目录
1.Form(表单)
1.1 textbox(文本框)
扩展自$.fn.validatebox.defaults,使用$.fn.textbox.defaults重写默认值对象。(该组件自1.4版开始可用)
TextBox(文本框)是一个增强的输入字段组件, 它允许用户非常简单的创建一组表单。它是一个用于构建其他组合控件的基础组件,如:combo,databox、spinner等
依赖关系
• validatebox
• linkbutton
用法
通过标签创建文本框。
<input class="easyui-textbox" data-options="iconCls:'icon-search'" style="width:300px">使用Javascript创建文本框。
<input id="tb" type="text" style="width:300px">
$('#tb').textbox({
buttonText:'Search',
iconCls:'icon-man',
iconAlign:'left'
})属性
| 属性名 | 属性值类型 | 描述 | 默认值 |
| width | number | 组件的宽度。 | auto |
| height | number | 组件的高度。 | 22 |
| cls | string | 允许给组件添加一个自定义css类名。(该属性自1.5.1版开始可用) | 22 |
| prompt | string | 在输入框显示提示消息 | '' |
| value | string | 默认值 | |
| type | string | 文本框类型。可用值有:"text"和"password"。 | text |
| label | string,selector | 文本框标签。(该属性自1.5版开始可用) |
null |
| labelWidth | number | 标签宽度。(该属性自1.5版开始可用) | auto |
| labelPosition | string | 标签位置。可用值:'before','after','top'(该属性自1.5版开始可用) | before |
| labelAlign | string | 标签对齐方式。可用值:'left','right'(该属性自1.5版开始可用) | left |
| multiline | boolean | 定义是否是多行文本框。 | FALSE |
| editable | boolean | 定义用户是否可以直接在该字段内输入文字。 | TRUE |
| disabled | boolean | 定义是否禁用该字段。 | FALSE |
| readonly | boolean | 定义是否将该控件设为只读。 | FALSE |
| icons | array | 在文本框删贡献是图标。每一项都有以下属性: |
[] |
| iconCls | string | 在文本框显示背景图标。 | null |
| iconAlign | string | 背景图标的位置。可用值有:"left", "right"。 | right |
| iconWidth | number | 图标宽度。 | 18 |
