目录
引出
QT学习(8)——QT绘图学习之绘图设备,QPixmap显示优化,QImage对像素修改,QPicture绘图的记录和重现
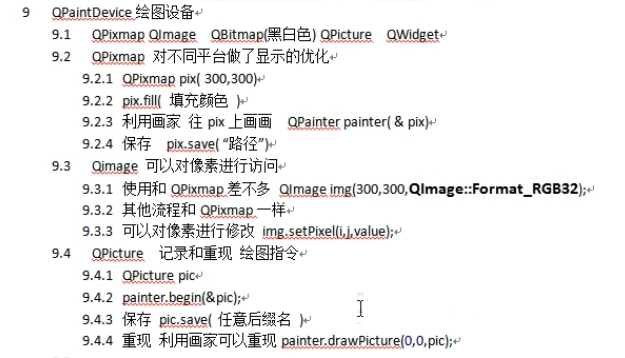
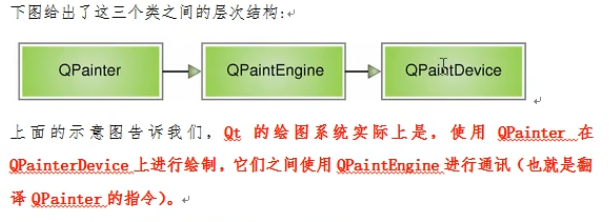
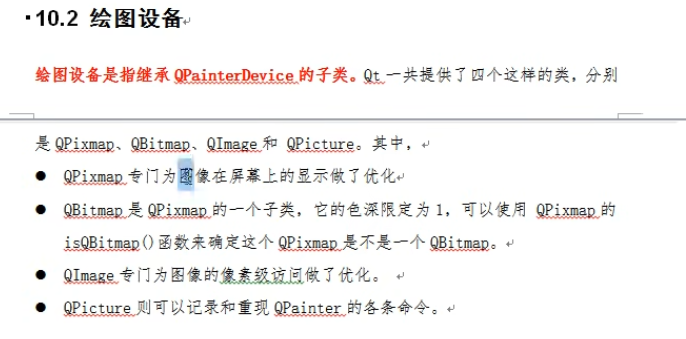
绘图设备
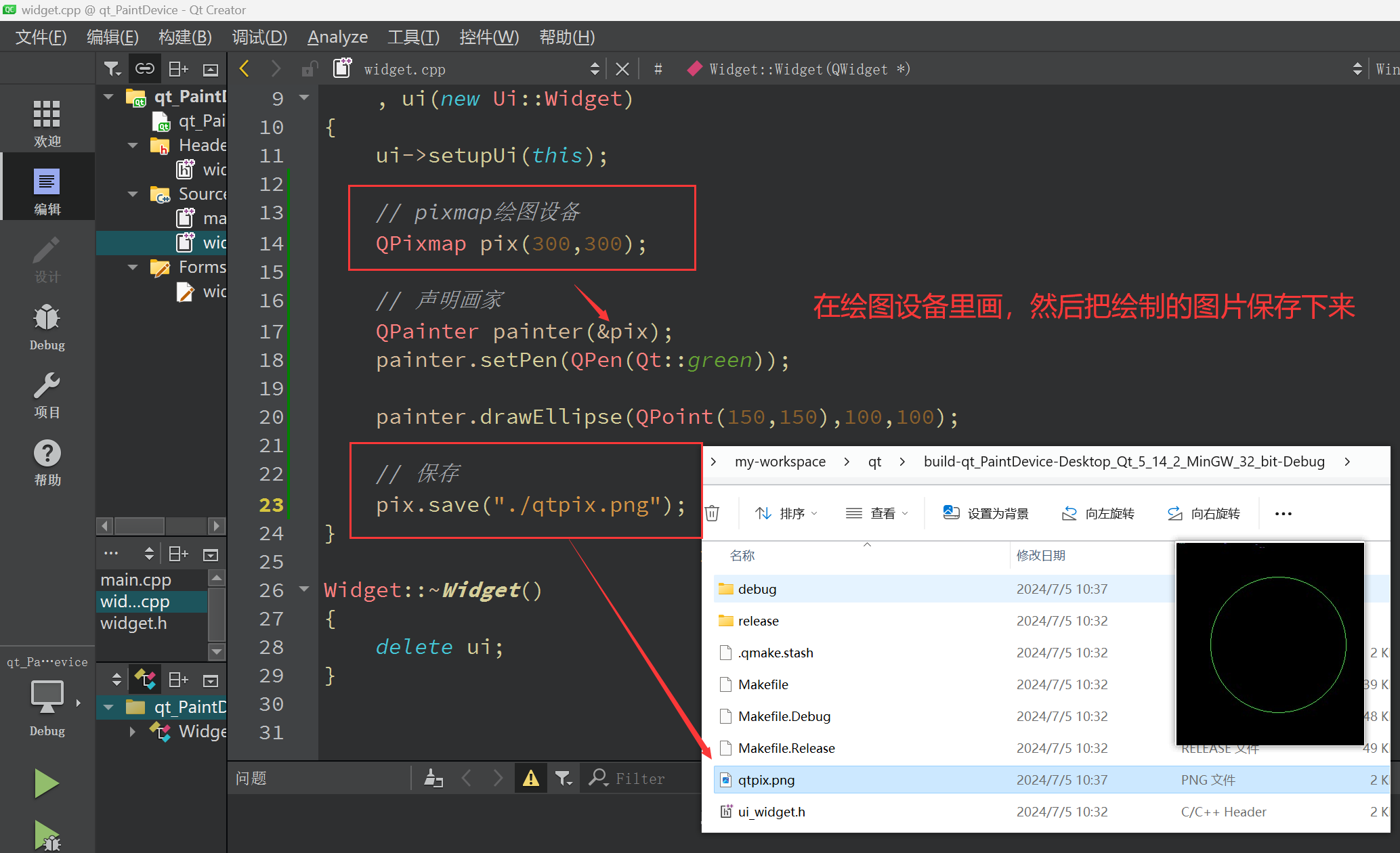
QPixmap使用初体验
#include "widget.h"
#include "ui_widget.h"
#include <QPixmap>
#include <QPainter>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
// pixmap绘图设备
QPixmap pix(300,300);
// 声明画家
QPainter painter(&pix);
painter.setPen(QPen(Qt::green));
painter.drawEllipse(QPoint(150,150),100,100);
// 保存
pix.save("./qtpix.png");
}
Widget::~Widget()
{
delete ui;
}
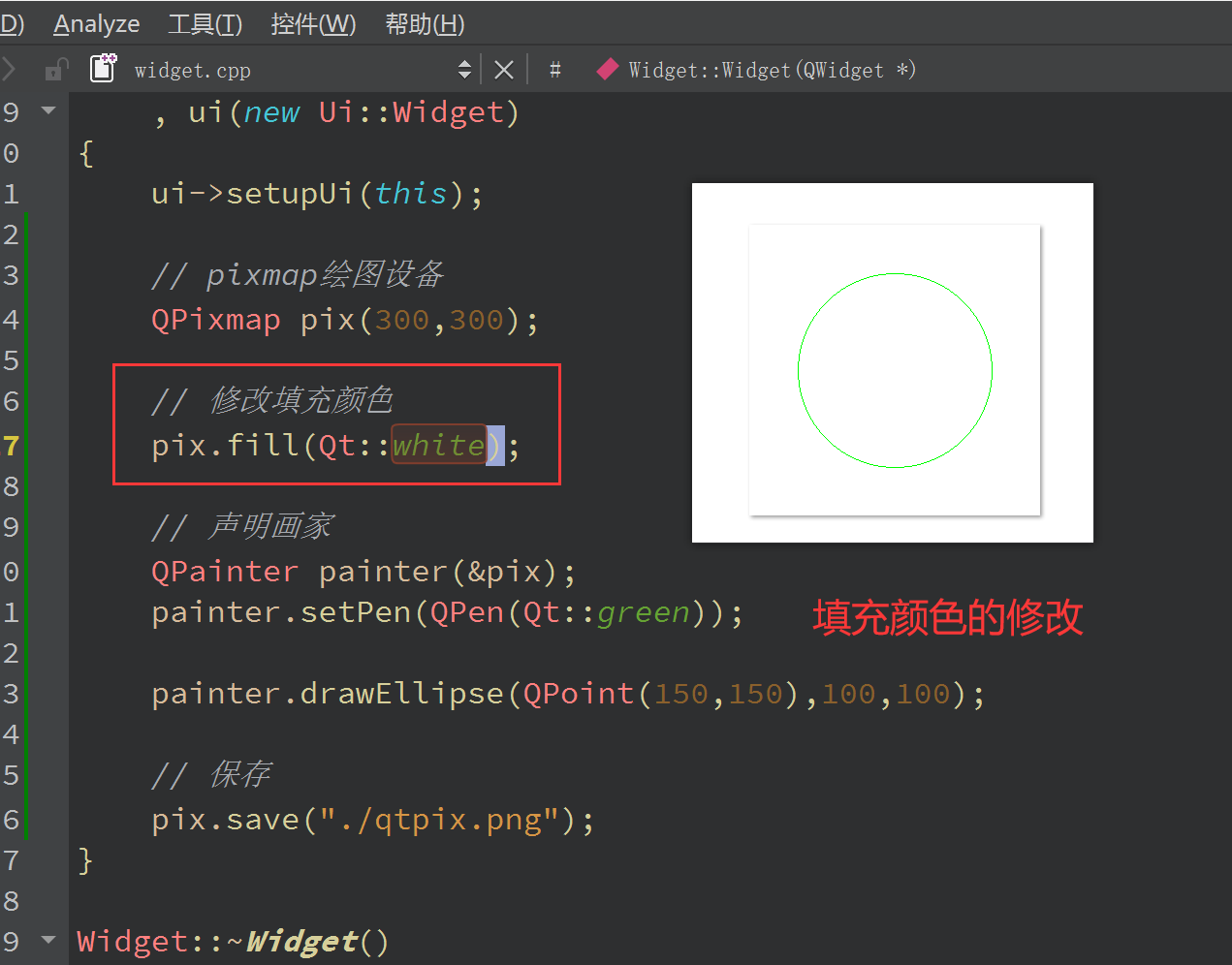
