vue:elementui中el-form之多层数组的表单校验
前言
内容主要是记录一下自己在开发过程中遇到的一些问题,普通的表单校验elementUI官方文档已经很详细了,但针对复杂的数据结构,就需要拓展,以下及供参考。。。
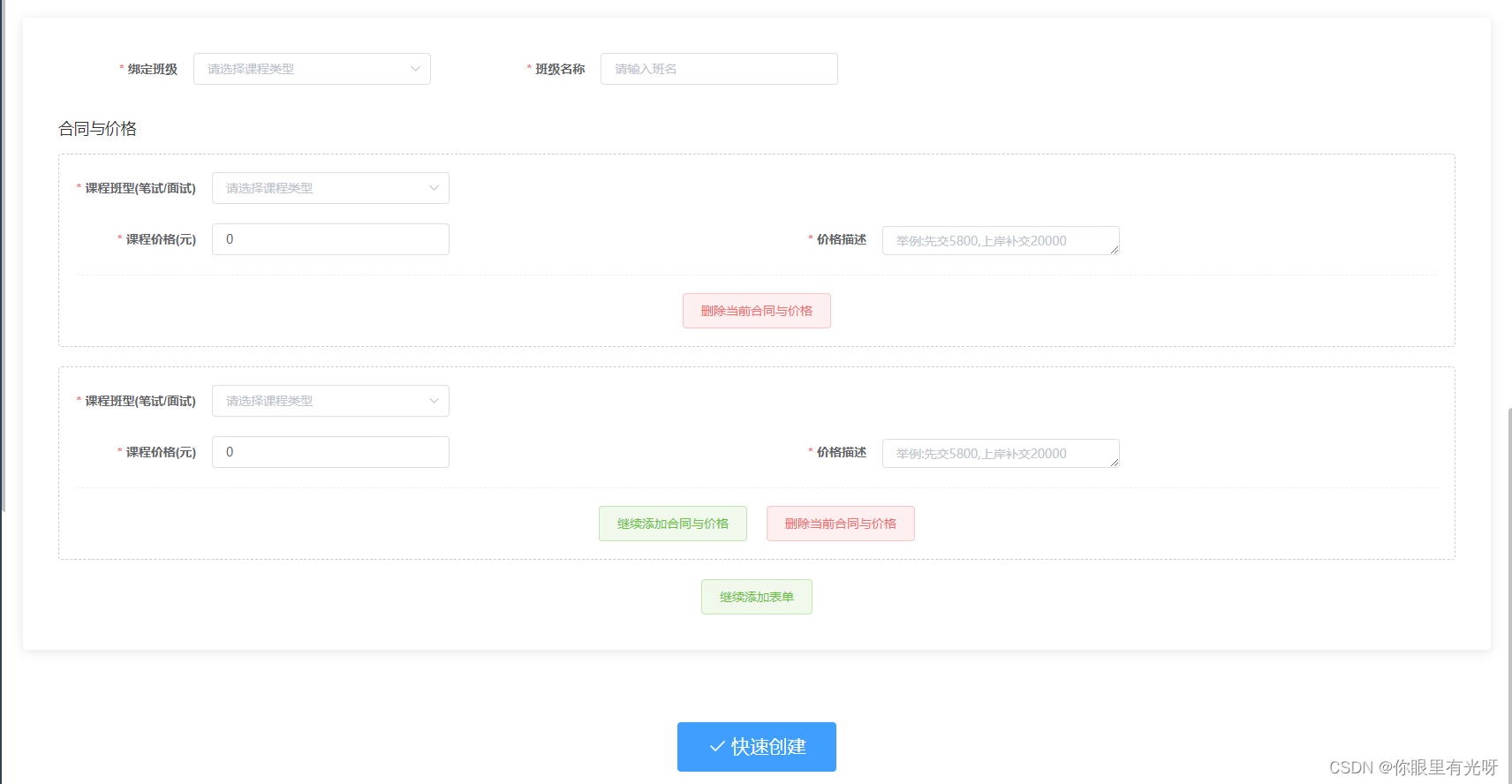
一、页面展示(实现功能最终展示效果)
二、数据结构:
formData: {
forms: [{
uniques: [],
form_name:'',
prices:[{
course_type: null,
money: 0,
content: '',
written_no_pass_refund_money: 0,
interview_no_pass_refund_money: 0,
written_pass_pay_money: 0,
interview_pass_pay_money: 0,
interview_day_num: 0,
party_a_id: '',
party_a_name: '',
contract_id: '',
contract_name: '',
interview_course_days: 0,
}]
}]
}
三、html部分展示:
<el-card class="box-card" shadow="never">
<div slot="header">
<b>第四步: 表单设置</b>
</div>
<el-form :model="formData" label-width="auto" ref="ValidateForm" label-position="left" size="medium">
<el-card class="item" v-for="(formIt,i) in formData.forms" :key="i" style="width:100%;display: flex;margin-bottom: 20px;">
<el-row>
<el-col :span="7">
<el-form-item :label="formIt.uniques.length > 1 ? '绑定组合班级':'绑定班级'" :prop="'forms.' + i + '.uniques'" :rules="rules.uniques">
<el-select @change="selectClasses" class="widthSet" multiple v-model="formIt.uniques" filterable placeholder="请选择课程类型" no-data-text="请完善班级信息后再试" style="width:14vw;margin-left: 5px;">
<el-option v-for="item in formData.classes.filter(x=>x.class_name)" :key="item.uuid" :label="item.class_name" :value="item.uuid"/>
</el-select>
</el-form-item>
</el-col>
<el-col :span="7">
<el-form-item :label="formIt.uniques.length > 1 ? '组合班级名称':'班级名称'" :prop="'forms.' + i + '.form_name'" :rules="rules.form_name">
<el-input v-model="formIt.form_name" type="text" style="width:14vw;margin-left: 5px;" placeholder="请输入班名"/>
</el-form-item>
</el-col>
</el-row>
<p>合同与价格</p>
<el-card v-for="(it, index) in formIt.prices" :key="index" style="width:100%;display: flex;margin-bottom: 20px;border: 1px dashed #ccc;" shadow="never">
<div class="leftCon">
<div class="bos_z" style="display:flex;">
<el-form-item label="课程班型(笔试/面试)" :prop="'forms.'+ i +'.prices.' + index + '.course_type'" :rules="rules.course_type">
<el-select class="widthSet" v-model="it.course_type" filterable placeholder="请选择课程类型" style="width:14vw;margin-left: 5px;" @change="courseTypeChane($event, index,i)">
<el-option v-for="item in typeList" :key="item.course_type" :label="item.course_type_name" :value="item.course_type"/>
</el-select>
</el-form-item>
</div>
<div class="bos_z" style="display:flex;">
