Echarts的x轴调整间隔,可以用 xAxis数组子项的axisLabel.interval
https://echarts.apache.org/zh/option.html#xAxis.axisLabel.interval
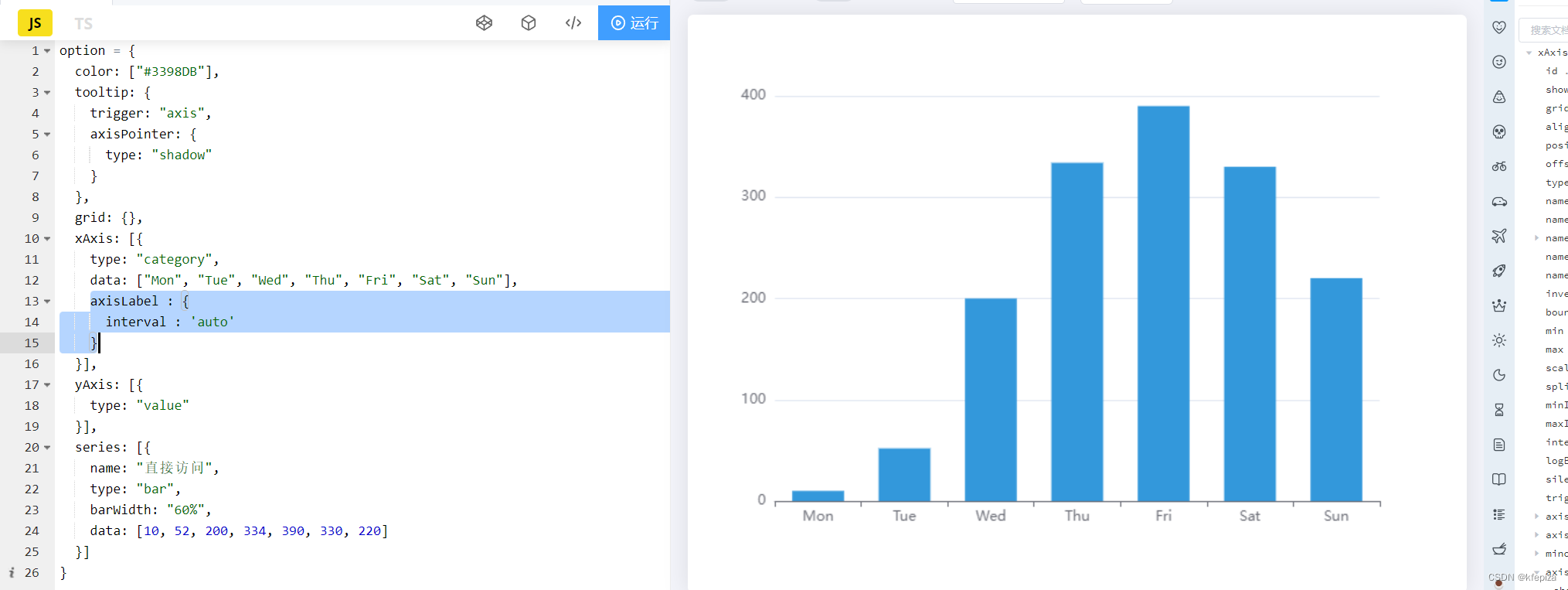
xAxis.axisLabel.interval = 'auto'默认值是’auto’
可设置为 : number 或 Function 数字或函数
坐标轴刻度标签的显示间隔,在类目轴中有效。默认会采用标签不重叠的策略间隔显示标签。
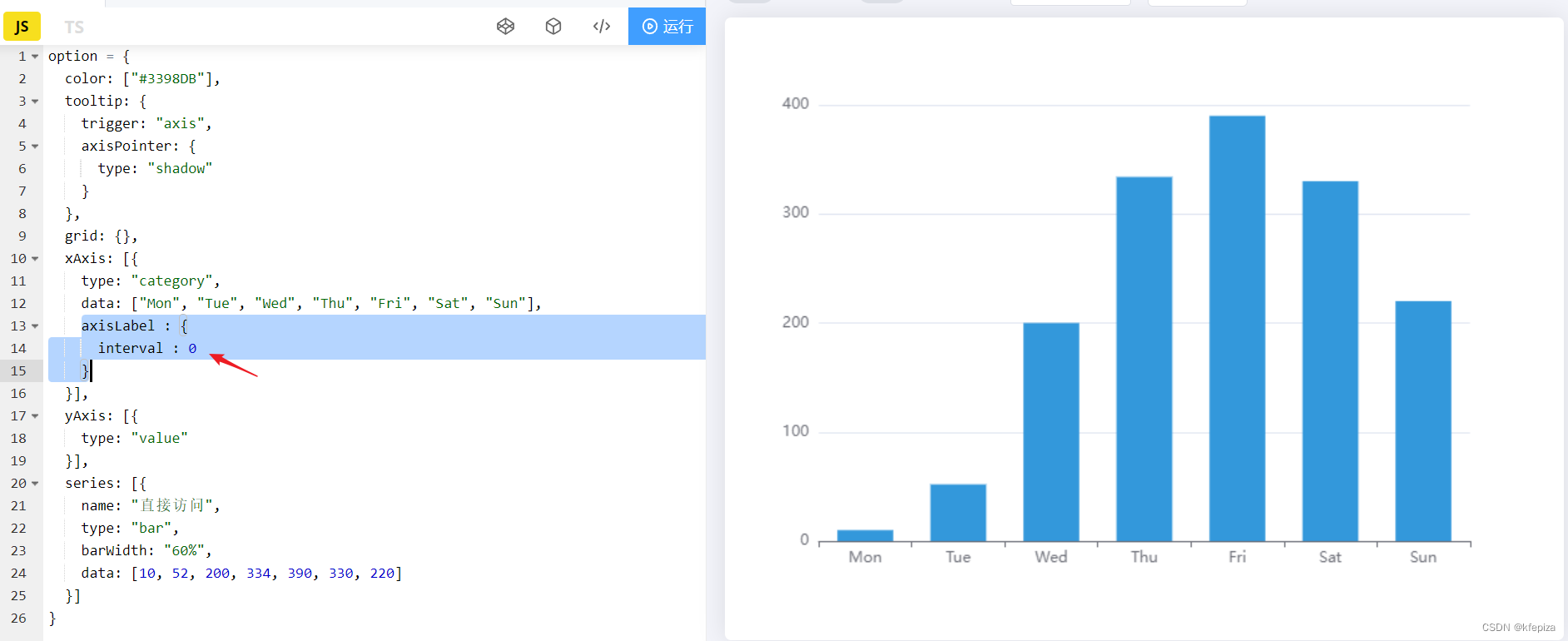
可以设置成 0 强制显示所有标签。
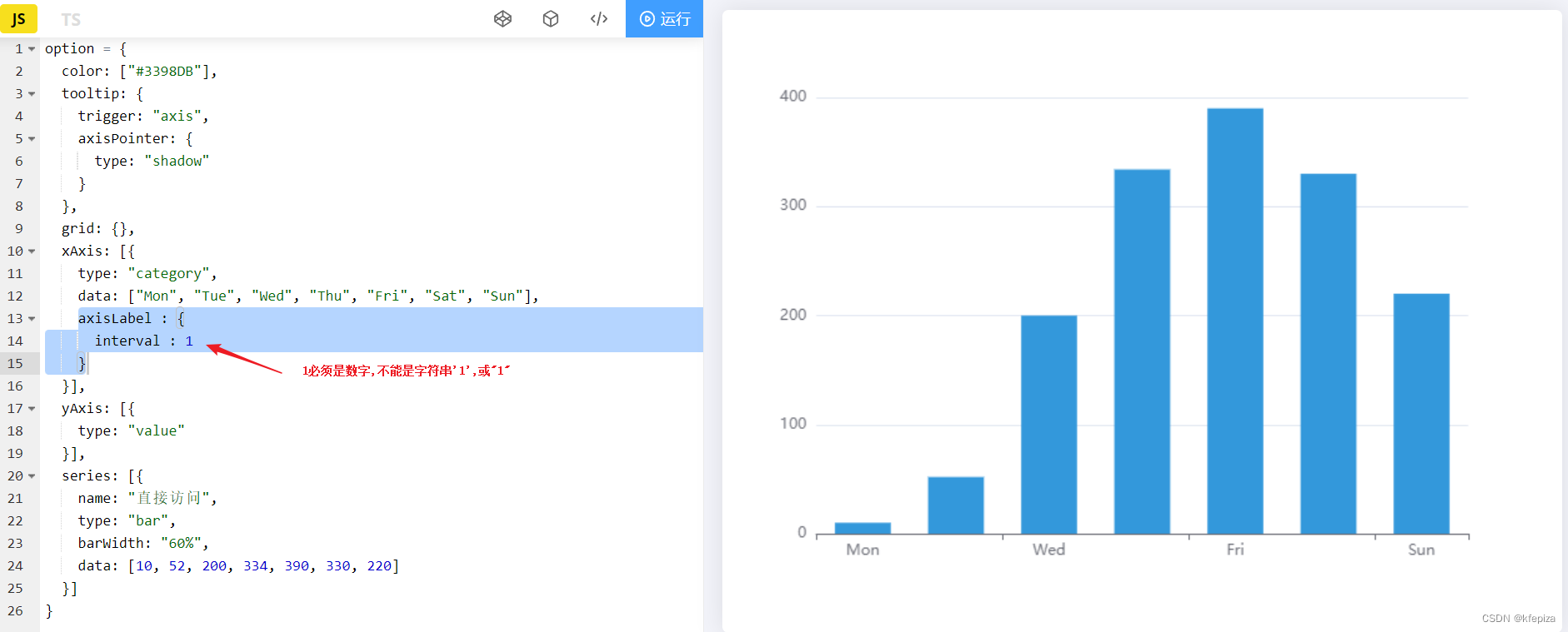