| buttonText | string | 文本框附加按钮显示的文本内容。 | |
| buttonIcon | string | 文本框附加按钮显示的图标。 | null |
| buttonAlign | string | 附加按钮的位置。可用值有:"left", "right"。 | right |
事件
事件扩展自validatebox,以下是新增的文本框事件。
方法
方法扩展自validatebox,以下是新增的文本框方法。
| 方法名 | 方法参数 | 描述 |
| options | none | 返回属性对象。 |
| textbox | none | 返回文本框对象。 |
| button | none | 返回按钮对象。 |
| destroy | none | 销毁文本框组件。 |
| resize | width | 调整文本框组件宽度。 |
| disable | none | 禁用组件。 |
| enable | none | 启用组件。 |
| readonly | mode | 启用/禁用只读模式。 |
| clear | none | 清除组件中的值。 |
| reset | none | 重置组件中的值。 |
| initValue | value | 初始化组件值。调用该方法不会触发“onChange”事件。 (该方法自1.4.5版开始可用) |
| setText | text | 设置显示的文本值。 |
| getText | none | 获取显示的文本值。 |
| setValue | value | 设置组件的值。 |
| getValue | none | 获取组件的值。 |
| getIcon | index | 获取指定图标对象。 |
1.2 tagbox(标签框)
扩展自$.fn.combobox.defaults,使用$.fn.tagbox.defaults重写默认值对象。(该组件自1.5.1版开始可用)
TagBox(标签框)扩展自combobox, 他包含combobox的所有功能。TagBox允许用户将输入内容显示在标签框中,而不是显示在输入框中。
依赖关系
combobox
用法
通过标签创建文本框。
<input class="easyui-tagbox" value="Apple, Orange" label="Add a tag" style="width:100%">使用Javascript创建文本框。
<input id="tb" type="text" style="width:300px">$('#tb').tagbox({
label:'Add a tag',
value:['Apple', 'Orange']
})属性
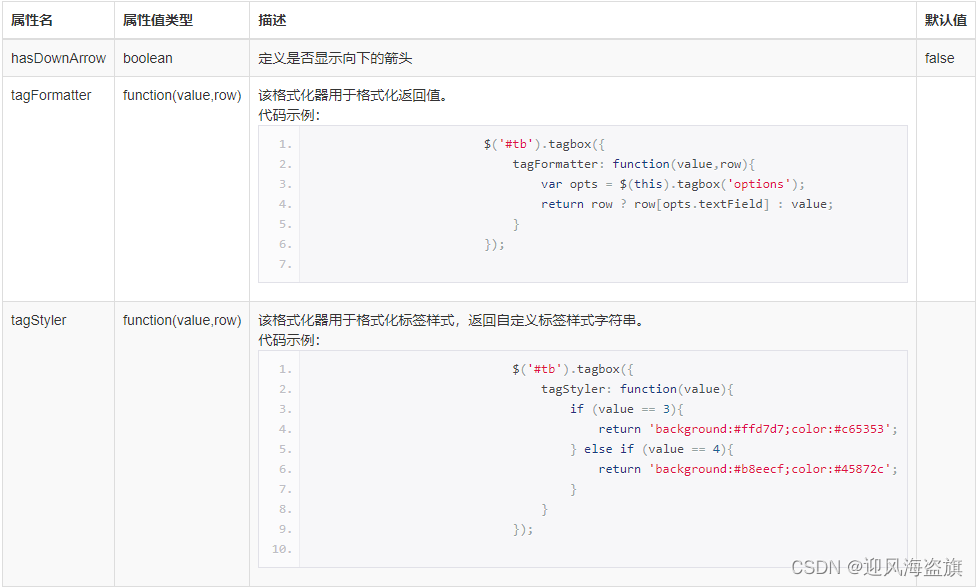
标签框属性扩展自 combobox (标签框),标签框重写的属性如下:
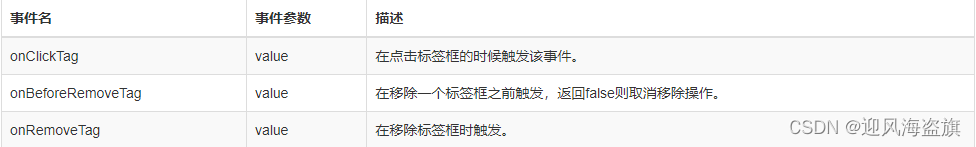
事件
事件扩展自 combobox,以下是新增的文本框事件。
方法
方法扩展自 combobox。
1.3 Calendar 日历
通过 $.fn.calendar.defaults 重写默认的 defaults。
