在前端开发中,Webpack 无疑是一个举足轻重的工具。它作为一个静态资源打包工具,能够帮助开发者将项目中的各种资源高效整合,以便于在浏览器中加载和执行。本文将深入探讨 Webpack 的核心功能、解决的问题以及 Webpack的核心流程。
Webpack是什么?
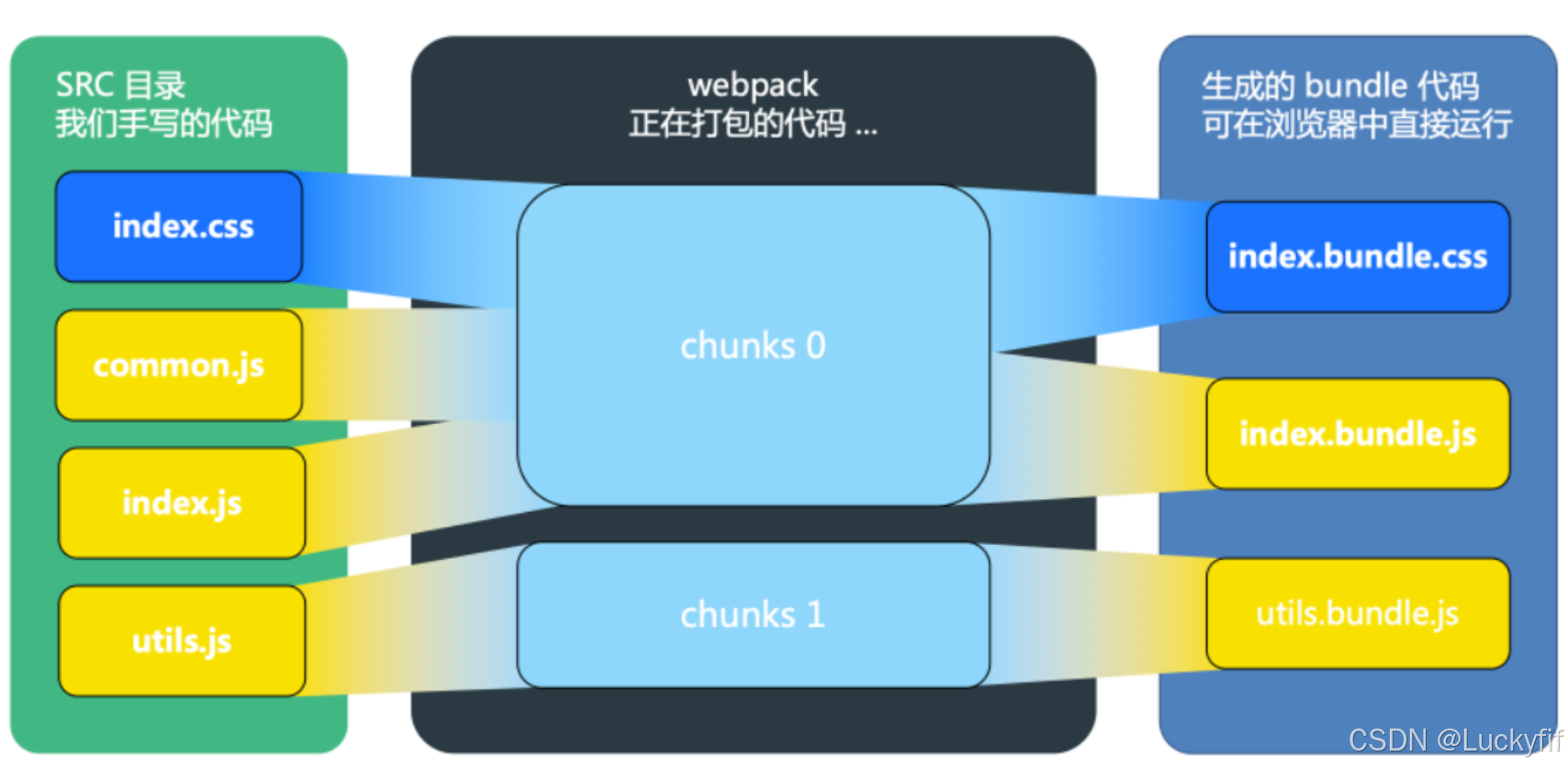
Webpack是一个强大的静态资源打包工具。它允许开发者以一个或多个文件作为入口,将整个项目的所有资源(包括JavaScript、CSS、图片等)编译并组合成一个或多个优化后的文件输出,这些文件被称为bundle。Webpack的核心功能虽然较为基础,主要处理JavaScript资源,但通过加载器和插件的扩展,它能够轻松应对CSS、图片以及其他资源的处理。
Webpack解决什么问题?
