概要
耗时一周完成的小米官网静态页面制作~
技术要点包括:HTML基础,CSS基础,另外少部分的轮播图和下拉框是用js实现的,这部分用css也可以实现,仅为学习之用
总共包括12个页面:
-
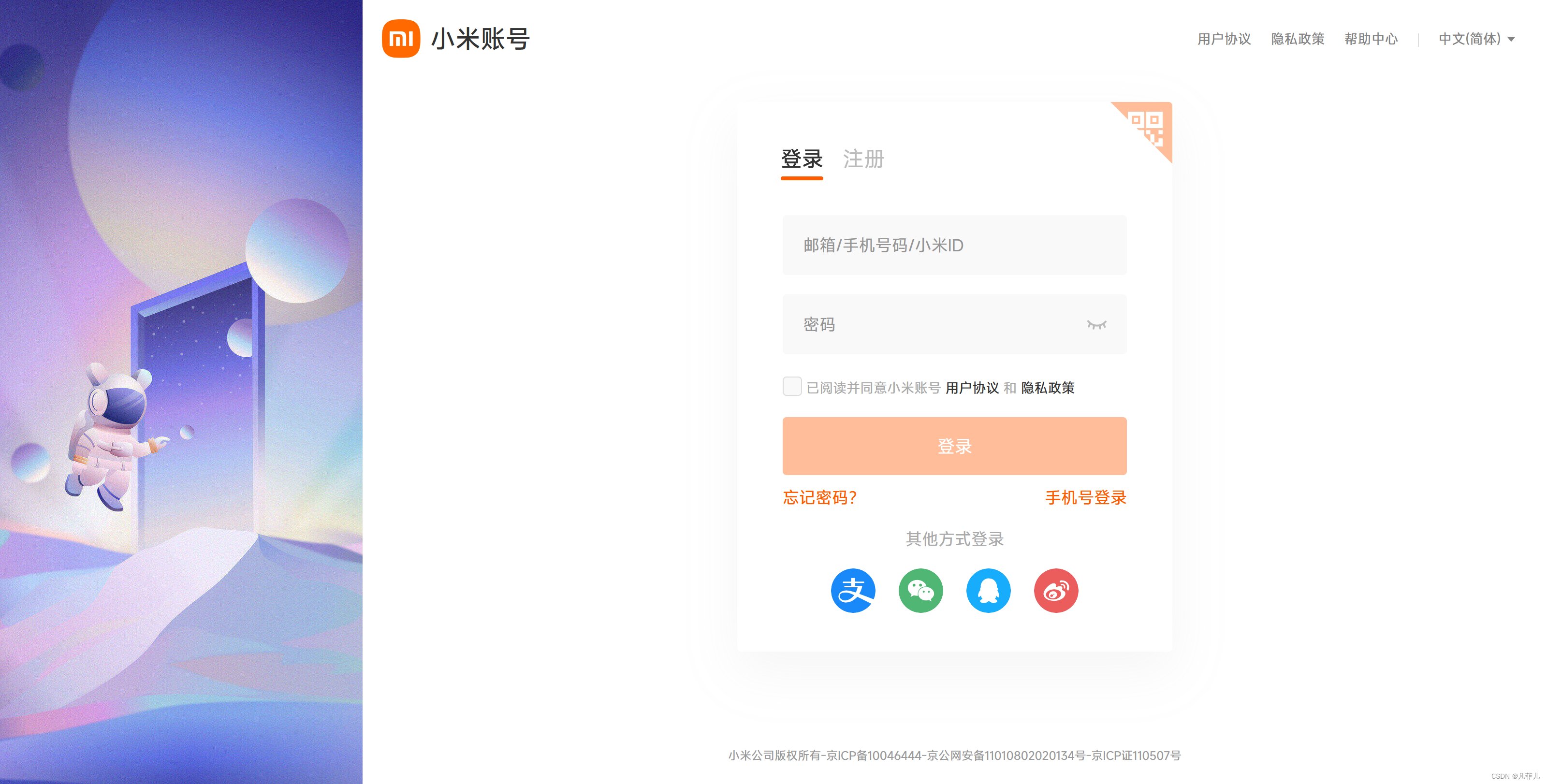
登录页面 login.html
-
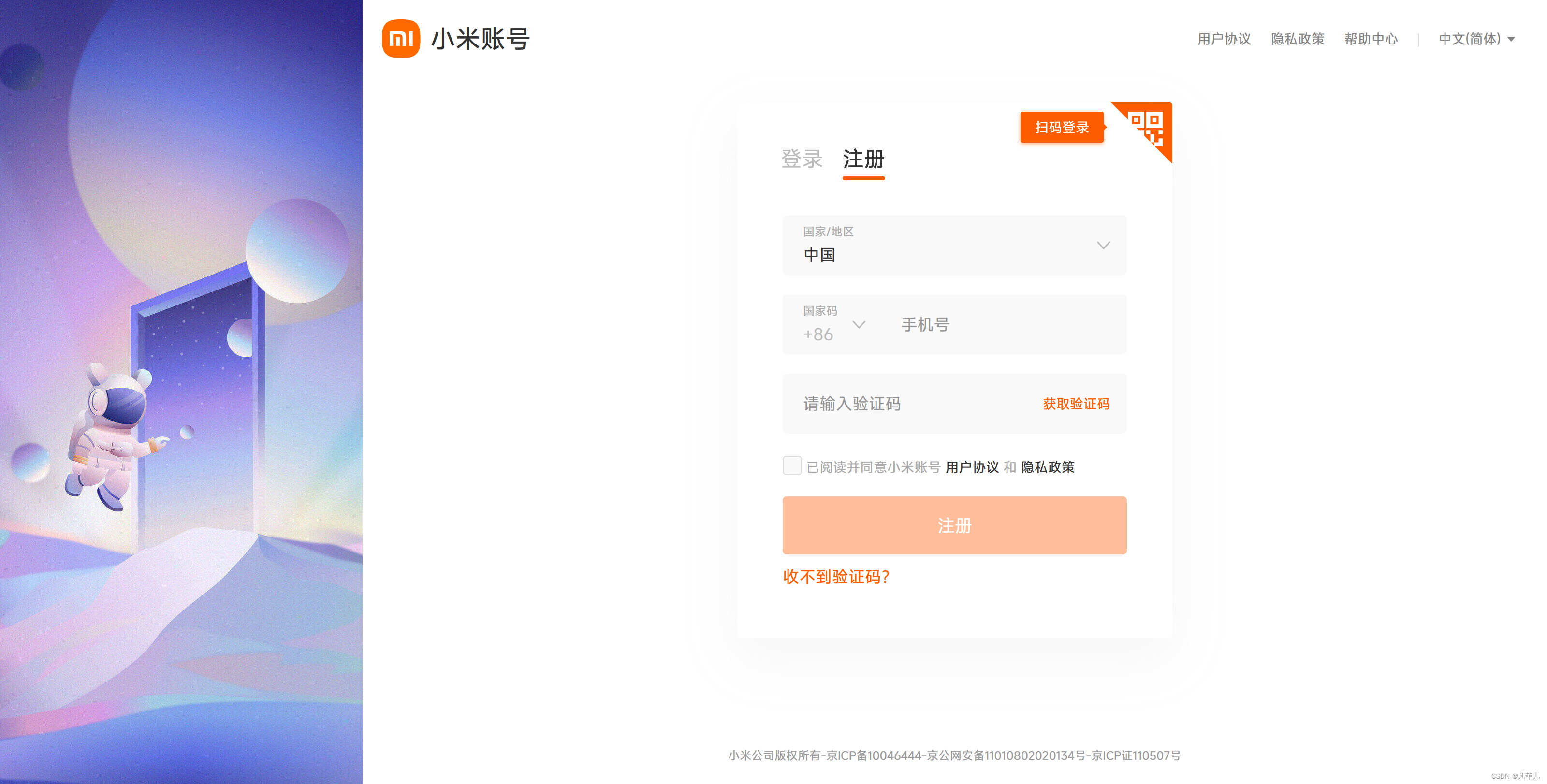
注册页面 zhuce.html
-
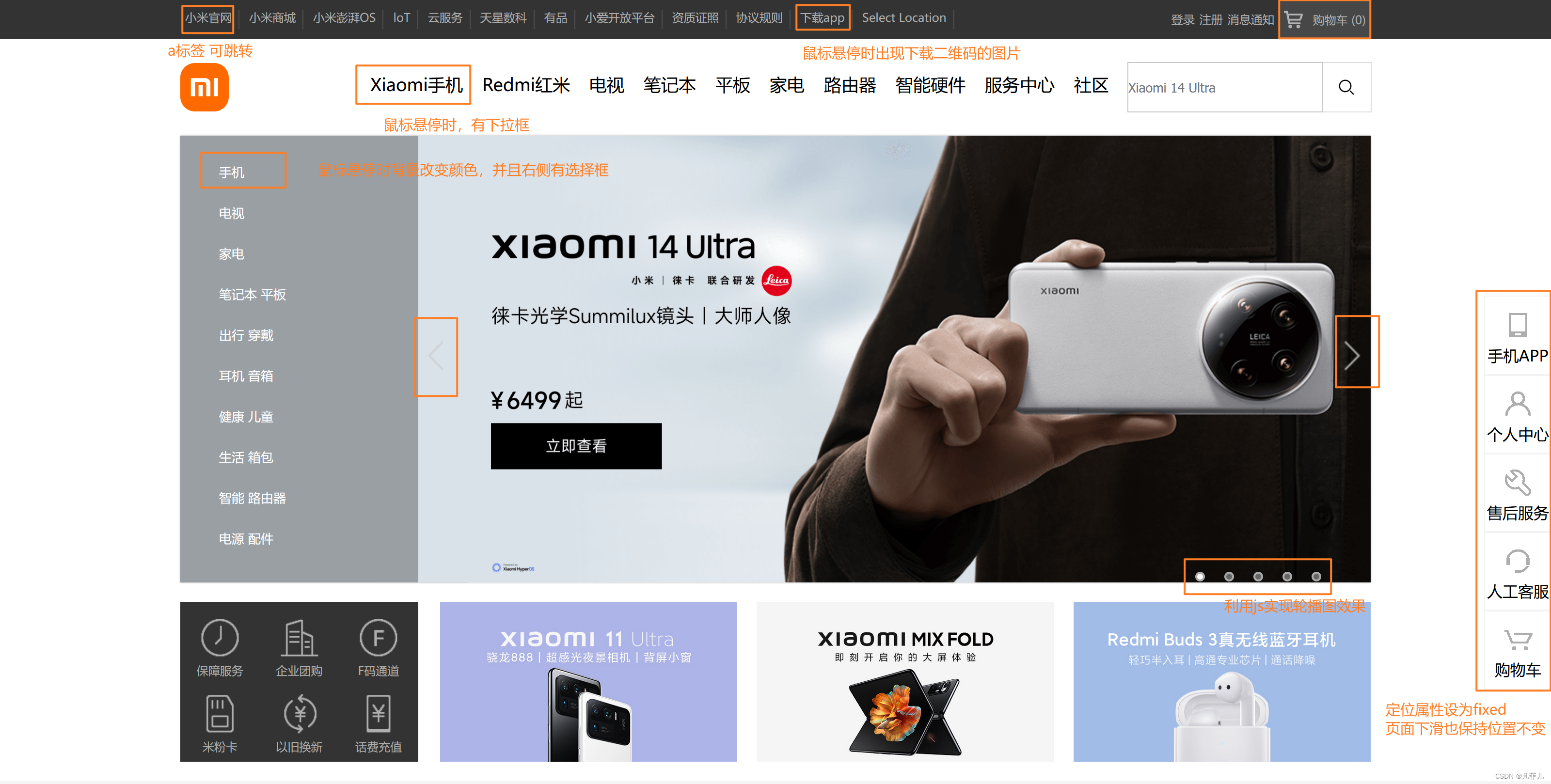
小米官网 xiaomi.html
-
小米商城 index.html
-
所有产品-手机 mishop1.html
-
所有产品-手机 mishop2.html
-
手机产品1 miproduct1.html
-
手机产品2 miproduct.html
-
加入购物车 cart.html
-
购物车 mycart.html
-
下载APP download.html
-
小米云服务 imi.html
页面分析-登录页面

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>小米账号 - 登录</title>
<link href="./css/login.css" type="text/css" rel="stylesheet" />
</head>
<body>
<div id="left">
<img id="background-image" src="./image/login/background-image.jpg">
</div>
<div id="right">
<div id="nav">
<div class="nav-left">
<img src="./image/mi-icon.png">
<p>小米账号</p>
</div>
<div class="nav-right ">
<select id="language" class="nav-right font ch">
<option selected>中文(简体)</option>
<option>中文(繁体)</option>
<option>English</option>
</select>
<ul class="nav-right font">
<li class="ch">用户协议</li>
<li class="ch">隐私政策</li>
<li class="ch">帮助中心</li>
<li>|</li>
</ul>
</div>
</div>
<div id="main">
<a href="./login.html" class="selected pointer">登录</a>
<a href="./zhuce.html" class="noselected pointer">注册</a>
<div class="qrcode">
<div class="zhegai"></div>
<div class="img_1">
<img src="image/login/扫码登录.png" alt="">
</div>
<img src="image/login/二维码.png" alt="">
</div>
<div id="in">
<input type="text" placeholder="邮箱/手机号码/小米ID">
<input type="password" placeholder="密码">
</div>
<div class="ch-box">
<input id="ch-box" class="ch-box" type="checkbox">
<div id="text">
已阅读并同意小米帐号<a class="pointer">用户协议</a>和<a class="pointer">隐私政策</a>
</div>
</div>
<div>
<button id="log-in" class="pointer">登录</button>
</div>
<div class="action">
<a id="a1" class="pointer">忘记密码?</a>
<a id="a2" class="pointer">手机号登录</a>
</div>
<div id="other">
<p>其他方式登录</p>
<div class="other_img">
<img src="./image/login/支付宝.png">
<img src="./image/login/微信.png">
<img src="./image/login/QQ.png">
<img src="./image/login/微博.png">
</div>
</div>
</div>
<div id="tail">
小米公司版权所有-京ICP备10046444-京公网安备11010802020134号-京ICP证110507号
</div>
</div>
</body>
<script src="./js/login.js" type="text/javascript"></script>
</html>
CSS部分
body {
height: 100%;
margin: 0;
min-width: 700px;
}
html {
height: 100%;
}
#left {
display: inline;
height: 100%;
width: 22%;
position: fixed;
}
#background-image {
display: inline;
float: left;
position: relative;
height: 100%;
width: 100%;
}
#right {
display: inline;
float: right;
width: 78%;
min-width: 700px;
}
#nav {
height: 100px;
}
.nav-left {
height: 100px;
float: left;
display: inline;
}
#nav img {
height: 46px;
margin: 30px;
display: inline;
}
#nav p {
display: inline;
float: right;
font-size: 25px;
font-weight: 520;
color: #333333;
line-height: 50px;
margin: 25px 0;
}
.nav-right {
height: 80%;
margin: 0;
padding: 0;
float: right;
display: inline;
cursor: pointer;
}
.ch:hover {
color: #FF6A00;
}
.nav-right li {
display: inline;
float: left;
margin: 30px 10px;
}
.font {
line-height: 40px;
font-size: 14px;
color: #909090;
}
#language {
height: 40px;
float: right;
margin: 30px 30px 30px 10px;
background: none;
border: none;
}
#main {
width: 400px;
margin: 0 auto 80px;
padding: 40px;
border-radius: 8px;
box-shadow: 0 0 20px rgb(245, 245, 245);
position: relative;
}
#main .qrcode {
width: 64px;
position: absolute;
right: 0;
top: 0;
background-color: rgb(255, 92, 0);
}
#main .qrcode .zhegai {
width: 0;
height: 0;
border: 34px solid white;
border-top-color: #ffffff7d;
border-right-color: #ffffff7d;
position: absolute;
z-index: 1;
}
