这两天公司的项目有用到图表,小组长说用echarts来整,发现还是碰到了不少问题。下面把问题与解决方法记录一下:
问题一:需要实现这样的需求,就是标签文本不是在圆圈里面,而是在圆圈的底部,看到echarts中的饼状图标签都是在圆圈的里面的,说实话,整这个花了不少功夫,翻了echarts的文档发现有这样一个图(如下图):http://echarts.baidu.com/doc/example/mix12.html,这样就很好弄了。看一下他的源码,就是对startAngle做了一个设置,让文本跟着angle来放置。特别要注意的是,startAngle值的计算,startAngle = 90 + (curData / total * 360) / 2; curData就是所指向的文本数据值,如上图cpu,curData就是100-54. total就是这个饼图所有各类数据和,如上图cpu就是100. 所以如上图的cpu startAngle=90 + ((100-54)/ 100 * 360) / 2了。还有第二个要注意的是lable的position值 要设置成inside.
二:在手机上使用echarts,像折线图,左边会空出很大一块儿,导致数据不能合理使用空间。
解决办法:只要设置grid的x,y 和x2,y2就可以了。
链接demo:http://download.csdn.net/detail/huanchengdao/8820085
------------------发现还是有比较多的问题,一并在此博文上更新------------------------
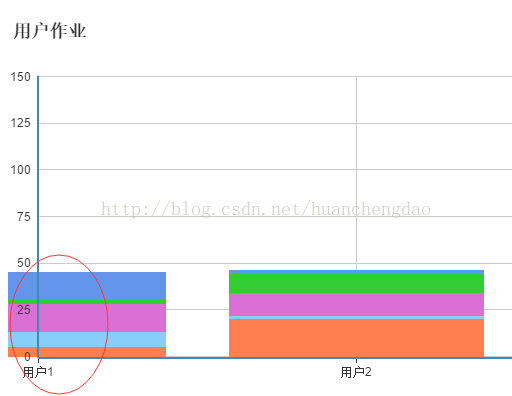
三,出现堆积柱状图,边缘出线:

只要将xAxis : 中的boundaryGap : 设为true,或者去掉即可。

