this 名字为vue componnet 组件继承了官方的一个类vue componnet 只的是new vue
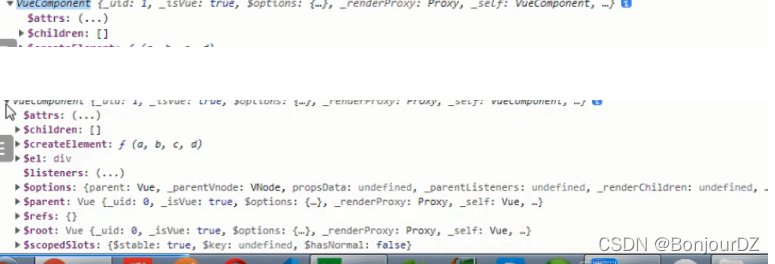
打印得出有这些
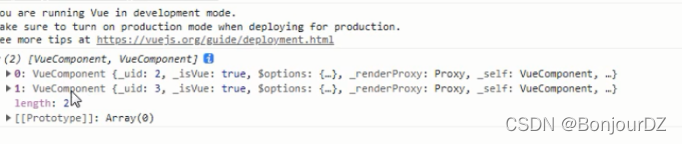
打印出来两个子组件
不建议使用 因为是高内聚 高耦合 每一个组件都可以修改父组件的东西
$root: 访问根组件vm对象,所有的子组件都可以将这个实例作为一个全局 store 来访问或使用,现在有更好的技术vuex代替。
$parent:访问父组件对象,直接操作父组件的data数据,不需要再使用属性传值,但是容易出现渲染混乱之后只渲染一个的情况
$children:访问子组件对象数组,不能保证顺序,也不是响应式的
$refs:只会在组件渲染完成之后生效,并且它们不是响应式的。你应该避免在模板或计算属性中访问 $refs。
//在组件或者原生元素绑定ref属性(类似于id):
<myinput ref="myInput1"></myinput>
<input ref="myInput2"></input>
//在父组件中可以通过 this.$refs访问到它:
methods: {
focus: function () {
this.$refs.myInput2.focus()
}
}