#main .qrcode img {
width: 58px;
line-height: 64px;
padding-top: 4px;
}
#main .qrcode .zhegai:hover {
border-top-color: #ffffff00;
border-right-color: #ffffff00;
}
#main .qrcode .img_1 {
position: absolute;
right: 64px;
top: 10px;
display: none;
}
#main .qrcode .zhegai:hover+.img_1{
display: inline-block;
}
#main .qrcode .img_1 img {
width: 90px;
}
#main>a {
font-size: 20px;
margin: 5px 15px 5px 0;
text-decoration: none;
}
.selected {
color: #000000;
border-bottom: 4px #FF6A00 solid;
}
.noselected {
color: #AEAEAE;
}
#in>input {
display: block;
width: 90%;
height: 60px;
margin: 8% 0;
padding: 0;
background: #F9F9F9;
border: none;
font-size: 16px;
padding: 0 5%;
border-radius: 5px;
}
#ch-box {
width: 20px;
margin: 0;
float: left;
border-color: #FF6A00;
cursor: pointer;
}
.ch-box {
height: 30px;
line-height: 30px;
}
#text {
display: inline;
float: left;
height: 30px;
padding: 0 10px;
color: #AEAEAE;
font-size: 14px;
}
#text a {
padding: 0 3px;
color: #000
}
#log-in {
background-color: #FFBE99;
width: 100%;
height: 60px;
margin: 5% 0;
padding: 0;
border: none;
color: #FFF;
font-size: 20px;
border-radius: 5px;
}
#log-in:hover {
background: #FFCBA9;
}
.action {
color: #ff6c13;
}
#a2 {
float: right;
}
#other {
font-size: 0;
}
.other_img {
padding: 0 50px;
}
#other p {
text-align: center;
font-size: 17px;
color: #AEAEAE;
}
#other img {
width: 45px;
margin: 10px 15px;
}
#other img:hover {
cursor: pointer;
}
#tail {
width: 100%;
text-align: center;
font-size: 12px;
color: #AEAEAE;
margin-bottom: 10px;
}
.pointer:hover {
cursor: pointer;
}
JS部分
// 页面放大隐藏图片
var a = document.getElementById("left");
var r = document.getElementById("right");
function h() {
// console.log("页面宽度变化!");
// console.log(window.innerWidth);
if (window.innerWidth<900){
a.style.display='none';
r.style.width='100%';
}
else if (window.innerWidth>=900){
a.style.display='inline';
r.style.width='78%';
}
}
window.addEventListener('load',h);
window.addEventListener('resize',h);
页面分析-注册页面

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>小米账号 - 注册</title>
<link href="./css/login.css" type="text/css" rel="stylesheet" />
<link href="./css/zhuce.css" type="text/css" rel="stylesheet" />
</head>
<body>
<div id="left">
<img id="background-image" src="./image/login/background-image.jpg">
</div>
<div id="right">
<div id="nav">
<div class="nav-left">
<img src="./image/mi-icon.png">
<p>小米账号</p>
</div>
<div class="nav-right ">
<select id="language" class="nav-right font ch">
<option selected>中文(简体)</option>
<option>中文(繁体)</option>
<option>English</option>
</select>
<ul class="nav-right font">
<li class="ch">用户协议</li>
<li class="ch">隐私政策</li>
<li class="ch">帮助中心</li>
<li>|</li>
</ul>
</div>
</div>
<div id="main">
<a href="./login.html" class="noselected pointer">登录</a>
<a href="./zhuce.html" class="selected pointer">注册</a>
<div class="qrcode">
<div class="zhegai"></div>
<div class="img_1">
<img src="image/login/扫码登录.png" alt="">
</div>
<img src="image/login/二维码.png" alt="">
</div>
<div id="in">
<select id="country">
<option selected>中国</option>
<option>阿富汗</option>
<option>英国</option>
<option>美国</option>
<option>澳大利亚</option>
</select>
<input type="password" placeholder="手机号">
<input type="text" placeholder="请输入验证码">
</div>
<div class="ch-box">
<input id="ch-box" class="ch-box" type="checkbox">
<div id="text">
已阅读并同意小米帐号<a class="pointer">用户协议</a>和<a class="pointer">隐私政策</a>
</div>
</div>
<div>
<button id="log-in" class="pointer"> 注册</button>
</div>
<div class="action">
<a id="a1" class="pointer">收不到验证码?</a>
</div>
<!-- <div id="other">
<p>其他方式登录</p>
<div>
<img src="./image/login/支付宝.png">
