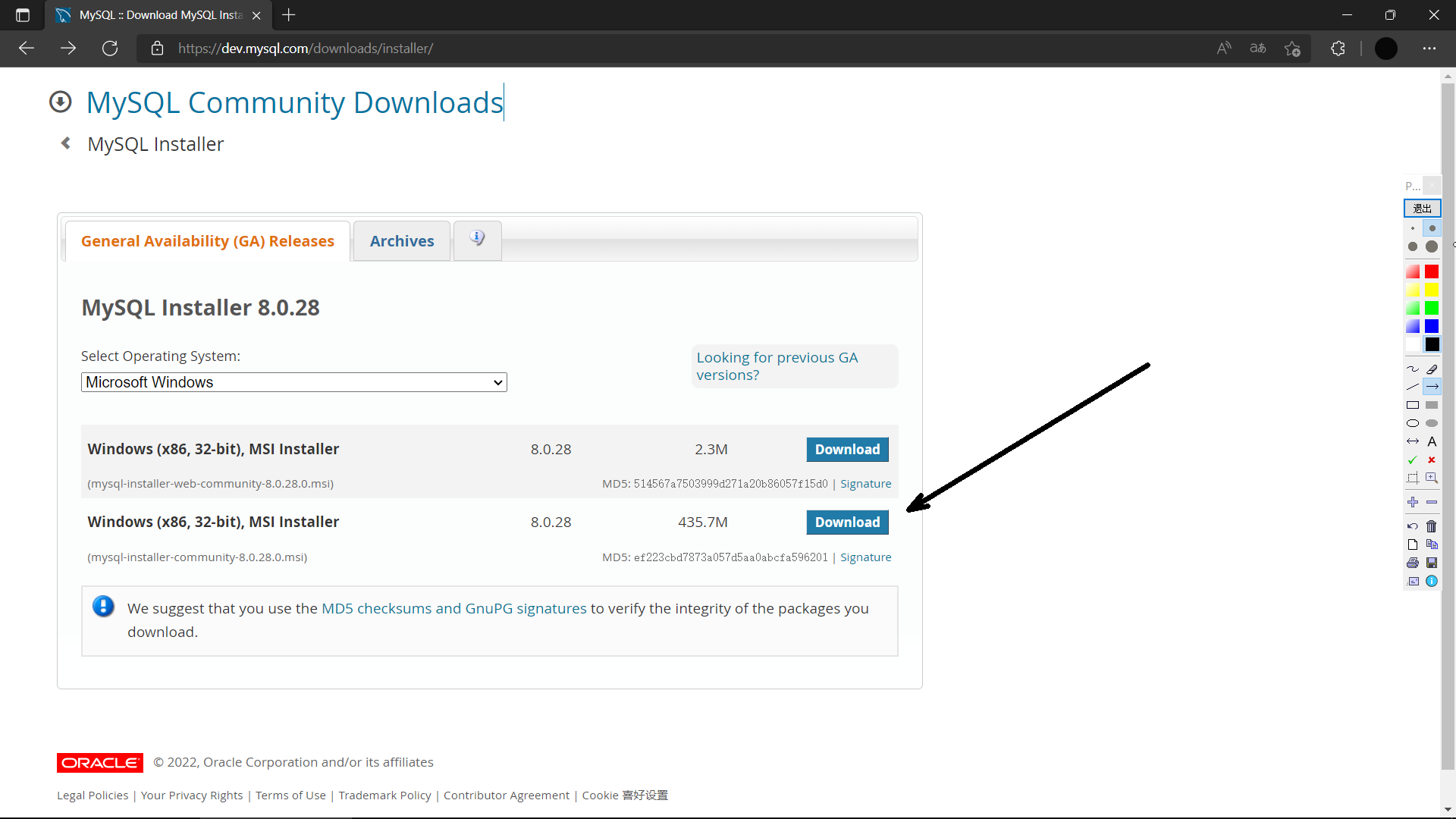
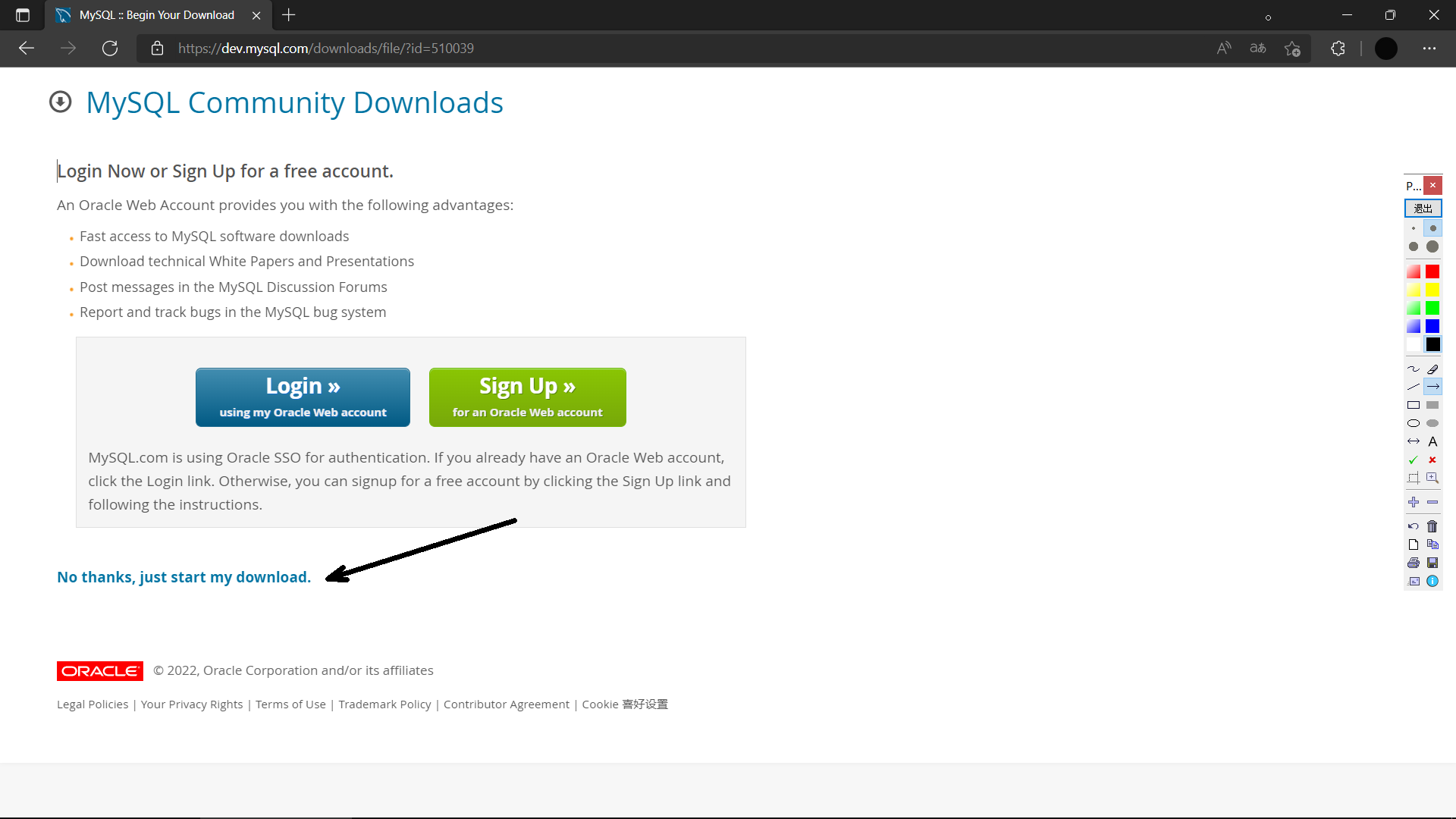
一、下载MySQL
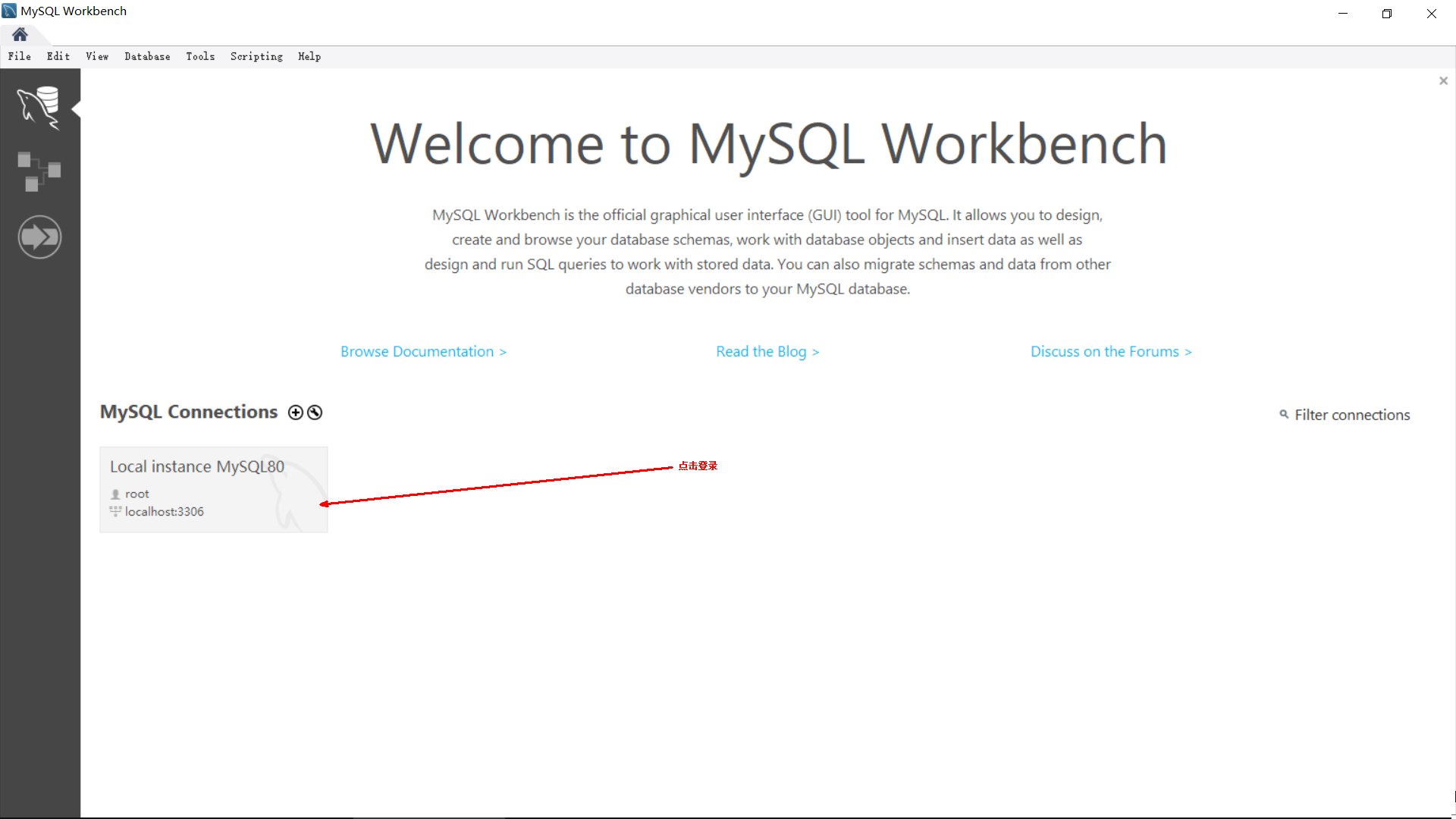
3.基本使用
(1)登录账户
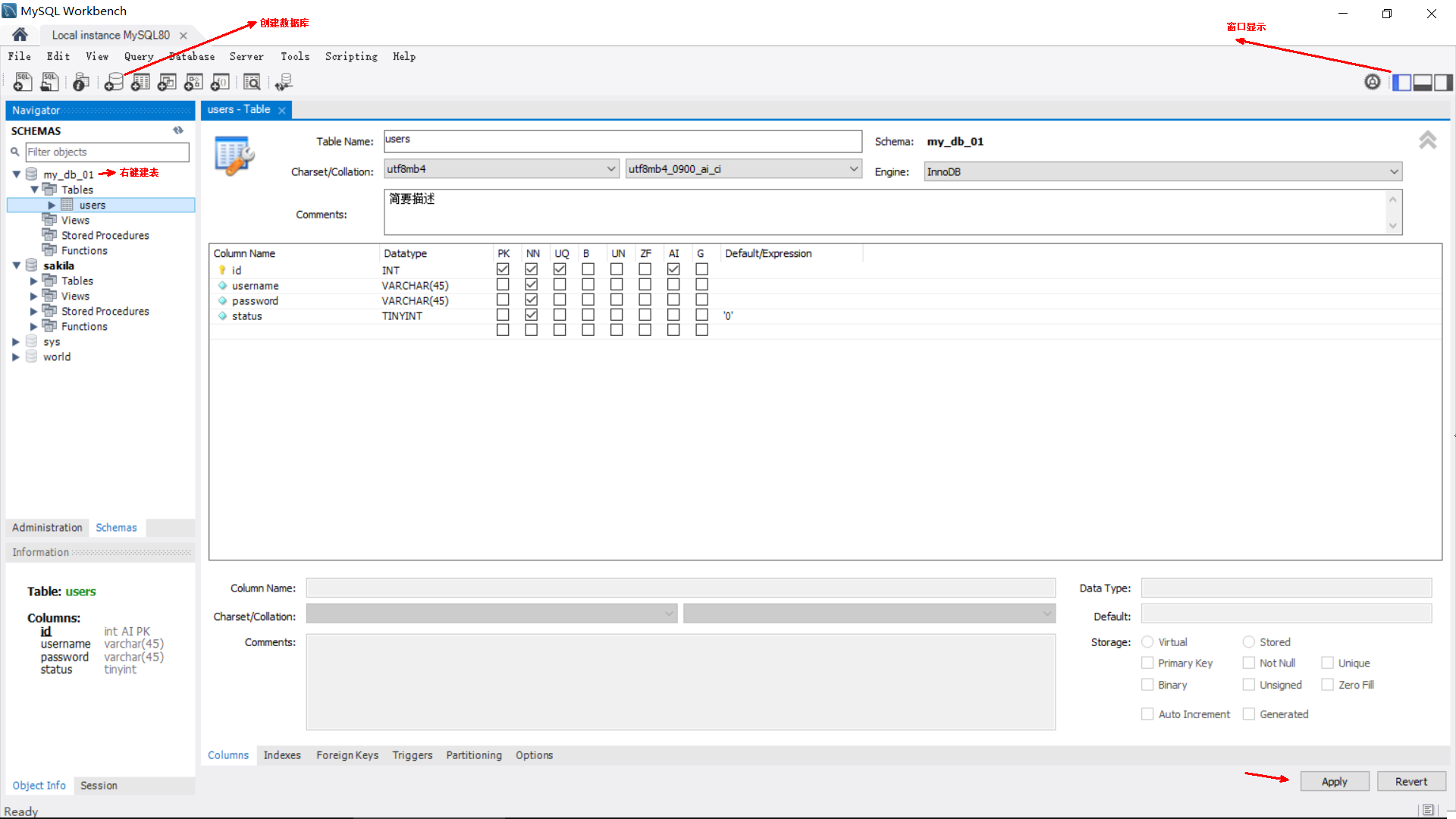
(2)建库和表
二、mysql模块
import mysql from 'mysql'
// 建立与 MySQL 数据库的连接关系
const db = mysql.createPool({
host: '127.0.0.1', // 数据库的 IP 地址
user: 'root', // 登录数据库的账号
password: '******', // 登录数据库的密码
database: 'my_db_01', // 操作的数据库名
})
// 测试 mysql 模块能否正常工作
db.query('select 1', (err, results) => {
if (err) return console.log(err.message)
else console.log(results) // 成功:[ RowDataPacket { '1': 1 } ]