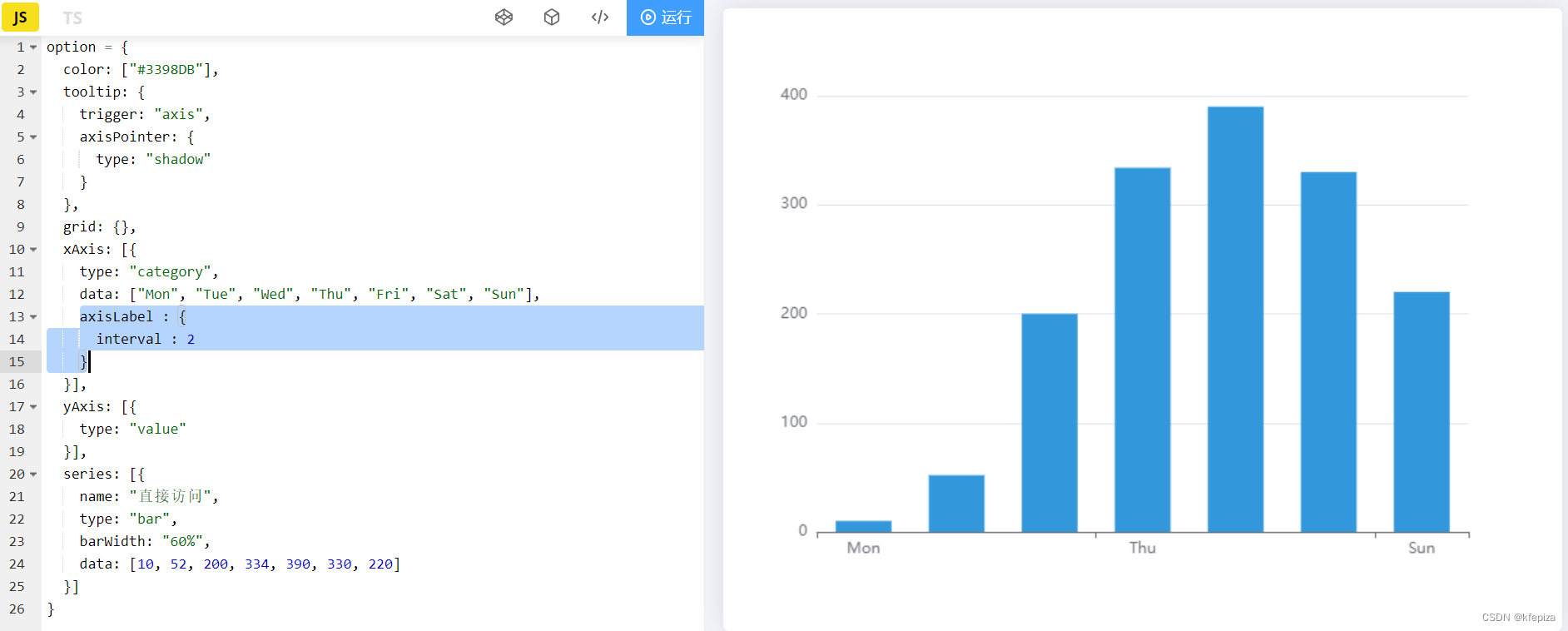
如果设置为 1,表示『隔一个标签显示一个标签』,如果值为 2,表示隔两个标签显示一个标签,以此类推。
可以用数值表示间隔的数据,也可以通过回调函数控制。回调函数格式如下:
(index:number, value: string) => boolean 第一个参数是类目的
index,第二个值是类目名称,如果跳过则返回 false。
测试模板
option = {
color: ["#3398DB"],
tooltip: {
trigger: "axis",
axisPointer: {
type: "shadow"
}
},
grid: {},
xAxis: [{
type: "category",
