准备工作
新建一个空白android项目
命名为csdn
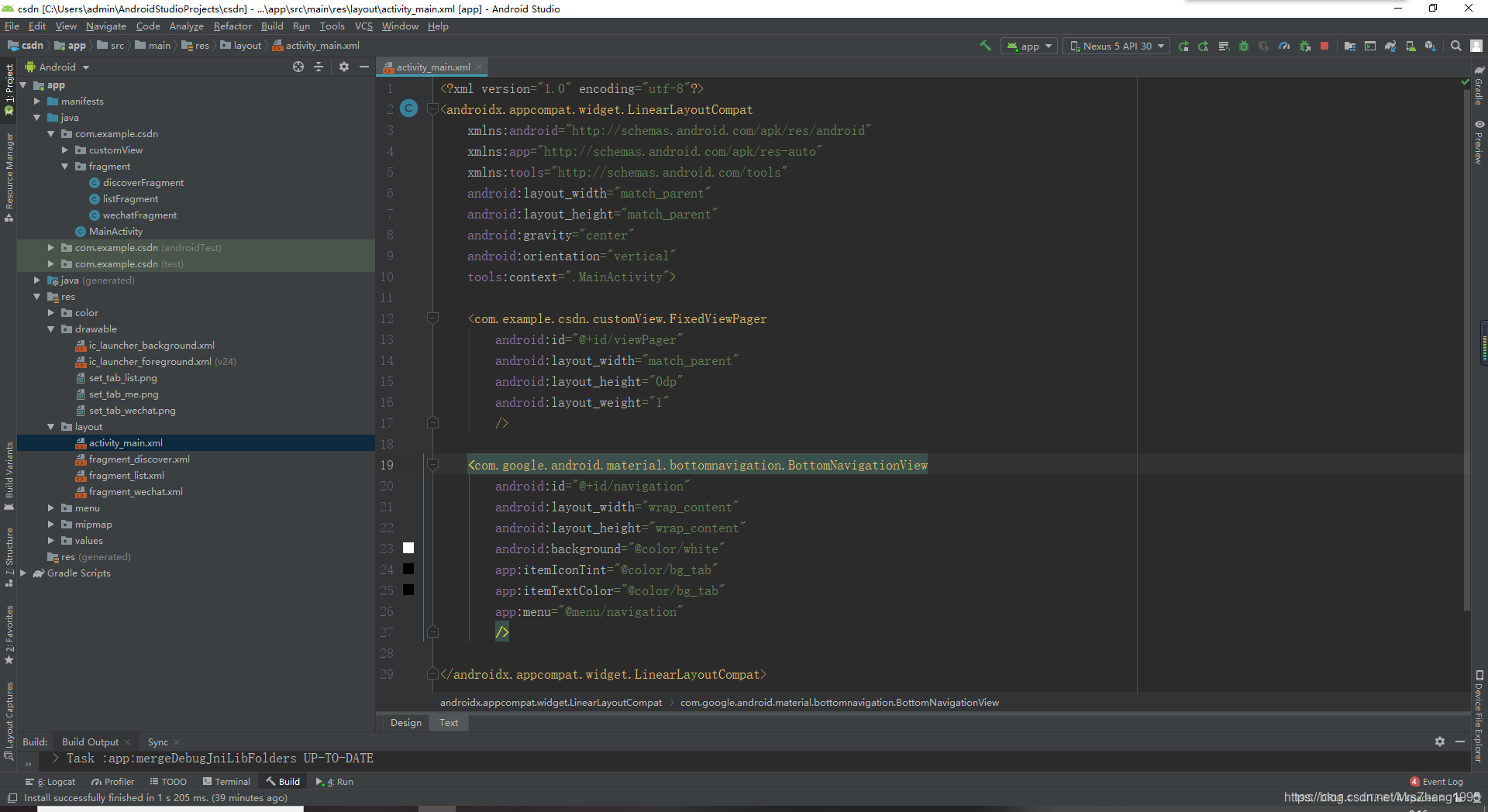
在res/layout路径下设置主页面
使用线性布局 linearLayout
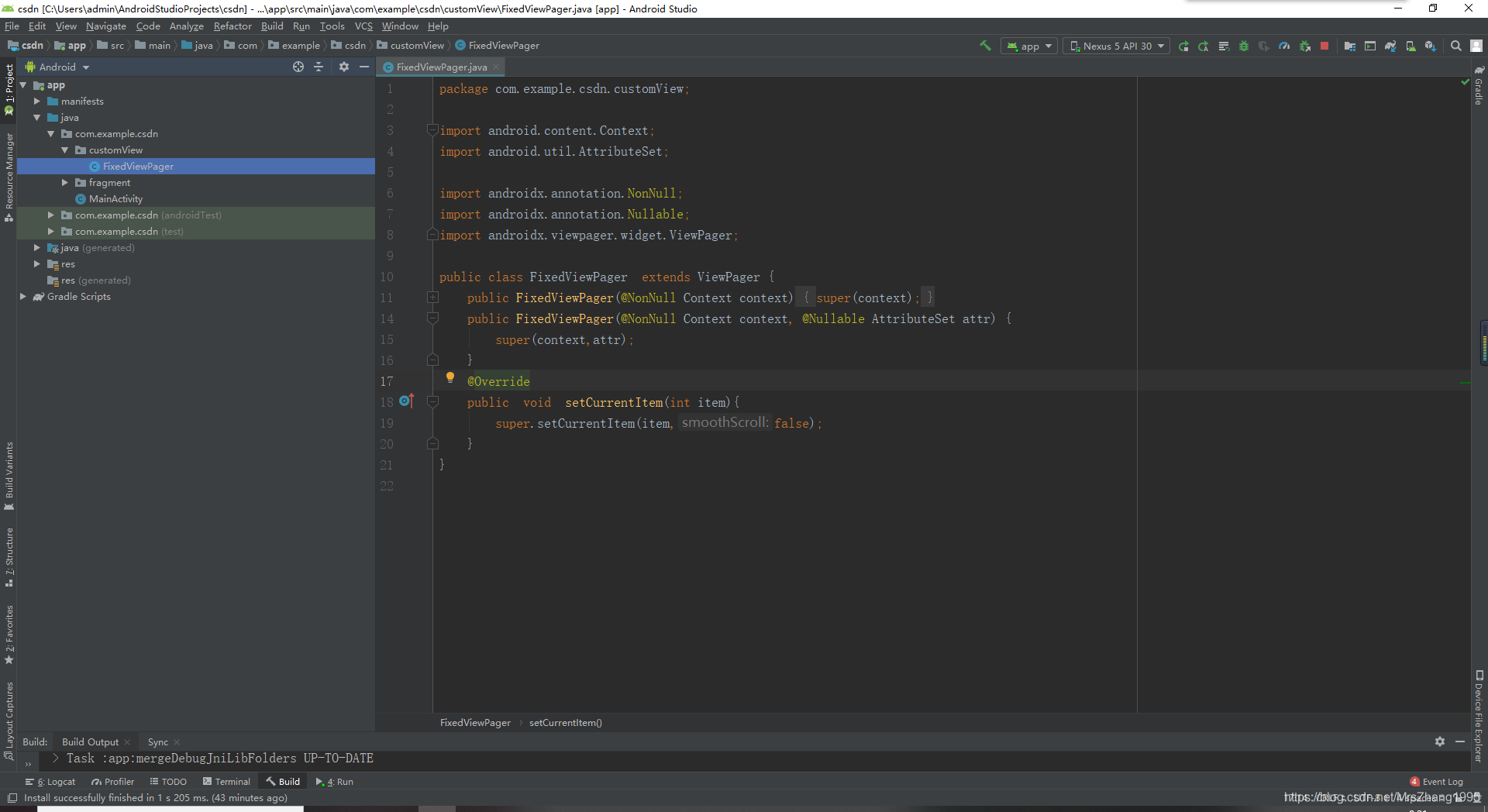