<img src="./image/login/微信.png">
<img src="./image/login/QQ.png">
<img src="./image/login/微博.png">
</div>
</div> -->
</div>
<div id="tail">
小米公司版权所有-京ICP备10046444-京公网安备11010802020134号-京ICP证110507号
</div>
</div>
</body>
<script src="./js/login.js" type="text/javascript"></script>
</html>
CSS部分
因为登录和注册格式基本相似,所以注册部分同时导入登录的css代码,这一块是注册特有代码,单独写一个文件导入就可以了
#country{
display: block;
width: 100%;
height: 60px;
margin: 5% 0;
padding: 0;
background: #F9F9F9;
border: none;
font-size: 16px;
padding:0 5%;
border-radius: 5px;
}
js部分(登录和注册共用一个js)
页面分析-小米商城
小米商城:

按HTML语义元素划分为头部head,身体body和脚部footer三大块来编写代码:
固定框:
<div id="home-toll-bar">
<li>
<img src="./image/index/r1-灰.png">
手机APP
</li>
<li>
<img src="./image/index/r2-灰.png">
个人中心
</li>
<li>
<img src="./image/index/r3-灰.png">
售后服务
</li>
<li>
<img src="./image/index/r4-灰.png">
人工客服
</li>
<li>
<img src="./image/index/r5-灰.png">
购物车
</li>
</div>
头部:
<div id="head">
<div class="c" id="c-head">
<div>
<a class="head-bar1" href="./xiaomi.html">小米官网</a>
<a class="head-bar1" href="./index.html">小米商城</a>
<a class="head-bar1">小米澎湃OS</a>
<a class="head-bar1">loT</a>
<a class="head-bar1" href="./imi.html">云服务</a>
<a class="head-bar1">天星数科</a>
<a class="head-bar1">有品</a>
<a class="head-bar1">小爱开放平台</a>
<a class="head-bar1">资质证照</a>
<a class="head-bar1">协议规则</a>
<a class="head-bar1" id="downloadapp" href="./download.html">下载app</a>
<a class="head-bar1">Select Location</a>
</div>
<div id="c-shopping">
<p class="shopping" id="gou">购物车 (0)</p>
<img class="shopping" id="shoppingicon" src="image/index/购物车-灰.png">
</div>
<div>
<a class="head-bar2">消息通知</a>
<a href="./zhuce.html" class="head-bar2">注册</a>
<a href="./login.html" class="head-bar2">登录</a>
</div>
</div>
<!-- 二维码下载 -->
<div id="download-image">
<img src="./image/index/download.png" >
<P>小米商城APP</P>
</div>
<!-- 购物车提示 -->
<div id="shoping-list">
购物车中还没有商品,赶紧选购吧!
</div>
</div>
主体部分:
<div id="body">
<div id="body-1">
<div class="c" id="navigation">
<img id="mi-icon" src="image/mi-icon.png">
<button id="b-search"></button>
<input type="text" id="inputfile" placeholder="Xiaomi 14 Ultra">
<div id="nav">
<a class="nav-a">社区</a>
<a class="nav-a">服务中心</a>
<a class="nav-a">智能硬件</a>
<a class="nav-a">路由器</a>
<a class="nav-a">家电</a>
<a class="nav-a">平板</a>
<a class="nav-a">笔记本</a>
<a class="nav-a">电视</a>
<a class="nav-a">Redmi红米</a>
<a class="nav-a" id="Xiaomi手机">Xiaomi手机</a>
</div>
</div>
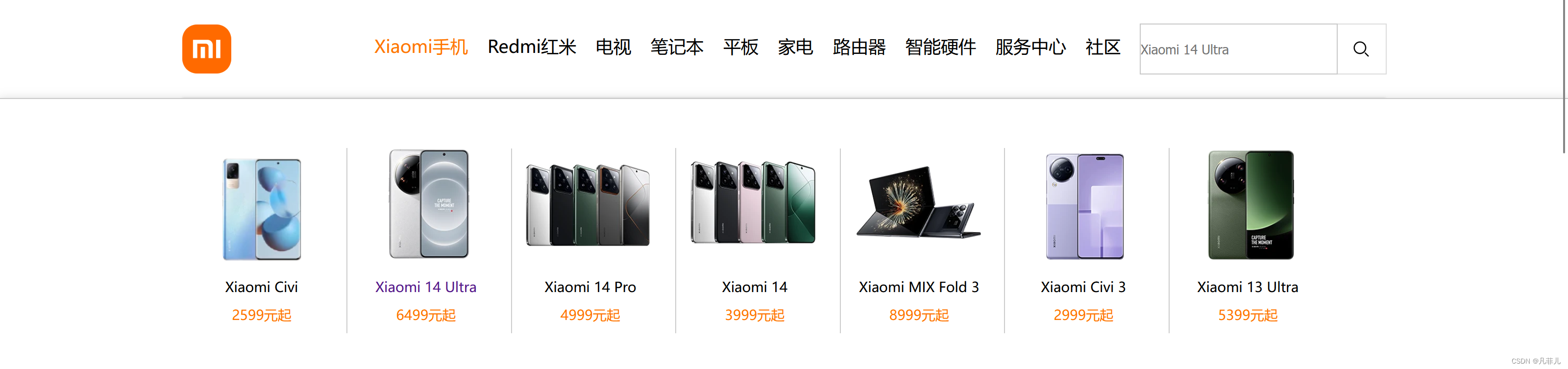
<div id="Xiaomi手机-nav" class="nav-hiden">
<ul class="c cc">
<li class="shangping">
<img src="./image/index/XiaomiCivi.jpg">
<p>Xiaomi Civi</p>
<p class="price">2599元起</p>
</li>
<li class="shangping">
<a href="./miproduct1.html">
<img src="./image/index/Xiaomi 手机/1.png">
<p>Xiaomi 14 Ultra</p>
<p class="price">6499元起</p>
</a>
</li>
<li class="shangping">
<img src="./image/index/Xiaomi 手机/2.png">
<p>Xiaomi 14 Pro</p>
<p class="price">4999元起</p>
</li>
<li class="shangping">
<img src="./image/index/Xiaomi 手机/3.png">
<p>Xiaomi 14</p>
<p class="price">3999元起</p>
</li>
<li class="shangping">
<img src="./image/index/Xiaomi 手机/4.png">
<p>Xiaomi MIX Fold 3</p>
<p class="price">8999元起</p>
</li>
<li class="shangping">
<img src="./image/index/Xiaomi 手机/5.png">
<p>Xiaomi Civi 3</p>
<p class="price">2999元起</p>
</li>
<li class="shangping">
<img src="./image/index/Xiaomi 手机/6.png">
<p>Xiaomi 13 Ultra</p>
<p class="price">5399元起</p>
</li>
</ul>
</div>
<div class="c" id="c-img1">
<div id="categoryList">
<ul id="ul0">
<li class="list" id="l">手机</li>
<li class="list">电视</li>
<li class="list">家电</li>
<li class="list">笔记本 平板</li>
<li class="list">出行 穿戴</li>
