什么是虚拟dom
文档对象模型中定义了一个接口,该接口允许JavaScript之类的语言访问和操作HTML文档。元素由树中的节点表示,并且接口允许我们操作它们,但是此接口需要付出代价,大量非常频繁的dom操作会使页面速度变慢
Virtual DOM 其实就是一棵以 JavaScript 对象( VNode 节点)作为基础的树,用对象属性来描述节点,实际上它只是一层对真实 DOM 的抽象。最终可以通过一系列操作使这棵树映射到真实环境上。
简单来说,可以把Virtual DOM 理解为一个简单的JS对象,并且最少包含标签名( tag)、属性(attrs)和子元素对象( children)三个属性。不同的框架对这三个属性的命名会有点差别。
虚拟dom的作用
虚拟dom就是为了解决真实dom操作带来的性能问题而出现的
虚拟dom就是用js对象模拟真实的dom节点,也就是将所有的更新dom的操作先全部反映在js对象上(虚拟dom上)
操作内存中的js对象显然速度要快很多,等更新完成后,再将最终的js对象映射刀真实的dom上,交由浏览器去绘制页面
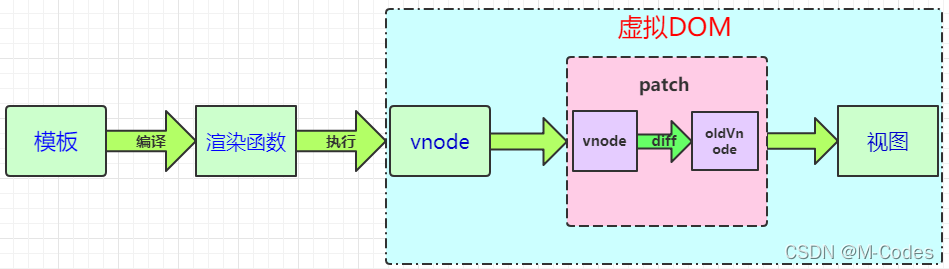
我们先对上图几个概念加以解释:
渲染函数:渲染函数是用来生成Vi