data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"],
axisLabel : {
interval : 0
}
}],
yAxis: [{
type: "value"
}],
series: [{
name: "直接访问",
type: "bar",
barWidth: "60%",
data: [10, 52, 200, 334, 390, 330, 220]
}]
}
默认值是 ‘auto’
axisLabel : {
interval : 'auto'
}
设置数字, 只能用Number数字, 不能用字符串数字"1" , ‘2’, “3”, ‘4’
axisLabel : {
interval : 1
}
axisLabel : {
interval : 2
}
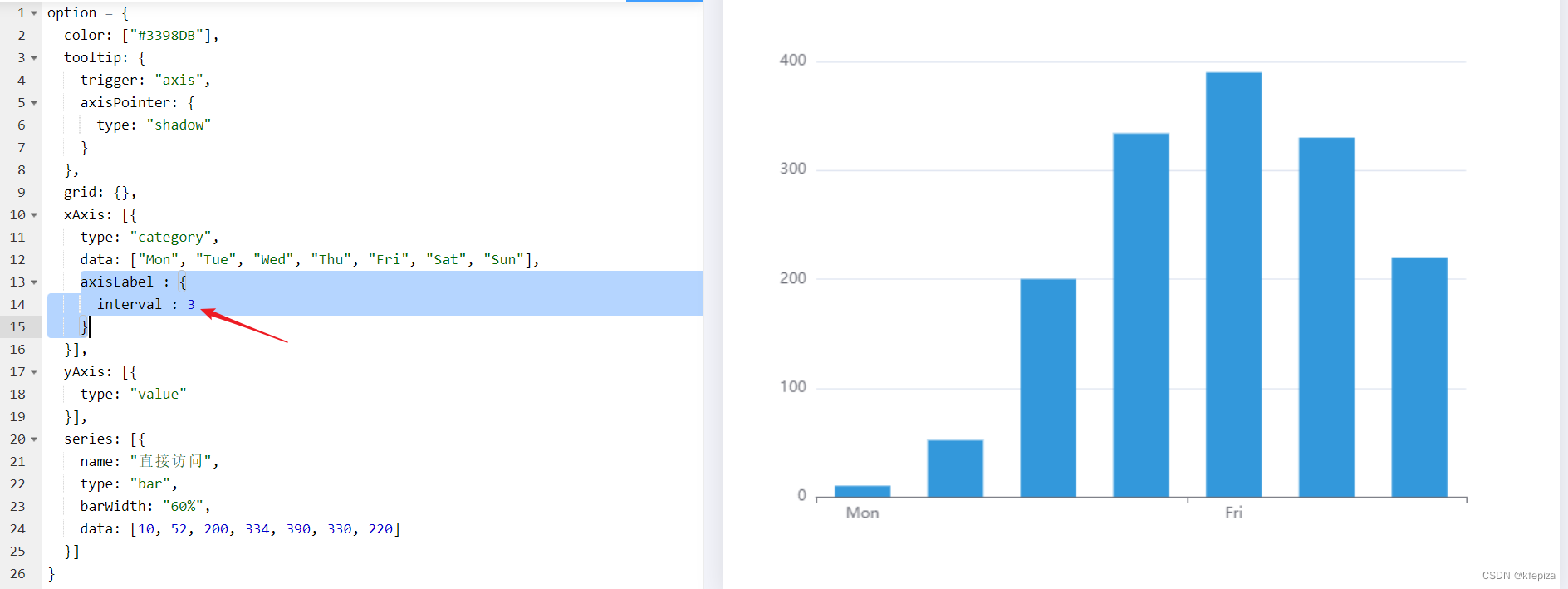
axisLabel : {
interval : 3
}
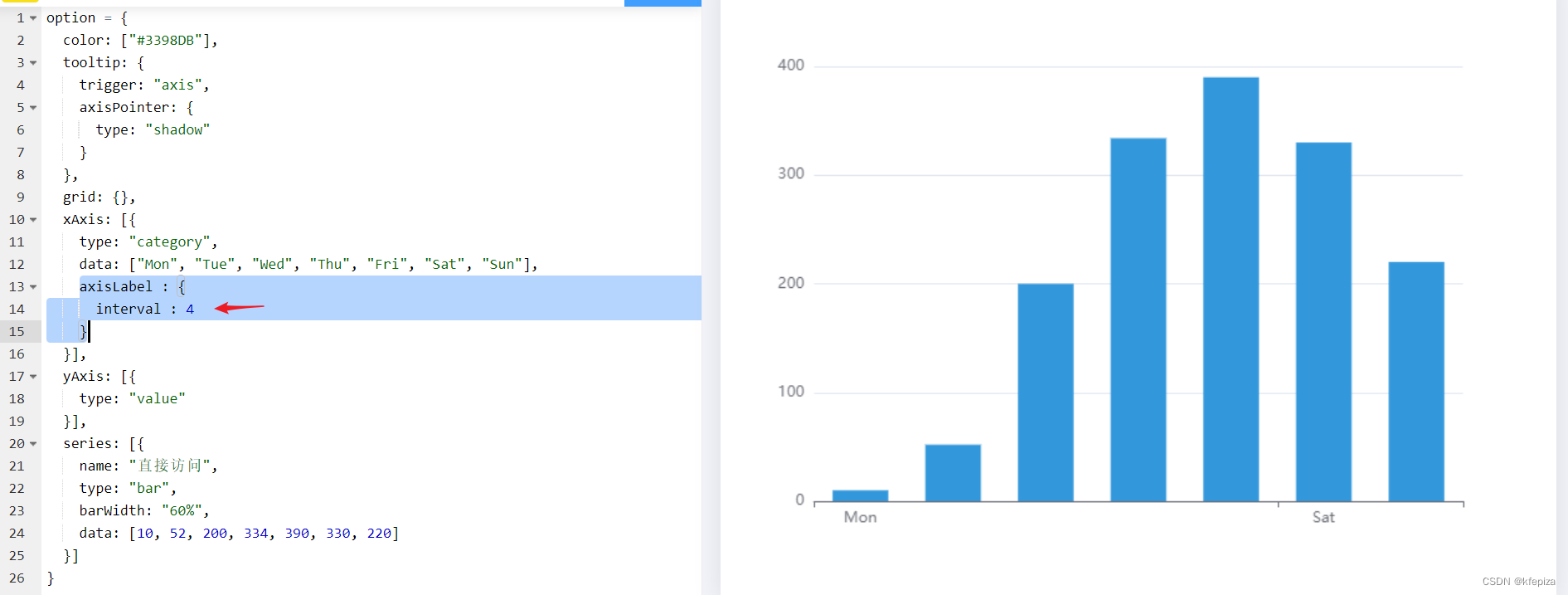
axisLabel : {
interval : 4
}
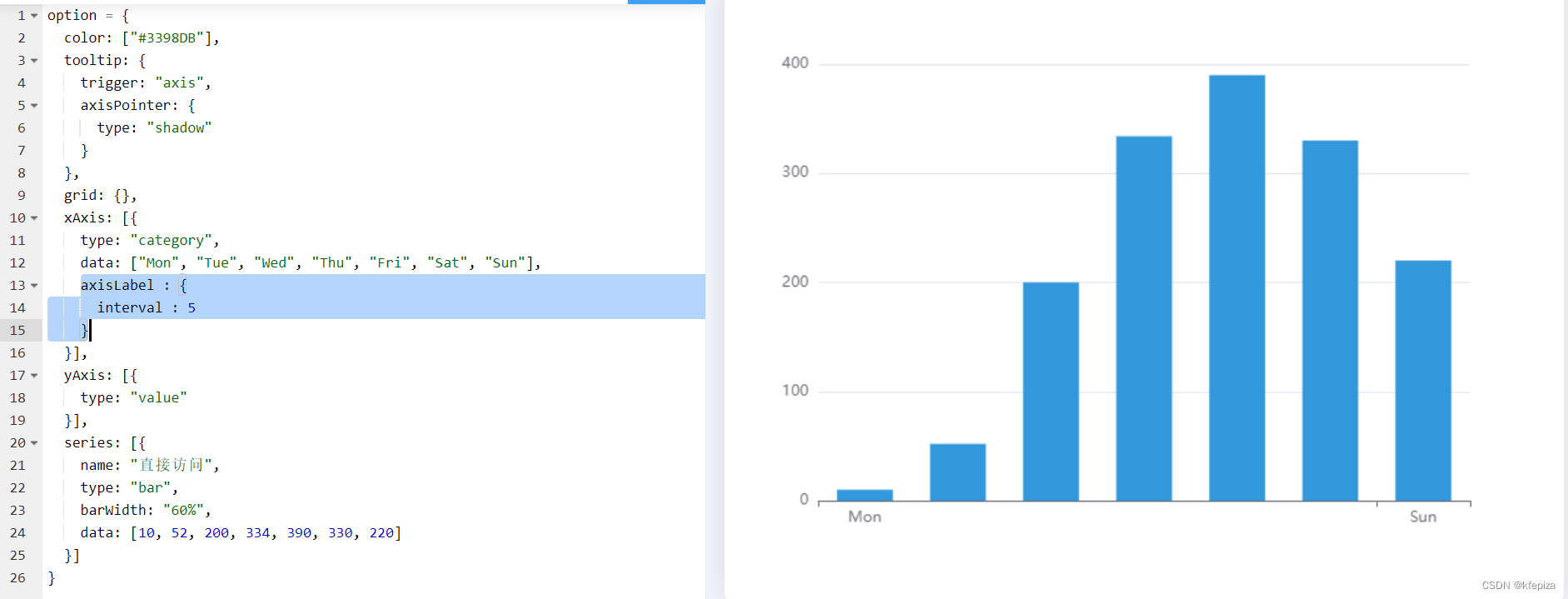
axisLabel : {
interval : 5
}
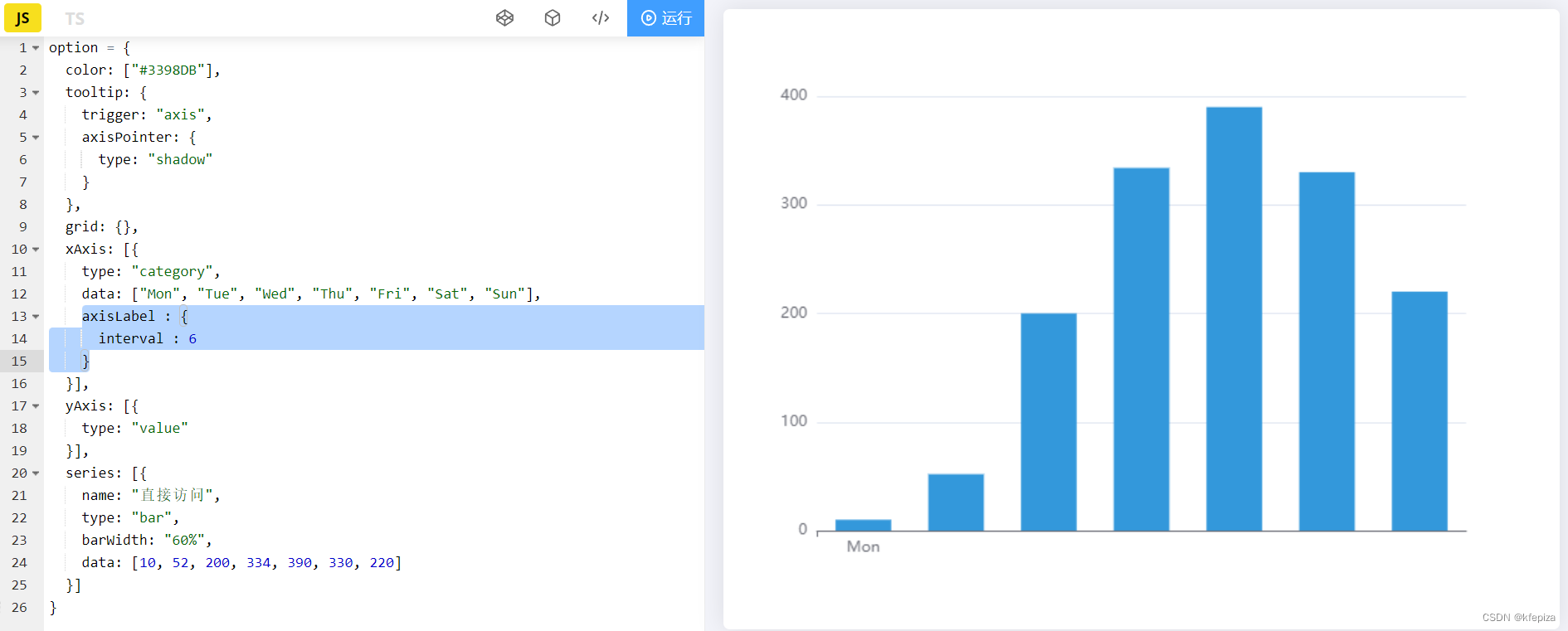
axisLabel : {
interval : 6
}
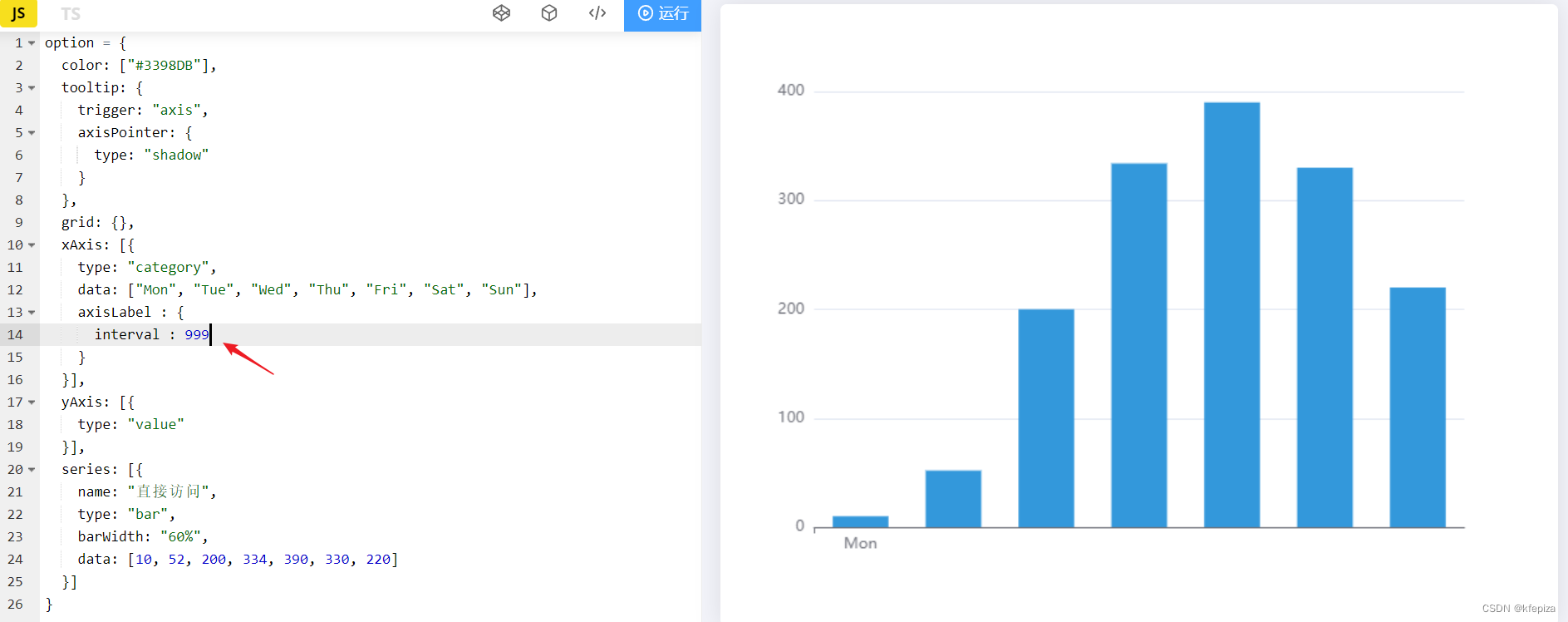
axisLabel : {
interval : 999
}
赋值为回调函数
回调函数会在每个刻度调用,
- 传入参数一为刻度的索引,从0开始 ;