<li class="list">耳机 音箱</li>
<li class="list">健康 儿童</li>
<li class="list">生活 箱包</li>
<li class="list">智能 路由器</li>
<li class="list">电源 配件</li>
</ul>
</div>
<!-- 左右标 -->
<div id="button-prev" class="b"></div>
<div id="button-next" class="b"></div>
<!-- 轮播图小圆标 -->
<div id="c-img1-nav">
<div class="yuan big">
<div id="a-00" class="yuan small"></div>
</div>
<div class="yuan big">
<div id="a-01" class="yuan small"></div>
</div>
<div class="yuan big">
<div id="a-02" class="yuan small"></div>
</div>
<div class="yuan big">
<div id="a-03" class="yuan small"></div>
</div>
<div class="yuan big">
<div id="a-04" class="yuan small"></div>
</div>
</div>
<div id="shouji">
<div>
<p><a href="./mishop1.html">Xiaomu MIX系列</a></p>
<img src="./image/index/shouji/0.png">
</div>
<div>
<p><a href="./mishop2.html">Xiaomi 数字系列</a></p>
<img src="./image/index/shouji/1.png">
</div>
<div>
<p>Xiaomi Civi系列</p>
<img src="./image/index/shouji/2.png">
</div>
<div>
<p>Redmi K系列</p>
<img src="./image/index/shouji/3.png">
</div>
<div>
<p>Redmi Note系列</p>
<img src="./image/index/shouji/4.png">
</div>
<div>
<p>Redmi 数字系列</p>
<img src="./image/index/shouji/5.png">
</div>
</div>
</div>
<div class="c" id="qw">
<div id="qqq">
<div>
<a id="a-1" href="#" class="ii">
<img id="a-1-i" class="i" src="./image/index/i-1-灰.png">
保障服务
</a>
</div>
<div>
<a id="a-2" href="#" class="ii">
<img id="a-2-i" class="i" src="./image/index/i-2-灰.png">
企业团购
</a>
</div>
<div>
<a id="a-3" href="#" class="ii">
<img id="a-3-i" class="i" src="./image/index/i-3-灰.png">
F码通道
</a>
</div>
<a id="a-4" href="#" class="ii">
<img id="a-4-i" class="i" src="./image/index/i-4-灰.png">
米粉卡
</a>
<div>
<a id="a-5" href="#" class="ii">
<img id="a-5-i" class="i" src="./image/index/i-5-灰.png">
以旧换新
</a>
</div>
<div>
<a id="a-6" href="#" class="ii">
<img id="a-6-i" class="i" src="./image/index/i-6-灰.png">
话费充值
</a>
</div>
</div>
<div>
<img class="img" src="./image/index/7.jpg">
<img class="img" src="./image/index/6.jpg">
<img class="img" src="./image/index/5.jpg">
</div>
</div>
</div>
<div id="body-2">
<div id="jiange">
<img src="image/index/title-1.png" alt="">
</div>
<div id="title">
<ul>
<li>手机</li>
<li>查看更多</li>
</ul>
</div>
<div class="d">
<div class="left">
<img src="image/index/手机/0.webp" alt="">
</div>
<div class="right">
<div class="right-1">
<img src="image/index/手机/1.webp" alt="">
<p>Xiaomi 14 Ultra</p>
<p>徕卡全明星四摄 | 双向卫星通信 | 小米...</p>
<p>6499元起</p>
</div>
<div class="right-1">
<img src="image/index/手机/2.webp" alt="">
<p>Redmi K70 Pro</p>
<p>第三代骁龙8 年度旗舰平台</p>
<p>3299元起</p>
</div>
<div class="right-1">
<img src="image/index/手机/3.webp" alt="">
<p>Redmi K70</p>
<p>第二代骁龙8 旗舰芯</p>
<p>2399元起 <span><del>2499元</del></span></p>
</div>
<div class="right-1">
<img src="image/index/手机/4.webp" alt="">
<p>Redmi K70E</p>
<p>新一代旗舰焊门员</p>
<p>1899元起<span><del>1999元</del></span></p>
</div>
<div class="right-2">
<img src="image/index/手机/5.webp" alt="">
<p>Xiaomi 14 Pro</p>
<p>徕卡Summilux可变光圈镜头 | 小米澎...</p>
<p>4999元起</p>
</div>
<div class="right-2">
<img src="image/index/手机/6.webp" alt="">
<p>Xiaomi 14</p>
<p>徕卡Summilux镜头 | 小米澎湃OS...</p>
<p>3999元起</p>
</div>
<div class="right-2">
<img src="image/index/手机/7.webp" alt="">
<p>Redmi Note 13 Pro</p>
<p>小金刚品质</p>
<p>1399元起<span><del>1499元</del></span></p>
</div>
<div class="right-2">
<img src="image/index/手机/8.webp" alt="">
<p>Xiaomi 14 Ultra</p>
<p>天玑 7200-Ultra 处理器</p>
<p>1899元起<span><del>1999元</del></span></p>
</div>
</div>
</div>
<div id="title">
<ul>
<li>智能穿戴</li>
<li>查看更多</li>
</ul>
</div>
<div class="d">
<div class="left">
<img src="image/index/智能穿戴/1-0.webp" alt="">
</div>
