操作题
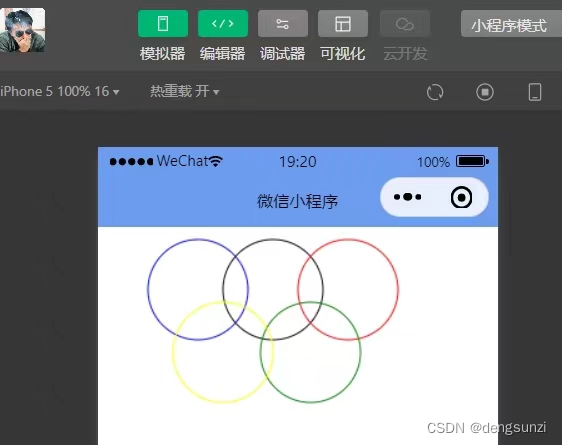
一、使用canvas组件实现“五个圈”的绘制
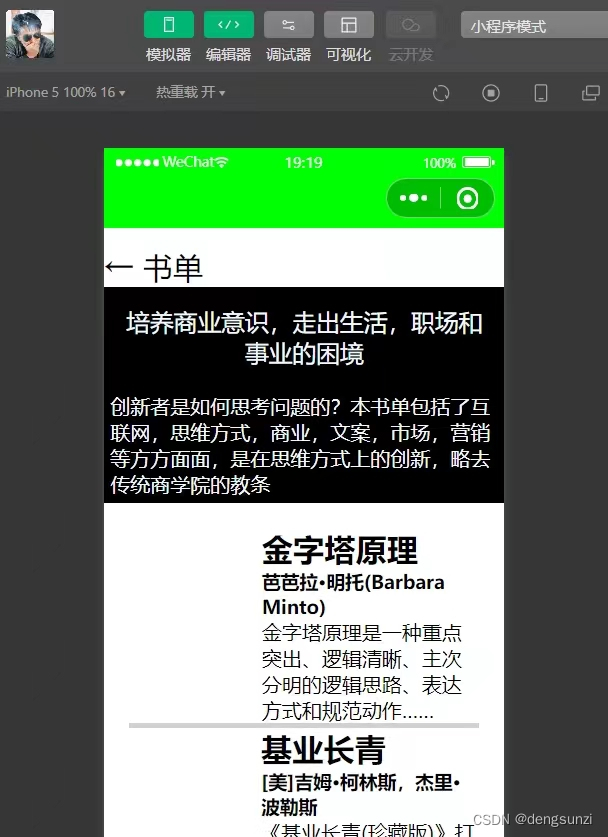
二、使用相应组件,完成书单页面
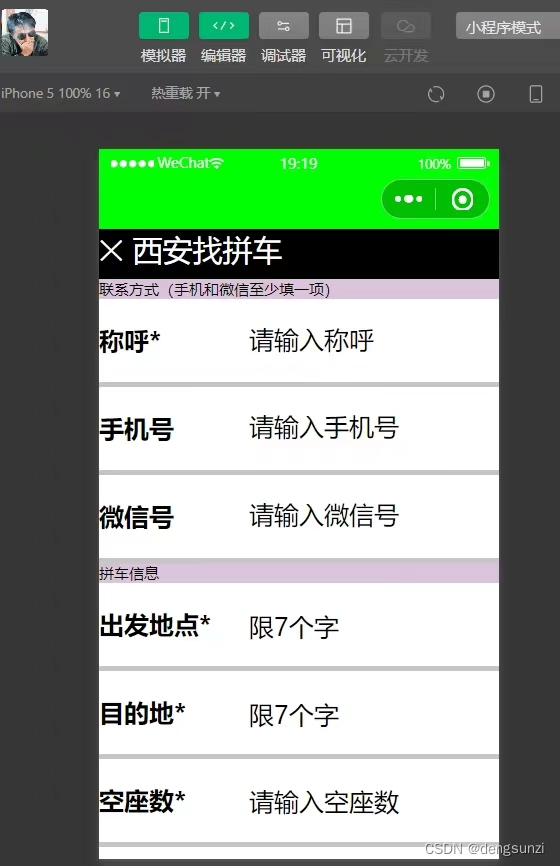
三、使用相应组件,完成西安找拼车小程序部分界面
(1)js文件代码
Page({
onLoad:function(options){
const ctx=wx.createCanvasContext('q')
ctx.beginPath();
ctx.arc(80, 50, 40, 0, 2 * Math.PI);
ctx.setStrokeStyle("blue");
ctx.stroke();
ctx.beginPath();
ctx.arc(140, 50, 40, 0, 2 * Math.PI);
ctx.setStrokeStyle("");
ctx.stroke();
ctx.beginPath();
ctx.arc(200, 50, 40, 0, 2 * Math.PI);
ctx.setStrokeStyle("red");
ctx.stroke();
ctx.beginPath();
ctx.arc(170, 100, 40, 0, 2 * Math.PI);
ctx.setStrokeStyle("green");
ctx.stroke();
ctx.beginPath();
ctx.arc(100, 100, 40, 0, 2 * Math.PI);
ctx.setStrokeStyle("yellow");
ctx.stroke();
ctx.draw();
}
})wxml文件代码
<canvas canvas-id="q" ></canvas>代码执行效果图
(2)wxml文件代码
<view class="head">← 书单</view>
<view class="p1">
<view class="p2">培养商业意识,走出生活,职场和事业的困境</view>
<view class="p3">创新者是如何思考问题的?本书单包括了互联网,思维方式,商业,文案,市场,营销等方方面面,是在思维方式上的创新,略去传统商学院的教条</view>
</view>
<view class="shu">
<view style="display: flex;">
<view class="tu"></view>
<view class="text">
<view class="text1">金字塔原理</view>
<view class="text2">芭芭拉•明托(Barbara Minto)</view>
<view class="text3">金字塔原理是一种重点突出、逻辑清晰、主次分明的逻辑思路、表达方式和规范动作……</view>
</view>
</view>
<view class="xian"></view>
<view style="display: flex;">
<view class="tu"></view>
<view class="text">
<view class="text1">基业长青</view>
<view class="text2">[美]吉姆•柯林斯,杰里•波勒斯</view>
<view class="text3">《基业长青(珍藏版)》打破了旧有神话,提供了新颖的见解,并为那些有志于建立经得……</view>
</view>
</view>
</view>wxss文件代码
.head{
font-size: 24px;
margin-top: 15px;
}
.p1{
background-color: black;
}
.p2{
color: aliceblue;
text-align: center;
font-size: 19px;
padding: 15px;
}
.p3{
color: aliceblue;
padding: 5px;
}
.shu{
margin: 20px;
}
.text{
margin-left: 50px;
}
.text1{
font-size: 25px;
font-weight: 700;
}
.text2{
font-size: 15px;
font-weight: 600;
}
.xian{
border-bottom: 4px solid #ccc;
}
.tu{
width: 200px;
height: 40px;
}(3)wxml文件代码
<view class="head">✕ 西安找拼车</view>
<view>
<view class="a">联系方式(手机和微信至少填一项)</view>
</view>
<view class="box">
<view class="b">称呼*</view>
<view class="c" style="top: 75px;">请输入称呼</view>
