🎄欢迎来到@dandelionl_的csdn博文,本文主要讲解Java web的相关知识🎄
🌈我是dandelionl_,一个正在为秋招准备的学弟🌈
🎆喜欢的朋友可以关注一下,下次更新不迷路🎆
Ps: 月亮越亮说明知识点越重要 (重要性或者难度越大)🌑🌒🌓🌔🌕
目录
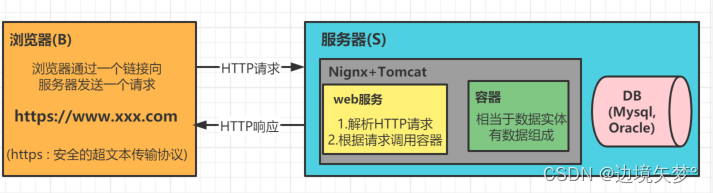
一. B/S框架
- B/S框架,意思是前端(Browser 浏览器)和服务器端(Server)组成的系统的框架结构。
- B/S架构也可理解为web架构,包含前端、后端、数据库三大组成部分。
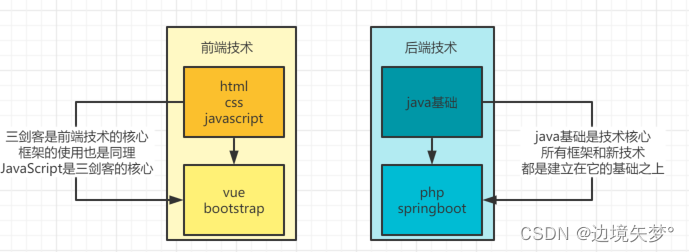
- ·前端
- 前端开发技术工具包括三要素: HTML、CSs和JavaScript,还有很多高级的前端框架,如bootstrap.jquery, vUE等。
- 后端
- 后端开发技术工具主要有:NetJAVA、PHP,Go等
- 数据库
- 主流的三种关系型数据库:Mysql、sQLserver、Oracle,还有Nosql非关系型数据库:Redis、Mogodb等。
前端和后端的区别就是看文件由那个端解析
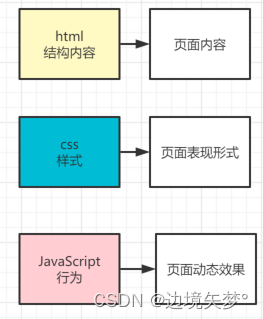
二. 前端三剑客
三 . html
供后端工程师学习与查看的前端知识点的网站:HTML 教程 (w3school.com.cn)
-
HTML是什么
- HTML (HyperText Mark-up Language)即超文本标签语言(可以展示的内容类型很多)
- HTML文本是由HTML标签组成的文本,可以包括文字、图形、动画、声音、表格、链接等
- HTML的结构包括头部(Head)、主体(Body)两大部分,其中头部描述浏览器所需的信息, 而主体则包含所要说明的具体内容.
-
HTML的运行方式
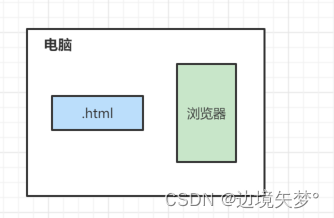
本地运行
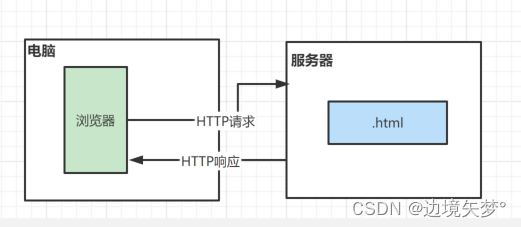
远程访问
- 注意事项和细节
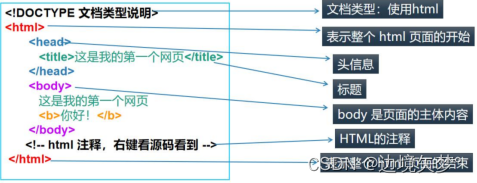
- HTML基本机构
- 标签/元素说明
1. HTML 标签用两个尖括号 ”<>” 括起来2. HTML 标签一般是双标签,如 <b> 和 </b> 前一个标签是起始标签 , 后一个标签为结束标签3. 两个标签之间的文本是 html 元素的内容4. 某些标签称为 " 单标签 ", 因为它只需单独使用就能完整地表达意思 , 如 <br/> <hr/>5. HTML 元素指的是从开始标签到结束标签的所有代码。
- 标签使用细节:
1.标签不能交叉嵌套
⒉标签必须正确关闭
3.注释不能嵌套
4. html语法不严谨。有时候标签不闭合,属性值不带""也不报错
四. CSS
1.css注意事项
声明由属性和值组成,多个声明之间用分号分隔
最后一条声明可以不加分号(建议加上)
一般每行只描述一个属性
1. 在 head 标签内,出现了 <style type="text/css"></style>
2. 表示要写 css 内容3. div{} 表示对 div 元素进行样式的指定 , div 就是一个选择器 ( 元素 / 标签选择器 )4. width: 300px( 属性 ); 表示对 div 样式的具体指定 , 可以有多个5. 如果有多个,使用 ; 分开即可 , 最后属性可以没有 ; 但是建议写上6. 当运行页面时, div 就会被 div{} 渲染,修饰7. 小经验:在调试 css 时,可以通过修改颜色,或者大小来看8. css 的注释是 /* */ , 快捷键 ctrl+/
2. css使用的三种方式
方式一
-
在标签的 style 属性上设置 CSS 样式
-
问题分析 标签多了。样式多了,代码量庞大 可读性差 CSS 代码没有复用性
-
方式二
-
在 head 标签中,使用 style 标签来定义需要的 CSS 样式
- 问题分析
只能在同一页面内复用代码维护不方便, 实际项目中会有很多页面,需要到对应页面去修改。工作量大
- 问题分析
方式二
-
把 CSS 样式写成单独的 CSS 文件,再通过 link 标签引入
-
第三种方式是我们推荐使用的 .