修改填充颜色
// 修改填充颜色
pix.fill(Qt::white);
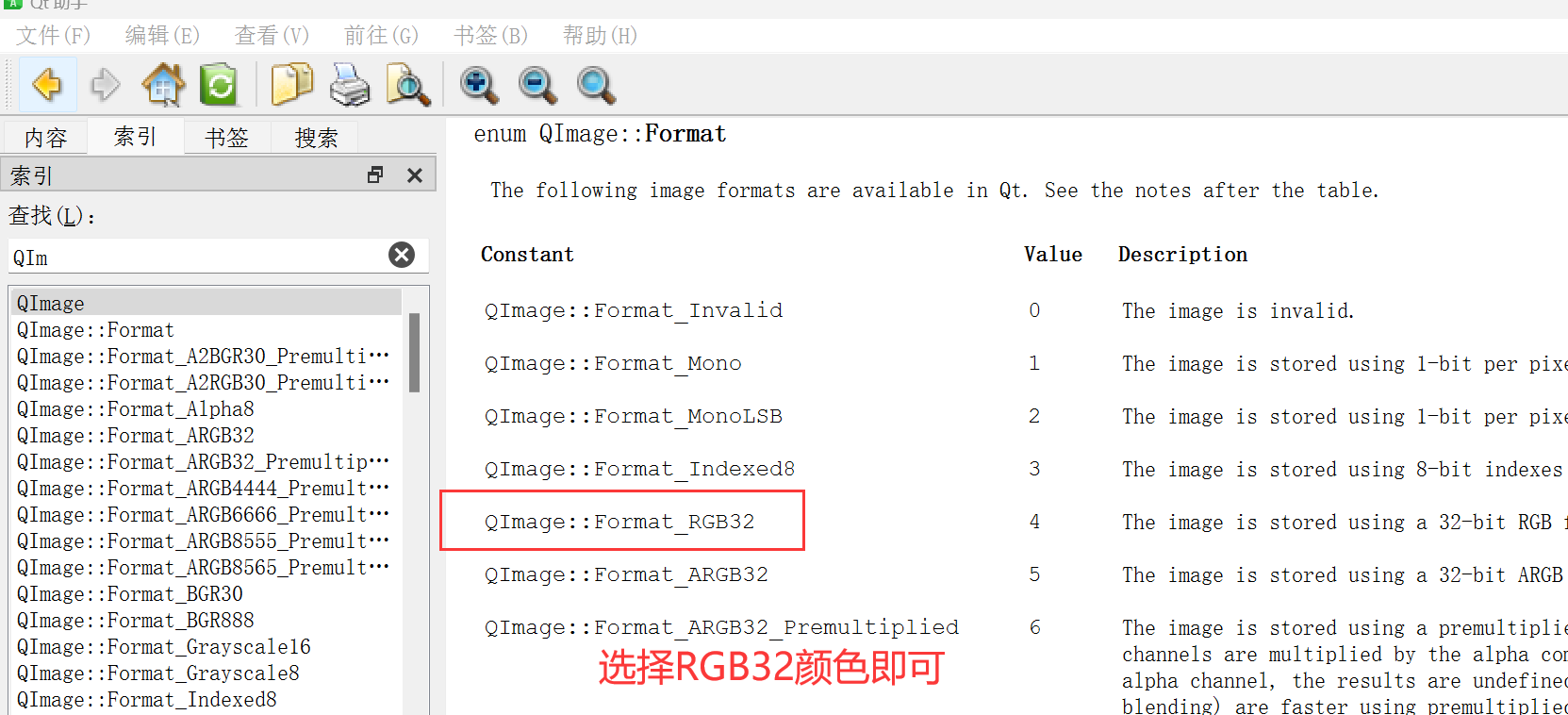
QImage 绘图设备
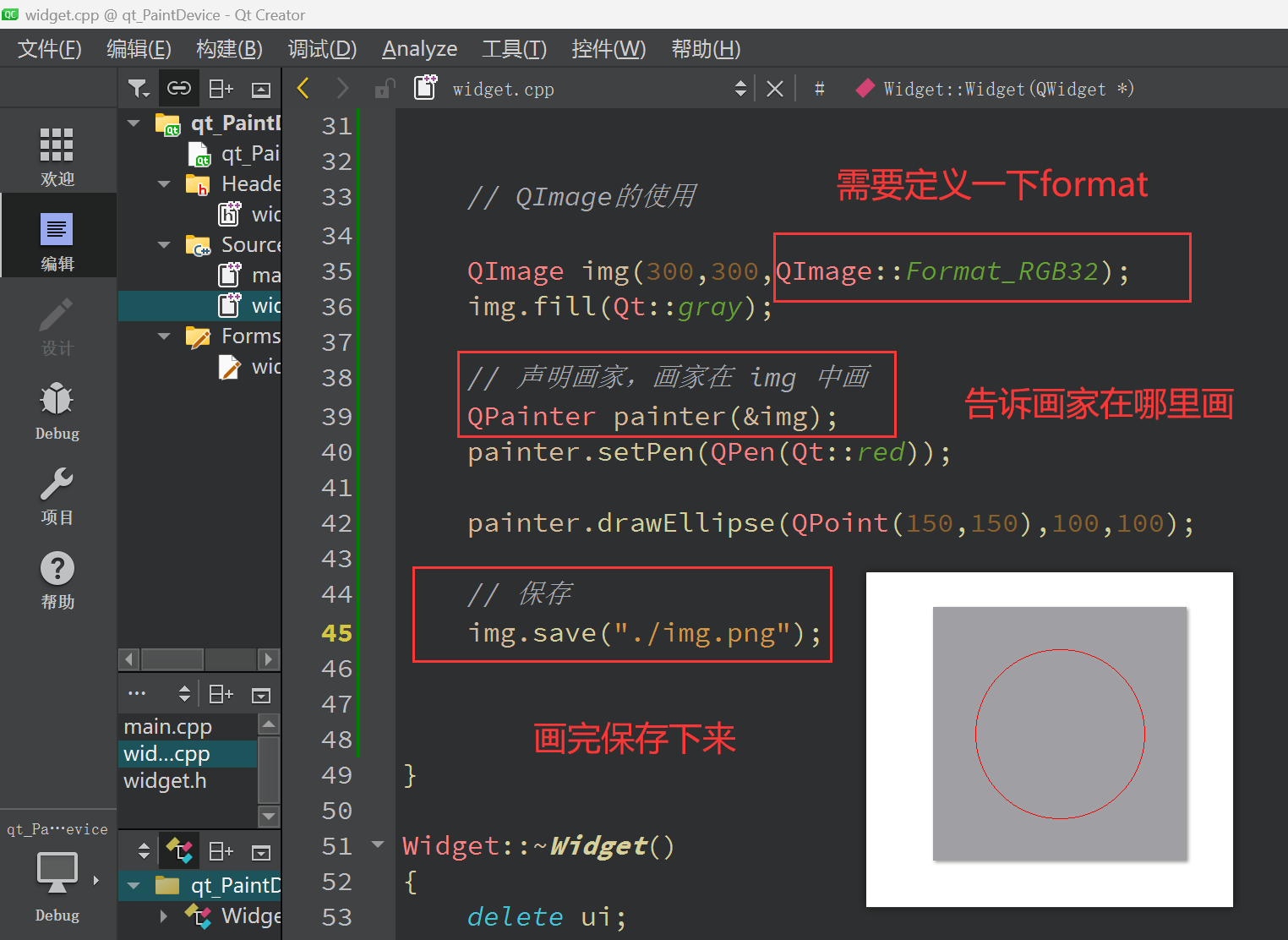
// QImage的使用
QImage img(300,300,QImage::Format_RGB32);
img.fill(Qt::gray);
// 声明画家,画家在 img 中画
QPainter painter(&img);
painter.setPen(QPen(Qt::red));
painter.drawEllipse(QPoint(150,150),100,100);
// 保存
img.save("./img.png");
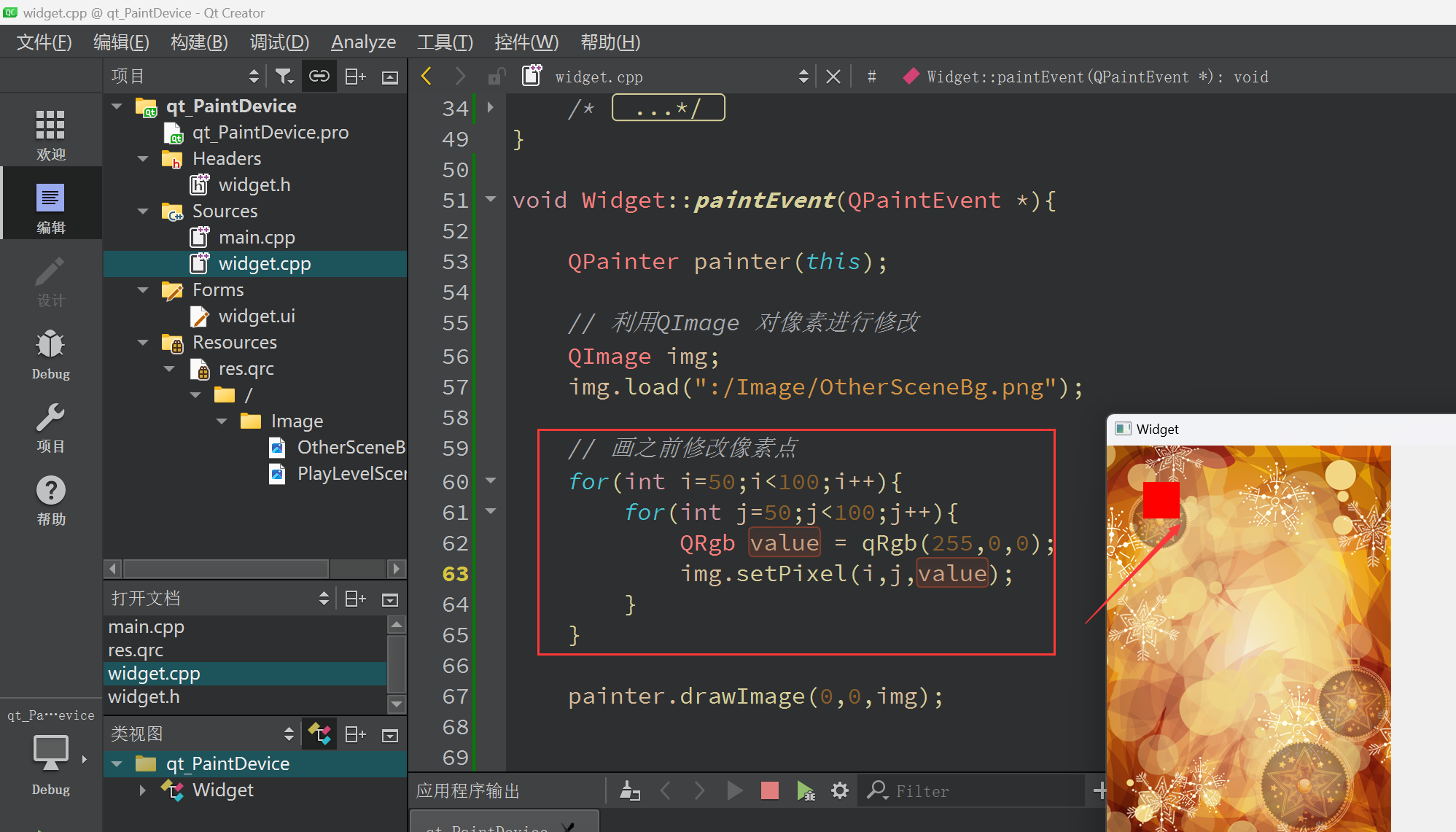
对像素进行修改
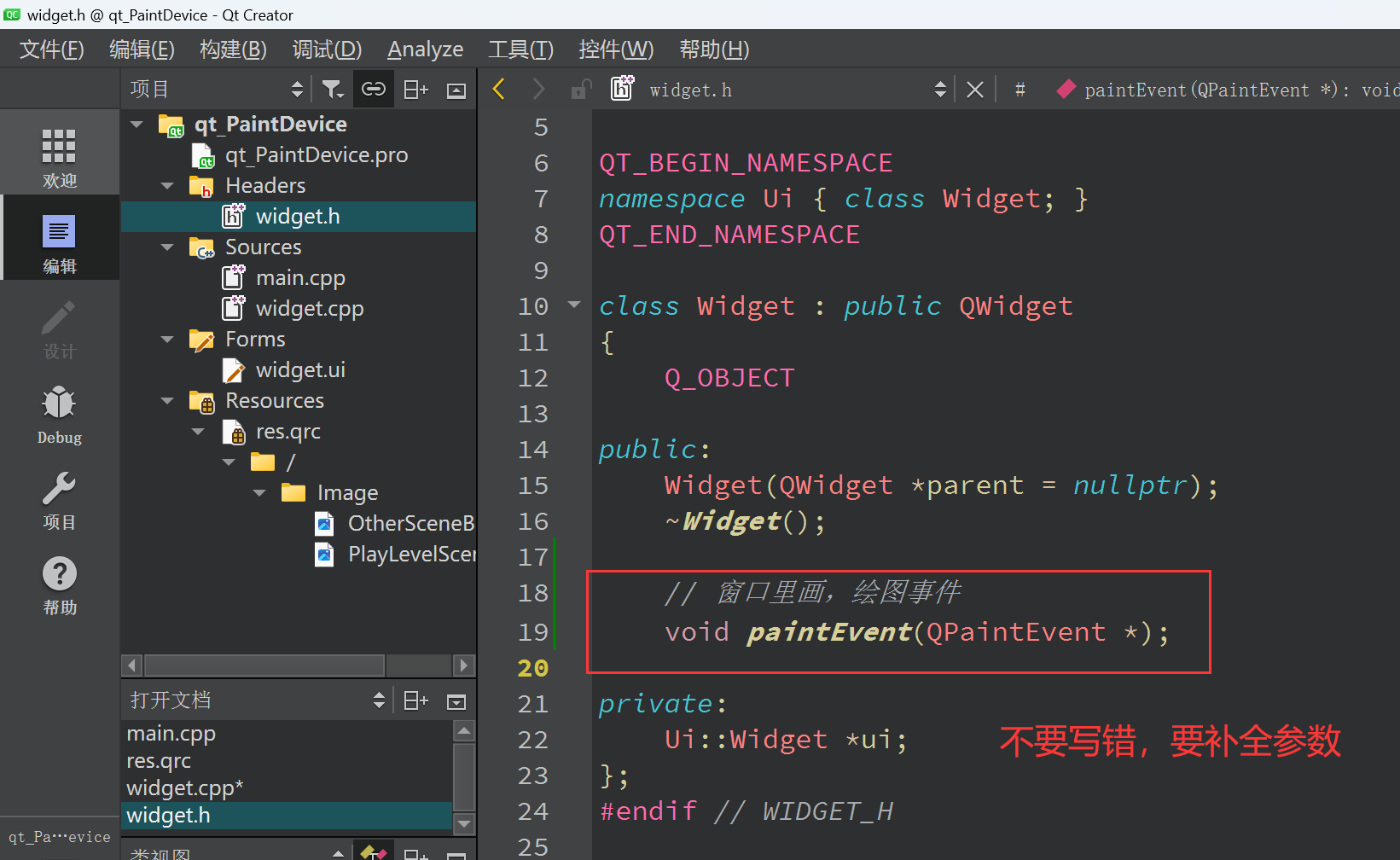
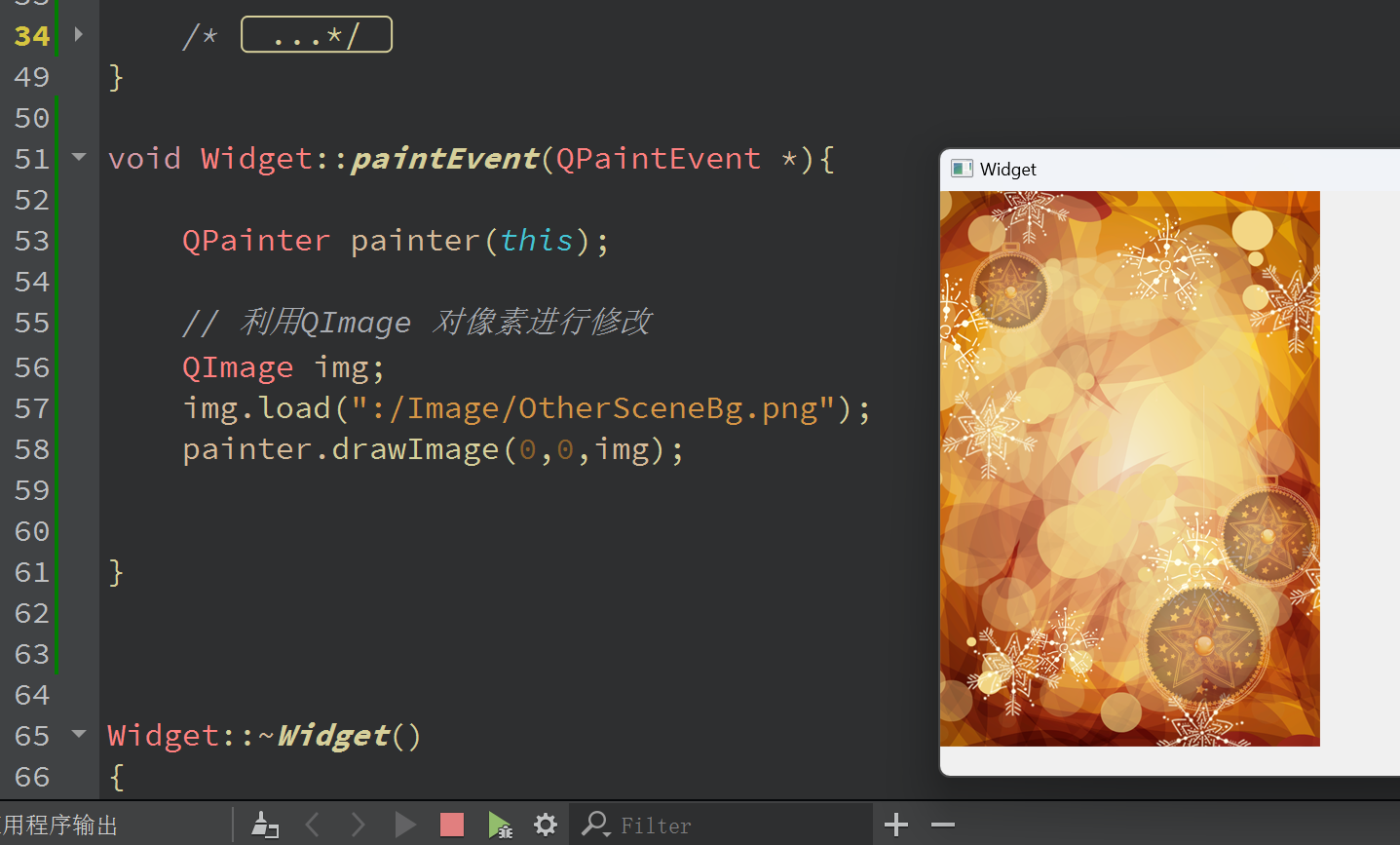
void Widget::paintEvent(QPaintEvent *){
QPainter painter(this);
// 利用QImage 对像素进行修改
QImage img;
img.load(":/Image/OtherSceneBg.png");
