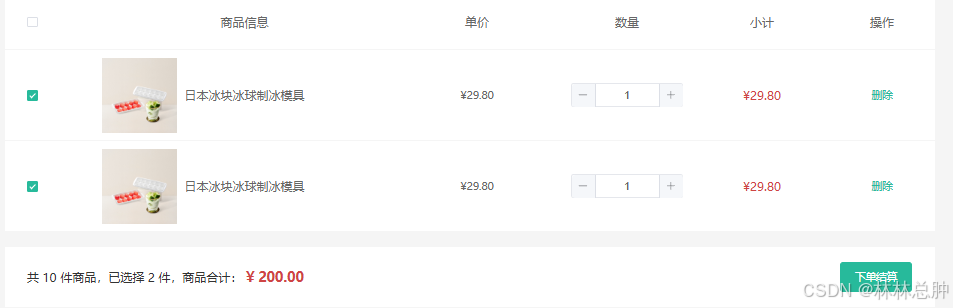
需求背景:
需要完成购物车的单选功能。
单选框使用el-checkbox。
通过el-checkbox我们可以通过默认参数获得是否选择。
const changeSelected = (selected) => {
console.log(selected)
}
<el-checkbox :model-value="i.selected" @change="changeSelected" />
我们之间就可以拿到checkbox是否check的值
但是因为checkbox是用v-for渲染的,所以我还要知道我拿到了哪个check-box
这时候,我们就要多传一个参数,用于获取哪个check-box
如果我们这样写,会直接覆盖默认参数。
<el-checkbox :model-value="i.selected" @change="changeSelected(i)" />那怎么写能既保留默认参数,并且传递额外的参数呢?
<el-checkbox
:model-value="i.selected"
@change="(selected) => singleSelected(i, selected)"
/>通过这种写法可以保留默认参数