-
v-bind:动态绑定属性
v-bind 用于动态绑定一个或多个属性,或一个组件 prop 到表达式的值。
-
v-model:双向数据绑定
见上篇
https://editor.csdn.net/md/?articleId=145022994 -
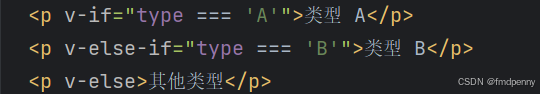
v-if、v-else-if、v-else:条件渲染
-
v-show:条件显示
v-show 也用于条件性地显示元素,但它始终会渲染元素,只是通过 CSS 的 display 属性来控制显示或隐藏。
-
v-for:列表渲染
-
v-on:事件处理
v-on 用于监听 DOM 事件,并在触发时执行表达式或方法。
-
v-once:一次性插值
v-once 用于一次性插值,插值的内容在首次渲染后不会更新。 -
v-pre:跳过编译
v-pre 用于跳过元素和子元素的编译过程,适用于静态内容,可以提高渲染性能。 -
v-cloak:隐藏未编译的 Mustache 标签
v-cloak 用于隐藏未编译的 Mustache 标签,直到 Vue 实例编译完成