// 画之前修改像素点
for(int i=50;i<100;i++){
for(int j=50;j<100;j++){
QRgb value = qRgb(255,0,0);
img.setPixel(i,j,value);
}
}
painter.drawImage(0,0,img);
}
QPicture 绘图设备,记录和重现
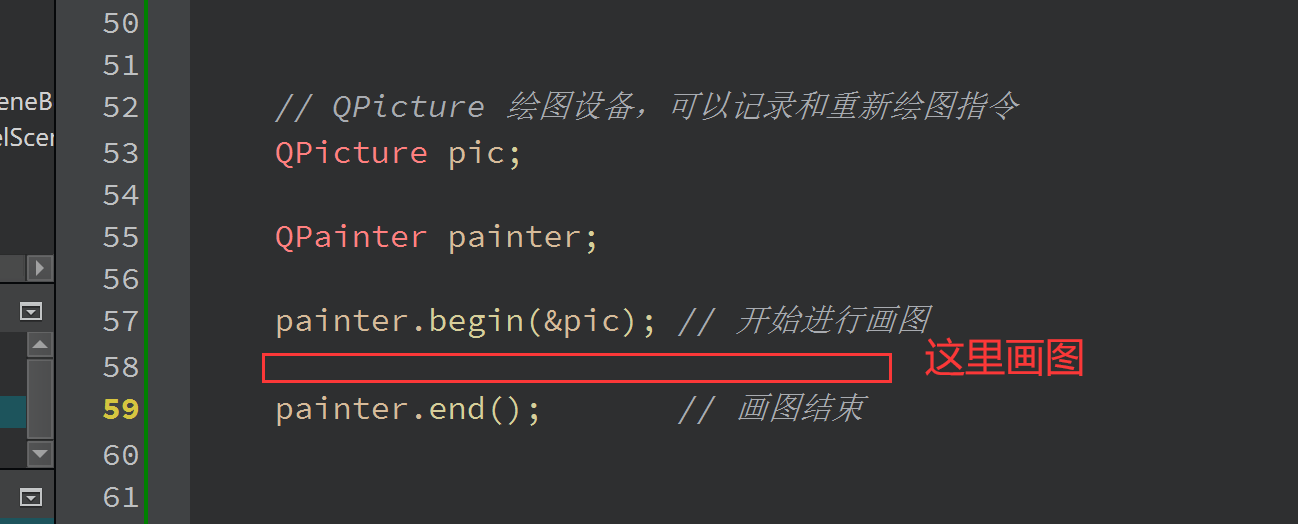
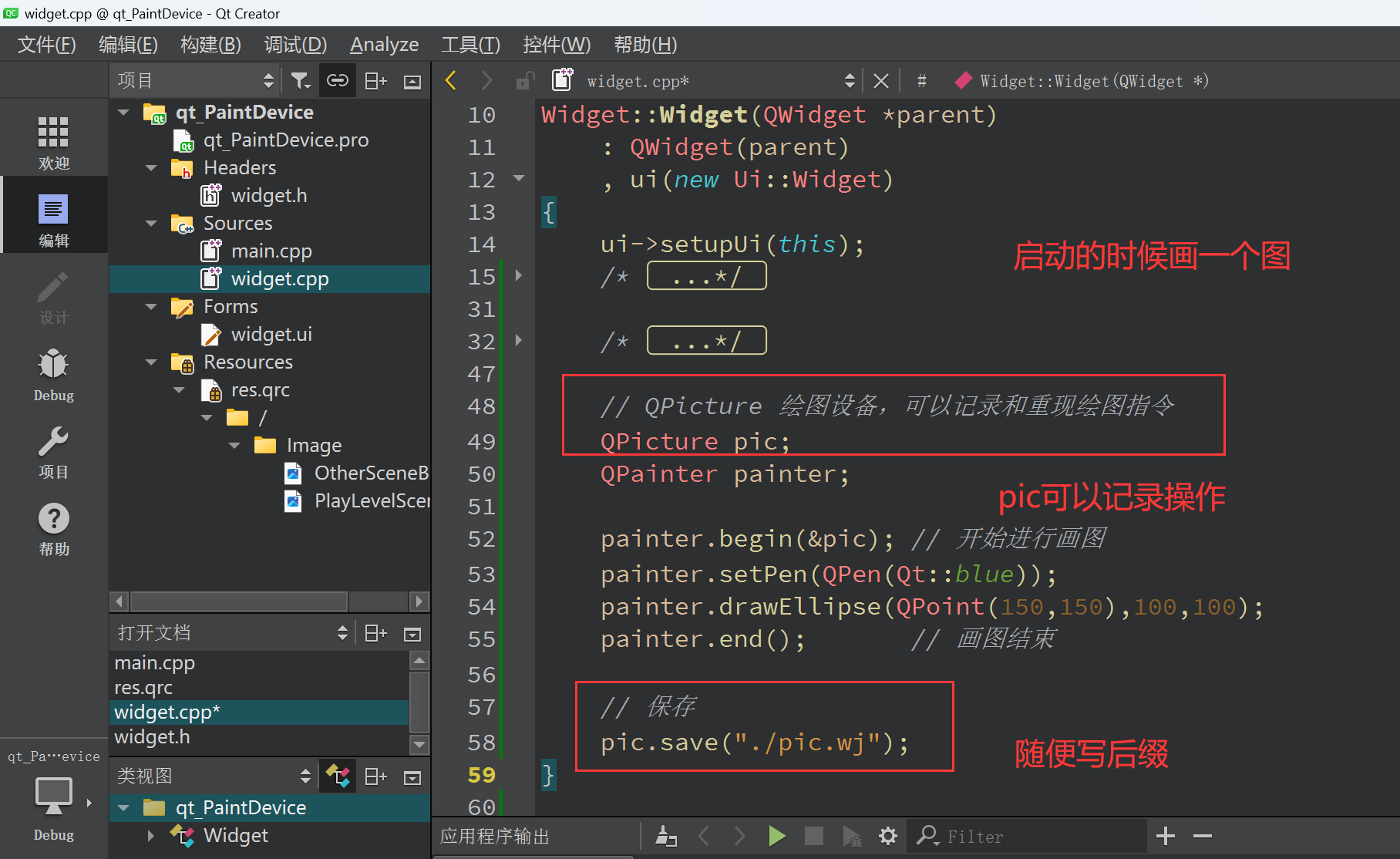
// QPicture 绘图设备,可以记录和重现绘图指令
QPicture pic;
QPainter painter;
painter.begin(&pic); // 开始进行画图
painter.setPen(QPen(Qt::blue));
painter.drawEllipse(QPoint(150,150),100,100);
painter.end(); // 画图结束
// 保存
pic.save("./pic.wj");
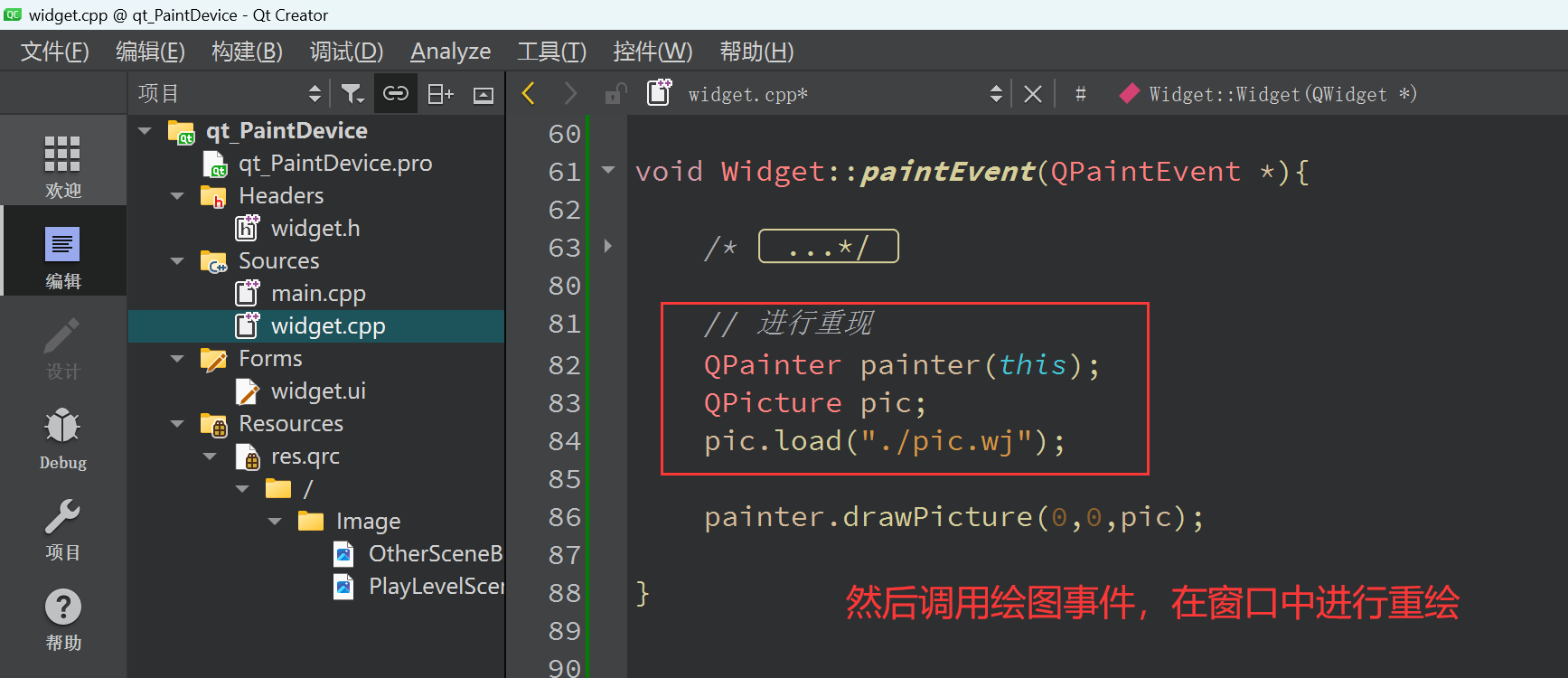
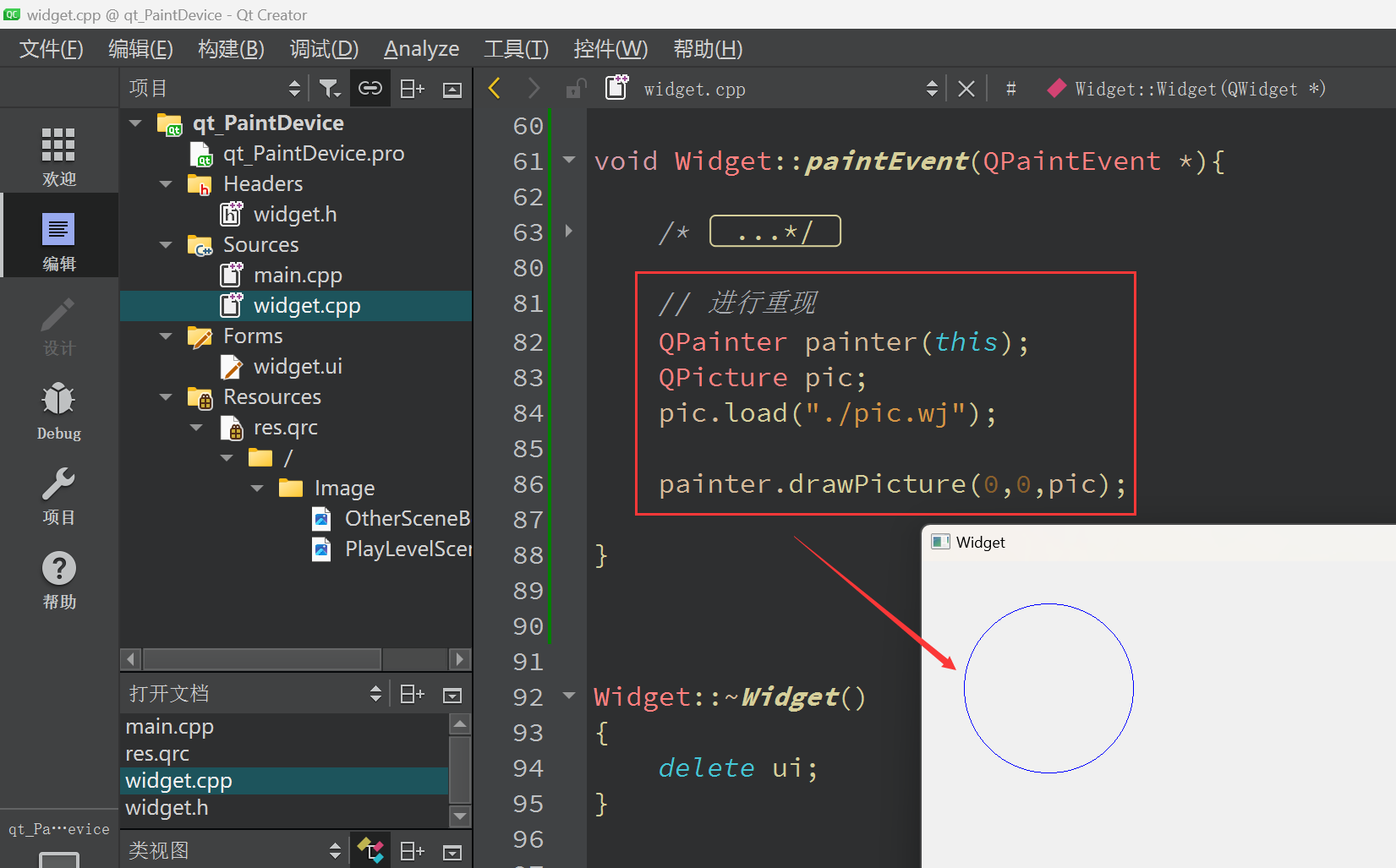
绘图的重绘
// 进行重现
QPainter painter(this);
QPicture pic;
pic.load("./pic.wj");
