亲爱的小伙伴,在您浏览之前,烦请关注一下,在此深表感谢!
课程主题:使用动态面板制作新闻栏目
主要内容:动态面板State切换、控制;动态面板滚动设置;设置选中
应用场景:各类型信息窗口应用;适用性极强
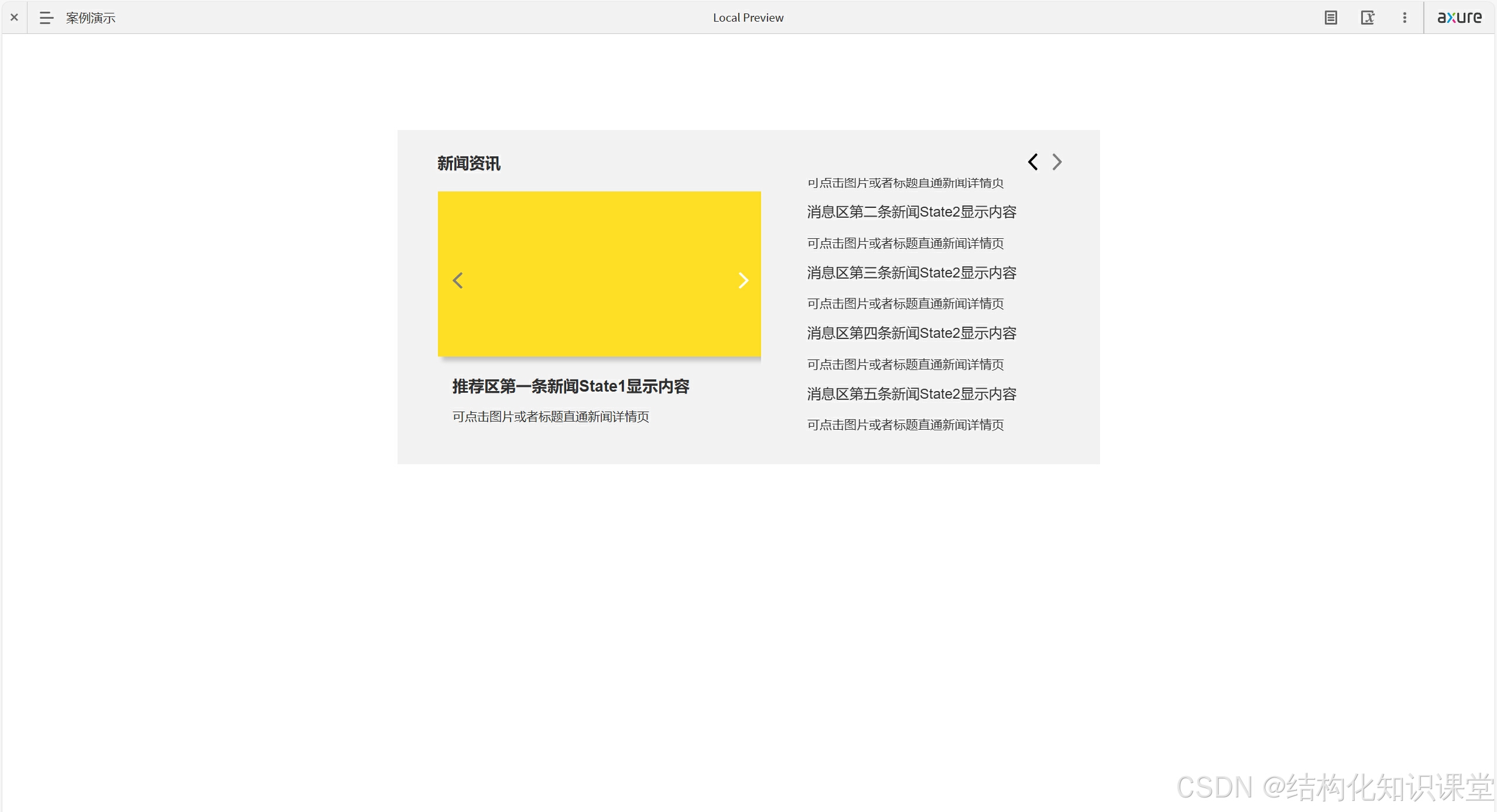
案例展示:
Axure动态面板制作新闻资讯栏目高级交互
案例分析:通过操控'<'、'>'按钮,实现动态面板State状态间切换;当滑动鼠标中键时内容滑动;鼠标悬停到相应内容时,信息出现选中效果;
正文内容:
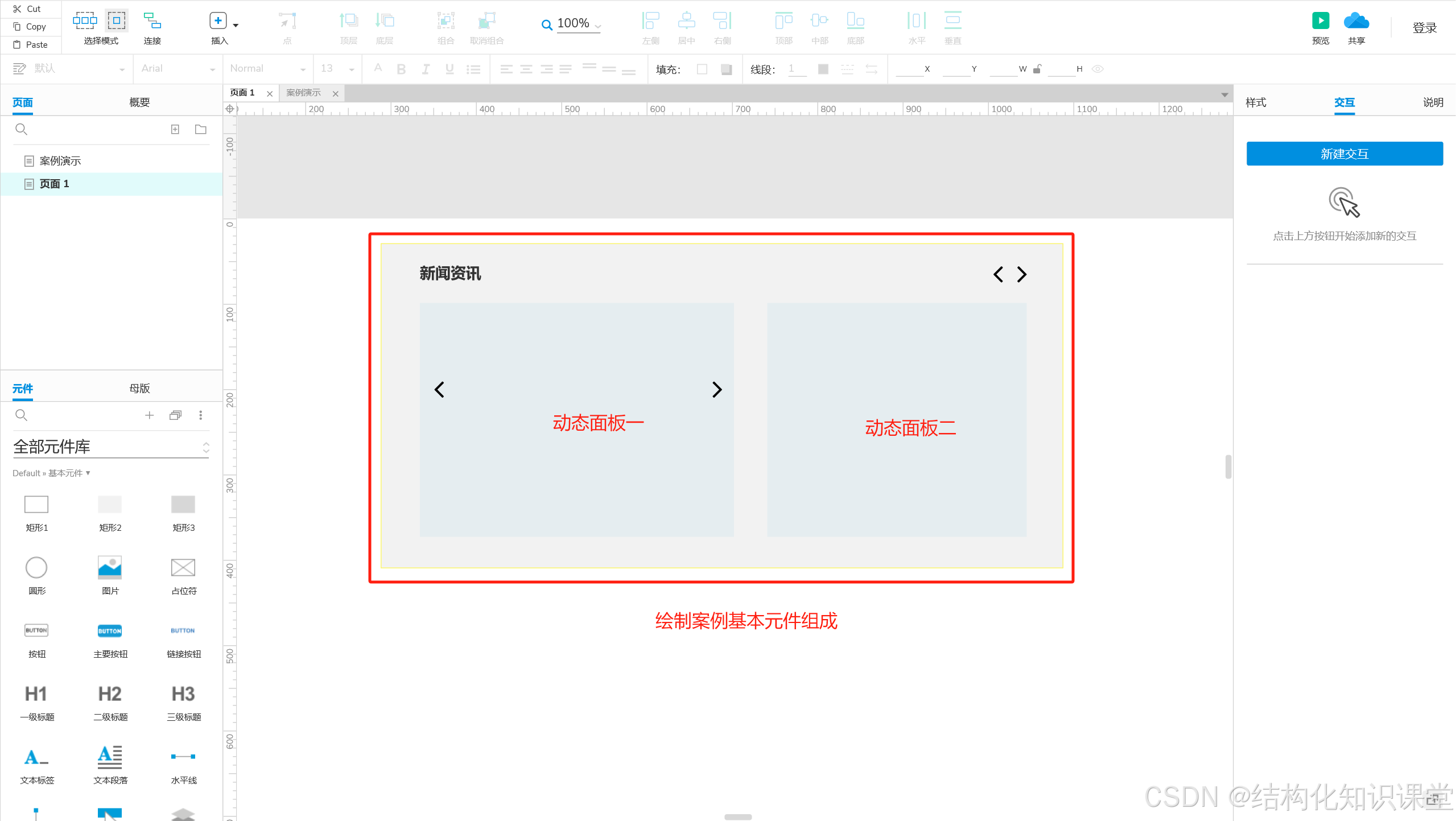
步骤一:制作案例基本素材
