今天重新复习巩固一下flex布局,发现了一个很有趣的事情。之前研究flex布局,只关注了方向、位置这些信息,今天试着给父子元素加上了高宽,发现了一些和我想的不一样的地方,和大家分享一下。
首先是不换行的情况
<div style="display: flex;background-color:cornflowerblue;width: 200px;height: 200px">
<div style="background-color: #ffffff68;width:50px;height:50px">1</div>
<div style="background-color: #ffffff68;width:50px;height:50px">2</div>
<div style="background-color: #ffffff68;width:50px;height:50px">3</div>
<div style="background-color: #ffffff68;width:50px;height:50px">4</div>
<div style="background-color: #ffffff68;width:50px;height:50px">5</div>
<div style="background-color: #ffffff68;width:50px;height:50px">6</div>
<div style="background-color: #ffffff;width:50px;height: 50px;">7</div>
</div>
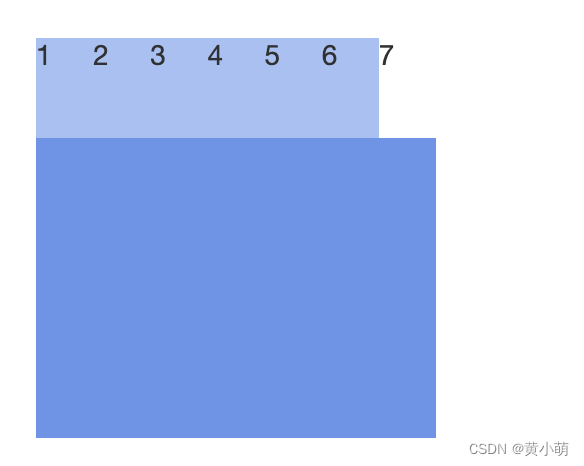
大家可以先思考一下,得到的会是怎么样的布局?是只展示了前4个字元素呢还是7个元素都展示了但是后面几个元素展示在了父元素外
现在答案揭晓,所有的元素都展示在了父元素内,在子元素上写的宽度都失效了。
然后是换行的效果
<div style="display: flex;background-color:cornflowerblue;width: 200px;height: 200px;flex-wrap: wrap;">
<div style="background-color: #ffffff68;width:50px;height:50px">1</div>
<div style="background-color: #ffffff68;width:50px;height:50px">2</div>
<div style="background-color: #ffffff68;width:50px;height:50px">3</div>
<div style="background-color: #ffffff68;width:50px;height:50px">4</div>
<div style="background-color: #ffffff68;width:50px;height:50px">5</div>
<div style="background-color: #ffffff68;width:50px;height:50px">6</div>
<div style="background-color: #ffffff;width:50px;height: 50px;">7</div>
</div>
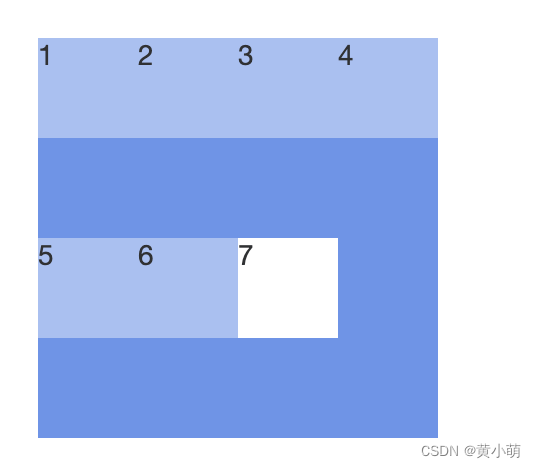
思考时间!大家想一下这段代码的效果会是什么呢?