painter.drawPicture(0,0,pic);
总结
QT学习(8)——QT绘图学习之绘图设备,QPixmap显示优化,QImage对像素修改,QPicture绘图的记录和重现
绘图学习
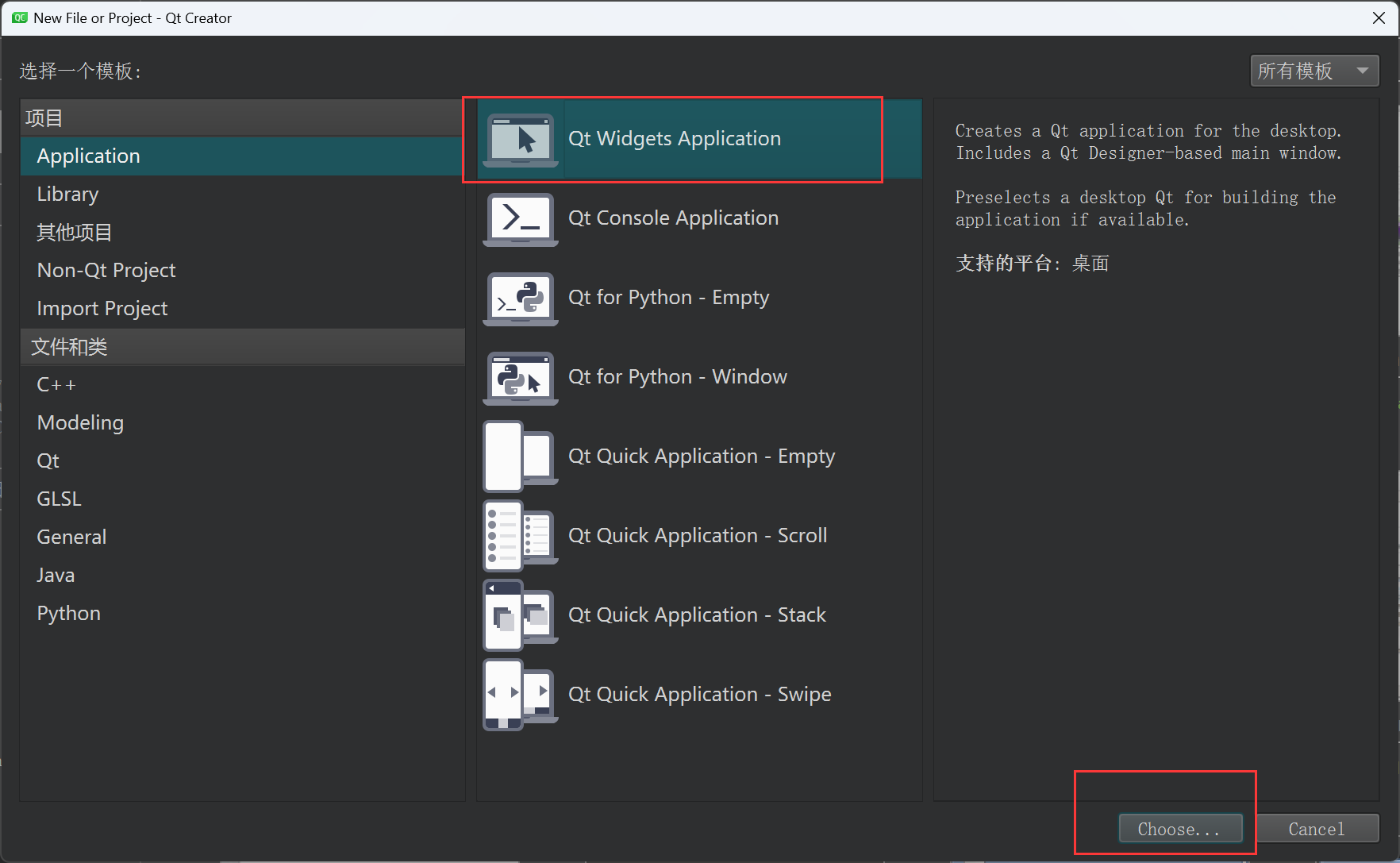
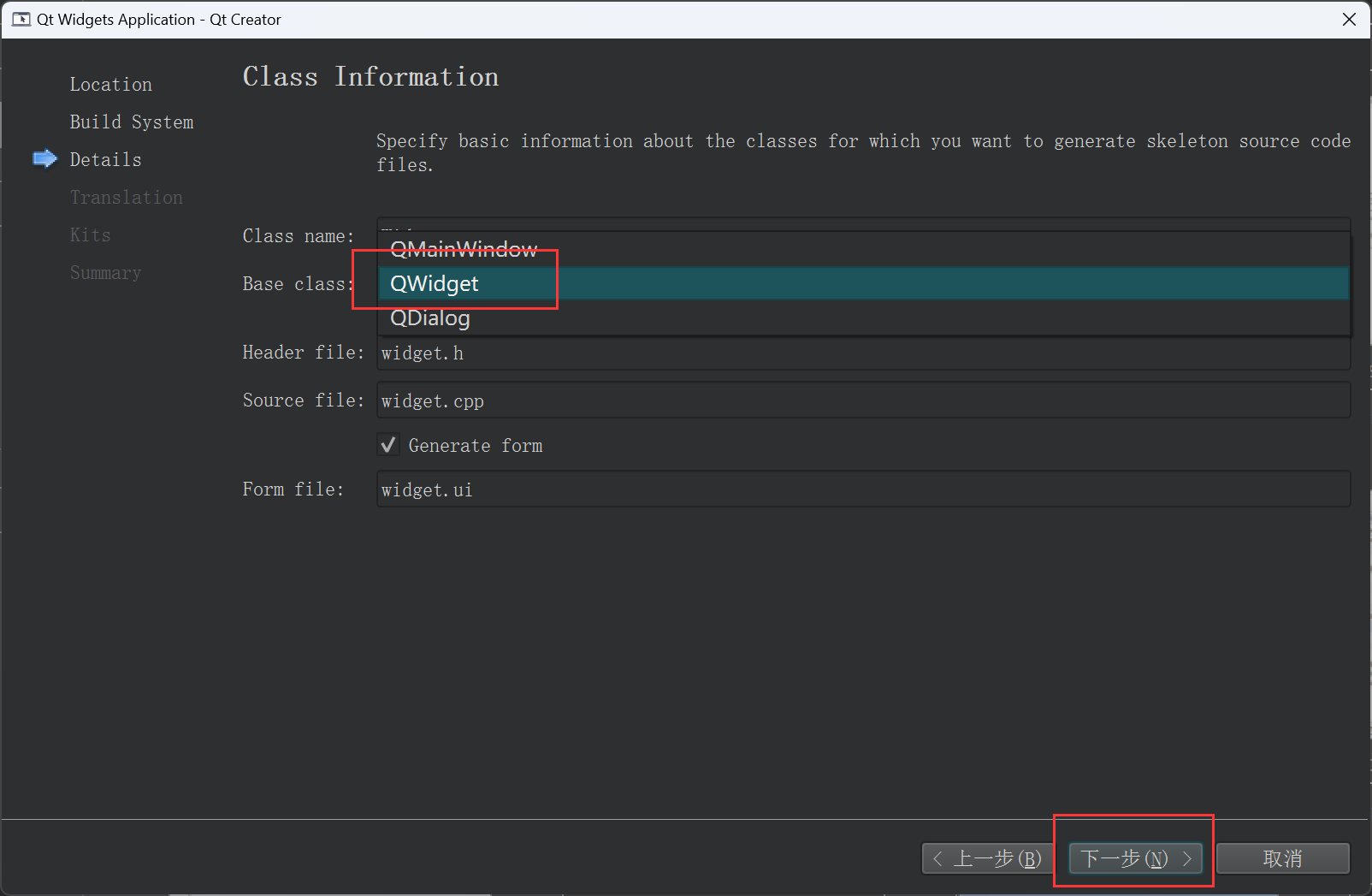
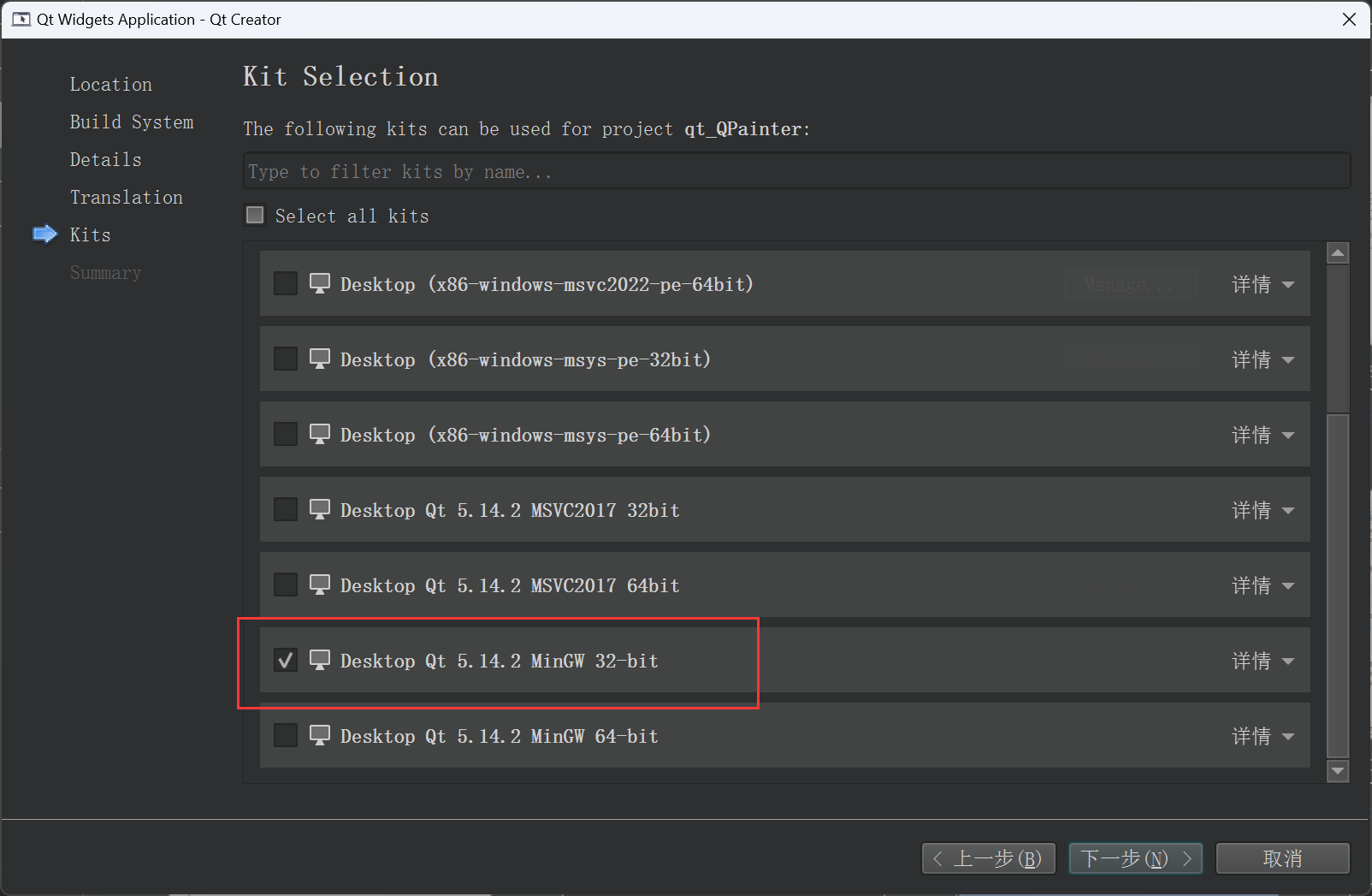
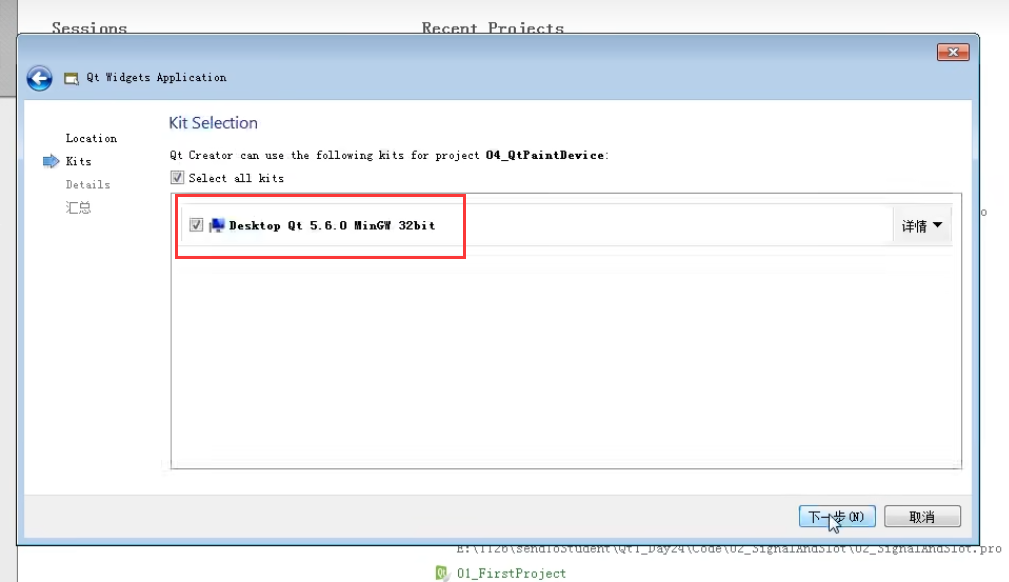
新建一个项目
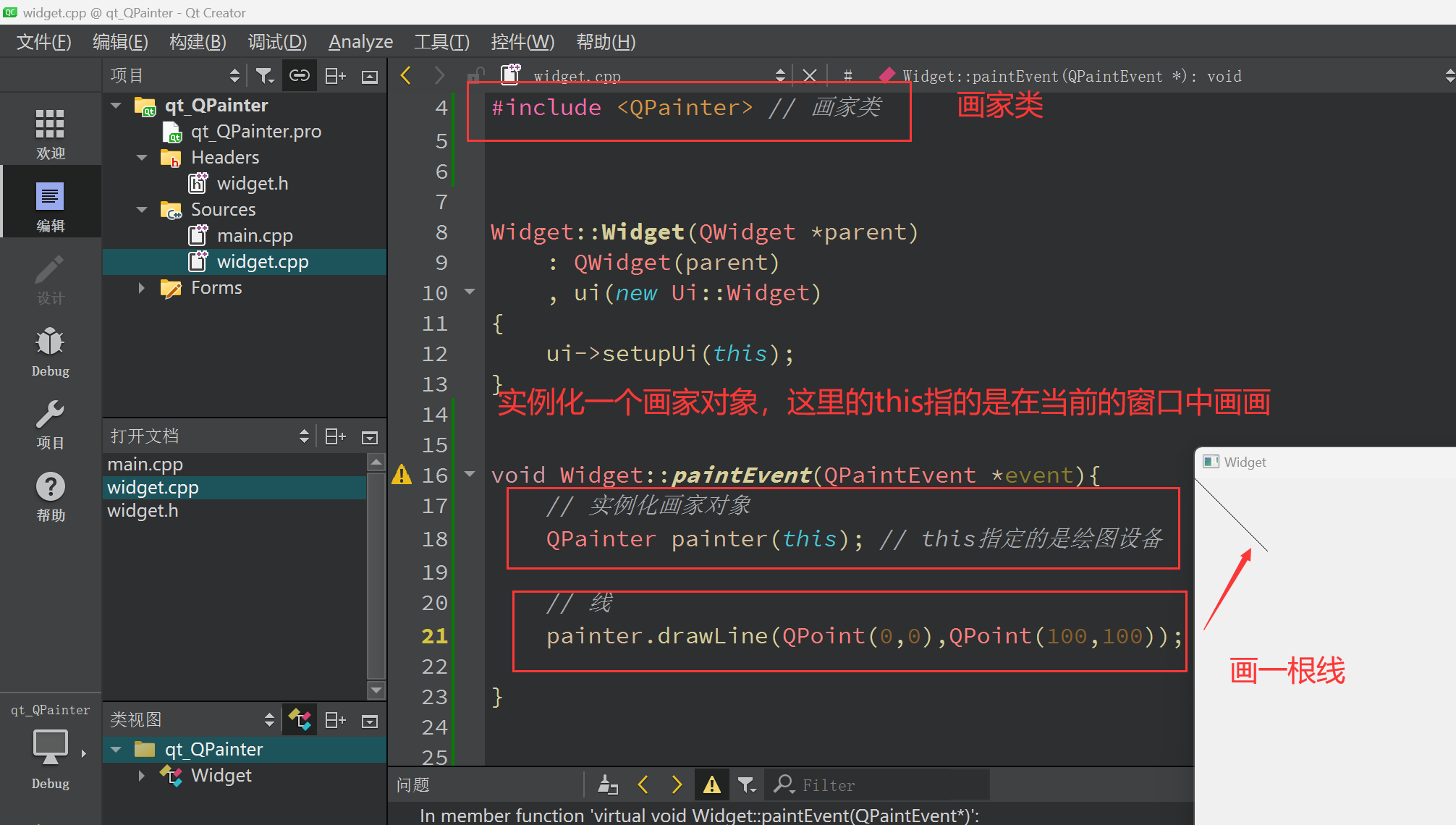
使用初体验
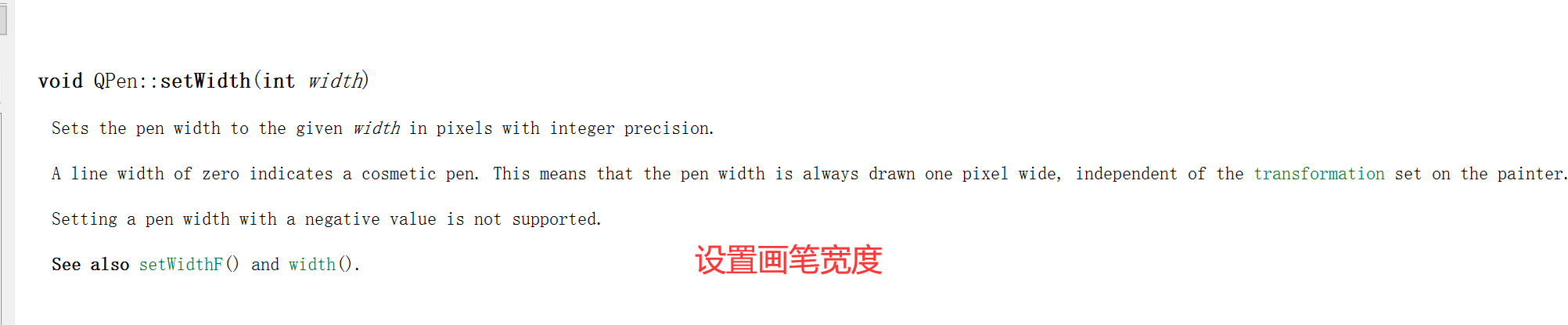
画笔颜色、宽度设置
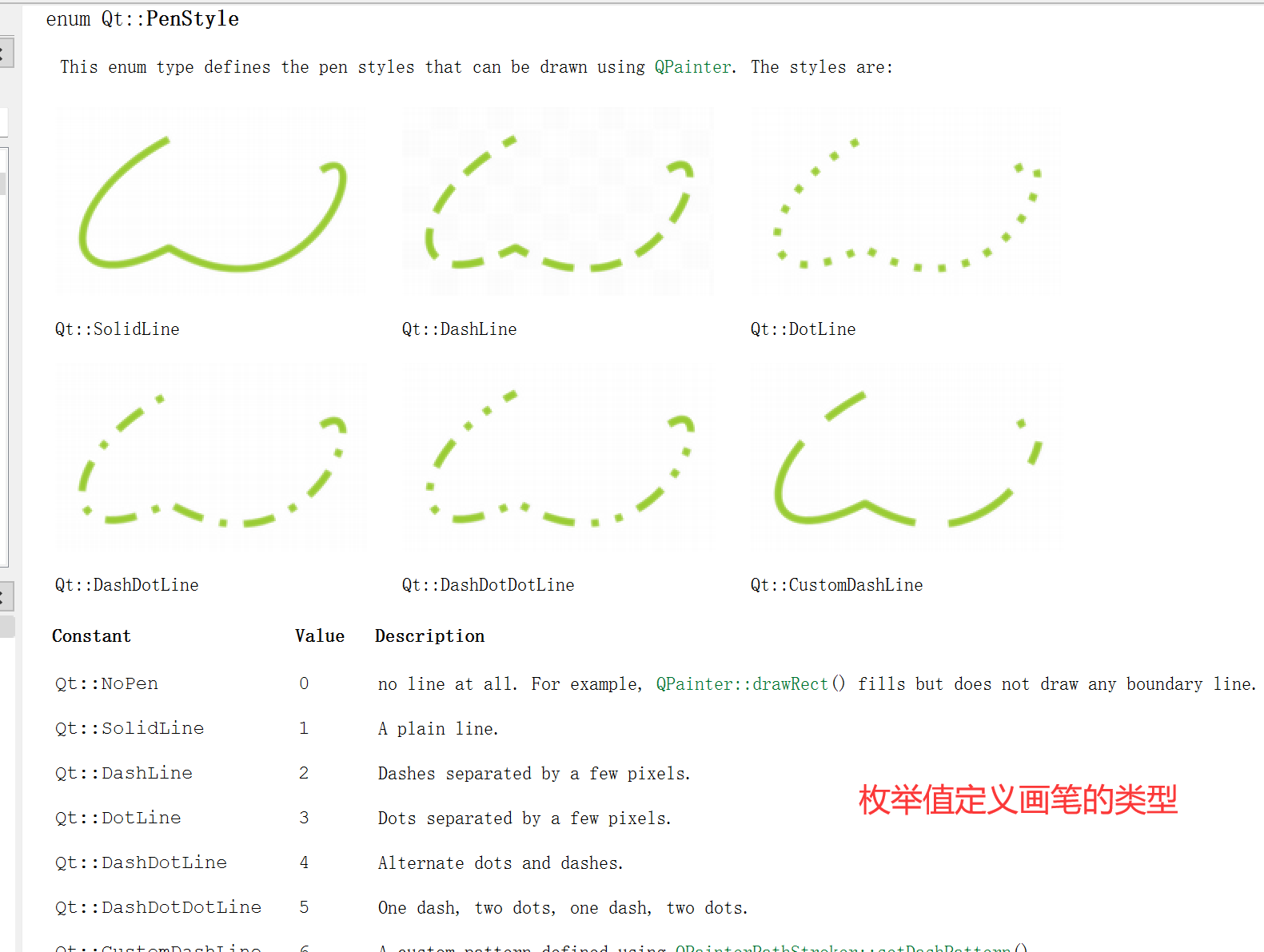
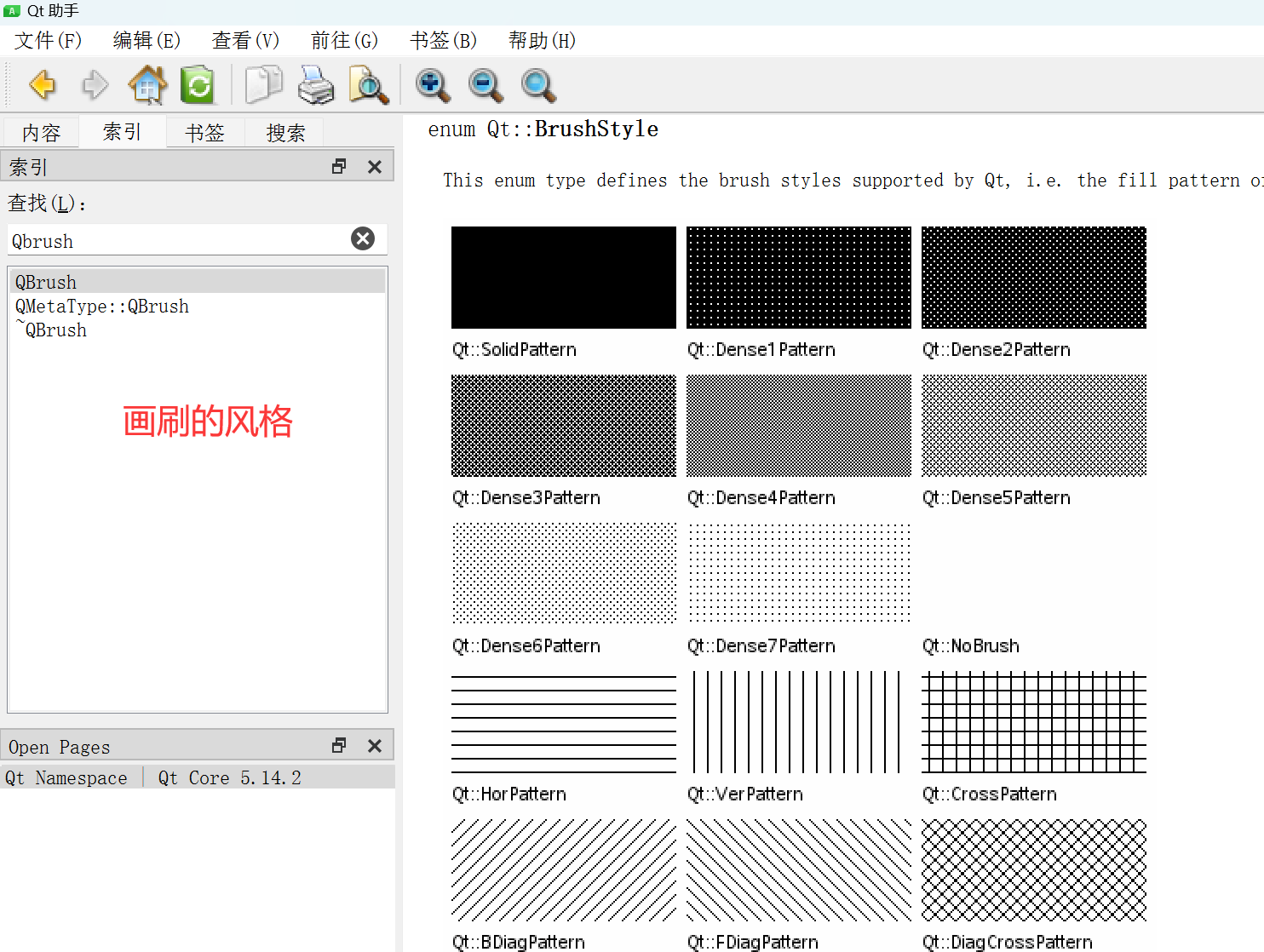
画笔类型设置
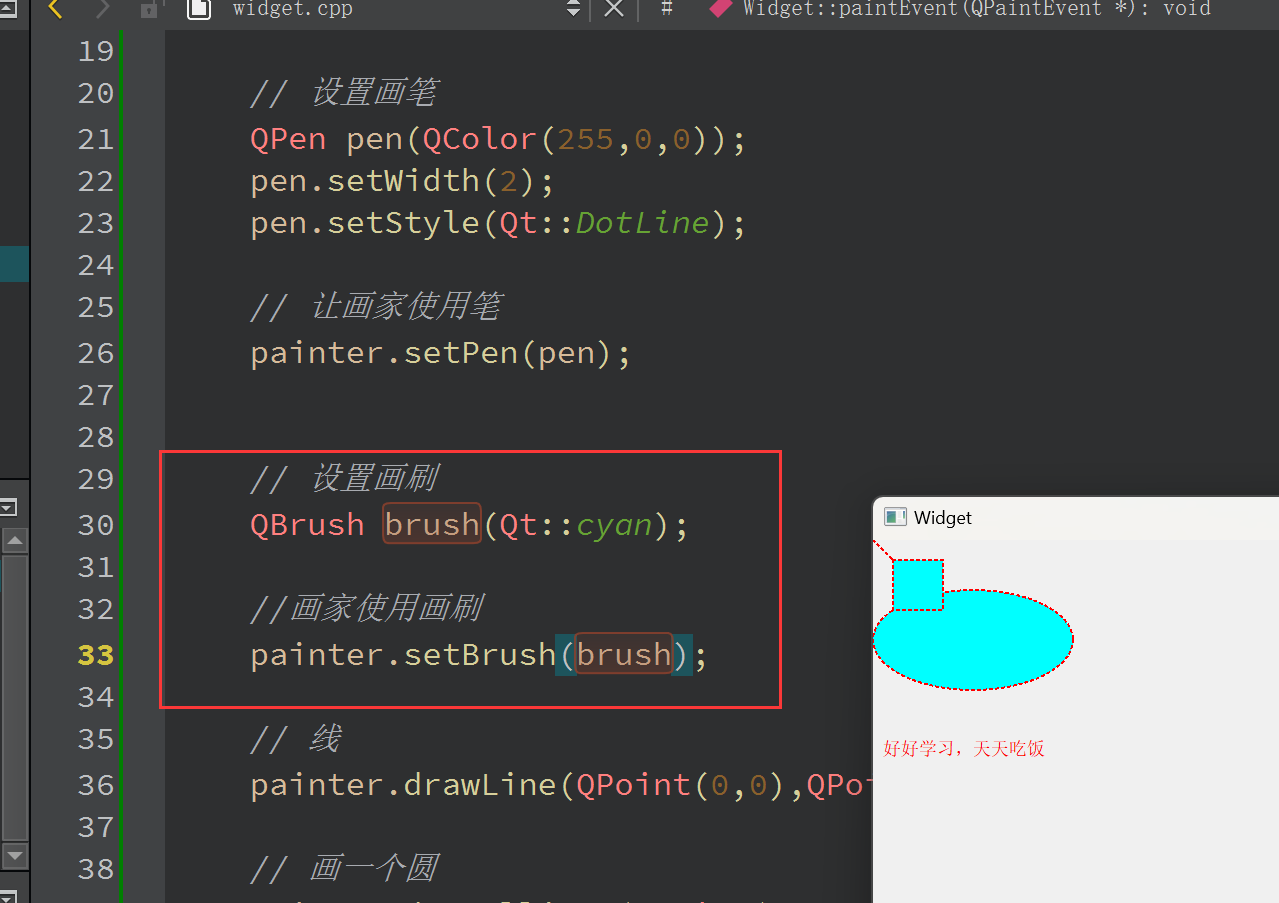
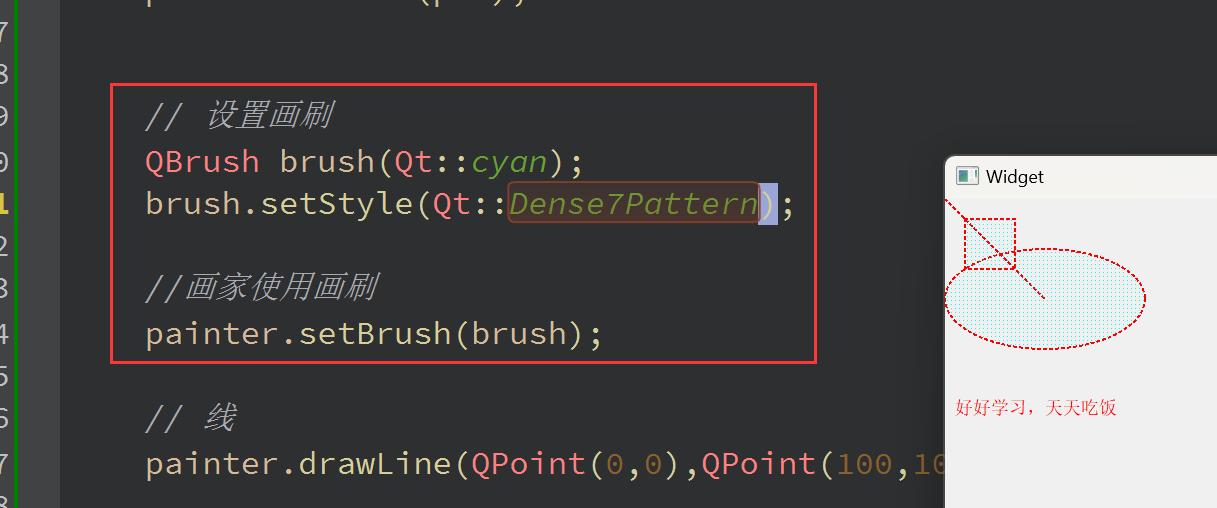
画刷的使用
代码
void Widget::paintEvent(QPaintEvent *event){
// 实例化画家对象
QPainter painter(this); // this指定的是绘图设备