<div class="right">
<div class="right-1">
<img src="image/index/智能穿戴/1-1.webp" alt="">
<p>Redmi Buds 5 Pro</p>
<p>同轴双单元 旗舰音质 | 52dB/4kHz 旗...</p>
<p>399元起</p>
</div>
<div class="right-1">
<img src="image/index/智能穿戴/1-2.webp" alt="">
<p>Redmi Buds 5</p>
<p>46dB深度降噪 | 12.4mm镀钛动圈 | 4...</p>
<p>199元</p>
</div>
<div class="right-1">
<img src="image/index/智能穿戴/1-3.webp" alt="">
<p>Redmi Buds 5 AAPE潮流限定版</p>
<p>46dB深度降噪 | 12.4mm镀钛动圈 | 4...</p>
<p>299元</p>
</div>
<div class="right-1">
<img src="image/index/智能穿戴/1-4.webp" alt="">
<p>Xiaomi 14 Ultra</p>
<p>徕卡全明星四摄 | 双向卫星通信 | 小米...</p>
<p>6499元起</p>
</div>
<div class="right-2">
<img src="image/index/智能穿戴/1-5.webp" alt="">
<p>Xiaomi 14 Ultra</p>
<p>徕卡全明星四摄 | 双向卫星通信 | 小米...</p>
<p>6499元起</p>
</div>
<div class="right-2">
<img src="image/index/智能穿戴/1-6.webp" alt="">
<p>Xiaomi 14 Ultra</p>
<p>徕卡全明星四摄 | 双向卫星通信 | 小米...</p>
<p>6499元起</p>
</div>
<div class="right-2">
<img src="image/index/智能穿戴/1-7.webp" alt="">
<p>Xiaomi 14 Ultra</p>
<p>徕卡全明星四摄 | 双向卫星通信 | 小米...</p>
<p>6499元起</p>
</div>
<div class="right-2">
<img src="image/index/智能穿戴/1-7.webp" alt="">
<p>Xiaomi 14 Ultra</p>
<p>徕卡全明星四摄 | 双向卫星通信 | 小米...</p>
<p>6499元起</p>
</div>
</div>
</div>
<div id="jiange">
<img src="image/index/jiange2.webp" alt="">
</div>
</div>
脚部:
<div id="footer">
<div id="footer-service">
<ul>
<li>
<a href="#">预约维修服务</a>
</li>
<li>
<a href="#">7天无理由退货</a>
</li>
<li>
<a href="#">15天免费换货</a>
</li>
<li>
<a href="#">满69包邮</a>
</li>
<li>
<a href="#">1100余家售后网点</a>
</li>
</ul>
</div>
<div id="footer-link">
<ul>
<li></li>
</ul>
<ul>
<h4>选购指南</h4>
<li><a href="./mishop1.html">手机</a></li>
<li><a href="#">电视</a></li>
<li><a href="#">笔记本</a></li>
<li><a href="#">平板</a></li>
<li><a href="#">穿戴</a></li>
<li><a href="#">耳机</a></li>
<li><a href="#">手机</a></li>
<li><a href="#">家电</a></li>
<li><a href="#">路由器</a></li>
<li><a href="#">音箱</a></li>
<li><a href="#">配件</a></li>
</ul>
<ul>
<h4>服务中心</h4>
<li><a href="#">申请售后</a></li>
<li><a href="#">售后政策</a></li>
<li><a href="#">维修服务价格</a></li>
<li><a href="#">订单查询</a></li>
<li><a href="#">以旧换新</a></li>
<li><a href="#">保障服务</a></li>
<li><a href="#">防伪查询</a></li>
<li><a href="#">F码通道</a></li>
</ul>
<ul>
<h4>线下门店</h4>
<li><a href="#">小米之家</a></li>
<li><a href="#">服务网点</a></li>
<li><a href="#">授权体验店/专区</a></li>
</ul>
<ul>
<h4>关于小米</h4>
<li><a href="#">了解小米</a></li>
<li><a href="#">加入小米</a></li>
<li><a href="#">投资者关系</a></li>
<li><a href="#">可持续发展</a></li>
<li><a href="#">廉洁举报</a></li>
</ul>
<ul>
<h4>关注我们</h4>
<li><a href="#">新浪微博</a></li>
<li><a href="#">官方微信</a></li>
<li><a href="#">联系我们</a></li>
<li><a href="#">公益基金会</a></li>
</ul>
<ul>
<img src="image/index/页脚/电话.png" alt="">
</ul>
</div>
<div id="site-info">
<img src="image/index/页脚/mi-footer.png" alt="">
</div>
</div>
固定框的CSS:
#home-toll-bar {
background: #FFFFFF;
position: fixed;
right: 0;
bottom: 100px;
}
#home-toll-bar li {
outline: 1px solid rgba(230, 230, 230, 0.497);
text-align: center;
padding: 10px 2px;
list-style-type: none;
}
#home-toll-bar img {
display: block;
width: 30px;
margin: auto;
padding: 5px 0;
}
头部的CSS
.c {
width: 1228px;
margin: 0 auto;
/*页面最大和最小宽度,防止缩放导致布局变乱*/
max-width: 1536px;
min-width: 1228px;
}
#head {
height: 40px;
background: #333333
}
#c-head {
height: 40px;
}
.head-bar1 {
float: left;
height: 20px;
margin: 10px 5px 7px 5px;
padding-right: 7px;
font-size: 12px;
color: #AEAEAE;
text-decoration: none;
text-align: center;
border-right: 1px solid #ffffff22;
}
.head-bar1:hover {
cursor: pointer;
color: #FFFFFF;
}
#c-shopping {
height: 40px;
float: right;
background: #474747;
cursor: pointer;
}
.shopping {
margin: 5px;