使用自定义的viewPager(切换多个页面会秒跳转,提升体验感觉)
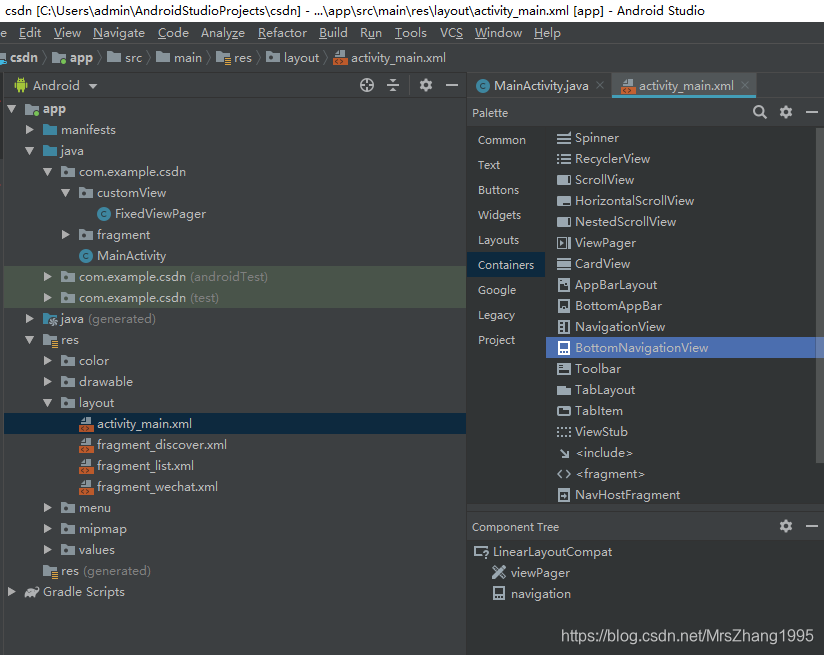
底部导航控件
如下所示 主页布局
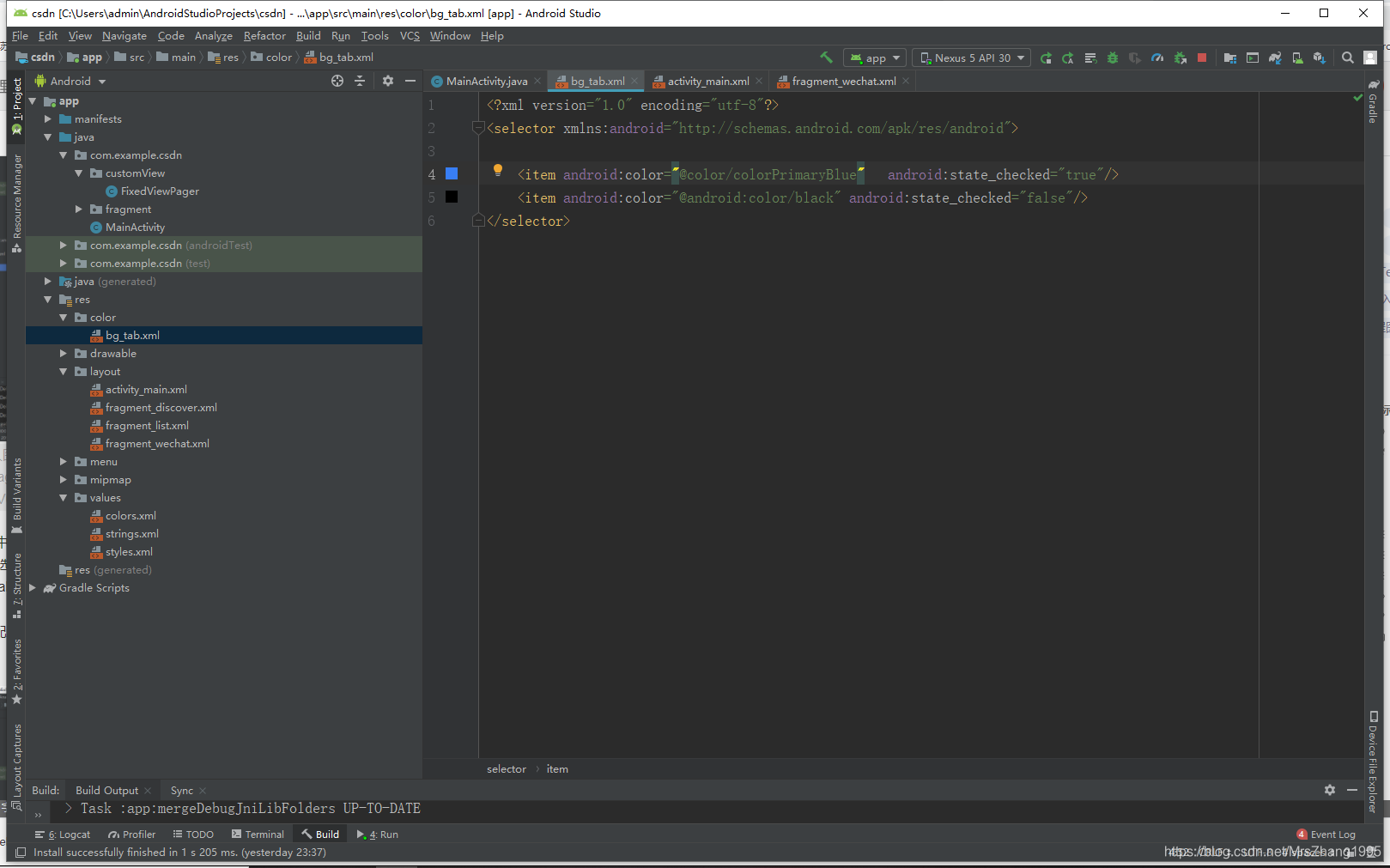