// 设置画笔
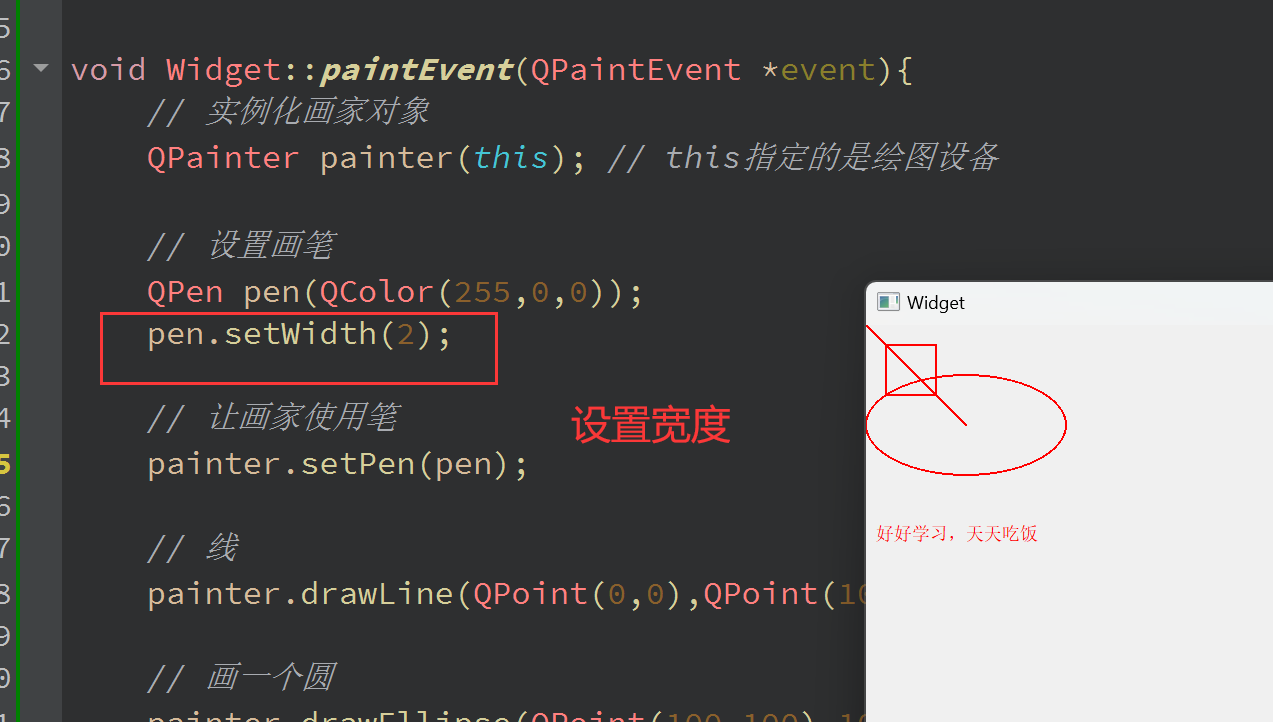
QPen pen(QColor(255,0,0));
pen.setWidth(2);
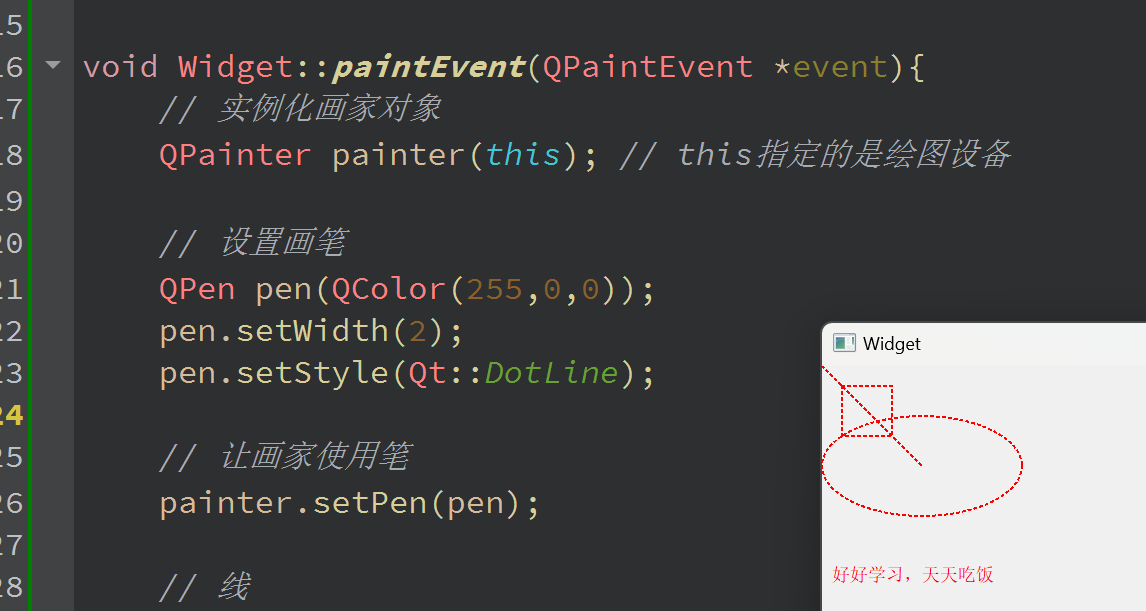
pen.setStyle(Qt::DotLine);
// 让画家使用笔
painter.setPen(pen);
// 设置画刷
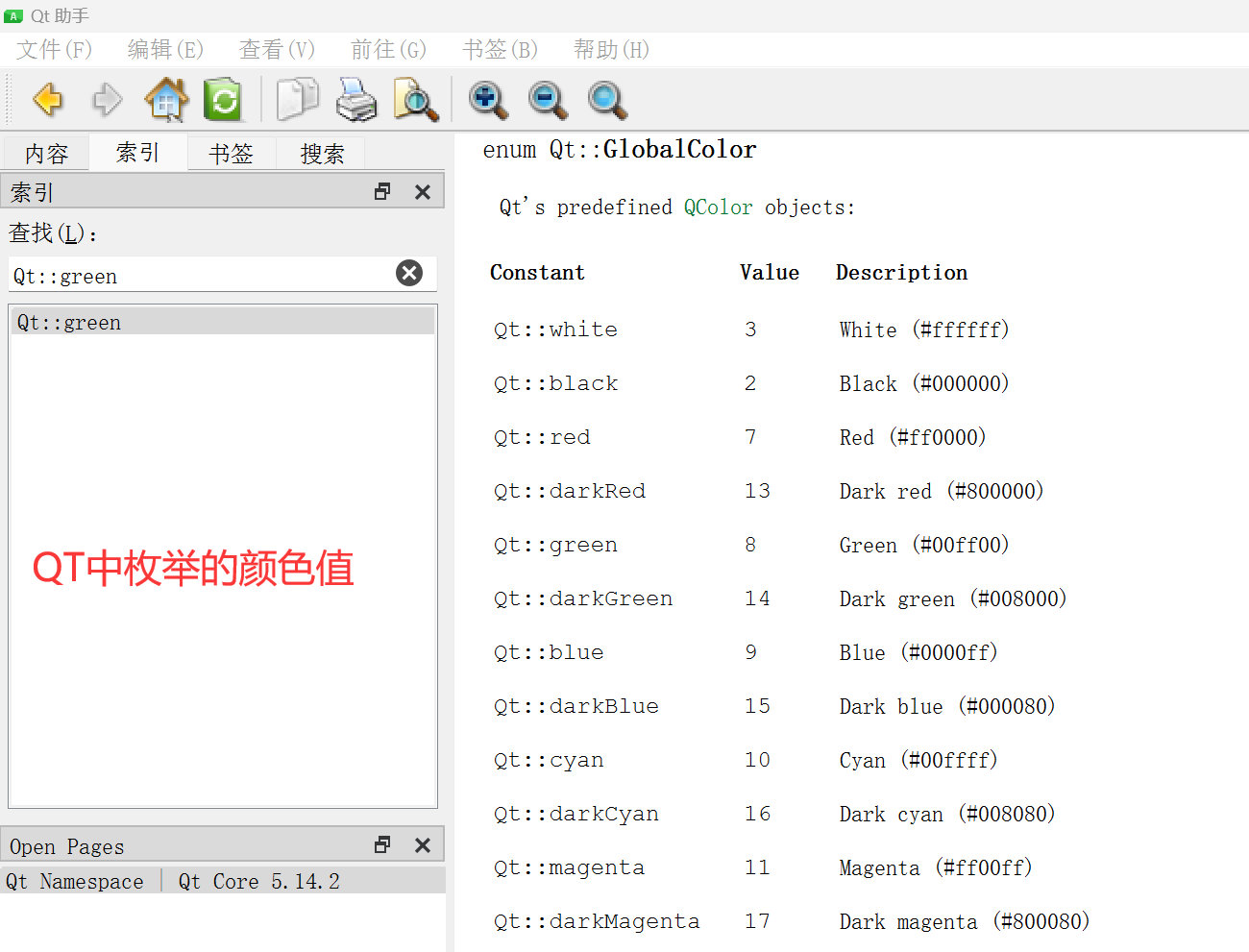
QBrush brush(Qt::cyan);
brush.setStyle(Qt::Dense7Pattern);
//画家使用画刷
painter.setBrush(brush);
// 线
painter.drawLine(QPoint(0,0),QPoint(100,100));
// 画一个圆
painter.drawEllipse(QPoint(100,100),100,50); // 椭圆
// 画一个矩阵
painter.drawRect(QRect(20,20,50,50));
// 画文字
painter.drawText(QRect(10,200,200,50),"好好学习,天天吃饭");
}
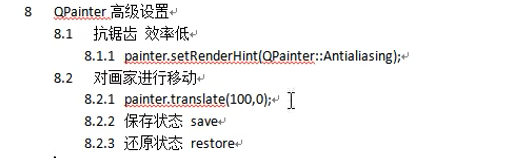