1. 模块打包
- Webpack将项目中的各种资源视为模块,并提供了将它们打包成一个或多个优化后的文件的功能。
- 这不仅解决了手动管理多个文件及其依赖关系的繁琐问题,还使得开发者可以更加专注于业务逻辑的实现。
2. 代码分割与懒加载
- Webpack支持代码分割,允许开发者将代码拆分成更小的块,并根据需要动态加载。这不仅可以减少初始加载时间,还可以提高应用的响应速度和用户体验。
- 懒加载是代码分割的一种应用方式,它允许应用在需要时才加载某些代码块。
3. 性能优化
- Webpack集成了多种性能优化技术,如代码压缩、代码混淆、资源优化(如图片压缩)和缓存利用等。
- 这些优化可以显著减少文件大小,提高加载速度,并减少带宽占用。
4. 依赖管理
- Webpack自动解析项目中的依赖关系,并生成一个包含所有依赖项的打包文件。
- 这解决了手动管理依赖关系的复杂性,并确保每个模块都能正确地找到它所依赖的其他模块。
5. 开发效率
- Webpack提供了丰富的插件和加载器(loader),可以自动化地完成构建流程中的各个环节,如代码转换、压缩、优化等。
- 此外,Webpack还支持热更新(HMR),允许开发者在不刷新整个页面的情况下更新模块,从而提高了开发效率。
6. 跨浏览器兼容性
- 通过Babel等加载器,Webpack可以将现代JavaScript代码转换为兼容旧浏览器的格式。
- 这解决了跨浏览器兼容性的问题,使得开发者可以编写更现代、更简洁的代码。
7. 构建流程自动化
- Webpack通过配置文件(如
webpack.config.js)将构建流程自动化。 - 开发者只需编写一次配置,就可以一键完成构建工作,大大提高了构建效率,并减少了人为错误的可能性。
以下是一个简单的webpack.config.js配置示例:
const path = require('path');
module.exports = {
entry: './src/index.js', // 入口文件
output: {
filename: 'bundle.js', // 输出文件名
path: path.resolve(__dirname, 'dist') // 输出路径
},
module: {
rules: [
{
test: /\.js$/, // 匹配所有以.js结尾的文件
exclude: /node_modules/, // 排除node_modules目录
use: {
loader: 'babel-loader', // 使用babel-loader进行转换
options: {
presets: ['@babel/preset-env'] // 使用@babel/preset-env预设
}
}
},
// 可以添加更多规则来处理其他类型的文件,如CSS、图片等
]
},
plugins: [
// 可以在这里添加插件,如代码压缩插件、资源优化插件等
],
devServer: {
contentBase: './dist', // 静态文件的根目录
hot: true, // 启用热更新
}
};
Webpack的核心流程
一、初始化阶段
- 读取与合并配置:Webpack会从配置文件(如
webpack.config.js)、Shell语句以及默认配置中读取参数,并将它们合并成最终的配置参数。 - 创建Compiler对象:使用合并后的配置参数创建Compiler对象。Compiler对象包含了Webpack的运行时配置,是全局唯一的。
- 初始化插件:遍历配置中的插件集合,执行插件的
apply方法,将插件注册到Compiler对象上。
二、构建阶段
- 确定入口:根据配置中的
entry属性找到对应的入口文件。 - 编译模块:从入口文件开始,Webpack会递归地解析每个模块及其依赖的模块。这包括使用Loader将不同类型的文件转换为标准的JavaScript内容,并构建出每个模块的抽象语法树(AST)。
- 构建依赖关系图:通过遍历AST,Webpack会查找
import和require语句,从而确定模块之间的依赖关系,并构建出完整的依赖关系图。
三、生成阶段
- 组装Chunk:根据入口文件和模块之间的依赖关系,Webpack会组装成一个个包含多个模块的Chunk。
- 翻译Chunk代码:调用一系列Template工厂类翻译Chunk代码,将其转换为适合浏览器运行的格式。
- 输出资源:将翻译后的Chunk封装为Asset,并加入到输出列表中。这是最后一次可以修改输出内容的机会。
- 写入文件系统:根据配置确定输出的路径和文件名,将文件内容写入到文件系统中。
通过合理配置和使用Webpack,开发者可以构建出高性能、可扩展且易于维护的前端应用。希望本文能帮助大家深入理解Webpack的核心功能与使用,并在实际项目中灵活运用Webpack来提高开发效率和项目质量。