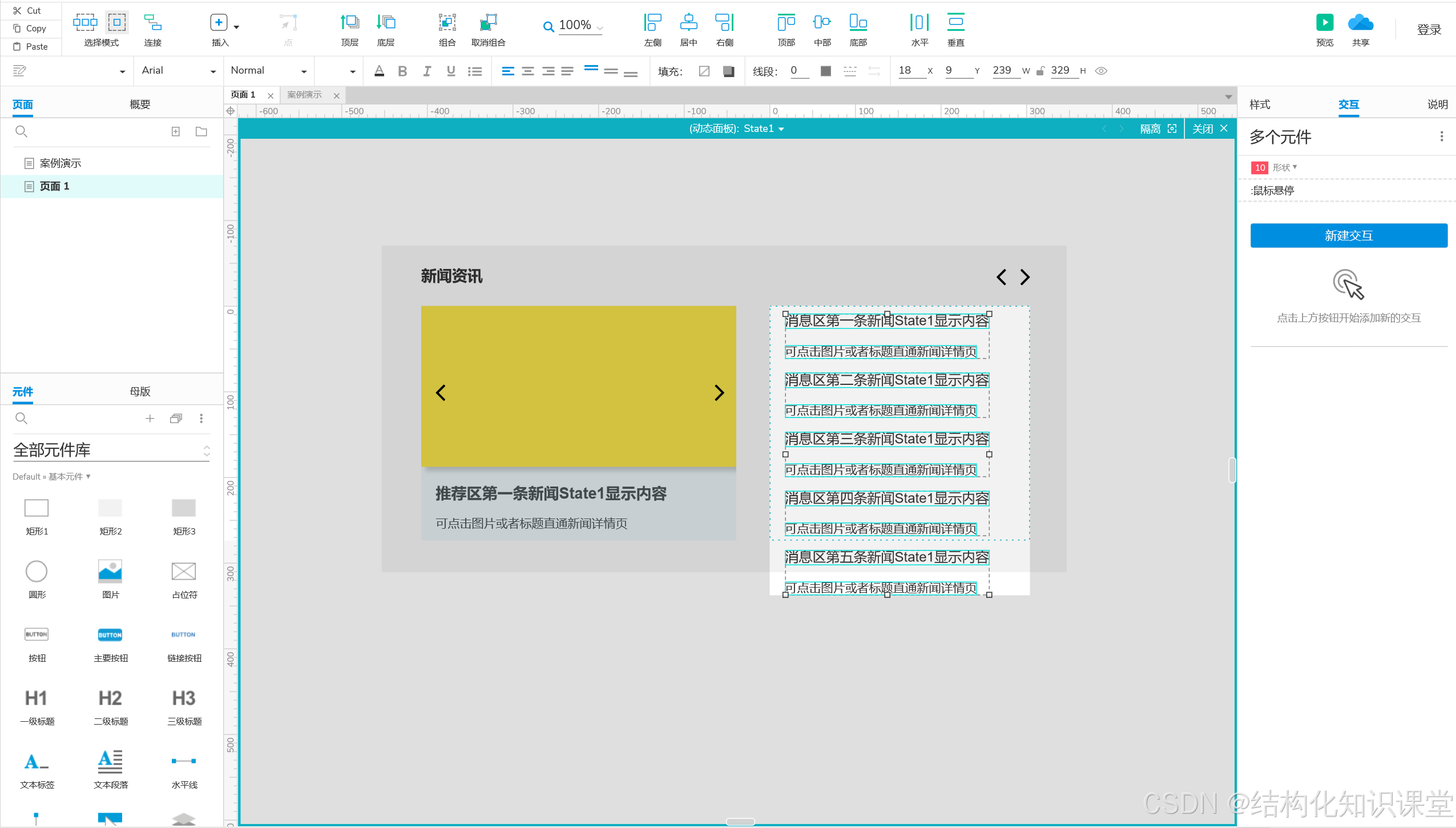
填入基本图片和文字素材,依次填入推荐区三个State内容;
填入消息区三个State内容;
步骤二:设置'<'、'>'按钮交互;首先将两套按钮进行组合,并命名,这样下一步增加交互时很好区分;分别命名为推荐区按