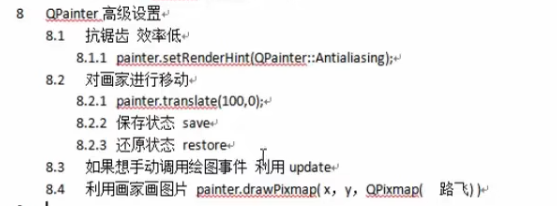
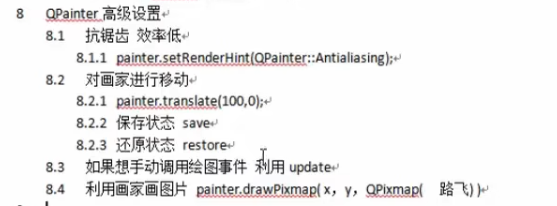
高级设置
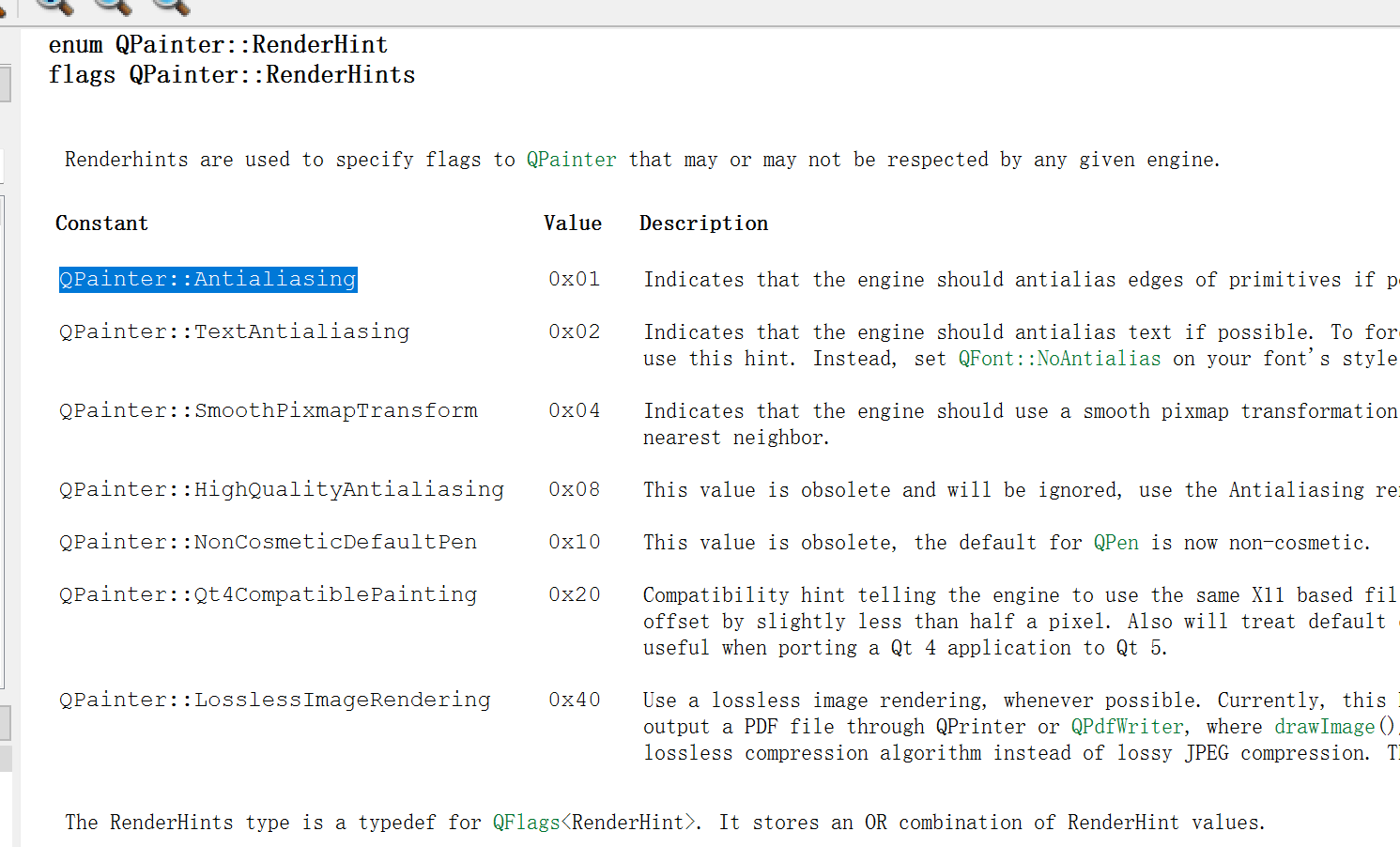
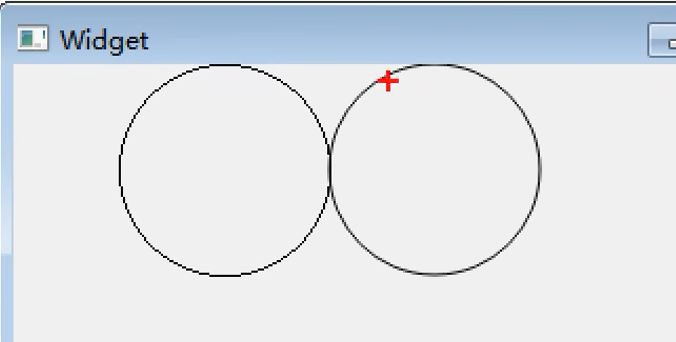
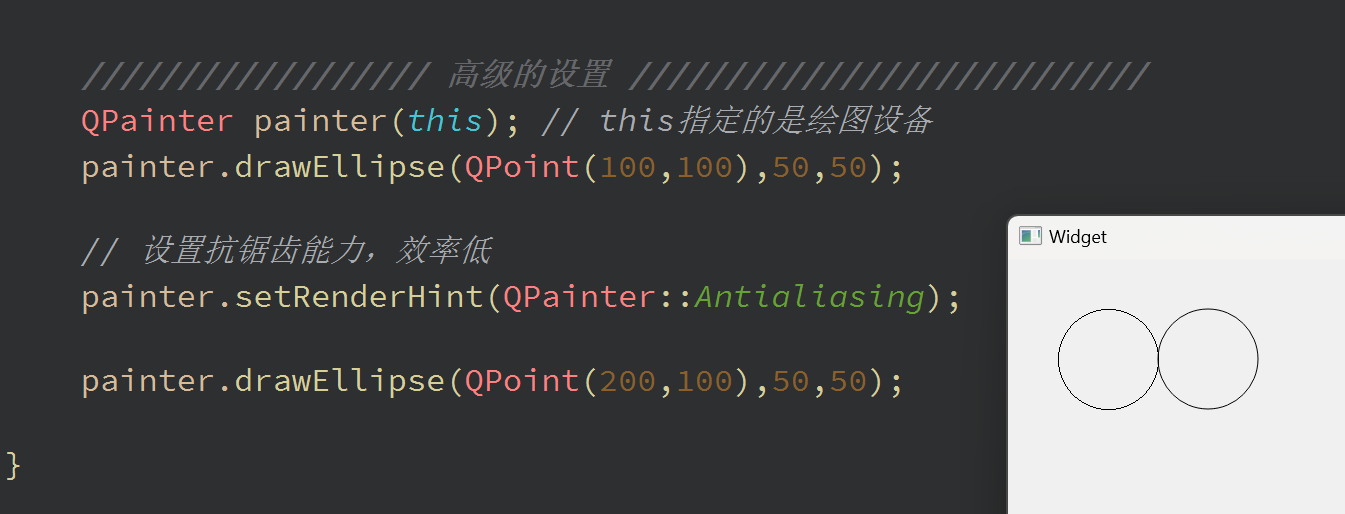
抗锯齿
painter.drawEllipse(QPoint(100,100),50,50);
// 设置抗锯齿能力,效率低
painter.setRenderHint(QPainter::Antialiasing);
painter.drawEllipse(QPoint(200,100),50,50);
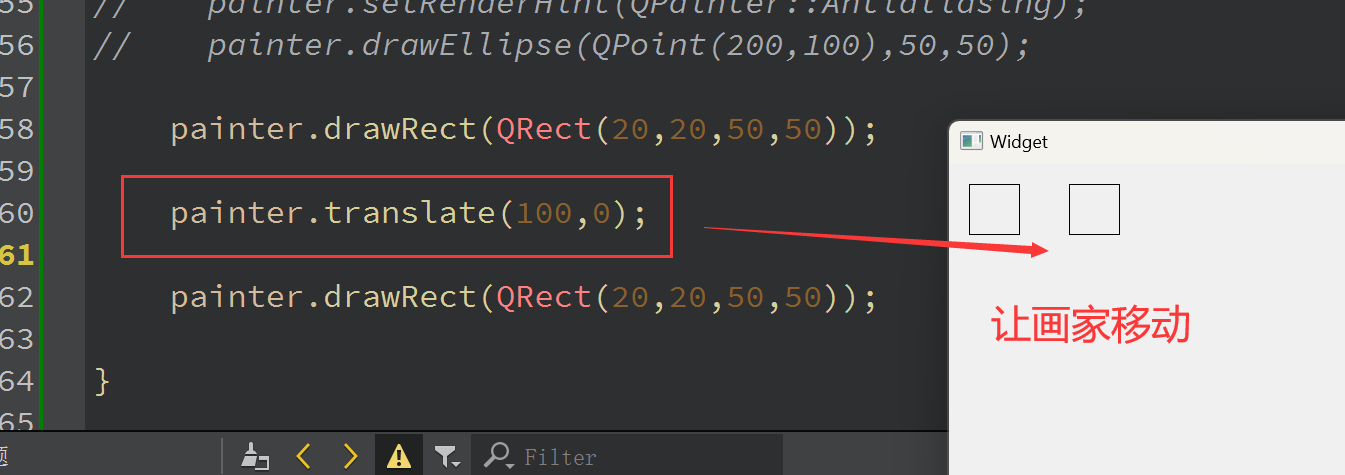
画家移动
painter.drawRect(QRect(20,20,50,50));
// 移动画家
painter.translate(100,0);
painter.drawRect(QRect(20,20,50,50));
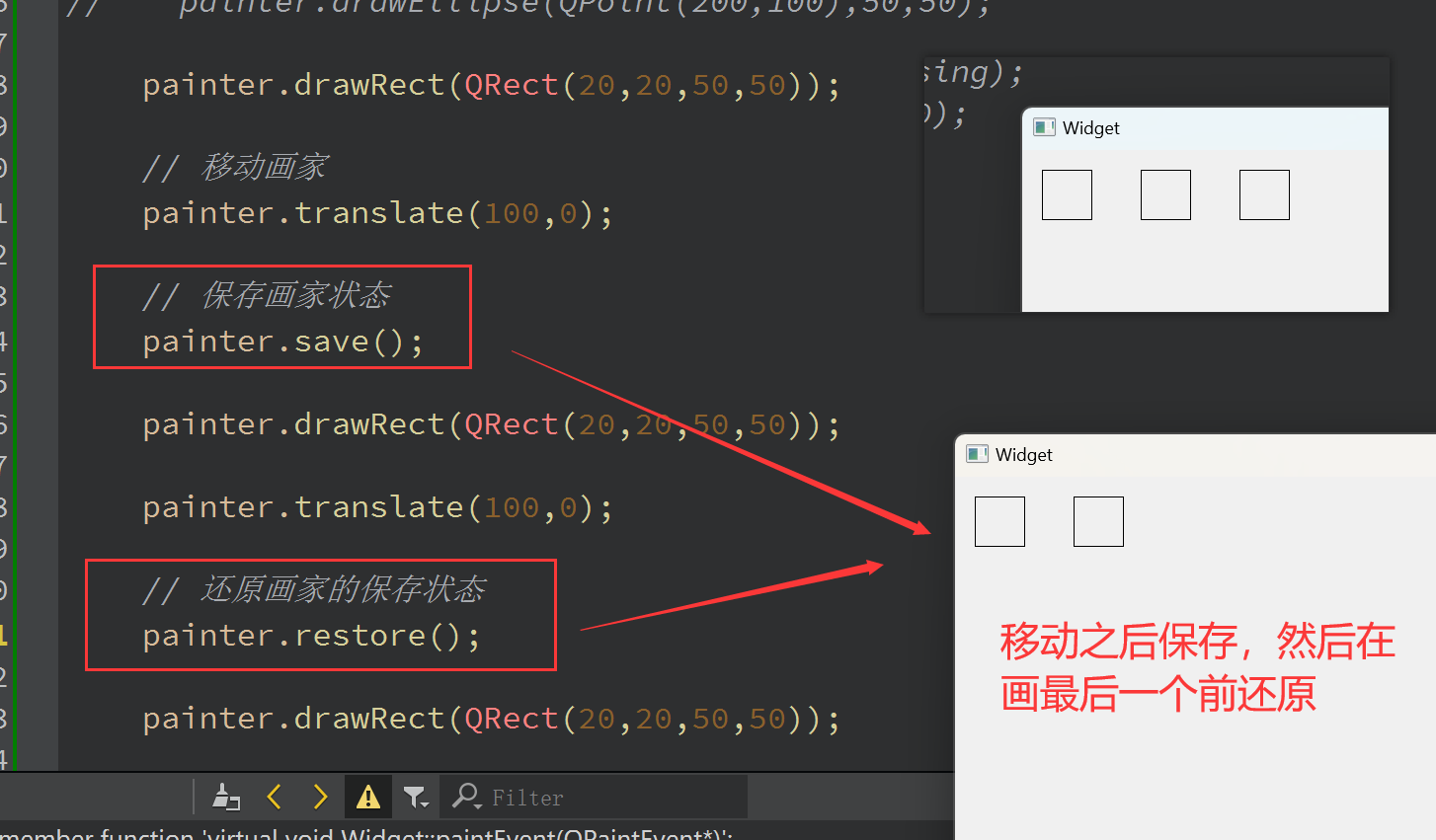
状态保存和还原
// 高级的设置 ///
QPainter painter(this); // this指定的是绘图设备
// painter.drawEllipse(QPoint(100,100),50,50);