- 传入参数二为刻度的名称
option = {
color: ["#3398DB"],
tooltip: {
trigger: "axis",
axisPointer: {
type: "shadow"
}
},
grid: {},
xAxis: [{
type: "category",
data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"],
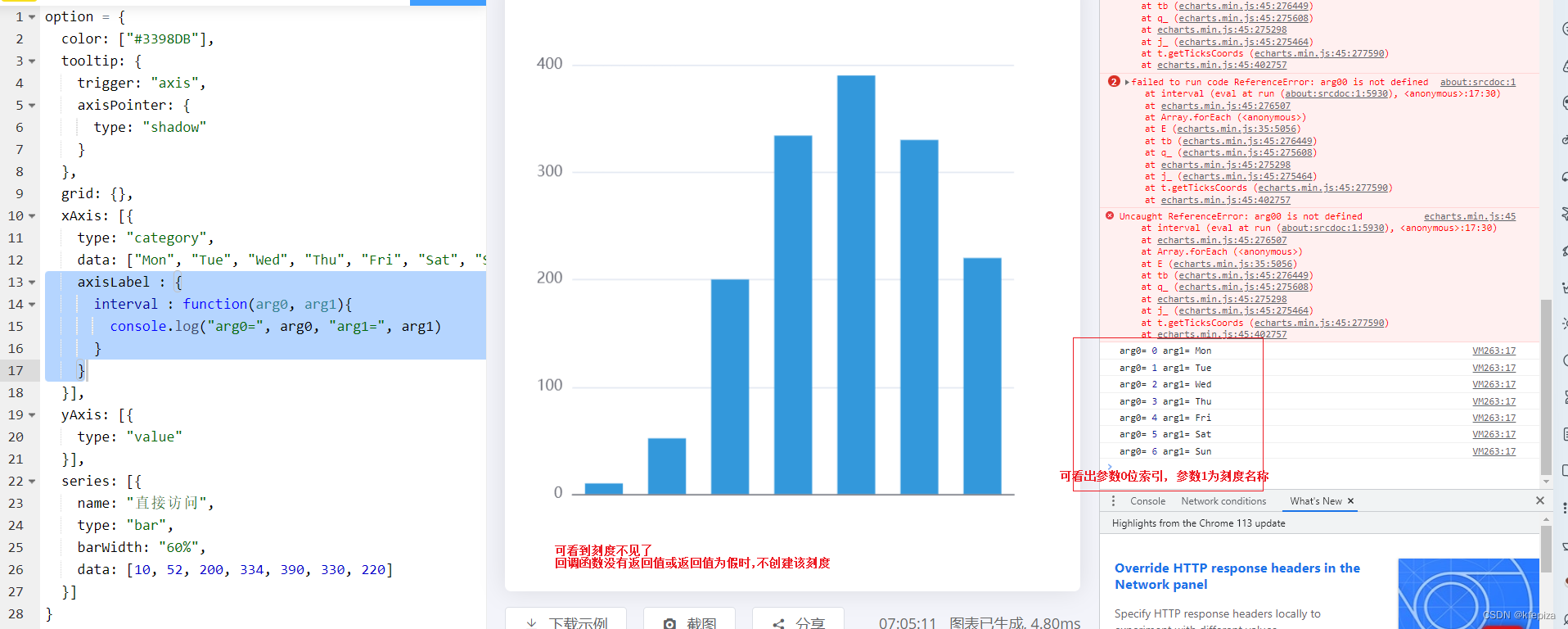
axisLabel : {
interval : function(arg0, arg1){
console.log("arg0=", arg0, "arg1=", arg1)
}
}
}],
yAxis: [{