钮、消息区按钮;两个动态面板同样命名为推荐区动态面板、消息区动态面板;
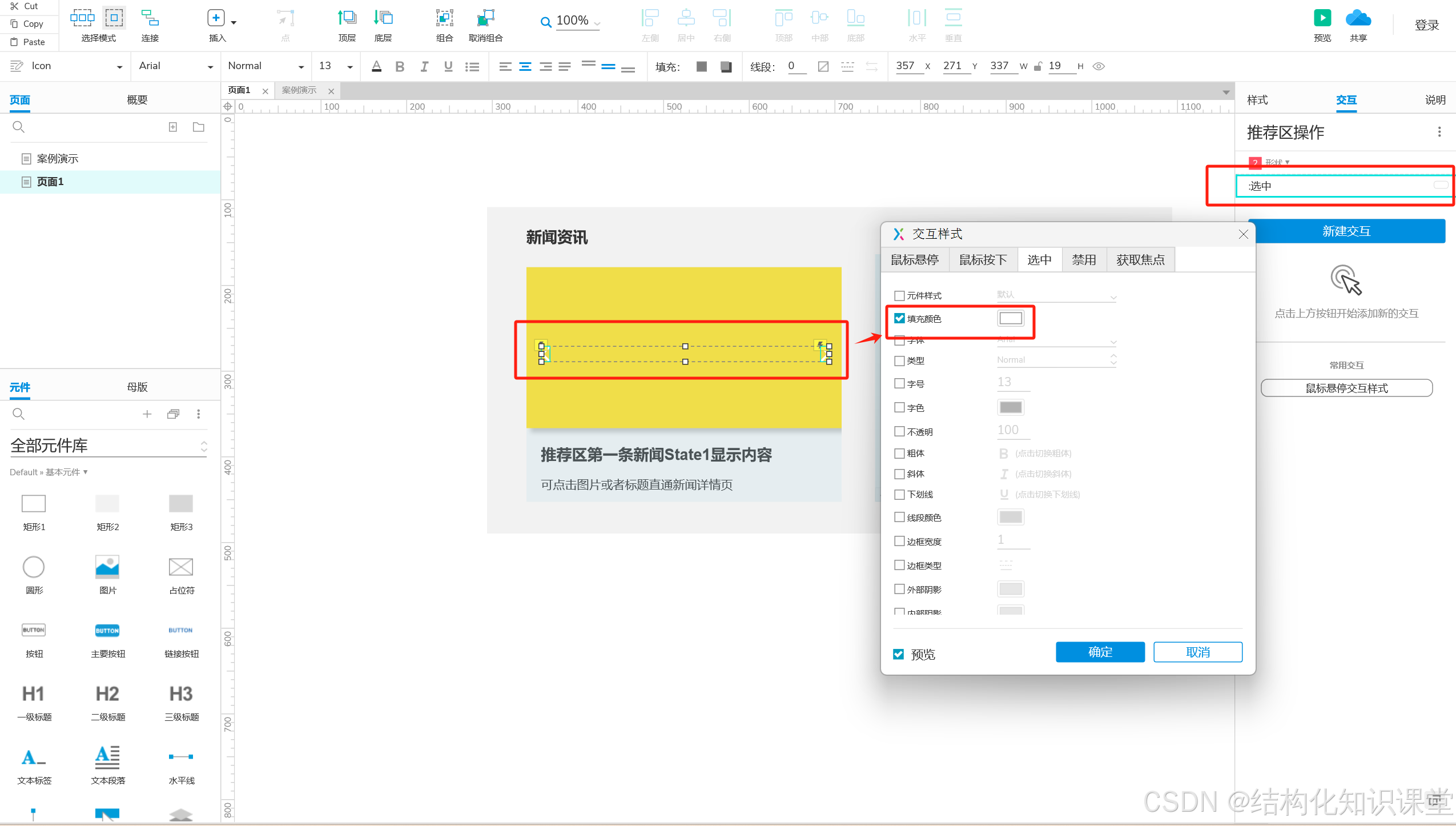
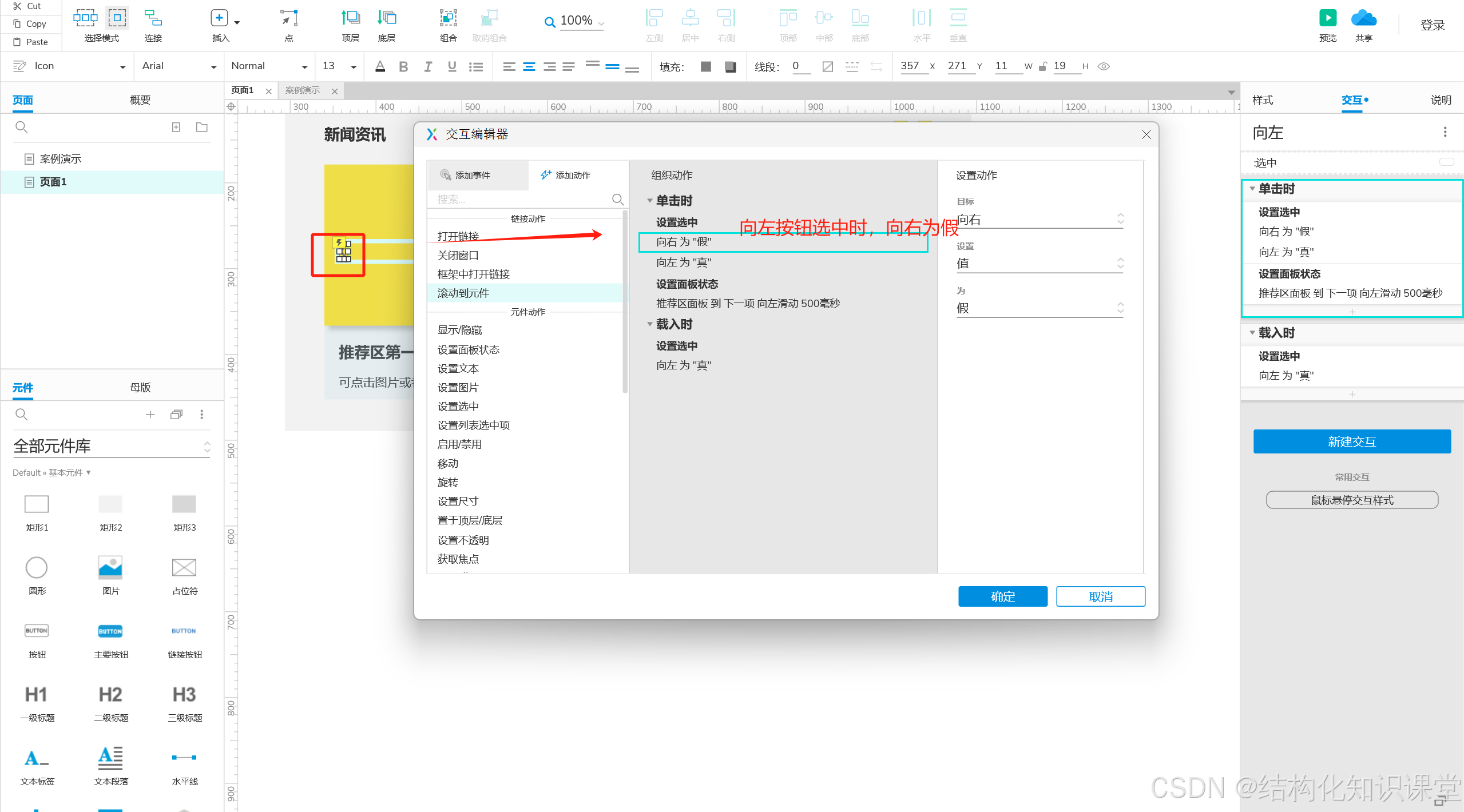
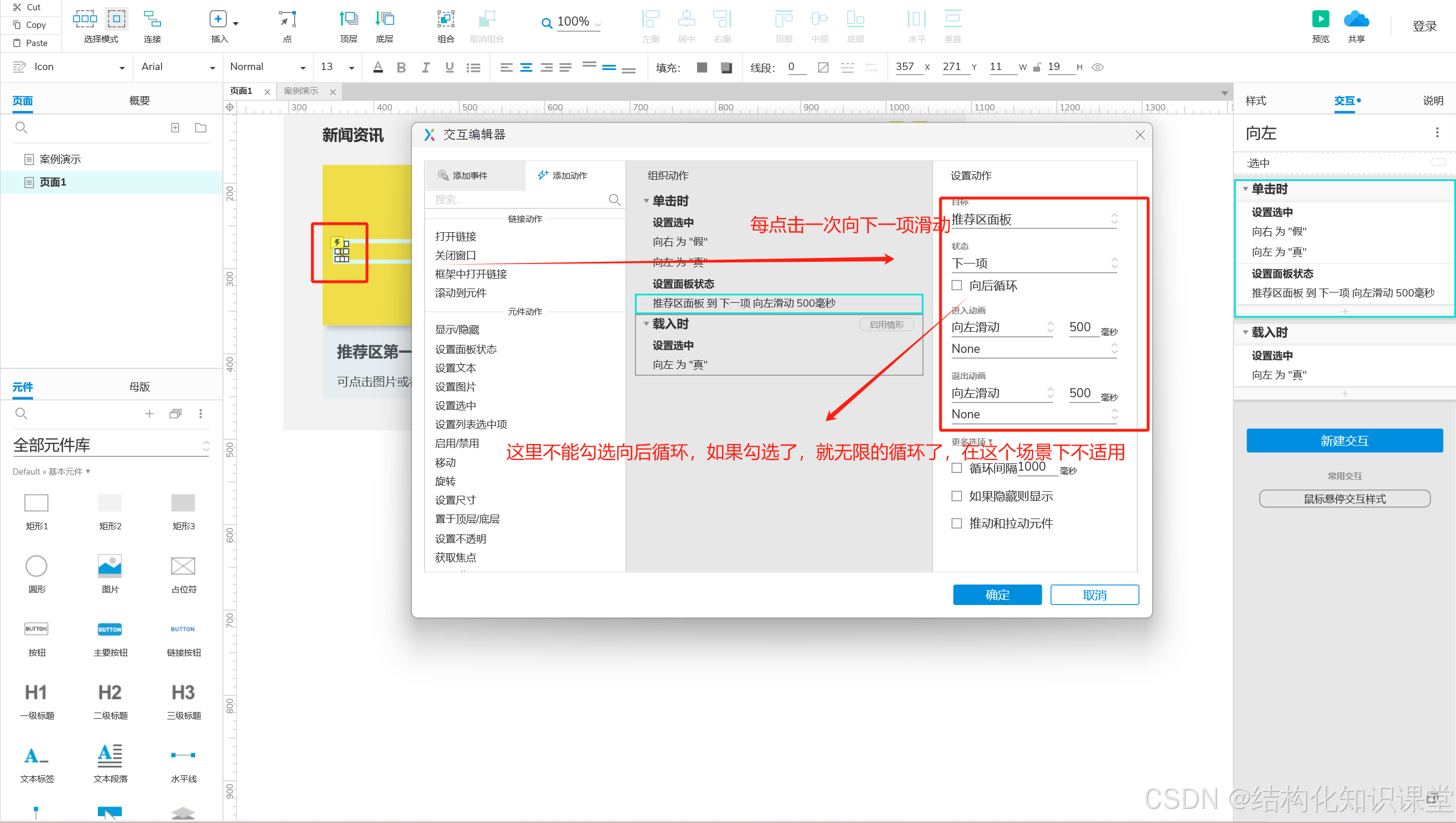
