VxeUI 实现在 vue 中使用弹窗组件,弹窗多个窗口可叠加,实现多实例的窗口组件。
npm install [email protected]
// ...
import VxeUI from 'vxe-pc-ui'
import 'vxe-pc-ui/lib/style.css'
// ...
createApp(App).use(VxeUI).mount('#app')
// ...
<template>
<div>
<p>
<vxe-button content="点击弹出" @click="openEvent"></vxe-button>
</p>
</div>
</template>
<script>
import { VxeUI } from 'vxe-pc-ui'
export default {
data () {
return {
num: 1
}
},
methods: {
openEvent () {
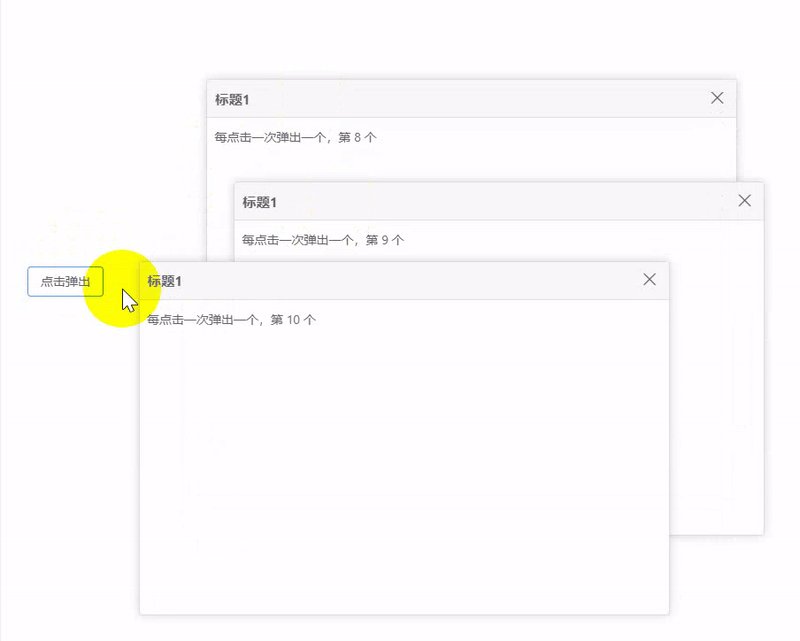
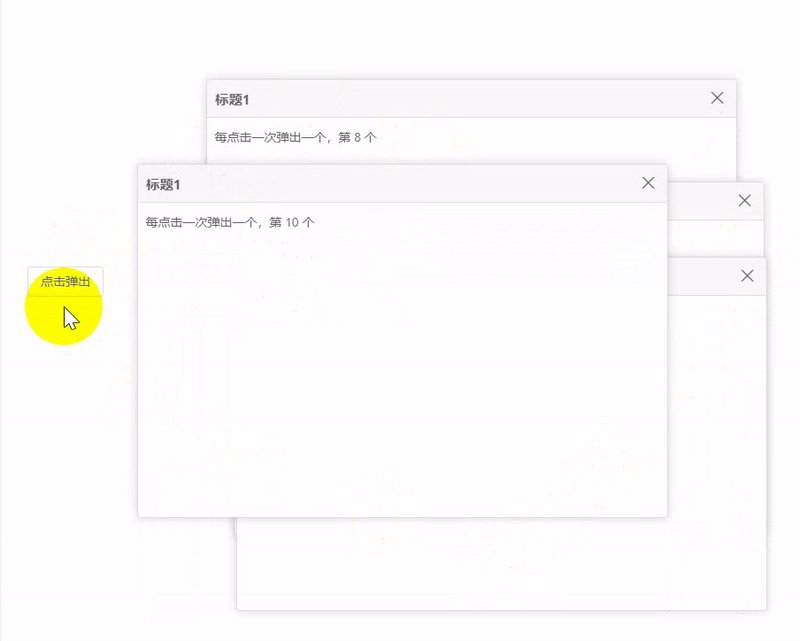
VxeUI.modal.open({
title: '标题1',
content: `每点击一次弹出一个,第 ${this.num++} 个`,
mask: false,
lockView: false,
width: 600,
height: 400
})
}
}
}
</script>