</view>
<view class="box">
<view class="b">手机号</view>
<view class="c"style="top: 145px;">请输入手机号</view>
</view>
<view class="box">
<view class="b">微信号</view>
<view class="c"style="top: 215px;">请输入微信号</view>
</view>
<view>
<view class="a">拼车信息</view>
</view>
<view class="box">
<view class="b">出发地点*</view>
<view class="c"style="top: 305px;">限7个字</view>
</view>
<view class="box">
<view class="b">目的地*</view>
<view class="c"style="top: 375px;">限7个字</view>
</view>
<view class="box">
<view class="b">空座数*</view>
<view class="c"style="top: 445px;">请输入空座数</view>
</view>编程题
”人生进程“是一款极简的小程序,他只有一个功能:就是计算一个人从出生到现在已经度过了多少个月。请编写程序完成此功能。
wxml文件代码
<view class="f1">中国现阶段人均寿命900个月</view>
<view class="rq">{{n}}年{{y}}月{{r}}日至今{{e}}个月</view>
<view class="dd">
<picker mode="date" start="{{startdate}}" end="{{enddate}}" value="{{date}}" bindchange="changedate">
<button style="width: 140px;"> 换一个日期</button>
</picker>
<button class="b" style="width: 120px;" bind:tap="clean">清除记录</button>
</view>
<image src="../image/26096152.jpg" mode=""/>
<view class="wz">能把在前面行走的机会抓住的人,十有八九都会成功。</view>wxss文件代码
.f1{
text-align: center;
}
.rq{
text-align: center;font-weight: bold;margin-top: 10px;
}
picker{
float: left;
}
.dd{
margin: 25px 0 0 40px;
}
image{
width: 200px;
height: 380px; margin-left: 85px;
}
.wz{
font-size: 16px;margin: 0 15px;font-weight: bold;
}js文件代码
Page({
data: {
startdate:2000,
enddate:2050,
date:'2004',
n:"2004",
y:"10",
r:"24",
e:"233"
},
changedate(e){
this.setData({date:e.detail.value});
console.log(e.detail.value);
// 将字符串转换为Date对象
let date = new Date(e.detail.value);
// 创建一个Date对象
let sjc=new Date()//当前的时间
let newyear = sjc.getFullYear(); // 获取年份
let newmonth = sjc.getMonth() + 1; // 获取月份,需要+1因为月份是从0开始的
// 获取年、月、日
let year = date.getFullYear(); // 获取年份
let month = date.getMonth() + 1; // 获取月份,需要+1因为月份是从0开始的
let day = date.getDate(); // 获取日
let yue=(newyear-year-1)*12+12-(month-newmonth)
console.log(yue);
this.setData({n:year,y:month,r:day});
this.setData({e:yue});
// 打印结果
console.log("年: " + year + ", 月: " + month + ", 日: " + day);
},
clean(){
this.setData({
n:"",
y:"",
r:"",
e:""
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})