使用编程式导航时,如果连续多次调用push或者replace就会出现NavigationDuplicated: Avoided redundant navigation to current location: “/search/abc?k=ABC”.
此异常对程序没有影响,只是不美观
解决方法一:传入回调函数
this.$router.push({
name:"search",
params:{
keyword:this.keyword
},
query:{
k:this.keyword.toUpperCase()
}
})
因为this.$router.push()会返回一个promise,promise中要传入成功或者失败的回调,有失败的回调才能处理NavigationDuplicated错误,因此可将上述代码改为
this.$router.push({
name:"search",
params:{
keyword:this.keyword
},
query:{
k:this.keyword.toUpperCase()
}
},()=>{}, // 成功的回调
()=>{} // 失败的回调
)
这种写法治标不治本,将来在别的地方使用push|replace时,编程式导航还是会有类似错误
解决方法二:重写push或replace方法
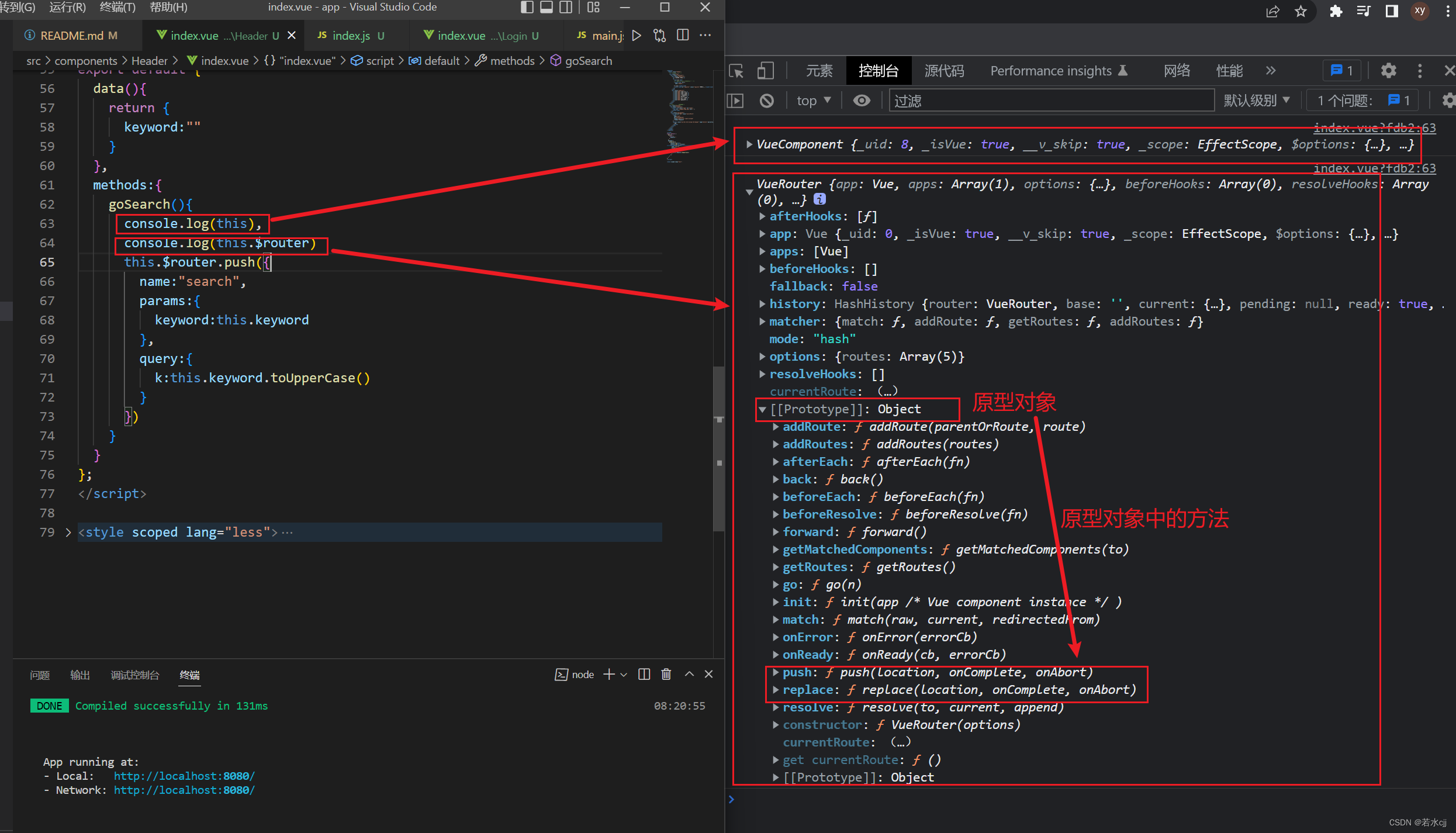
在项目的入口文件main.js中注册了router,因此所有的组件中都有router实例对象
/**
* 配置路由的地方
*/
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
import Home from '@/pages/Home'
import Search from '@/pages/Search'
import Login from '@/pages/Login'
import Register from '@/pages/Register'
// 先把VueRouter原型对象中的push保存一份
let originPush = VueRouter.prototype.push
// 重写push | replace
// 第一个参数:告诉原来的push方法,你往哪里跳转(传递哪些参数)
// 第二个参数:成功的回调
// 第三个参数:失败的回调
VueRouter.prototype.push = function(location, resolve, reject){
if(resolve && reject){
/**
* 如果直接originPush()这样调用,那么上下文是window
* call和apply的区别
* 相同点:都可以改变函数的上下文
* 不同点,call传参用逗号隔开,apply传参使用数组
*/
originPush.call(this,location, resolve, reject)
}else{
// 如果没有回调,那么手动加上回调
originPush.call(this,location, ()=>{}, ()=>{})
}
}
export default new VueRouter({
....
})