type: "value"
}],
series: [{
name: "直接访问",
type: "bar",
barWidth: "60%",
data: [10, 52, 200, 334, 390, 330, 220]
}]
}
xAxis: [{
type: "category",
data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"],
axisLabel : {
interval : function(arg0, arg1){
console.log("arg0=", arg0, "arg1=", arg1)
}
}
}],
axisLabel : {
interval : function(arg0, arg1){
console.log("arg0=", arg0, "arg1=", arg1)
}
控制台输出
arg0= 0 arg1= Mon
arg0= 1 arg1= Tue
arg0= 2 arg1= Wed
arg0= 3 arg1= Thu
arg0= 4 arg1= Fri
arg0= 5 arg1= Sat
arg0= 6 arg1= Sun
xAxis: [{
type: "category",
data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"],
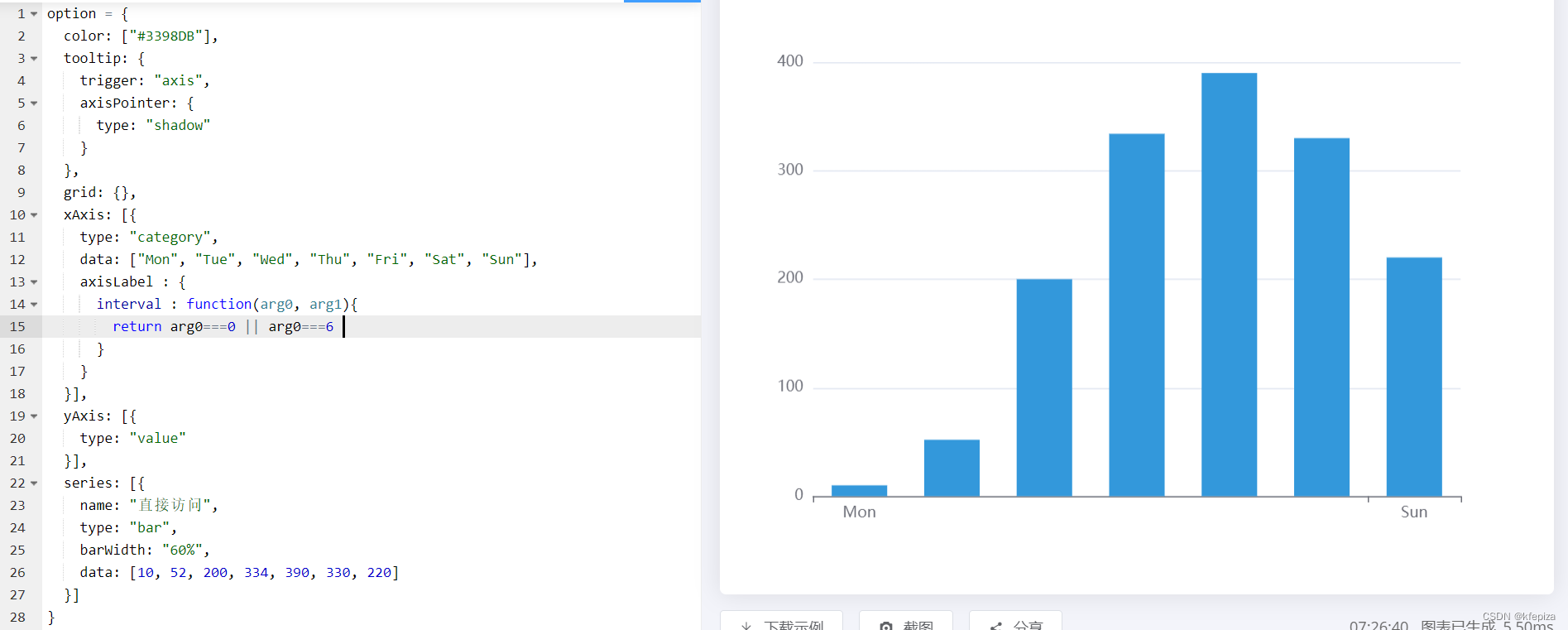
axisLabel : {
interval : function(arg0, arg1){
return arg0===0 || arg0===6
}
}
}],