<el-form-item :label="moneyLabel(it)" :prop="'forms.'+ i +'.prices.' + index + '.money'" :rules="rules.money">
<el-input-number :controls="false" class="widthSet el-input-number-align-left" v-model="it.money" :min="0" style="width:14vw;margin-left: 5px;"/>
</el-form-item>
<el-form-item class="widthSet" label="价格描述" :prop="'forms.'+ i +'.prices.' + index + '.content'" :rules="rules.content">
<el-input class="widthSet" v-model="it.content" type="textarea" :rows="1" placeholder="举例:先交5800,上岸补交20000" style="width:14vw;margin-left: 5px;"/>
</el-form-item>
</div>
<div class="bos_z" style="display:flex;">
<el-form-item label="笔试未通过退款(元)" :prop="'forms.'+ i +'.prices.' + index + '.written_no_pass_refund_money'" :rules="rules.written_no_pass_refund_money" v-if="it.course_type === 2 || it.course_type === 5 || it.course_type === 4 || it.course_type === 7">
<el-input-number :controls="false" class="widthSet el-input-number-align-left" :min="0" style="width:14vw;margin-left: 5px;" v-model="it.written_no_pass_refund_money"/>
</el-form-item>
<el-form-item label="笔试通过补交(元)" :prop="'forms.'+ i +'.prices.' + index + '.written_pass_pay_money'" :rules="rules.written_pass_pay_money" v-if="it.course_type === 2 || it.course_type === 5 || it.course_type === 4 || it.course_type === 7">
<el-input-number :controls="false" class="widthSet el-input-number-align-left" :min="0" style="width:14vw;margin-left: 5px;" v-model="it.written_pass_pay_money"/>
</el-form-item>
</div>
<div class="bos_z" style="display:flex;">
<el-form-item label="面试未通过退款(元)" :prop="'forms.'+ i +'.prices.' + index + '.interview_no_pass_refund_money'" :rules="rules.interview_no_pass_refund_money" v-if="it.course_type === 3 || it.course_type === 6 || it.course_type === 4 || it.course_type === 7">
<el-input-number :controls="false" class="widthSet el-input-number-align-left" :min="0" style="width:14vw;margin-left: 5px;" v-model="it.interview_no_pass_refund_money"/>
</el-form-item>
<el-form-item label="面试通过补交(元)"
:prop="'forms.'+ i +'.prices.' + index + '.interview_pass_pay_money'" :rules="rules.interview_pass_pay_money" v-if="it.course_type === 3 || it.course_type === 6 || it.course_type === 4 || it.course_type === 7">
<el-input-number :controls="false" class="widthSet el-input-number-align-left" :min="0" style="width:14vw;margin-left: 5px;" v-model="it.interview_pass_pay_money"/>
</el-form-item>
</div>