})
/**
* 1.如果执行的是 select 查询语句,则执行的结果( results )是数组
* 2.如果执行了 insert,update,delete 语句之后,执行的结果
* 都是一个对象,可以通过 affectedRows 判断是否更新成功
* 3. ? 表示占位符
*/
// 查询(users表)中所有的数据
// 定义待执行的 SQL 语句
const sqlStr = 'select * from users'
// 执行 SQL 语句
db.query(sqlStr, (err, results) => {
if (err) return console.log(err.message)
console.log(results)
})
// (在users表)插入数据
const user = { username: 'Spider-Man', password: 'pcc123' }
const sqlStr = 'insert into users (username, password) values (?, ?)'
db.query(sqlStr, [user.username, user.password], (err, results) => {
if (err) return console.log(err.message)
if (results.affectedRows === 1)
console.log('插入数据成功!')
})
// 演示插入数据的便捷方式
const user = { username: 'Spider-Man2', password: 'pcc4321' }
const sqlStr = 'insert into users set ?'
db.query(sqlStr, user, (err, results) => {
if (err) return console.log(err.message)
if (results.affectedRows === 1) {
console.log('插入数据成功')
}
})
// 更新数据
const user = { id: 6, username: 'aaa', password: '000' }
const sqlStr = 'update users set username=?, password=? where id=?'
db.query(sqlStr, [user.username, user.password, user.id], (err, results) => {
if (err) return console.log(err.message)
if (results.affectedRows === 1) {
console.log('更新成功')
}
})
// 更新数据的便捷方式
const user = { id: 6, username: 'aaaa', password: '0000' }
const sqlStr = 'update users set ? where id=?'
db.query(sqlStr, [user, user.id], (err, results) => {
if (err) return console.log(err.message)
if (results.affectedRows === 1) {
console.log('更新数据成功')
}
})
// 删除数据
const sqlStr = 'delete from users where id=?'
db.query(sqlStr, 5, (err, results) => {
if (err) return console.log(err.message)
if (results.affectedRows === 1) {
console.log('删除数据成功')
}
})
// 标记删除
/* 弄一个状态参数,通过更新状态来表示用户删除了数据 */