<template>
<el-form :model="form" :rules="rules" ref="form" @submit="onSubmit">
<el-form-item v-for="(item, index) in formItems" :key="index" :label="item.label" :prop="item.prop">
<el-input v-model="form[item.prop]" :placeholder="item.placeholder"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" native-type="submit" >提交</el-button>
</el-form-item>
</el-form>
</template>
<script>
export default {
data() {
return {
form: {},
formItems: [
{ label: '用户名', prop: 'username', placeholder: '请输入用户名' },
{ label: '密码', prop: 'password', placeholder: '请输入密码' }
// 可以根据实际情况添加更多的表单项
],
rules: {
username: [
{ required: true, message: '用户名不能为空', trigger: 'blur' }
// 根据需要添加更多验证规则
],
password: [
{ required: true, message: '密码不能为空', trigger: 'blur' }
// 根据需要添加更多验证规则
]
}
};
},
methods: {
onSubmit() {
this.$refs.form.validate((valid) => {
if (valid) {
// 表单验证通过后的操作
console.log('表单验证通过');
} else {
// 表单验证未通过的操作
console.log('表单验证未通过');
}
});
}
}
};
</script>
在这个示例中,我们使用 v-for 指令循环 formItems 数组,动态生成表单项。
然后在 el-form 上设置 :model (接收的是一个object类型)和 :rules 属性来绑定表单数据和验证规则。
最后,在 @submit 事件上调用 onSubmit 方法来触发表单验证。
为什么el-form上设置的:rules 不生效,要在循环的每个el-form-item上再设置一个:rules呢?
在 Element UI 中,el-form 表单的验证规则应该是可以通过 :rules 属性设置在整个表单上的。如果发现 el-form
上设置的 :rules 不生效,而需要在每个循环的 el-form-item 上再设置一个 :rules 才能生效的话,可能有以下几个原因:1.错误的数据绑定:确保 :model 和 :rules 正确地绑定到了表单数据和验证规则上。
2.存在其他干扰:可能有其他代码或配置干扰了全局的验证规则生效。请检查是否有其他地方重写或覆盖了验证规则的设置。
3.版本或BUG问题:某些特定版本的 Element UI 可能存在一些 BUG 或问题,导致全局的 :rules 设置不能正确生效。在这种情况下,你可以尝试升级或降级 Element UI 的版本来解决问题。
在大多数情况下,在 el-form 上设置的 :rules 应该可以对整个表单生效,而不需要在每个 el-form-item
上再次设置。如果你遇到了这个问题,可以尝试根据上述原因逐一排查,找到并解决问题的根源。
如何在el-form-item上添加:rules?
<el-form-item label="用户名" :prop="item.prop" :rules="rules.username">
<el-input v-model="form.username"></el-input>
</el-form-item>
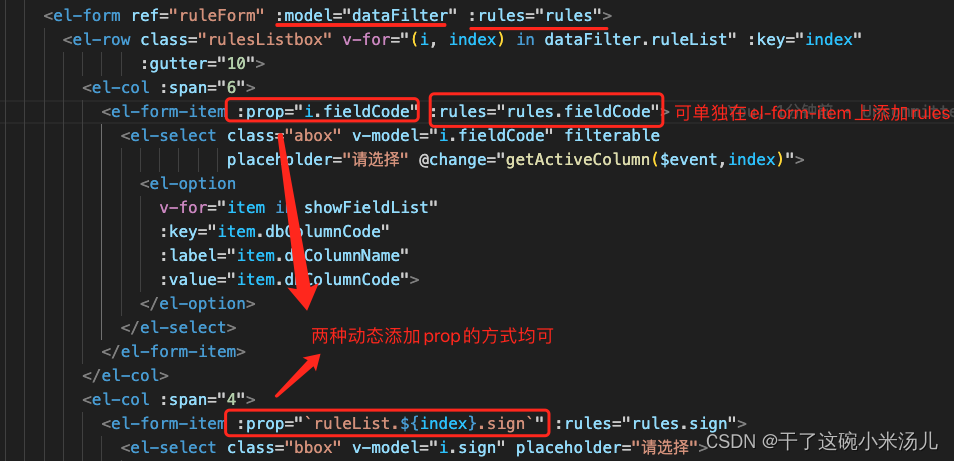
如果el-form要和el-row 结合使用。 一行多列的情况, 需要循环且提交进行表单校验
如下:
代码:
el-form 里的 :model=“registerForm” 绑定为一个对象, :rules=“rules” 要配合el-form-item 里的:prop一起使用进行表单验证,:prop要动态绑定数组的值,