// // 设置抗锯齿能力,效率低
// painter.setRenderHint(QPainter::Antialiasing);
// painter.drawEllipse(QPoint(200,100),50,50);
painter.drawRect(QRect(20,20,50,50));
// 移动画家
painter.translate(100,0);
// 保存画家状态
painter.save();
painter.drawRect(QRect(20,20,50,50));
painter.translate(100,0);
// 还原画家的保存状态
painter.restore();
painter.drawRect(QRect(20,20,50,50));
画家画图片
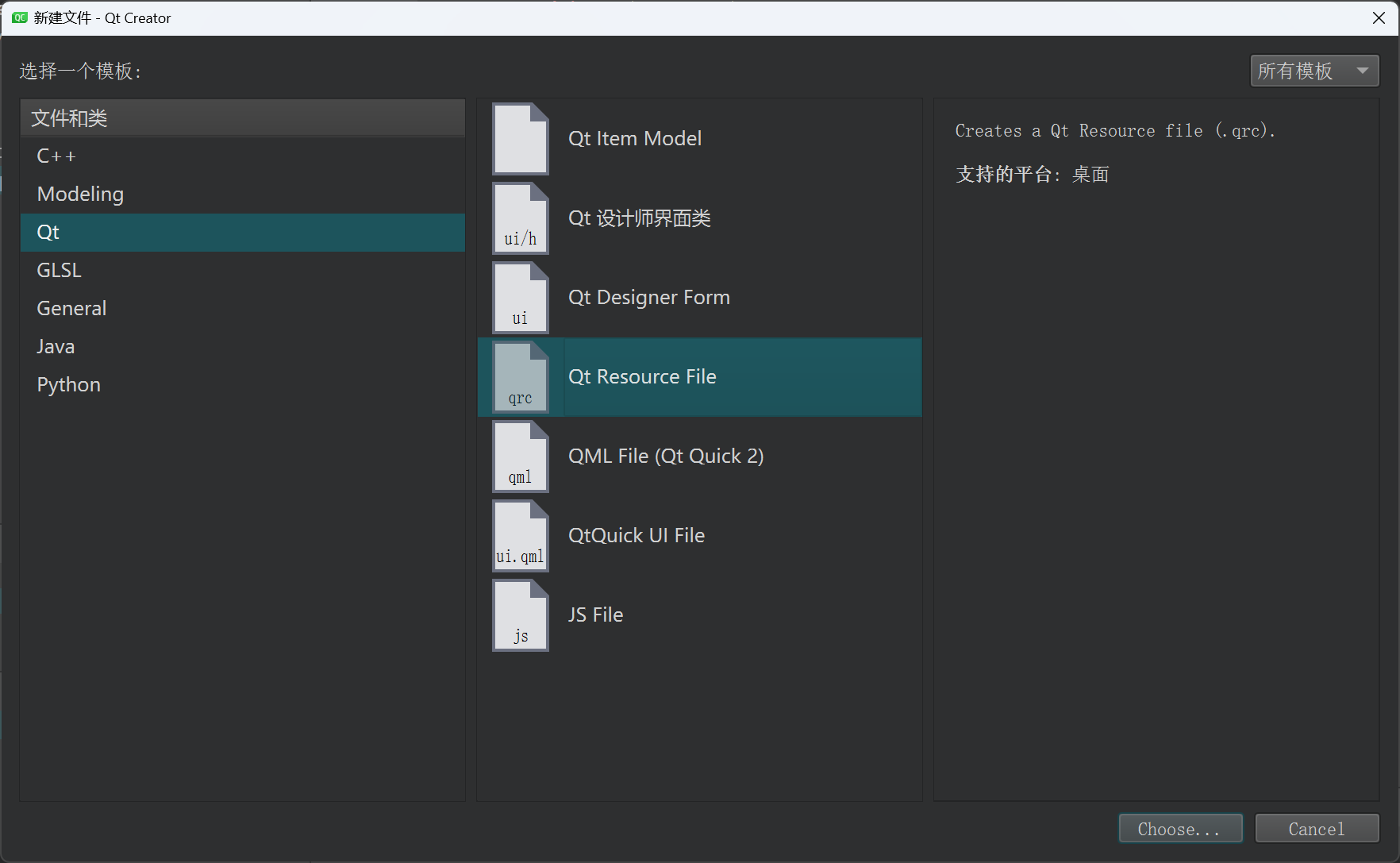
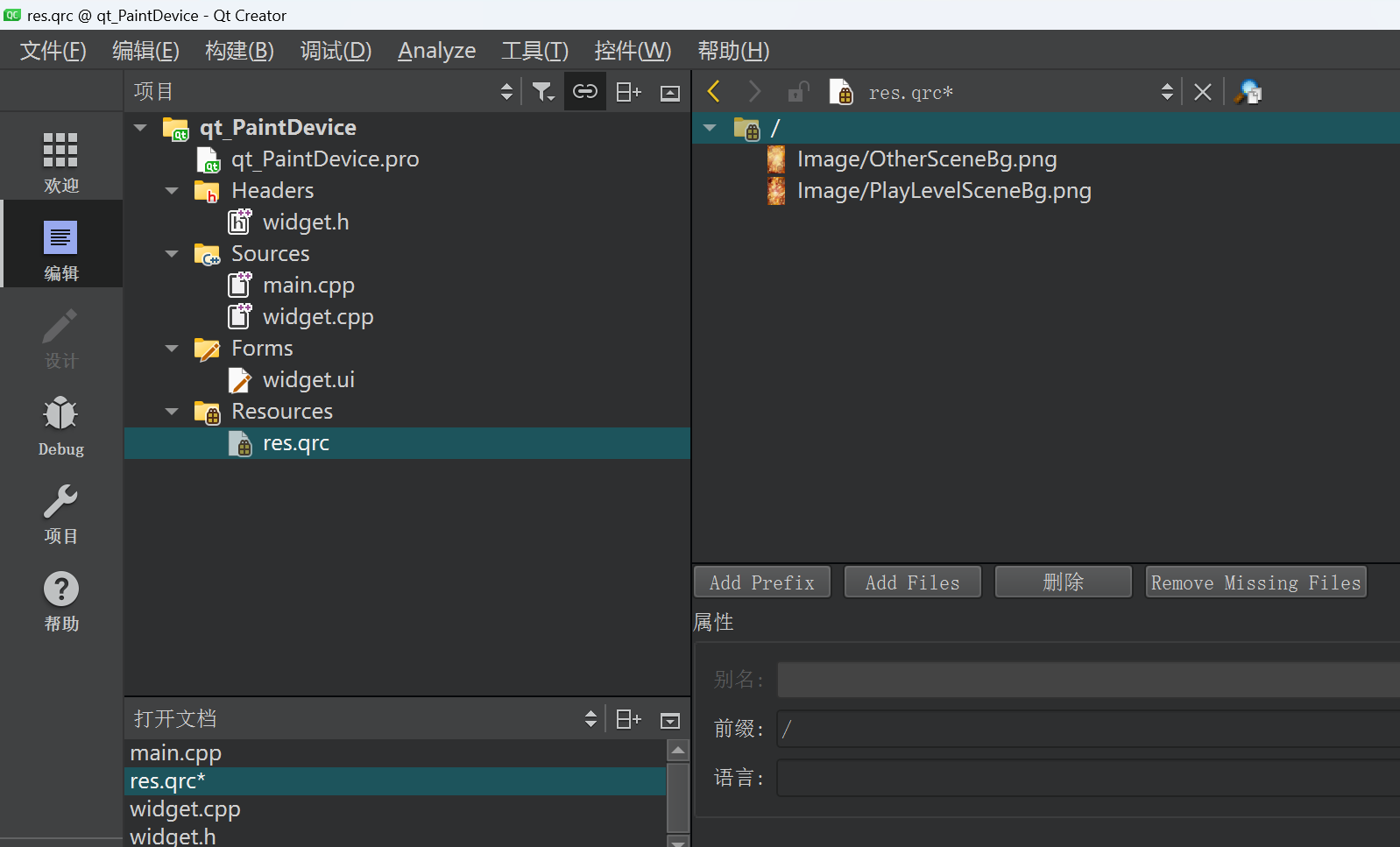
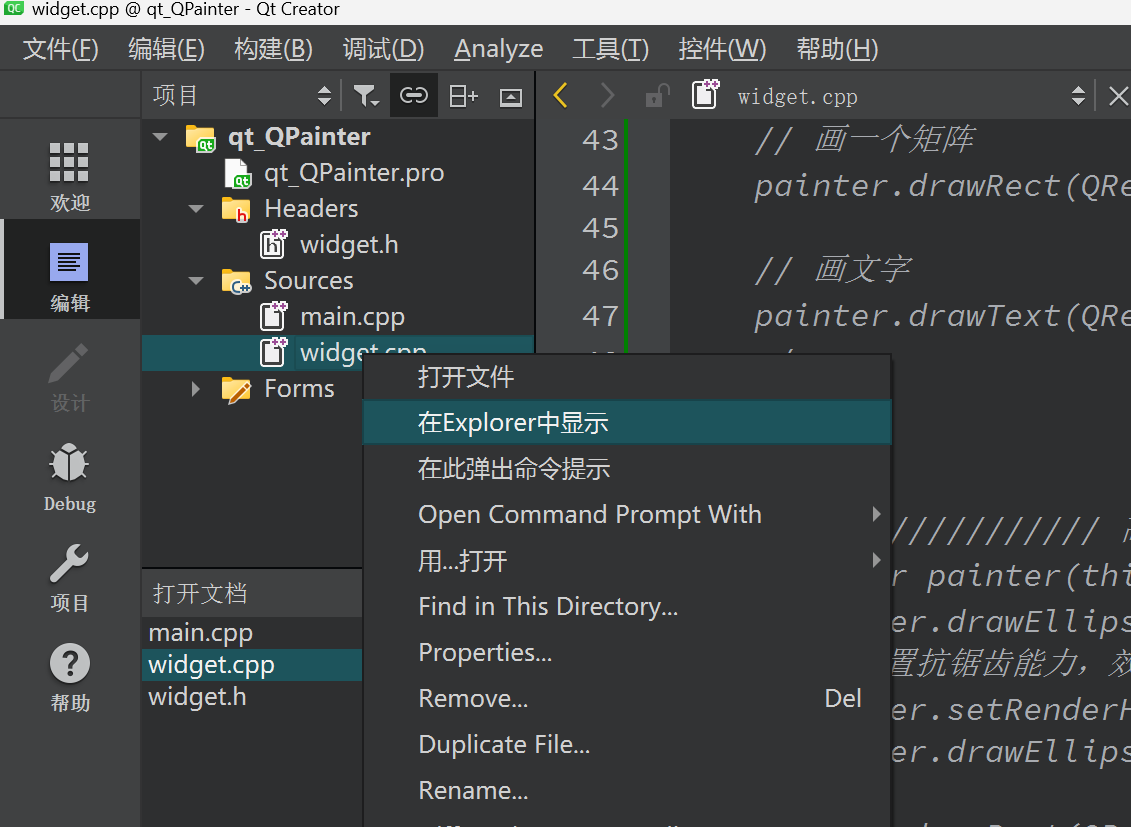
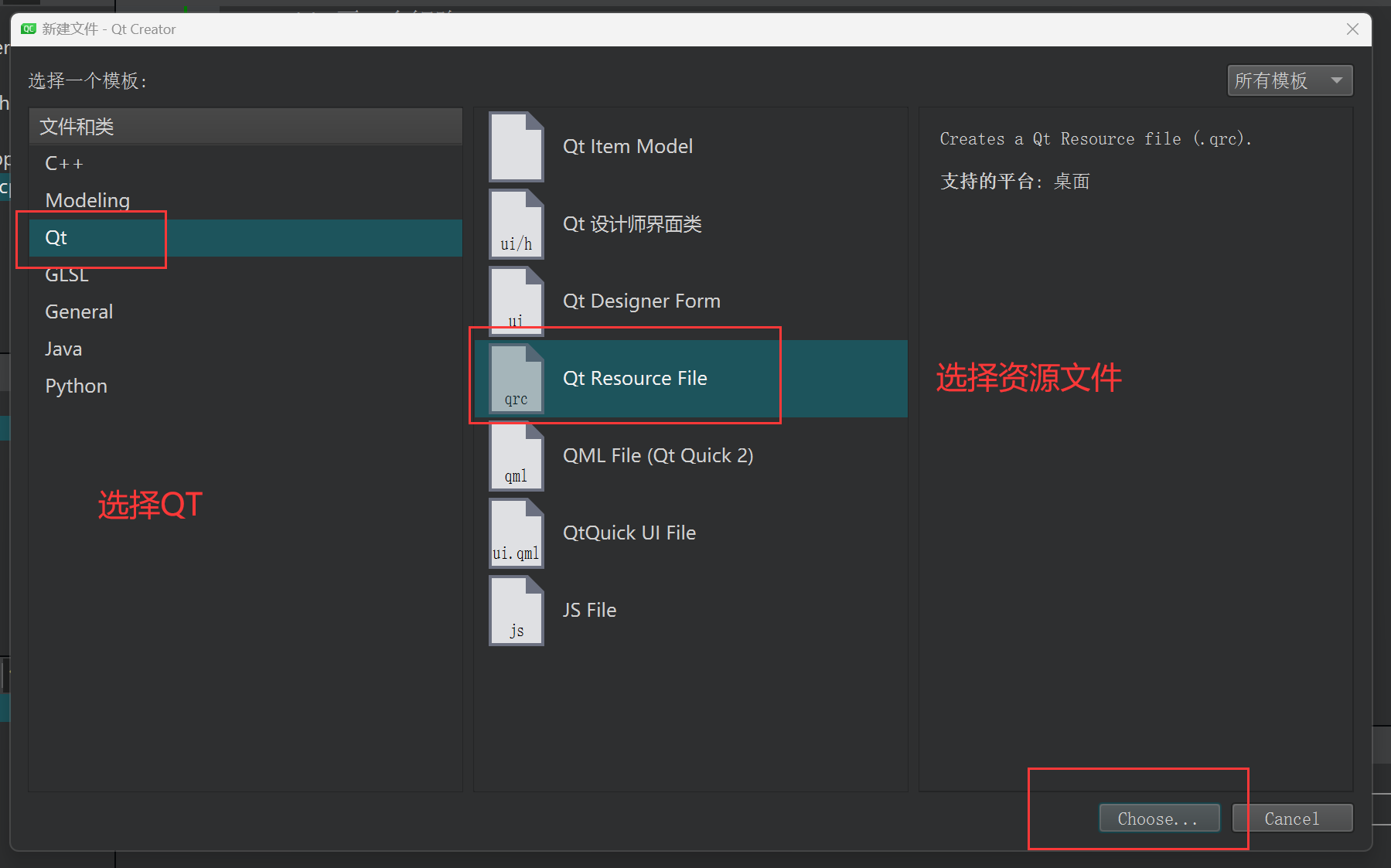
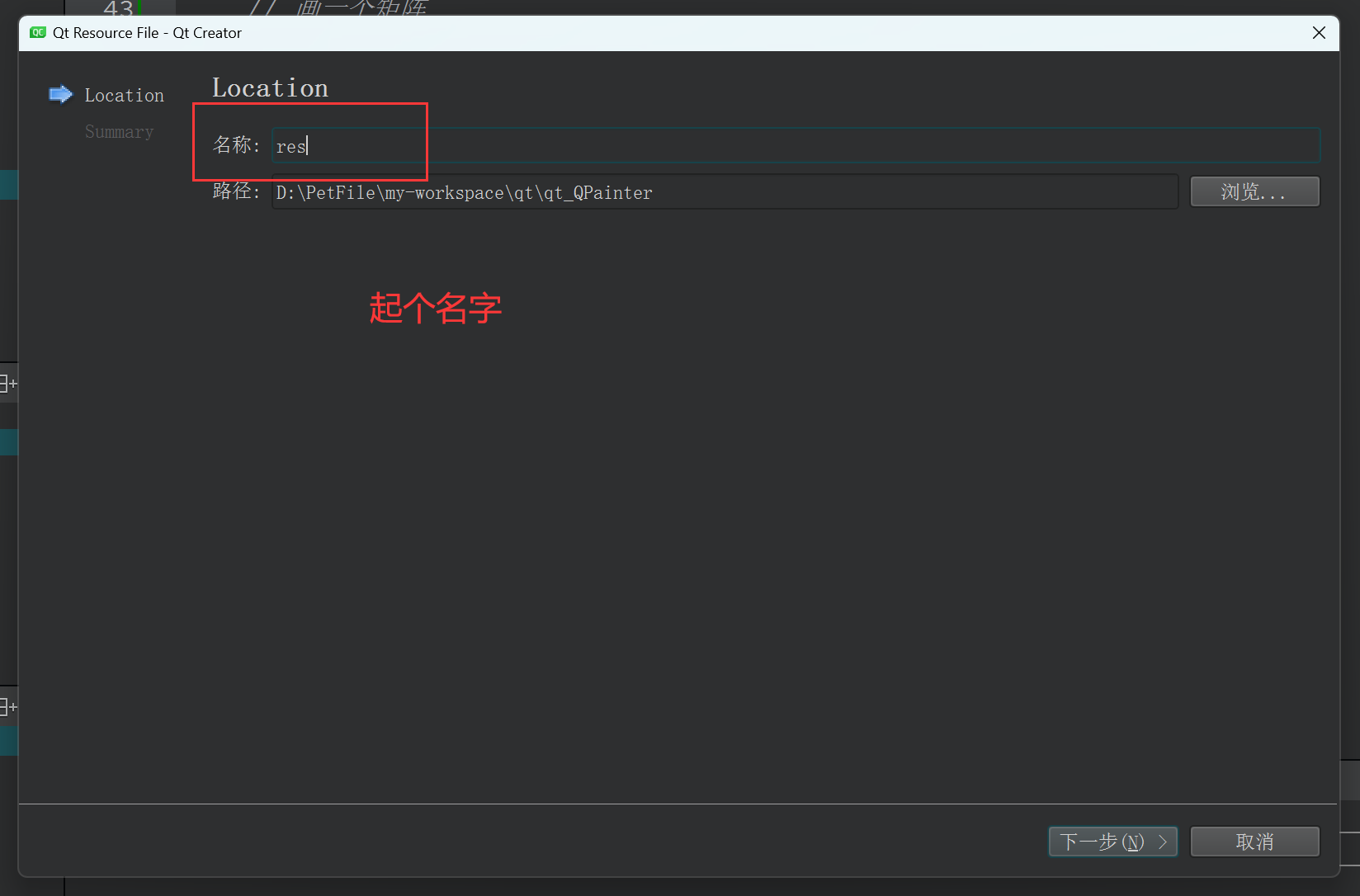
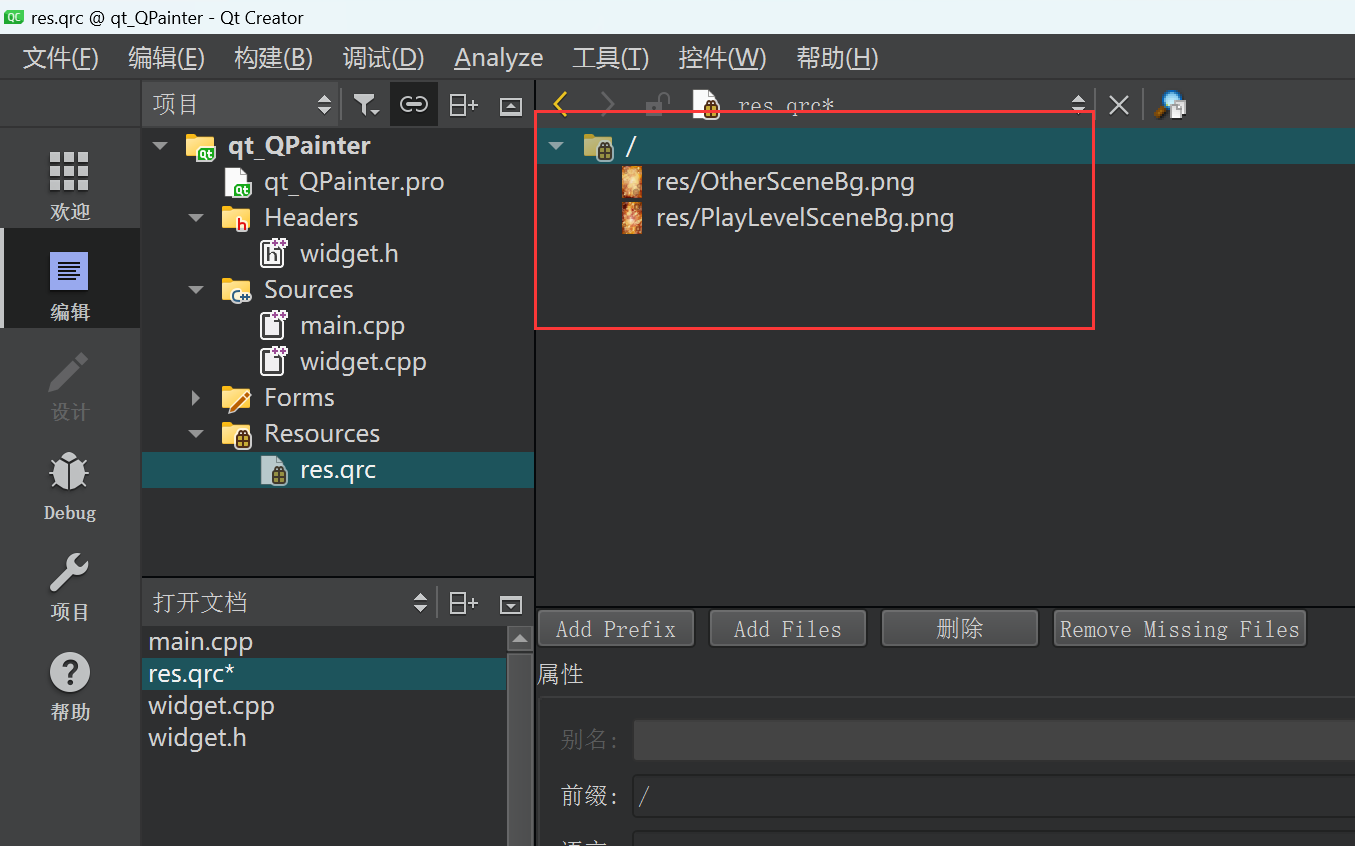