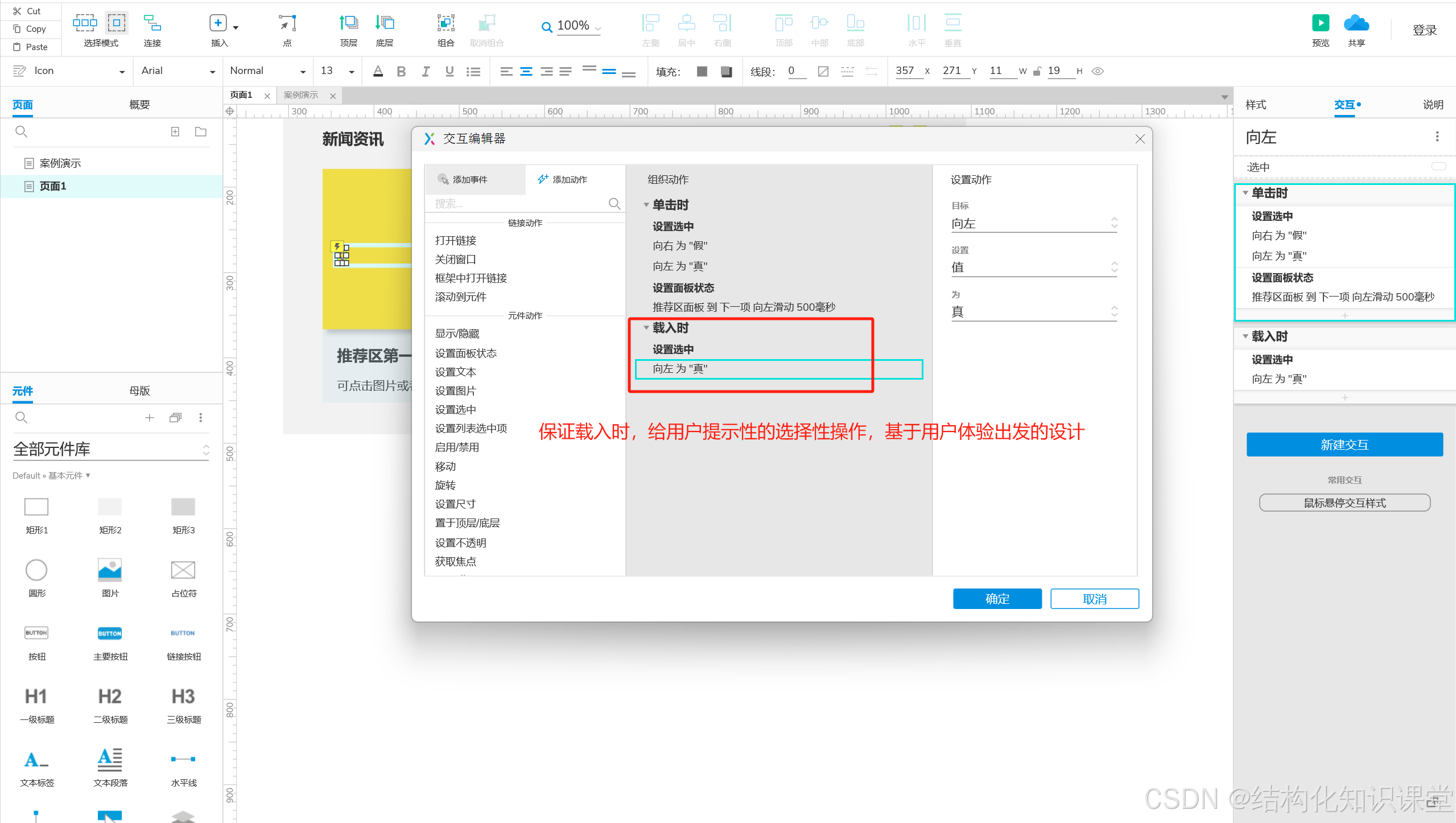
交互顺序——设置四个按钮选中效果——设置四个按钮单击时动作效果
快速设置其他四个按钮,思路是一样的;区别在于载入时每一套按钮只设计其中一个,基于用户体验性操作;