xAxis: [{
type: "category",
data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"],
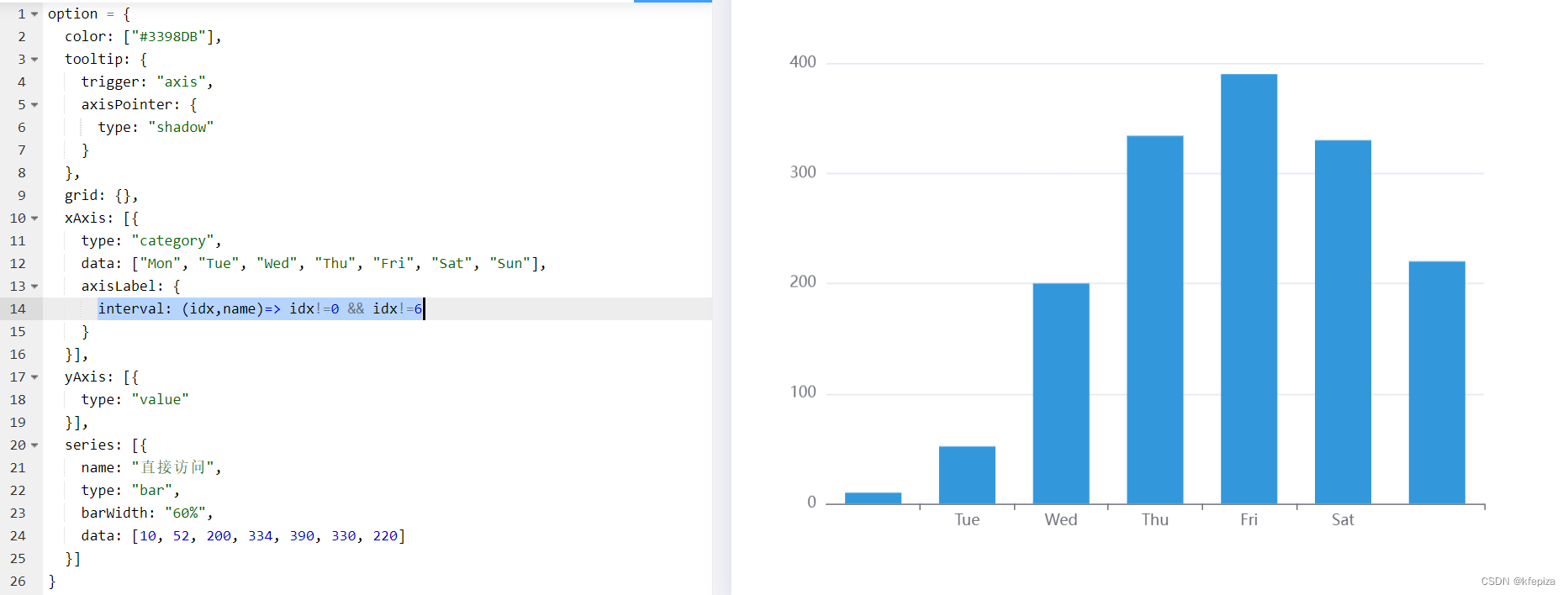
axisLabel: {
interval: (idx,name)=> idx!=0 && idx!=6
}
}],
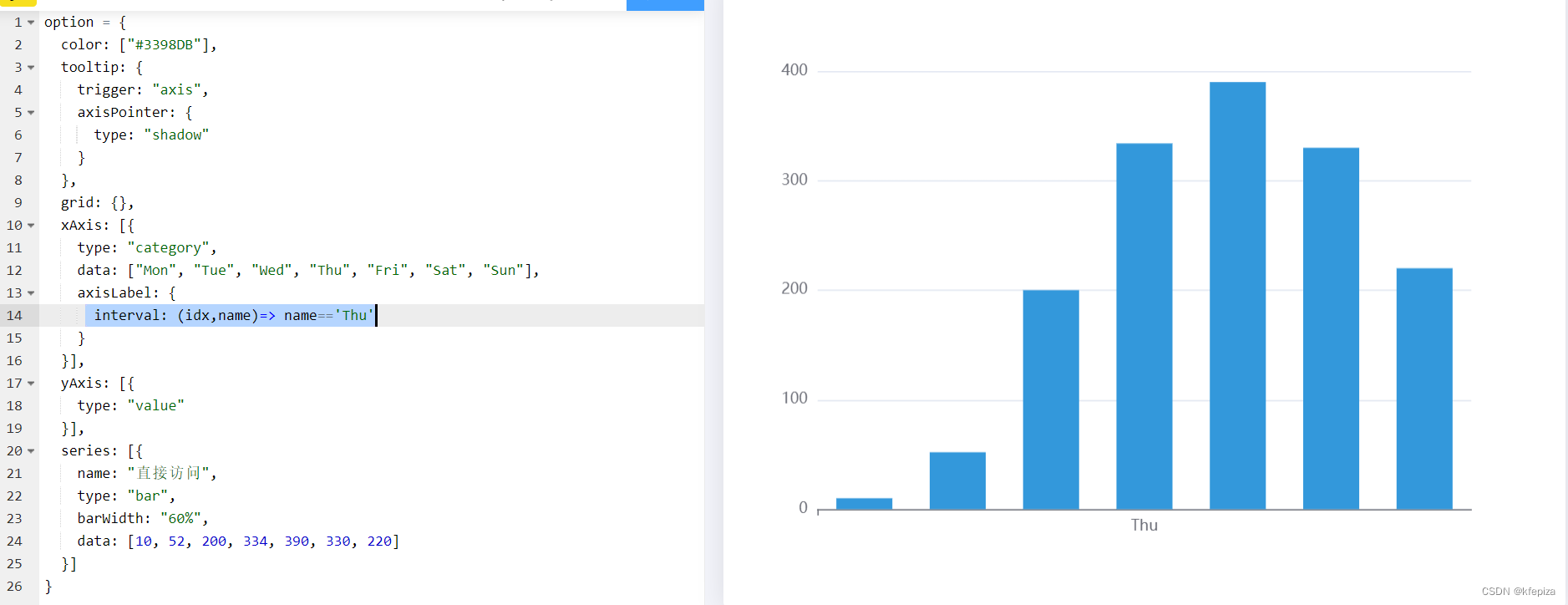
xAxis: [{
type: "category",
data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"],
axisLabel: {
interval: (idx,name)=> name=='Thu'
}
}],