在资源文件中 res/color (没有color文件夹就自己建,导航栏切换时改变选中栏颜色)
新建颜色选择文件
bg_tab.xml
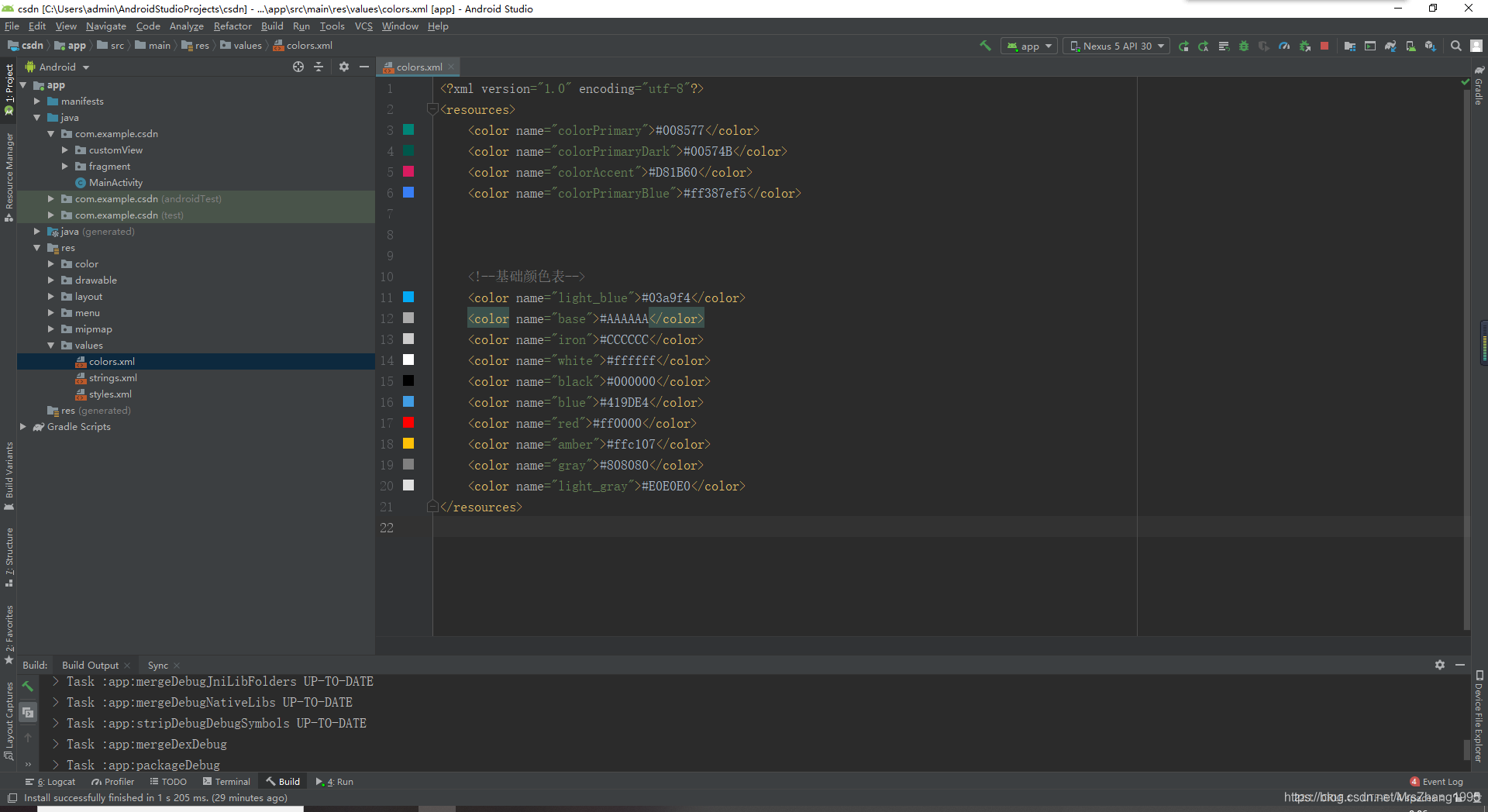
新增颜色配置文件 备用