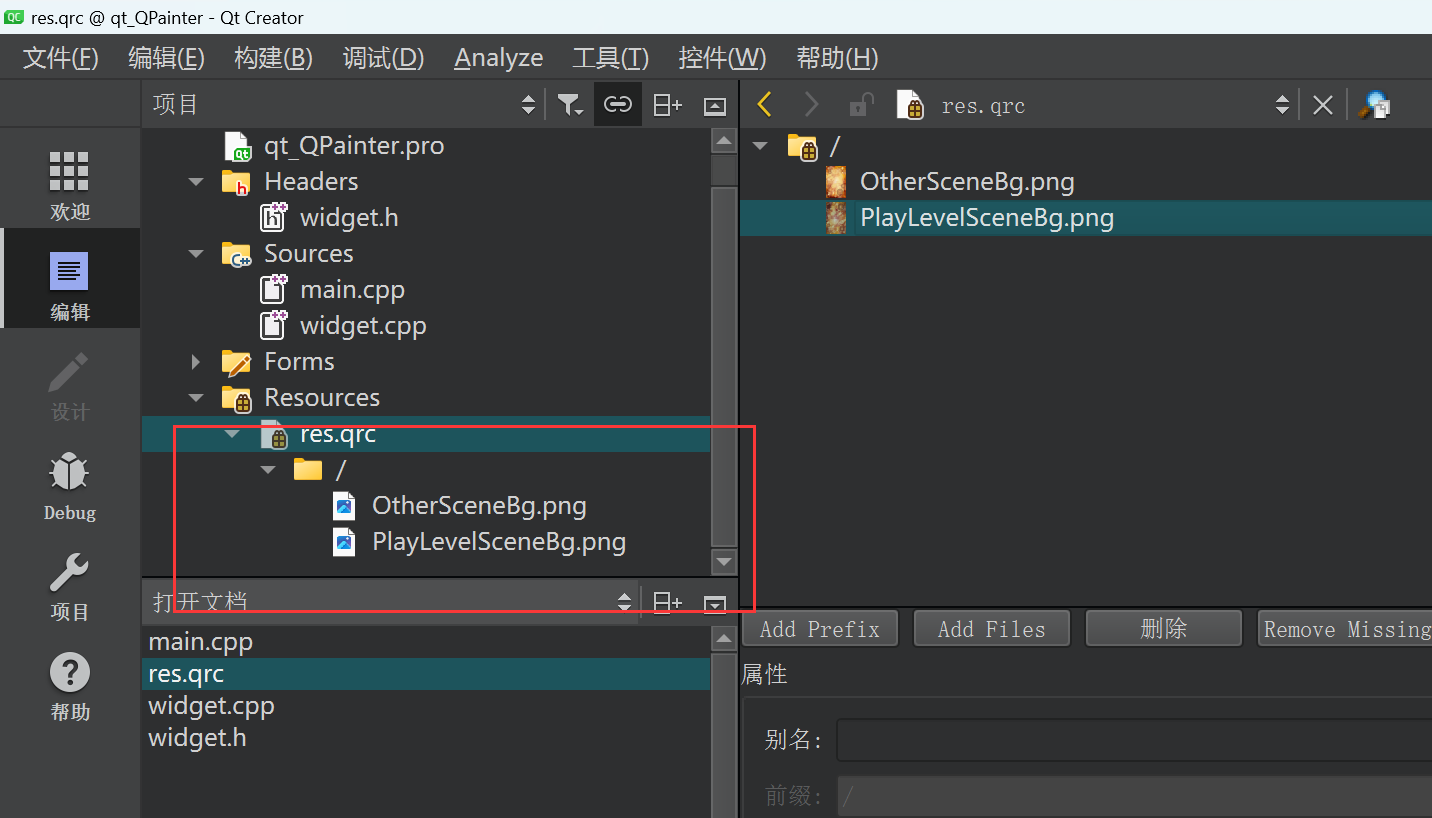
插曲:如何添加图片资源
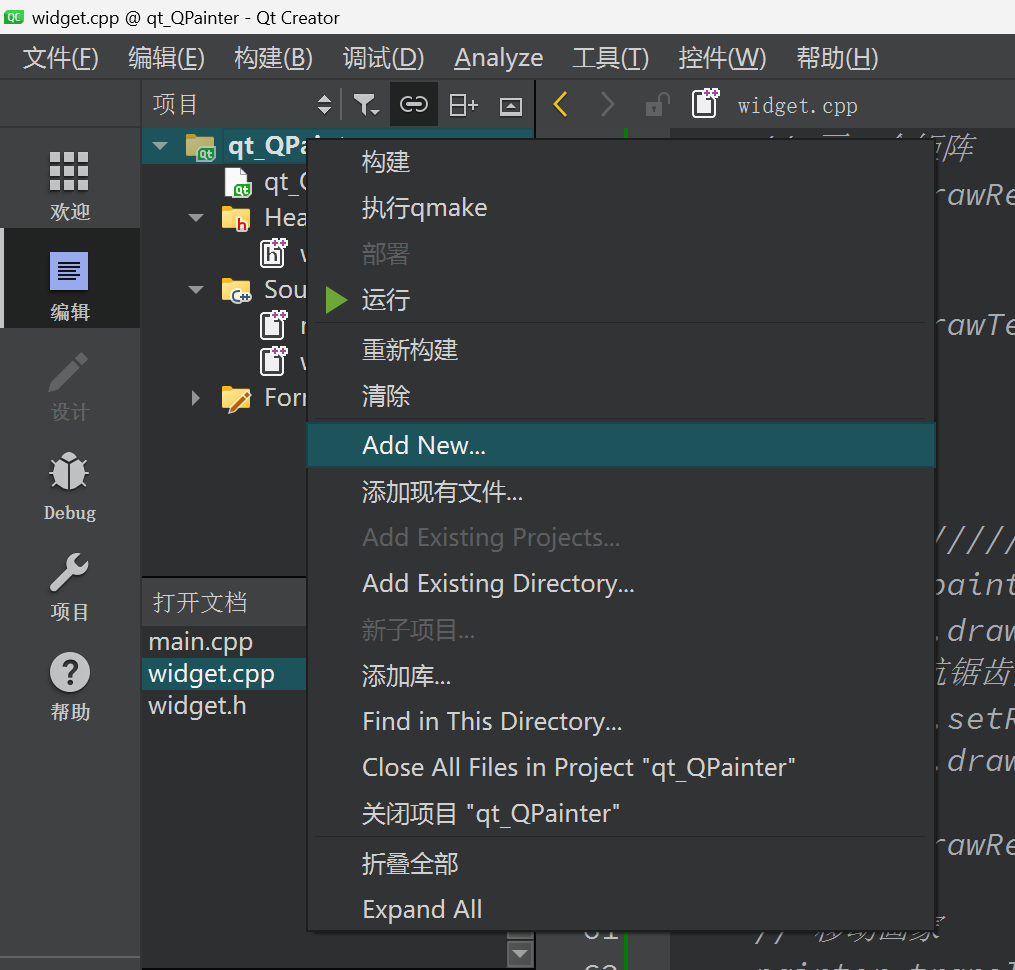
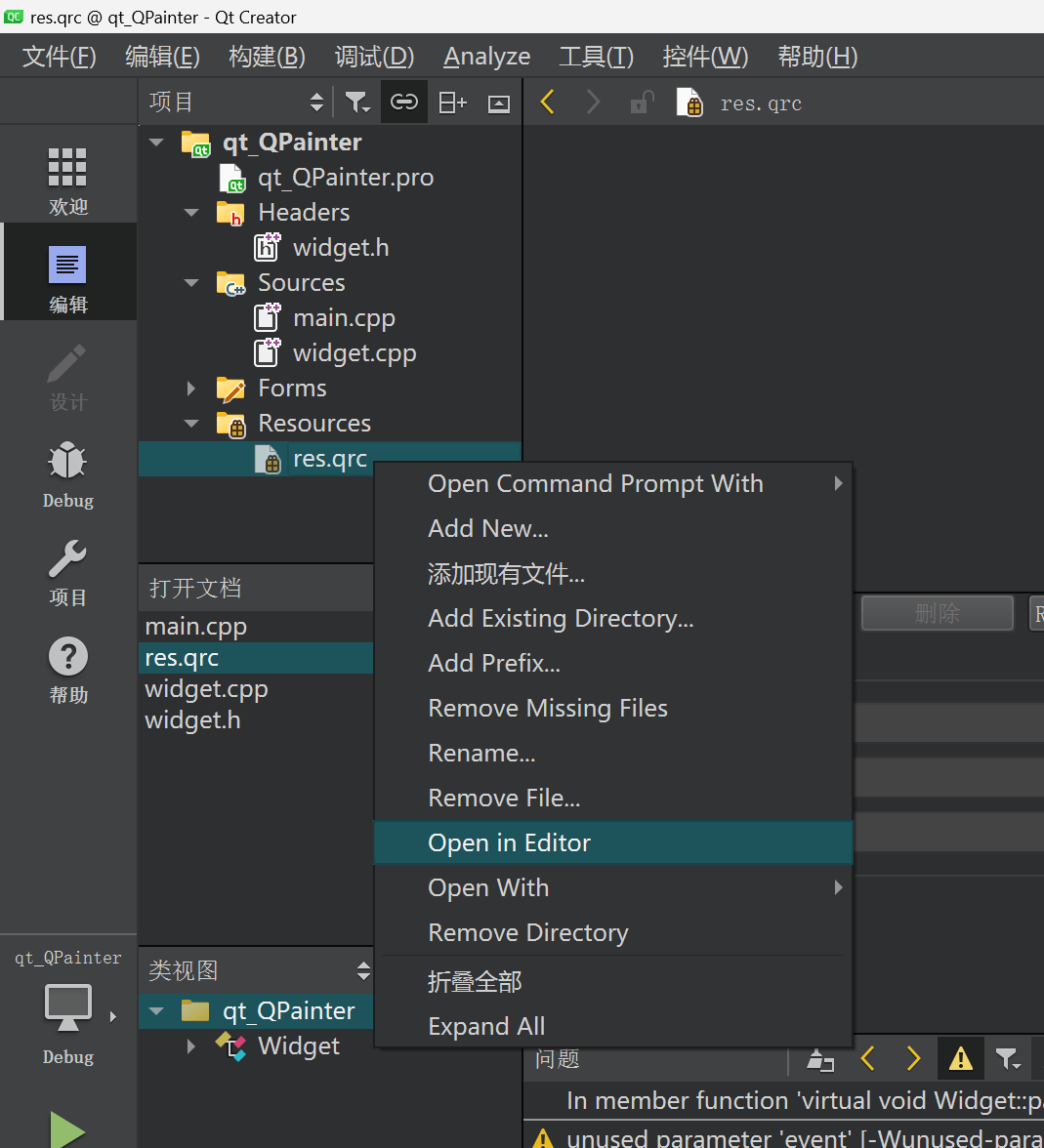
右键,添加新文件
右键,open in Editor
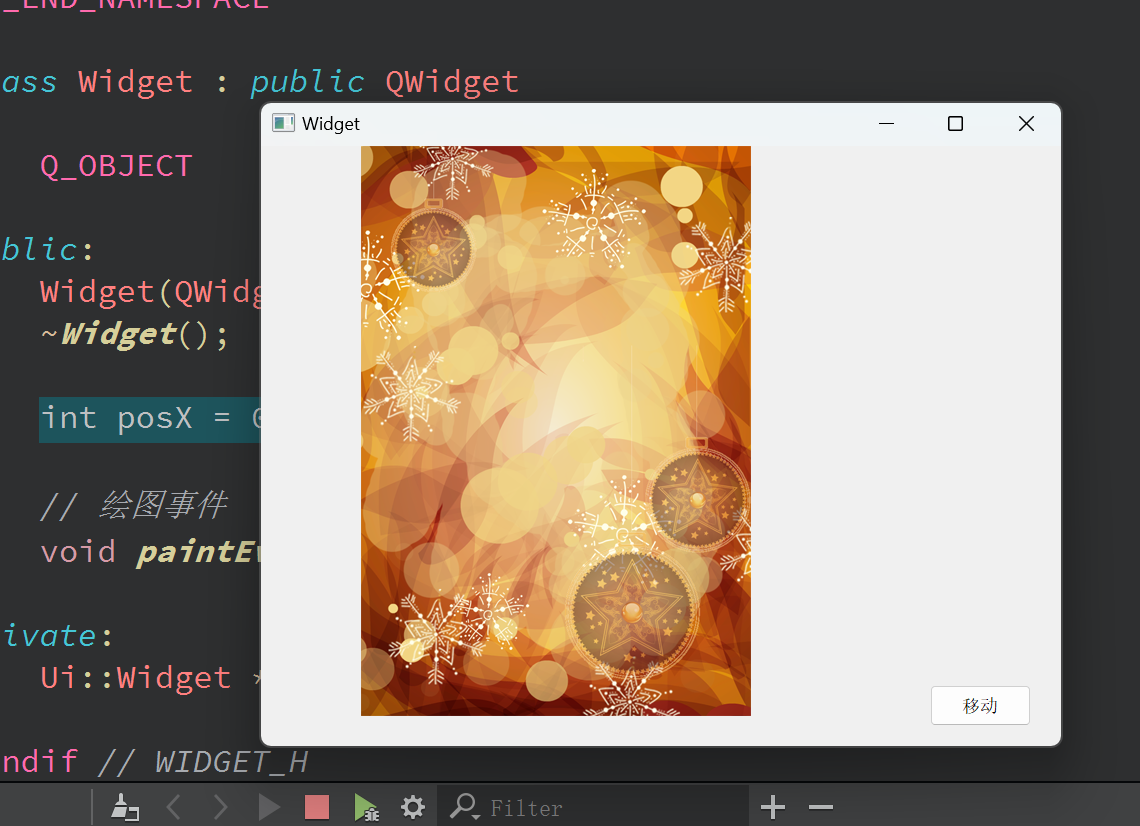
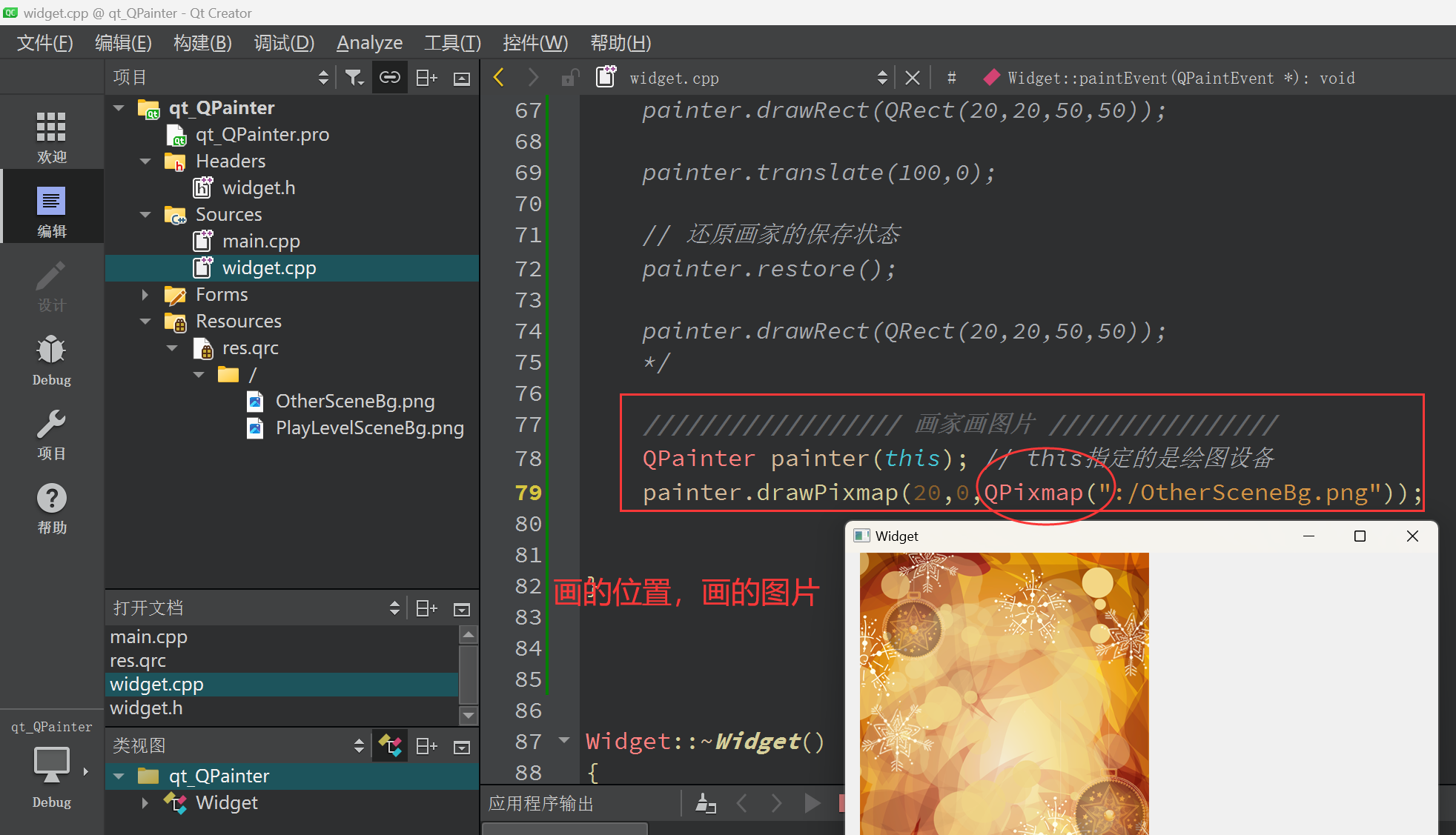
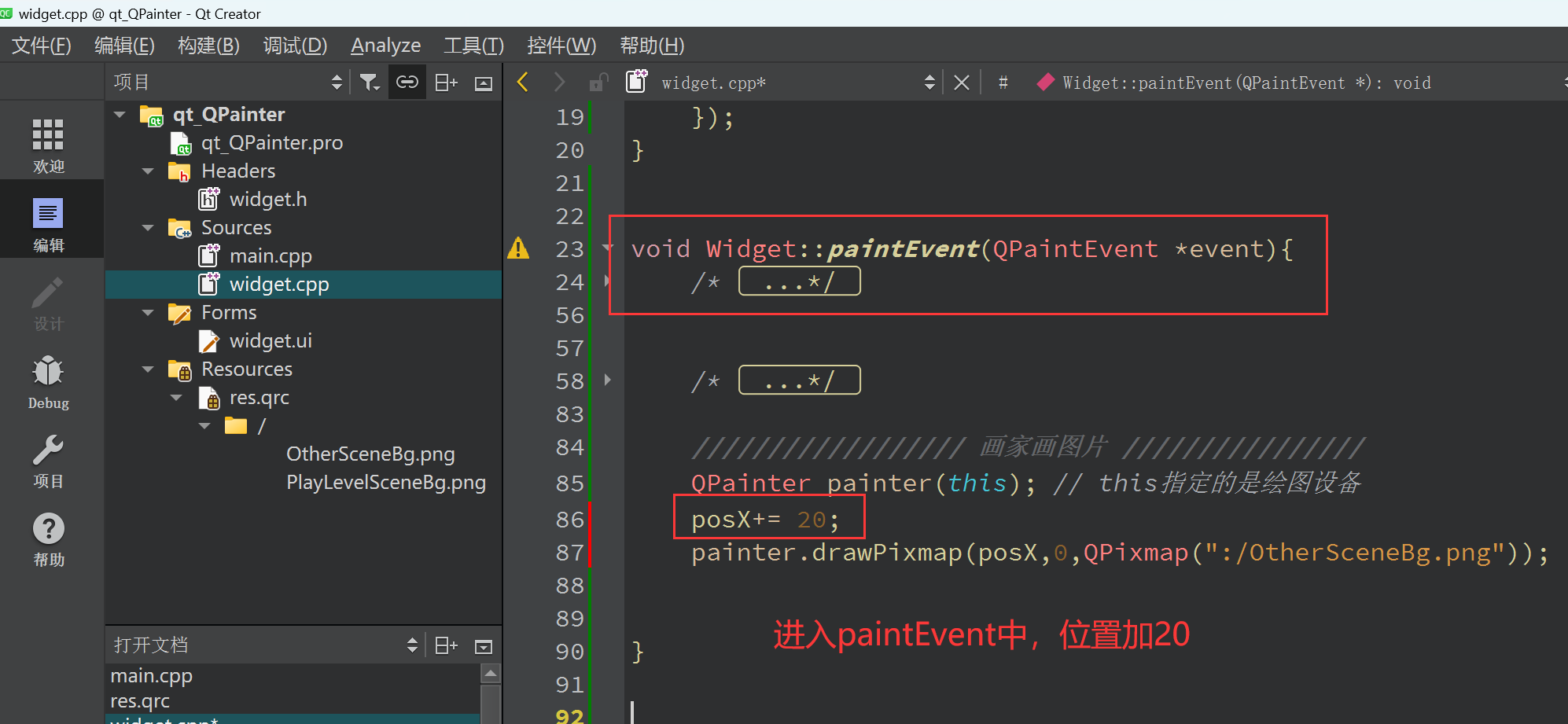
进行绘图
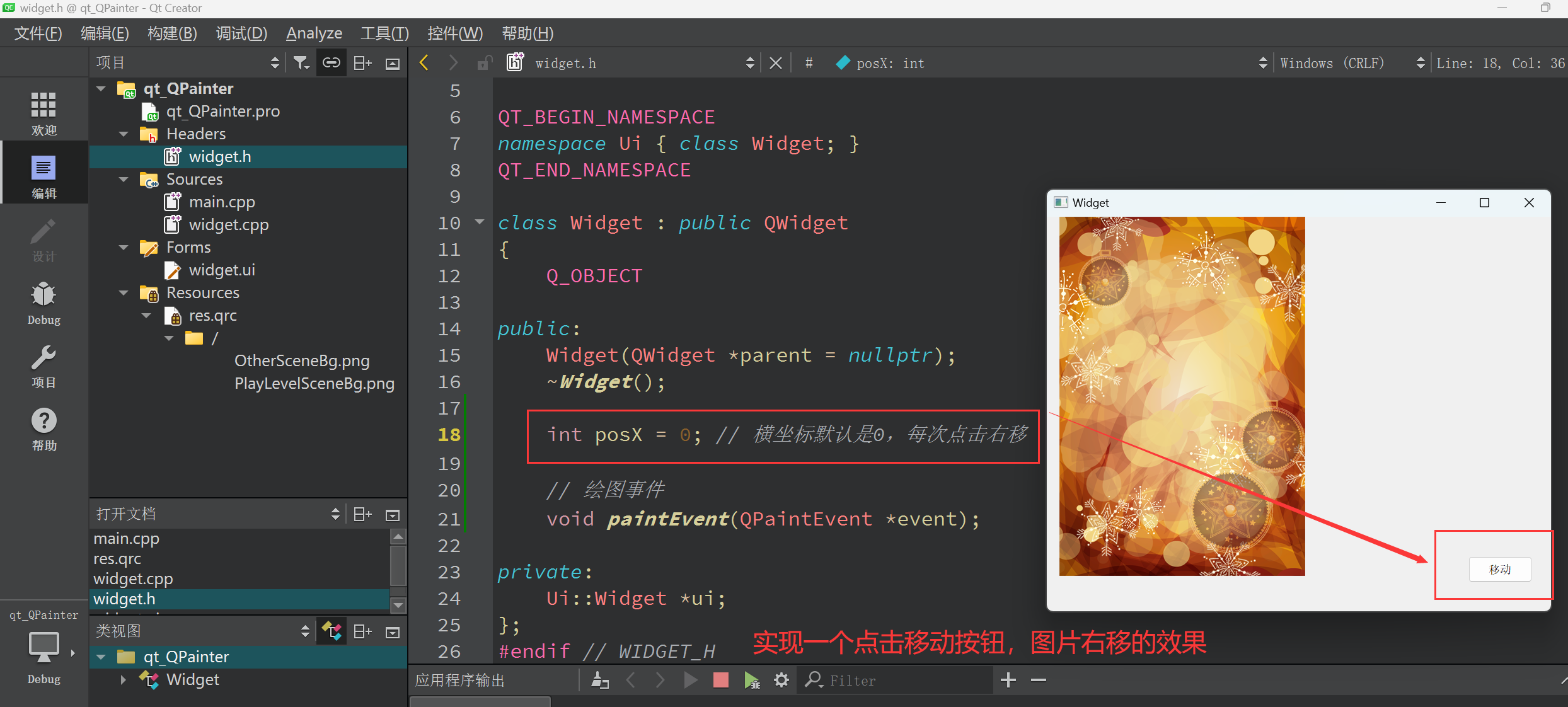
点击按钮图片右移
int posX = 0; // 横坐标默认是0,每次点击右移
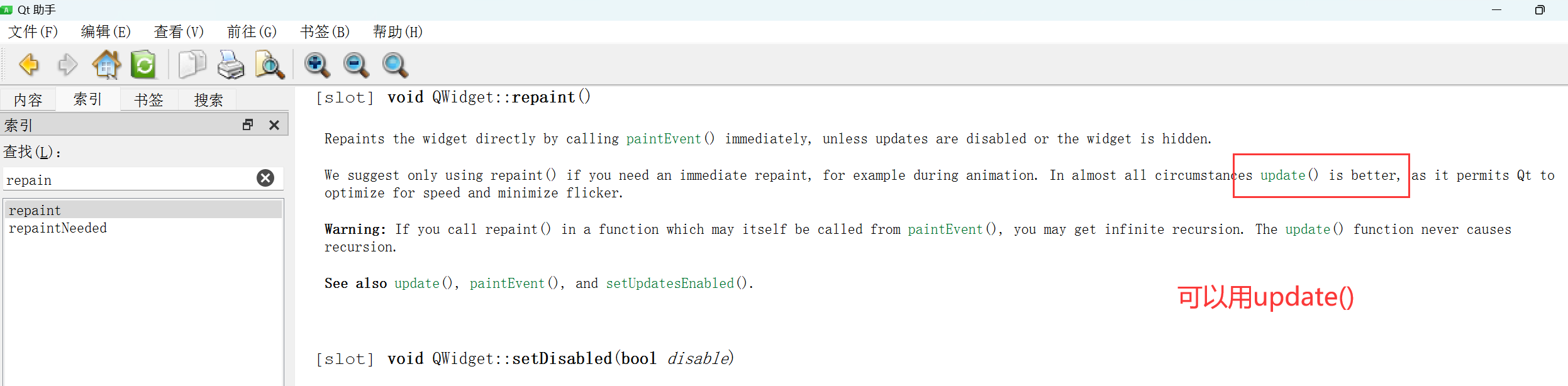
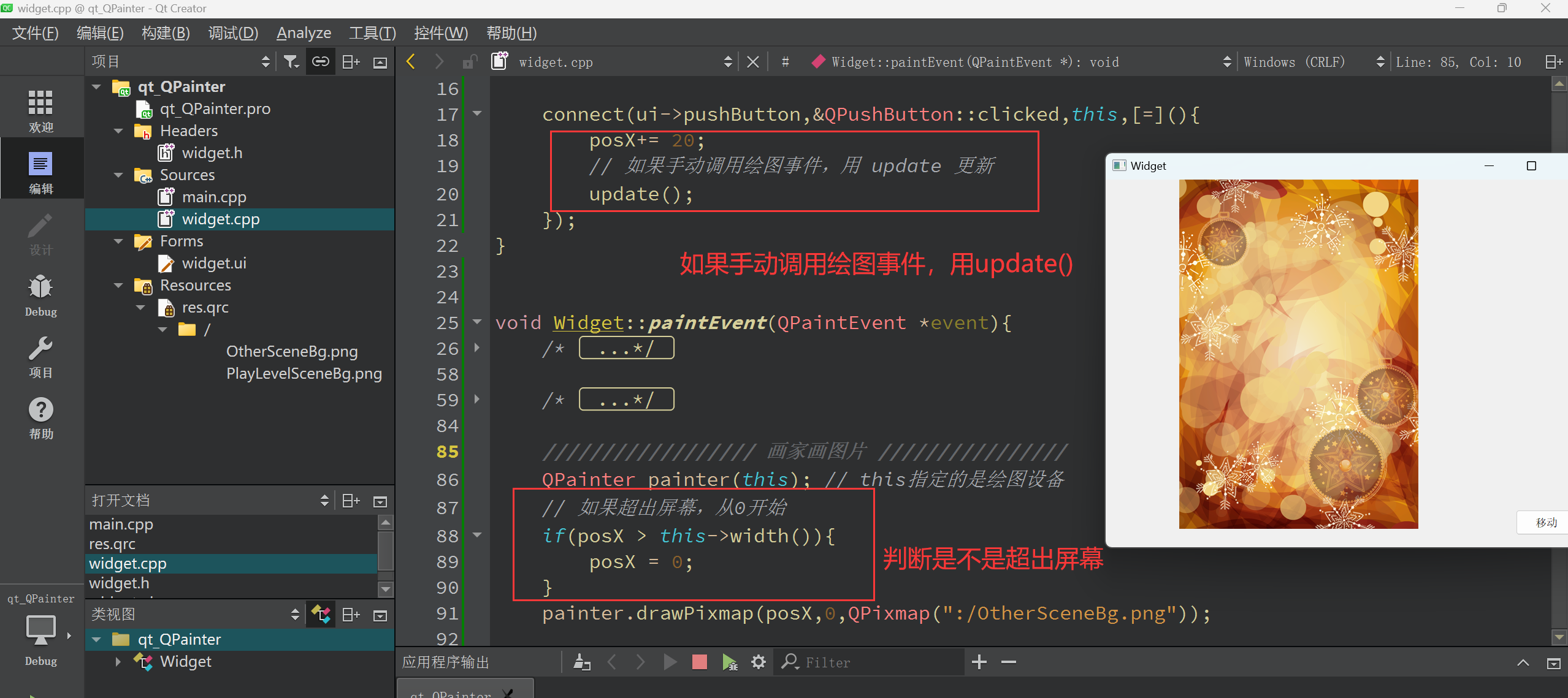
绘图的重绘,用update
超出屏幕的判断和处理
// 画家画图片
QPainter painter(this); // this指定的是绘图设备
// 如果超出屏幕,从0开始
if(posX > this->width()){
posX = 0;
}
painter.drawPixmap(posX,0,QPixmap(":/OtherSceneBg.png"));