margin-top: 10px;
height: 20px;
line-height: 20px;
float: right;
color: #AEAEAE;
font-size: 12px;
}
#shoppingicon {
width: 20px;
}
.head-bar2 {
float: right;
margin: 12px 5px 7px 0;
padding: 0;
font-size: 12px;
color: #AEAEAE;
text-align: center;
text-decoration: none;
}
.head-bar2:hover {
cursor: pointer;
color: #FFFFFF;
}
/*二维码下载*/
#download-image {
box-shadow: 0 0 10px #474747;
position: absolute;
left: 780px;
top: 40px;
font-size: 0;
display: none;
}
#download-image img {
width: 90px;
height: 90px;
padding: 20px 20px 10px;
background: rgb(255, 255, 255);
}
#download-image p {
font-size: 14px;
height: 20px;
line-height: 20px;
text-align: center;
margin: 0;
padding-bottom: 10px;
background: #FFF;
}
/*购物车提示*/
#shoping-list {
height: 90px;
width: 300px;
margin: 0;
position: relative;
left: 1114px;
background: #ffffff;
text-align: center;
font-size: 12px;
line-height: 100px;
box-shadow: 0px 5px 5px #AEAEAE;
display: none;
}
#navigation {
height: 100px;
border: 0;
}
#mi-icon {
width: 50px;
height: 50px;
margin: 25px 25px 25px 0;
float: left;
}
#b-search {
float: right;
width: 50px;
height: 50px;
padding: 0;
border: 0;
outline: 1px solid rgba(200, 200, 200, 0.64);
margin: 25px 0px 25px 0px;
background: #ffffff;
background-image: url('../image/index/search-黑.png');
background-size: 20px;
background-repeat: no-repeat;
background-position: 15px;
border-left: 0;
}
#b-search:hover {
background: #FF7600;
cursor: pointer;
background-image: url('../image/index/search-白.png');
background-size: 20px;
background-repeat: no-repeat;
background-position: 15px;
}
#inputfile {
float: right;
width: 200px;
height: 50px;
margin: 25px 0 25px 0;
padding: 0;
border: 0;
outline: 1px solid rgb(200, 200, 200);
}
#nav {
display: inline;
float: right;
}
.nav-a {
height: 30px;
float: right;
font-size: 18px;
padding: 35px 20px 35px 0;
}
.nav-a:hover {
color: #FF7600;
cursor: pointer;
}
.nav-hiden {
display: none;
position: absolute;
top: 140px;
width: 100%;
padding: 40px 0;
background: rgb(255, 255, 255);
box-shadow: 0 1px 10px 1px #dddddd;
border-top: #c9c9c9 1px solid;
}
.cc {
overflow: hidden;
padding: 0px;
}
.shangping {
margin: 0 20px;
background: #FFF;
margin: 10px 1px 0 1px;
}
.shangping a {
text-decoration: none;
}
.nav-hiden li {
list-style: none;
display: inline-block;
cursor: pointer;
border-left: 1px solid #ccc;
/* padding: 0px 5px; */
}
.nav-hiden li:first-of-type {
border-left: none;
}
.nav-hiden img {
width: 160px;
}
.nav-hiden p {
font-size: 14px;
text-align: center;
margin: 10px 0;
}
.price {
color: #FF7600;
}
#c-img1 {
height: 461px;
background: url('../image/index/change/0.png');
background-size: contain;
box-shadow: 0 0 2px rgb(180, 180, 180);
}
#categoryList {
height: inherit;
width: 20%;
background: #110d0d50;
display: inline;
float: left;
}
#ul0 {
padding: 0px;
}
.list {
list-style-type: none;
height: 42px;
padding-left: 40px;
vertical-align: middle;
line-height: 42px;
color: #FFFFFF;
font-size: 13px;
}
.list:hover {
background: #FF7600;
cursor: pointer
}
.b {
height: 69px;
width: 41px;
display: inline;
/* outline:1px red solid; */
background: url("../image/index/icon-slides.png");
margin: 192px 0;
}
#button-prev {
background-position: -84px;
float: left;
}
#button-prev:hover {
cursor: pointer;
background-position: 0px;
}
#button-next {
background-position: -125px;
float: right;
}
#button-next:hover {
cursor: pointer;
background-position: -42px;
}
#c-img1-nav {
/* outline:1px red solid; */
display: inline;
float: right;
margin-top: 450px;
}
.yuan {
margin: 0 10px;
/* display:inline; */
float: left;
border-radius: 50%;
cursor: pointer;
}
.big {