将使用到的静态文件拷贝到项目中
三个图片拷贝到 res/drawable下
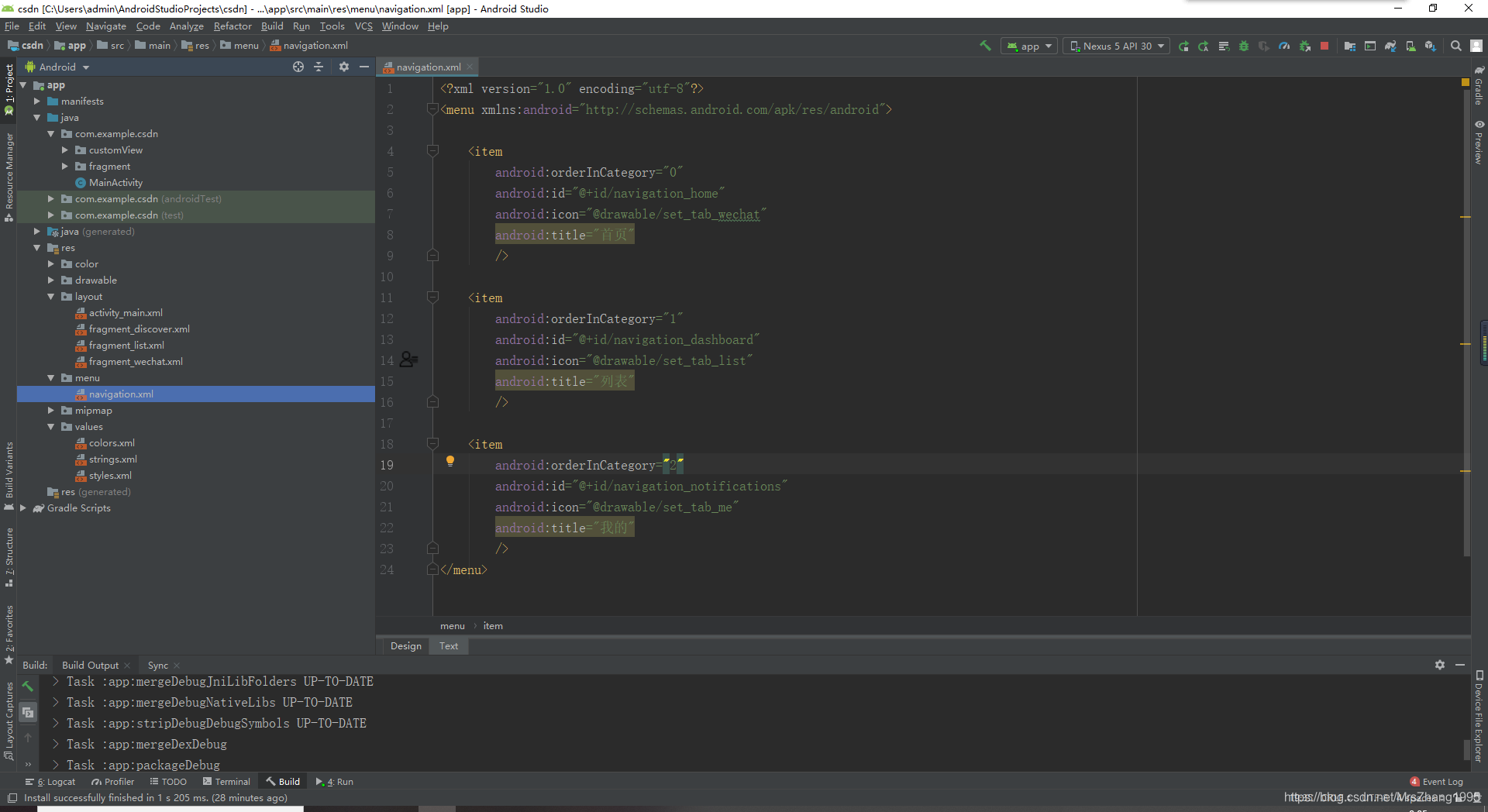
开始设计菜单布局
在资源文件中 res/
新建菜单文件
menu/navigetion.xml