-
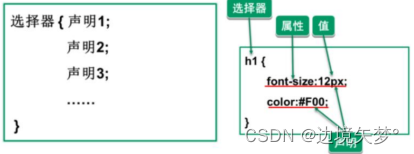
3. CSS元素选择器
- CSS 元素选择器
- 最常见的 CSS 选择器是元素选择器。换句话说,文档的元素就是最基本的选择器。
- CSS 元素/标签选择器通常是某个 HTML 元素, 比如 p、h1、a div 等
-
ID 选择器
-
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
-
id 选择器以 "#" 来定义。

-
class 选择器(类选择器)
-
class 类选择器,可以通过 class 属性选择去使用这个样式
-
-
组合选择器
-
组合选择器可以让多个选择器共用同一个 css 样式代码
-

五. JavaScript
供后端工程师学习与查看的前端知识点的网站:JavaScript 教程 (w3school.com.cn)
<!DOCTYPE html>
<html>
<body>
<h2>JavaScript 能做什么</h2>
<p id="demo">JavaScript 能够改变 HTML 内容。</p>
<button type="button" onclick='document.getElementById("demo").innerHTML = "Hello JavaScript!"'>点击我!</button>
</body>
</html>
能改变 HTML 属性:
<!DOCTYPE html>
<html>
<body>
<h2>JavaScript 能做什么?</h2>
<p>JavaScript 能够改变 HTML 属性值。</p>
<p>在本例中,JavaScript 改变了图像的 src 属性值。</p>
<button onclick="document.getElementById('myImage').src='/i/eg_bulbon.gif'">开灯</button>
<img id="myImage" border="0" src="/i/eg_bulboff.gif" style="text-align:center;">
<button onclick="document.getElementById('myImage').src='/i/eg_bulboff.gif'">关灯</button>
</body>
</html>
能改变 HTML 样式 (CSS):
<!DOCTYPE html>
<html>
<body>
<h2>JavaScript 能够做什么</h2>
<p id="demo">JavaScript 能够改变 HTML 元素的样式。</p>
<button type="button" onclick="document.getElementById('demo').style.fontSize='35px'">
点击我!
</button>
</body>
</html> JavaScript特点:1.JavaScript 是一种解释型的脚本语言, C 、 C++ 等语言先编译后执行,而 JavaScript 是在程序 的运行过程中逐行进行解释。2.JavaScript 是一种基于对象的脚本语言,可以创建对象,也能使用现有的对象 ( 有对象 ) 。3.JavaScript 是 弱类型 的,对变量的数据类型不做严格的要求,变量的数据类型在运行过程可以变化。【创建 js 弱类型 .html 】4. 跨平台性(只要是可以解释 JS 的浏览器都可以执行,和平台无关)。
外部脚本
脚本可放置与外部文件中:
外部文件:myScript.js
function myFunction() {
document.getElementById("demo").innerHTML = "段落被更改。";
}外部脚本很实用,如果相同的脚本被用于许多不同的网页。
JavaScript 文件的文件扩展名是 .js。
如需使用外部脚本,请在 <script> 标签的 src (source) 属性中设置脚本的名称:
实例
<script src="myScript.js"></script>外部 JavaScript 的优势
在外部文件中放置脚本有如下优势:
- 分离了 HTML 和代码
- 使 HTML 和 JavaScript 更易于阅读和维护
- 已缓存的 JavaScript 文件可加速页面加载