<el-form-item label="面试天数(天)" :prop="'forms.'+ i +'.prices.' + index + '.interview_day_num'" :rules="rules.interview_day_num" v-if="it.course_type === 8 || it.course_type === 9 || it.course_type === 3 || it.course_type === 6 || it.course_type === 4 || it.course_type === 7">
<el-input-number :controls="false" class="widthSet el-input-number-align-left" :min="0" style="width:14vw;margin-left: 5px;" v-model="it.interview_day_num"/>
</el-form-item>
<div class="bos_z" style="display:flex;">
<el-form-item label="甲方" :prop="'forms.'+ i +'.prices.' + index + '.party_a_id'" :rules="rules.party_a_id" v-if="it.course_type === 2 || it.course_type === 5 || it.course_type === 3 || it.course_type === 6 || it.course_type === 7 || it.course_type === 4 || it.course_type === 10 || it.course_type === 11">
<el-select class="widthSet" v-model="it.party_a_id" clearable filterable placeholder="请选择甲方" style="width:14vw;margin-left: 5px;" @change="selectPartA($event, index,i)">
<el-option v-for="v in courseOptions" :key="v.branch_id" :label="v.branch_name" :value="v.branch_id"/>
</el-select>
</el-form-item>
<el-form-item label="合同" :prop="'forms.'+ i +'.prices.' + index + '.contract_id'" :rules="rules.contract_id" v-if="it.course_type === 2 || it.course_type === 5 || it.course_type === 3 || it.course_type === 6 || it.course_type === 7 || it.course_type === 4 || it.course_type === 10 || it.course_type === 11">
<el-select class="widthSet" v-model="it.contract_id" clearable filterable placeholder="请选择合同" style="width:14vw;margin-left: 5px;" @change="selectContract($event, index,i)">
<el-option v-for="agree in it.agreementList" :key="agree.stencil_id" :label="agree.stencil_name" :value="agree.stencil_id"/>
</el-select>
</el-form-item>
</div>
</div>
<div class="rightCon">
<el-button @click="addCourse(i)" v-if="index === formData.forms[i].prices.length - 1" style="margin: auto 10px" type="success" plain>继续添加合同与价格
</el-button>
<el-button @click="delCourse(i,index)" v-if="formData.forms[i].prices.length > 1" style="margin: auto 10px" type="danger" plain>删除当前合同与价格
</el-button>
</div>
</el-card>
<div class="rightCon">
<el-button @click="addCombinedClass" v-if="i === formData.forms.length - 1"
style="margin: auto 10px" type="success" plain>继续添加表单
</el-button>
<el-button @click="delCombinedClass(i)" v-if="formData.forms.length > 1"
style="margin: auto 10px" type="danger" plain>删除当前表单
</el-button>
</div>
</el-card>
</el-form>
</el-card>
总结
重点在于:prop中拼接