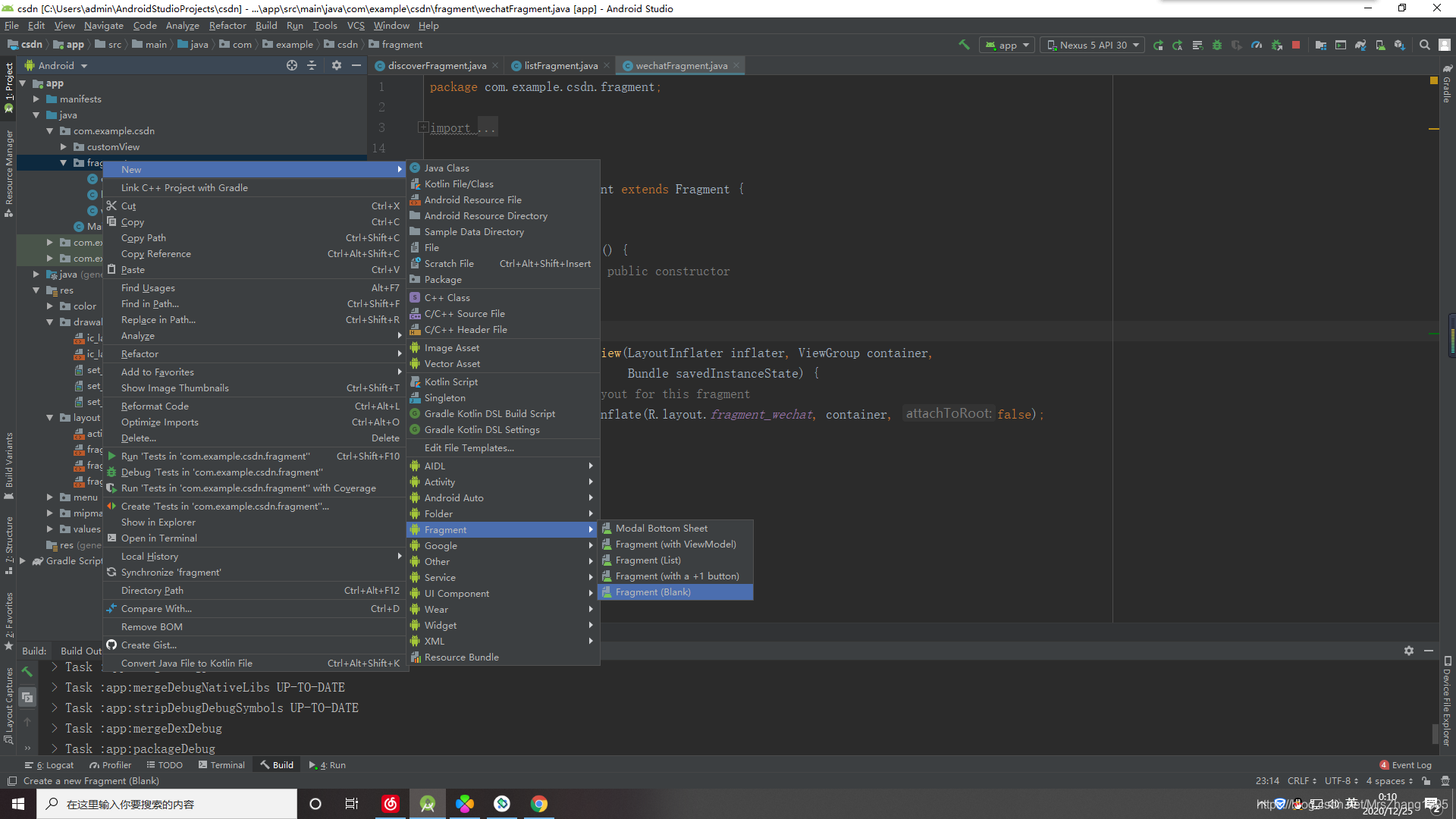
新建fragment页面
在源码中新建三个空白的fragment页面,用于给导航栏绑定备用
wechatFragment
listFragment
discoverFragment