height: 10px;
width: 10px;
background: #aaaaaa;
}
.small {
height: 6px;
width: 6px;
margin: 2px;
background: #666666;
}
#a-00 {
background: #ffffff;
}
#shouji {
background: #ffffff;
width: 260px;
height: 461px;
position: absolute;
left: 400px;
display: none;
}
#shouji div {
background: #ffffff;
width: 200px;
display: inline;
height: 60px;
float: left;
margin: 16px 22px 0 22px;
}
#shouji div p {
font-size: 13px;
margin: 0px 0 0 18px;
display: inline;
line-height: 50px;
}
#shouji div p a {
text-decoration: none;
color: #000;
}
#shouji div img {
width: 50px;
height: 50px;
float: left;
cursor: pointer;
}
#shouji div p:hover {
cursor: pointer;
color: #FF7600
}
#shouji div a:hover {
cursor: pointer;
color: #FF7600
}
#qw {
height: 165px;
margin-top: 20px;
margin-bottom: 20px;
}
#qqq {
display: inline;
float: left;
height: 165px;
width: 20%;
background: #333333;
}
.img {
height: 165px;
float: right;
display: inline;
margin-left: 20px;
}
.ii {
display: block;
float: left;
width: 33.3%;
height: 35%;
color: #AEAEAE;
text-align: center;
text-decoration: none;
font-size: 12px;
margin-top: 16px;
}
.i {
display: block;
height: 42px;
margin: 0 20px 5px;
}
#body-2 {
min-width: 1536px;
background-color: #f5f5f5;
}
#jiange {
width: 1228px;
margin: 0 auto;
padding: 30px 0px;
max-width: 1536px;
min-width: 1228px;
}
#jiange img {
width: 100%;
}
#title {
width: 1228px;
margin: 10px auto;
}
#title ul {
list-style: none;
display: flex;
justify-content: space-between;
margin: 0;
padding: 0;
}
#title li:first-of-type {
font-size: 22px;
}
#title li:last-of-type {
font-size: 16px;
line-height: 25px;
background-image: url(../image/index/右向.png);
background-repeat: no-repeat;
background-position: right;
background-size: 22px 22px;
padding-right: 25px;
}
.d {
width: 1228px;
/* height: 614px; */
margin: 0 auto;
padding: 0;
display: flex;
}
.left {
width: 234px;
margin-right: 5px;
}
.left:hover {
transform: scale(1.02);
}
.left img {
width: 100%;
}
.right {
width: 988px;
}
.right-1 {
width: 234px;
display: inline-block;
text-align: center;
background-color: #ffffff;
margin: 0px 3px 15px 3px;
padding: 10px 0px;
}
.right-1:hover {
transform: scale(1.02);
}
.right-2 {
width: 234px;
display: inline-block;
text-align: center;
background-color: #ffffff;
margin: 10px 3px 0px 3px;
padding: 10px 0px;
}
.right-2:hover {
transform: scale(1.02);
}
.right img {
width: 160px;
height: 160px;
}
.right p:nth-of-type(1) {
font-size: 14px;
}
.right p:nth-of-type(2) {
font-size: 13px;
color: #858585;
}
.right p:nth-of-type(3) {
font-size: 14px;
color: #ff6700;
}
.right p span {
color: #9e9e9e;
font-size: 13px;
}
脚部的CSS
#footer {
margin: 0;
padding: 0;
min-width: 1536px;
background-color: #fefefe;
}
#footer-service {
width: 1226px;
height: 60px;
margin: 0 auto;
padding: 0;
border-bottom: 1px solid #ccc;
}
#footer-service li {
margin: 0;
padding: 0;
width: 19%;
list-style: none;
display: inline-block;
line-height: 30px;
text-align: center;
border-right: 1px solid #ccc;
}
#footer-service li:nth-of-type(1) {
background-image: url(../image/index/页脚/维修.png);
background-repeat: no-repeat;
background-position-x: 54px;
background-position-y: 2px;
background-size: 30px 30px;
padding-left: 25px;
}
#footer-service li:nth-of-type(2) {
background-image: url(../image/index/页脚/近七天.png);
background-repeat: no-repeat;
background-position-x: 28px;
background-position-y: 3px;
background-size: 28px 26px;
}
#footer-service li:nth-of-type(3) {
background-image: url(../image/index/页脚/15天无理由退货.png);
background-repeat: no-repeat;
background-position-x: 32px;
background-position-y: 2px;
background-size: 30px 30px;