日历(calendar)显示允许用户选择日期的一个月份日历,并允许移动到上一月和下一页。默认情况下,每星期的第一天设置为星期日。这可以通过设置 'firstDay' 属性的值来改变。
用法
从标记创建日历(calendar)。
<div id="cc" class="easyui-calendar" style="width:180px;height:180px;"></div>使用 javascript 创建日历(calendar)。
<div id="cc" style="width:180px;height:180px;"></div>$('#cc').calendar({
current:new Date()
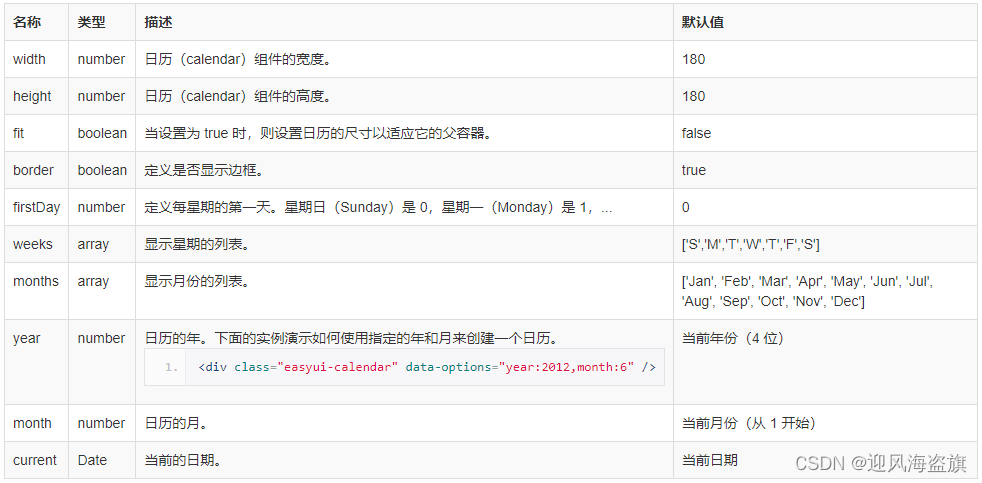
});属性
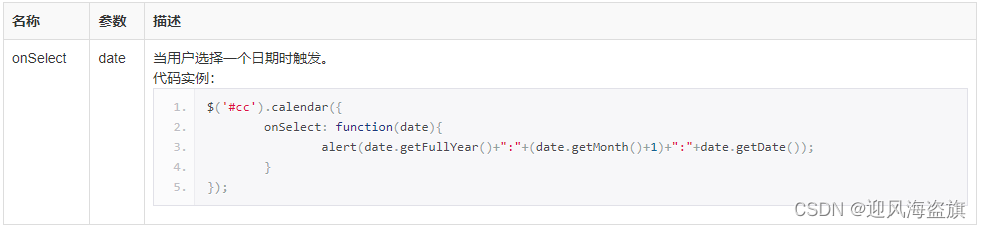
事件
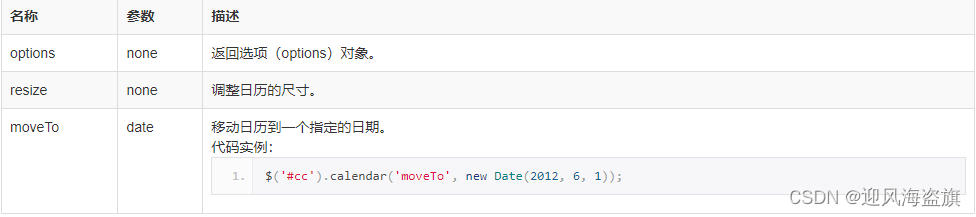
方法
1.4 passwordbox(密码框)
扩展自$.fn.textbox.defaults,使用$.fn.passwordbox.defaults重写默认值对象。
该插件允许用户在具有更好交互功能的输入框中输入密码。 密码框会通过显示圆点的方式来保护您输入的密码文本,同时输入框中会提供一个眼睛的图标来通过点击的动作查看您输入的密码,来确保您输入的密码正确无误。
依赖关系
textbox
用法
通过标签创建密码框。
<input class="easyui-passwordbox" prompt="Password" iconWidth="28" style="width:100%;height:34px;padding:10px">使用Javascript创建密码框。
<input id="pb" type="text" style="width:300px">
$(function(){
$('#pb').passwordbox({
prompt: 'Password',
showEye: true
});
});
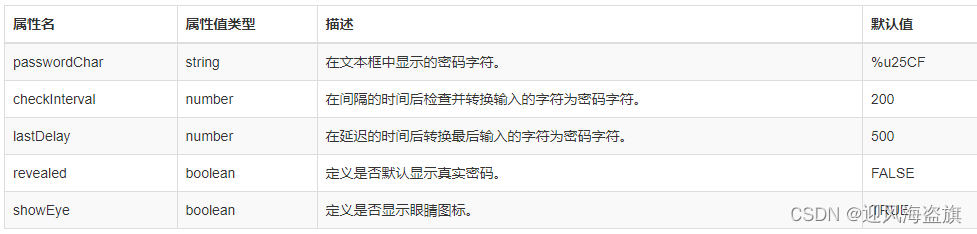
属性
属性扩展自textbox,下面的属性是密码框添加或者覆盖了文本框的属性。

事件扩展自textbox。
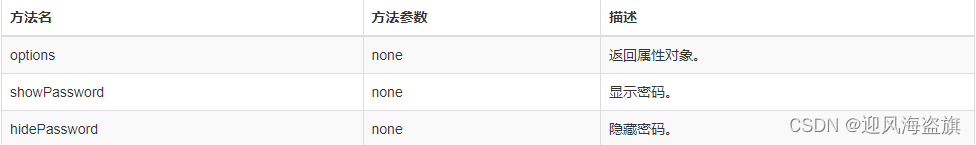
方法
方法扩展自 textbox,以下是新增的文本框方法。
1.5 maskedbox(掩码框)
扩展自$.fn.iTextbox.defaults。使用$.fn.iMaskedbox.defaults重写默认值对象。
掩码框强制用户输入结构。
依赖关系
textbox
用法
通过标签创建掩码框。
<input data-toggle="topjui-maskedbox" mask="(999) 999-9999" label="Phone Number:" labelPosition="top" style="width:100%">使用Javascript创建掩码框。
<input id="mb" type="text" style="width:300px">
$(function(){
$('#mb').iMaskedbox({
mask: '9999 9999 9999 9999'
});
});