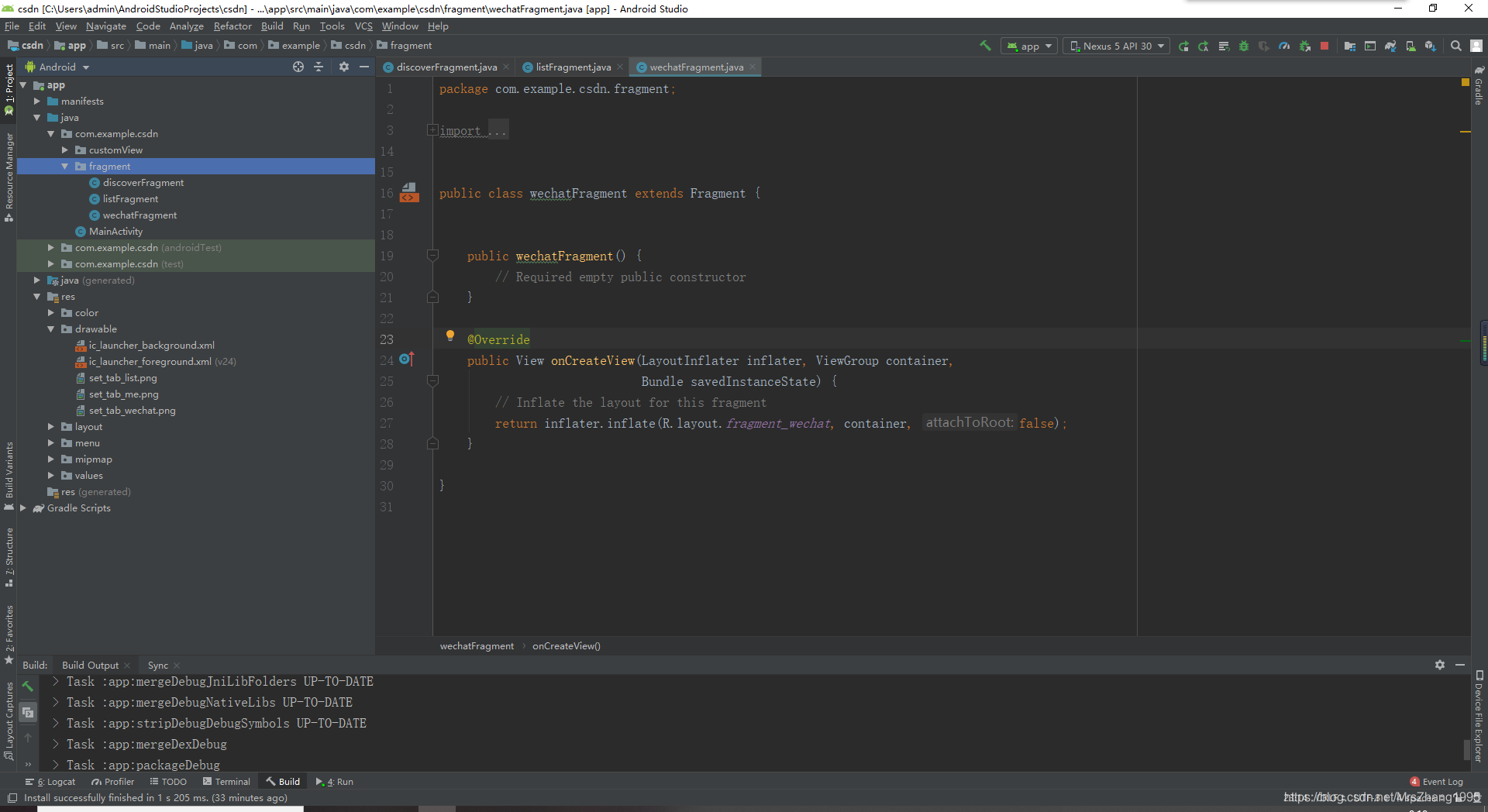
通过如上方式新建三个fragment如下所示,删除其他不用的方法
只保留图中onCreateView方法跟wechatFragment
另外两个fragment如法炮制。