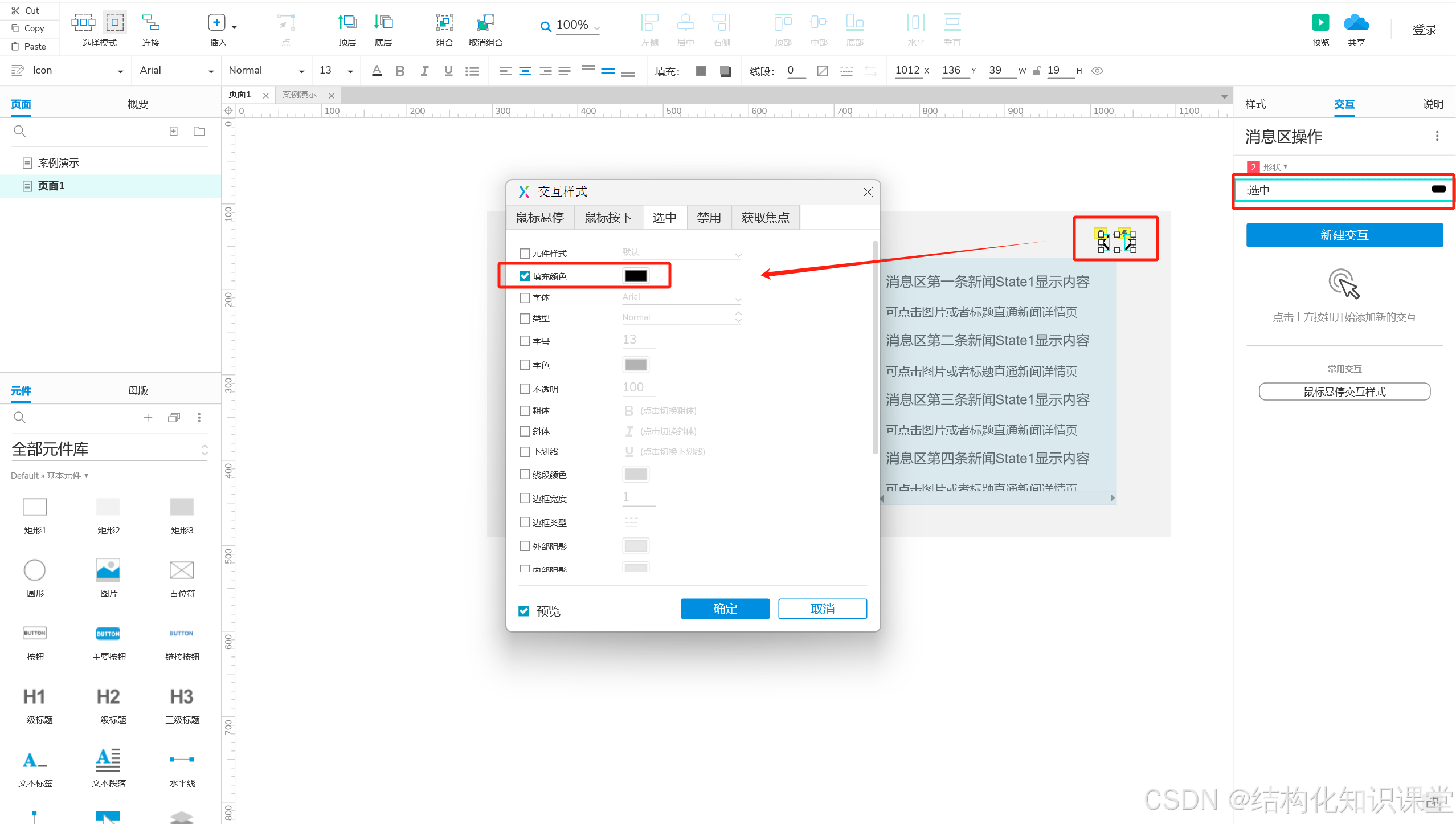
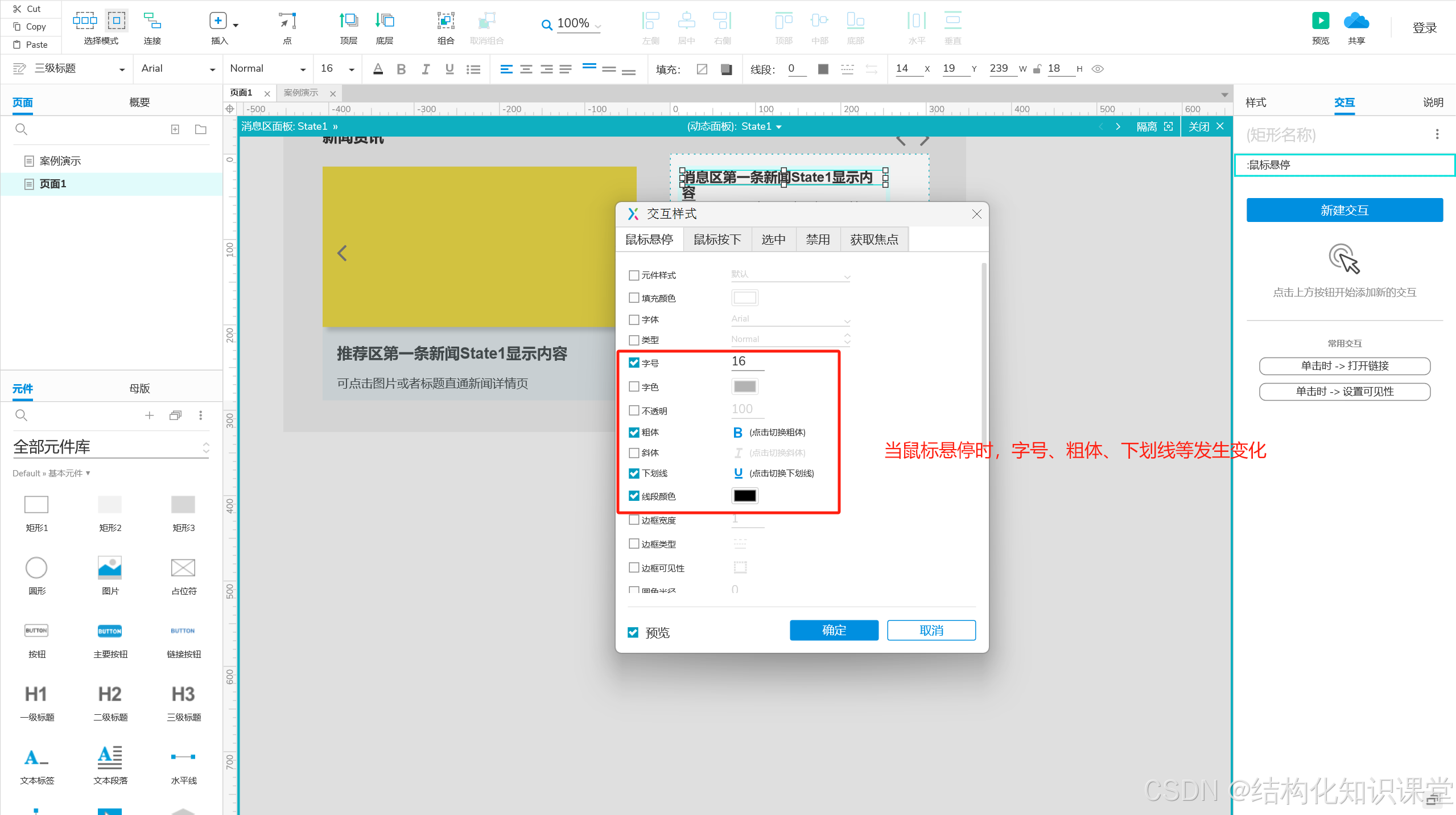
步骤三:设置消息区动态面板内容鼠标悬停效果;
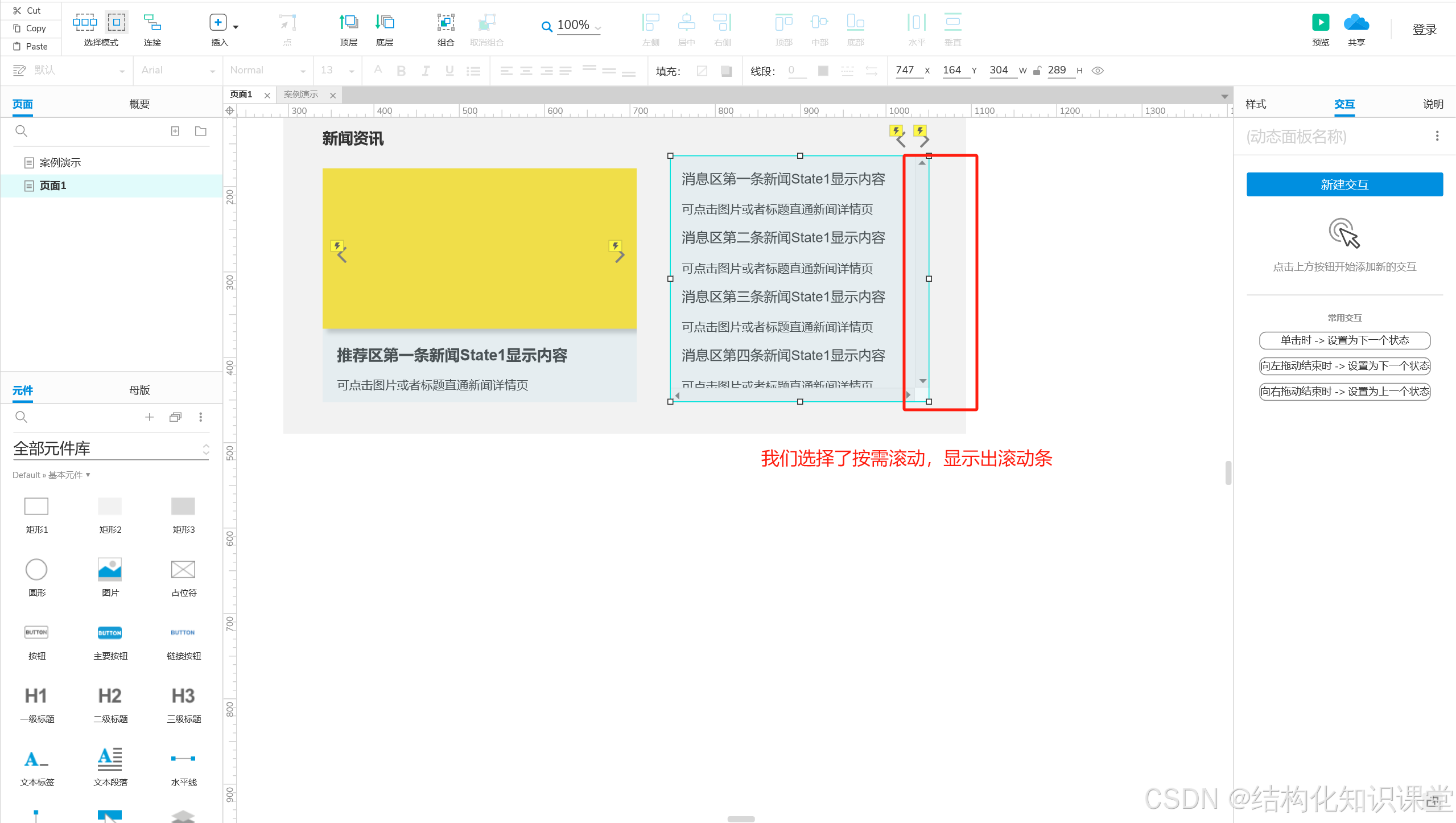
