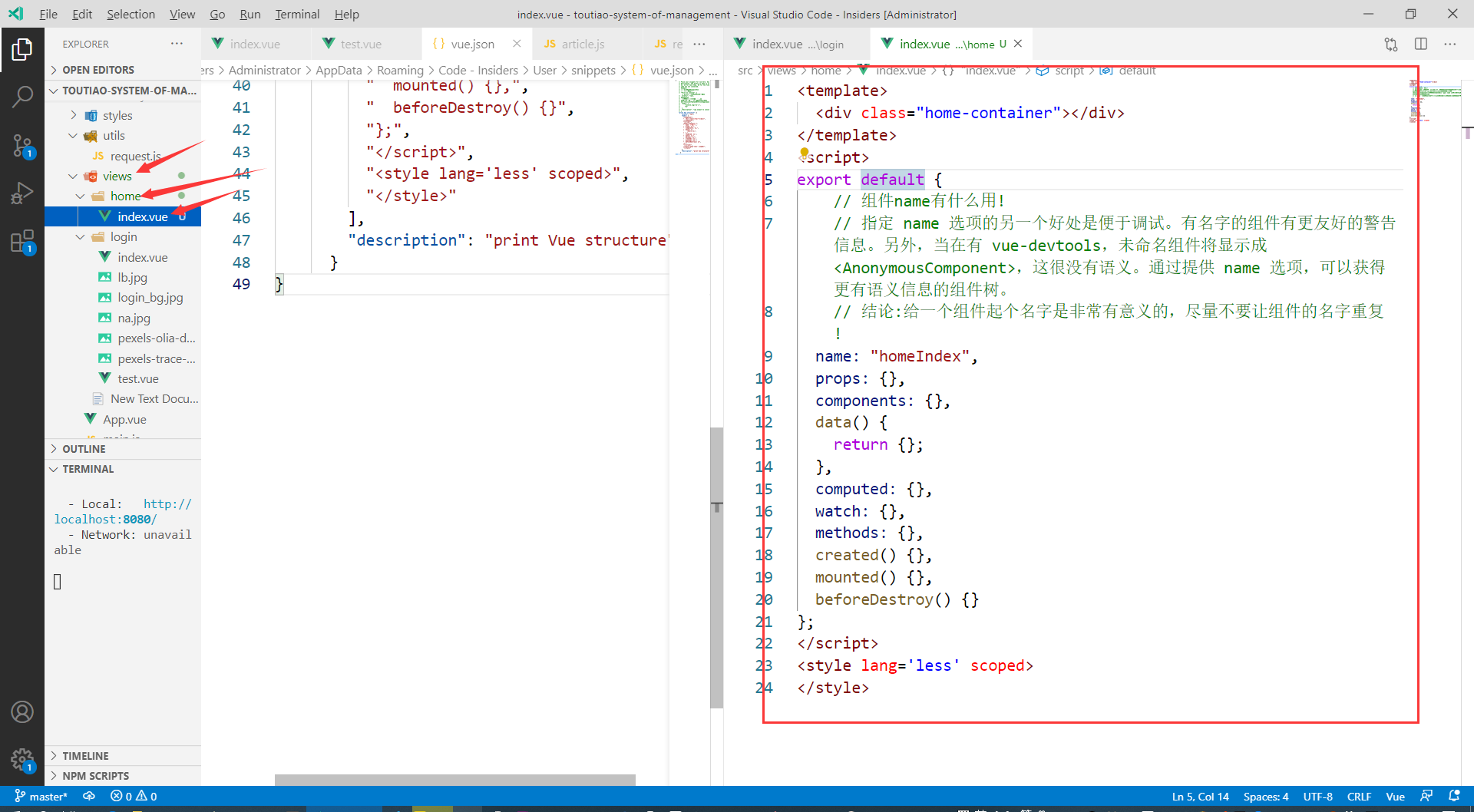
第一步: 当然就是在我们的试图文件夹【views】新建一个文件夹比如home
- 在home文件夹下面新建一个文件index.vue
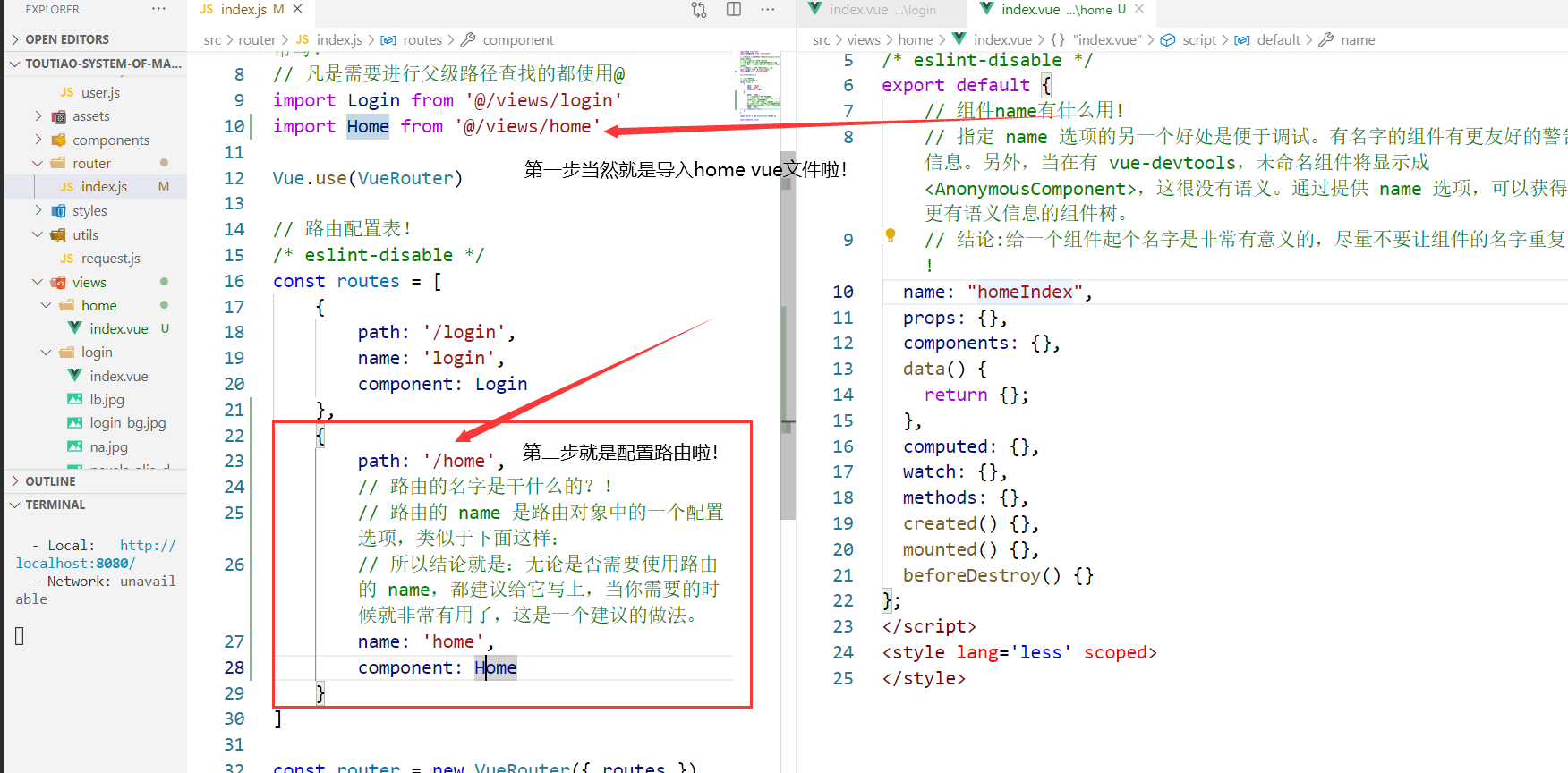
第二步:在router目录下做如下事情!
import Vue from 'vue'
import VueRouter from 'vue-router'
// 在VueCLI 创建的项目中@表示src目录它是src目录的路径别名
// 好处:它不受当前文件路径影响
// 注意:@就是src路径,后面别忘了写那个斜杠
// 建议:如果加载的资源就在当前目录下, 那就正常写!
// 凡是需要进行父级路径查找的都使用@
import Login from '@/views/login'
import Home from '@/views/home'
Vue.use(VueRouter)
// 路由配置表!
/* eslint-disable */
const routes = [
{
path: '/login',
name: 'login',
component: Login
},
{
path: '/home',
// 路由的名字是干什么的?!
// 路由的 name 是路由对象中的一个配置选项,类似于下面这样:
// 所以结论就是:无论是否需要使用路由的 name,都建议给它写上,当你需要的时候就非常有用了,这是一个建议的做法。
name: 'home',
component: Home
}
]
const router = new VueRouter({ routes })
export default router
就配置好了!