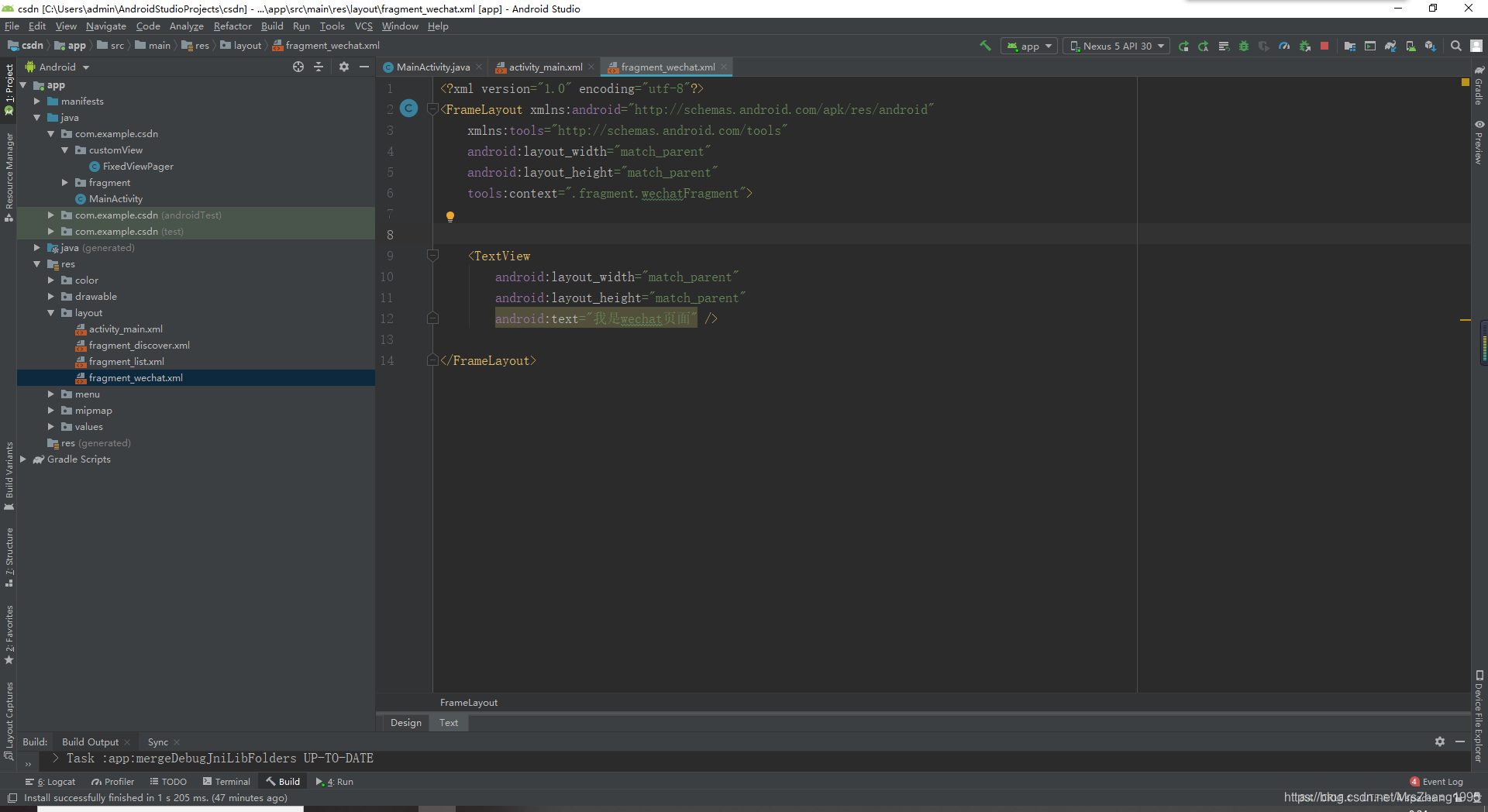
新建fragment时, res/layout路径下会自动生成相应的fragment.xml页面布局文件
如上图简单设置一下页面信息
设置主页面的逻辑(划重点)
进入主页面的
MainActivity
这里贴一下代码,上面的大家就自己敲一遍,别老想着偷懒哦
package com.example.csdn;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.Fragment;
import androidx.<