var变量穿透问题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// let和const 解决
// 1:var变量穿透的问题
// 2:变量修改的问题
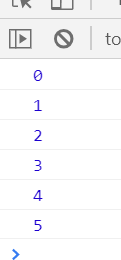
for(var i=0;i<5;i++){
console.log(i);
}
// 这里就造成变量穿透
console.log(i);
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// let和const 解决
// 1:var变量穿透的问题
// 2:变量修改的问题
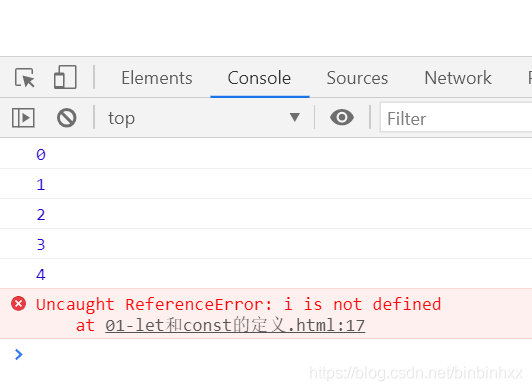
for(let i=0;i<5;i++){
console.log(i);
}
// 这里就造成变量穿透
console.log(i);
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// let和const 解决
// 1:var变量穿透的问题
// 2:变量修改的问题
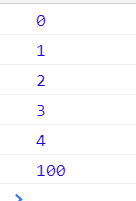
for(let i=0;i<5;i++){
console.log(i);
}
// 这里就造成变量穿透
// console.log(i);
var PI = Math.PI;
PI = 100;
console.log(PI);
</script>
</body>
</html>
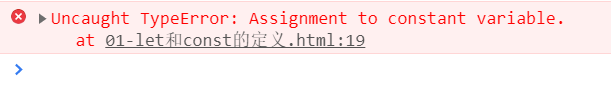
const PI = Math.PI;
PI = 100;
console.log(PI);
const 定义的常量不可以修改。
在实际开发中,在脚手架,uni-app,小程序中可以大胆使用let和const,如果是web开发建议使用var,因为在低版本的浏览器不支持let和const