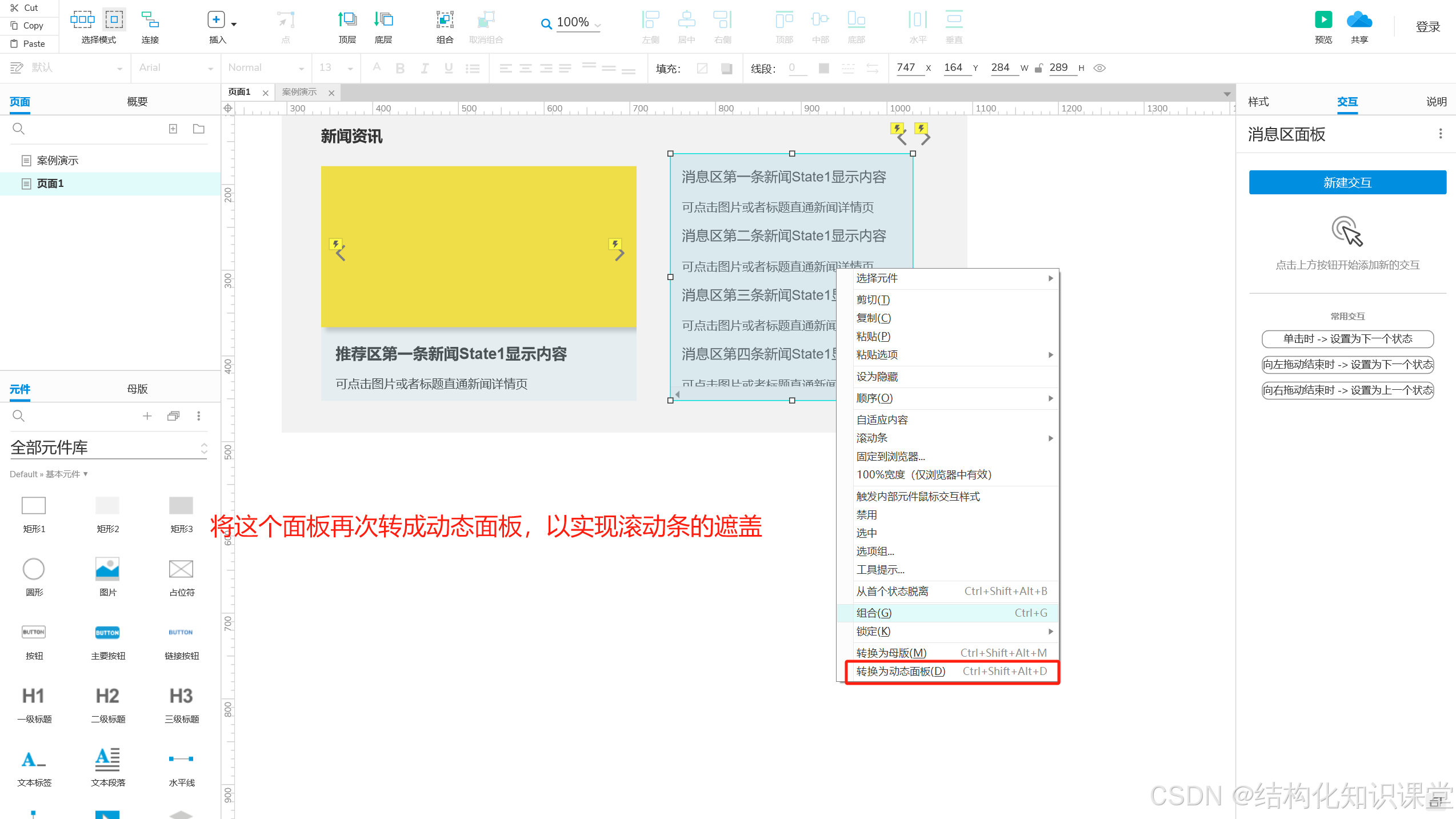
步骤四:因为我们的内容超出了显示区域,而且我们不想出现右边的滚动条,那么这时候我们就需要再次转成动态面板,以实现滚动条的遮盖;
本课小结:从用户体验出发,理解动态面板State状态与用户操作之间的逻辑过程;设置选中、动态面板的组合应用;适用性较为广泛,在APP、PC端有很多应用场景都可以使用以上的设计逻辑和显示结构。
相关课程直通车:
如有其他相关问题,欢迎私信沟通,关注 结构化知识课堂-CSDN博客
明天的产品大咖就是你,创作不易,麻烦关注一下,点赞+收藏,感谢大家!
不定期在CSDN个人社区发布所有文章的RP源文件,有需要的小伙伴进入社区