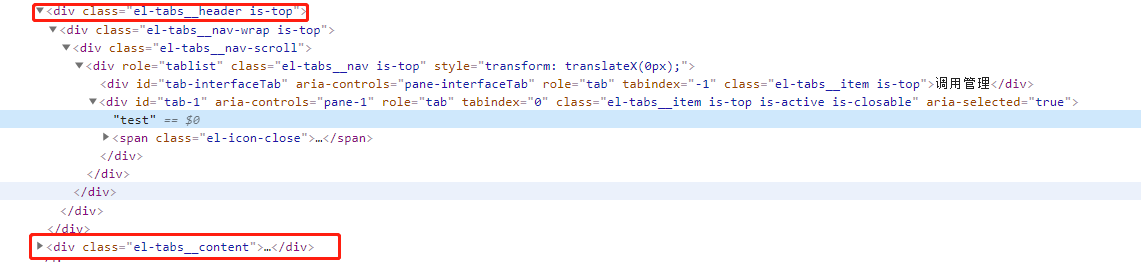
碰到一个需求,需要隐藏 element-ui 中 tabs 里的 tab 标签页,为了不影响其他功能,必须使用 v-show,这是发现 v-show 隐藏失败,但是换成 v-if 成功了,最终发现,el-tab 标签的 v-show 并没有直接作用到 tab 标签的标签头 header 本身,而是作用到内部的元素,造成的结果是,标签还在,但点击打开之后的内容没有了。后来直接的解决办法,直接给需要隐藏的标签加上类名,直接写 css 隐藏掉了。
类似的,table 的 复选框 列,要隐藏表头时,表头使用 template 或者函数方法,都不能替换,应该是 type 选择
selection 时 slot 不生效,最终也是直接使用 css 隐藏了。