答案揭晓,和你们想的是一样的吗,反正和我想的不一样,我以为会是567紧贴着123,没想到实际效果是中间还隔着这么一大段鸿沟,这让我很疑惑,于是我调整代码,去掉了一些高度看看效果。
- 首先我去掉了3和7的高度,让它们自适应
<div style="display: flex;background-color:cornflowerblue;width: 200px;height: 200px;flex-wrap: wrap;">
<div style="background-color: #ffffff68;width:50px;height:50px">1</div>
<div style="background-color: #ffffff68;width:50px;height:50px">2</div>
<div style="background-color: #ffffff68;width:50px;">3</div>
<div style="background-color: #ffffff68;width:50px;height:50px">4</div>
<div style="background-color: #ffffff68;width:50px;height:50px">5</div>
<div style="background-color: #ffffff68;width:50px;height:50px">6</div>
<div style="background-color: #ffffff;width:50px;">7</div>
</div>
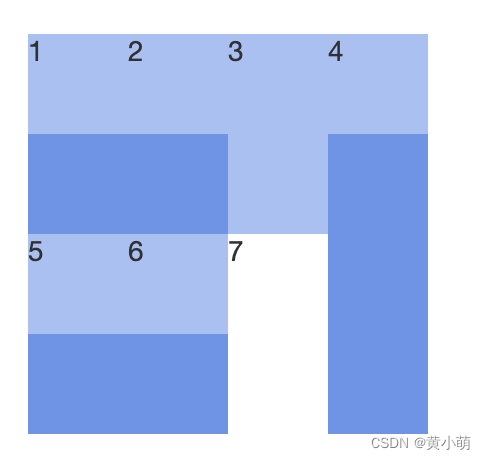
得到的效果如下,这样看,是不是子元素的高度其实也失效了,我又试了试其他情况
- 我把7的高度增加到了100px
<div style="display: flex;background-color:cornflowerblue;width: 200px;height: 200px;flex-wrap: wrap;">
<div style="background-color: #ffffff68;width:50px;height:50px">1</div>
<div style="background-color: #ffffff68;width:50px;height:50px">2</div>
<div style="background-color: #ffffff68;width:50px;">3</div>
<div style="background-color: #ffffff68;width:50px;height:50px">4</div>
<div style="background-color: #ffffff68;width:50px;height:50px">5</div>
<div style="background-color: #ffffff68;width:50px;height:50px">6</div>
<div style="background-color: #ffffff;width:50px;height:100px">7</div>
</div>
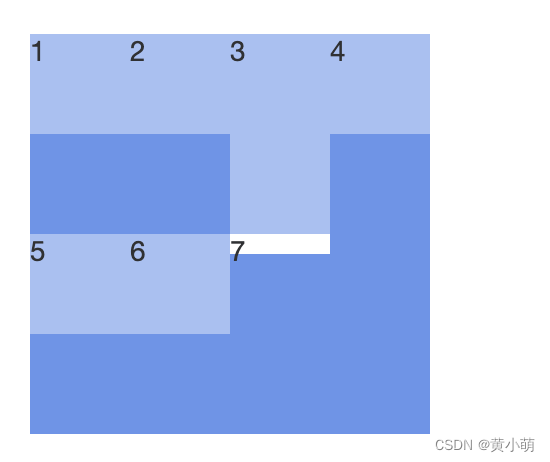
得到的效果如下,这又和我想到很不一样,我以为7会挤压3的高度,我没想到5和6也会是一样的效果!我接着试了试其他情况
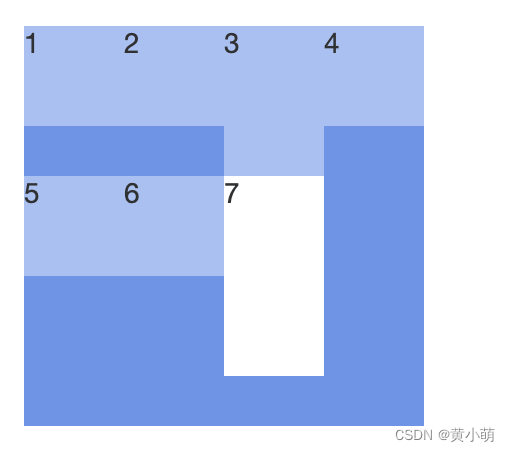
- 把7的高度调小
这时5和6并没有受到影响
<div style="display: flex;background-color:cornflowerblue;width: 200px;height: 200px;flex-wrap: wrap;">
<div style="background-color: #ffffff68;width:50px;height:50px">1</div>
<div style="background-color: #ffffff68;width:50px;height:50px">2</div>
<div style="background-color: #ffffff68;width:50px;">3</div>
<div style="background-color: #ffffff68;width:50px;height:50px">4</div>
<div style="background-color: #ffffff68;width:50px;height:50px">5</div>
<div style="background-color: #ffffff68;width:50px;height:50px">6</div>
<div style="background-color: #ffffff;width:50px;height:10px">7</div>
</div>
总结
所以通过以上这几种现象我们可以总结:
当父元素的高度和宽度确定时
- 不换行的情况下,justify-content默认是走对齐,这时子元素的宽度失效,所有元素挤在同一行
- 换行的情况下, align-content默认是stretch,轴线占满整个交叉轴,如果项目未设置高度或设置高度比占满容器的高度值小,元素在轴线上均匀分布
- 换行的情况下, align-content默认是stretch,轴线占满整个交叉轴,设置高度比占满容器的高度值大,这时第二行的元素会向上跑,挤压第一行的空间
flex布局还有许多需要我这个小菜鸡探索的,大家也可以像我这样写个很简单的demo去改变容器和子元素不同的属性看看和你想的效果是否一致,欢迎大家和我分享、探讨。