}
#footer-service li:nth-of-type(4) {
background-image: url(../image/index/页脚/礼物\ 活动.png);
background-repeat: no-repeat;
background-position-x: 38px;
background-position-y: 2px;
background-size: 30px 30px;
}
#footer-service li:nth-of-type(5) {
background-image: url(../image/index/页脚/定位.png);
background-repeat: no-repeat;
background-position-x: 18px;
background-position-y: 3px;
background-size: 28px 28px;
border-right: none;
}
#footer-service ul a {
color: #606060;
text-decoration: none;
line-height: 30px;
}
#footer-link {
width: 1226px;
height: 400px;
margin: 0 auto;
padding: 0;
}
#footer-link ul {
list-style: none;
display: inline-block;
vertical-align: top;
width: 100px;
margin-top: 30px;
}
#footer-link h4 {
font-size: 14px;
font-weight: 500;
}
#footer-link li {
margin: 0;
padding: 0;
color: #000;
font-size: 13px;
line-height: 20px;
text-align: left;
}
#footer-link li a {
color: #606060;
text-decoration: none;
line-height: 27px;
}
#footer-link ul:last-of-type {
width: 250px;
}
#footer-link ul img {
width: 100%;
margin-top: 20px;
}
#site-info {
width: 100%;
background-color: #fafafa;
text-align: center;
}
#site-info img {
width: 1226px;
height: auto;
}
页面分析-所有产品(手机)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>所有产品-小米商城</title>
<link rel="stylesheet" href="css/head-footer.css">
<link rel="stylesheet" href="css/shop1.css">
</head>
<body>
<div id="head">
<div class="c" id="c-head">
<div>
<a class="head-bar1" href="./xiaomi.html">小米官网</a>
<a class="head-bar1" href="./index.html">小米商城</a>
<a class="head-bar1">小米澎湃OS</a>
<a class="head-bar1">loT</a>
<a class="head-bar1" href="./imi.html">云服务</a>
<a class="head-bar1">天星数科</a>
<a class="head-bar1">有品</a>
<a class="head-bar1">小爱开放平台</a>
<a class="head-bar1">资质证照</a>
<a class="head-bar1">协议规则</a>
<a class="head-bar1" id="downloadapp" href="./download.html">下载app</a>
<a class="head-bar1">Select Location</a>
</div>
<div id="c-shopping">
<p class="shopping" id="gou">购物车 (0)</p>
<img class="shopping" id="shoppingicon" src="image/index/购物车-灰.png">
</div>
<div>
<a class="head-bar2">消息通知</a>
<a href="./zhuce.html" class="head-bar2">注册</a>
<a href="./login.html" class="head-bar2">登录</a>
</div>
</div>
<!-- 二维码下载 -->
<div id="download-image">
<img src="./image/index/download.png" >
<P>小米商城APP</P>
</div>
<!-- 购物车提示 -->
<div id="shoping-list">
购物车中还没有商品,赶紧选购吧!
</div>
</div>
<!-- 主体内容 -->
<div class="body">
<div id="body-1">
<div class="c" id="navigation">
<img id="mi-icon" src="image/mi-icon.png">
<button id="b-search"></button>
<input type="text" id="inputfile" placeholder="Xiaomi 14 Ultra">
<div id="nav">
<a class="nav-a">社区</a>
<a class="nav-a">服务中心</a>
<a class="nav-a">路由器</a>
<a class="nav-a">家电</a>
<a class="nav-a">平板</a>
<a class="nav-a">笔记本</a>
<a class="nav-a">电视</a>
<a class="nav-a">Redmi红米</a>
<a class="nav-a" id="Xiaomi手机">Xiaomi手机</a>
<a class="nav-a" id="全部商品分类">全部商品分类</a>
</div>
</div>
<div id="Xiaomi手机-nav" class="nav-hiden-1">
<ul class="c cc">
<li class="shangping">
<img src="./image/index/XiaomiCivi.jpg">
<p>Xiaomi Civi</p>
<p class="price">2599元起</p>
</li>
<li class="shangping">
<a href="./miproduct1.html">
<img src="./image/index/Xiaomi 手机/1.png">
<p>Xiaomi 14 Ultra</p>
<p class="price">6499元起</p>
</a>
</li>
<li class="shangping">
<img src="./image/index/Xiaomi 手机/2.png">
<p>Xiaomi 14 Pro</p>
<p class="price">4999元起</p>
</li>
<li class="shangping">
<img src="./image/index/Xiaomi 手机/3.png">
<p>Xiaomi 14</p>
<p class="price">3999元起</p>
</li>
<li class="shangping">
<img src="./image/index/Xiaomi 手机/4.png">
<p>Xiaomi MIX Fold 3</p>
<p class="price">8999元起</p>
</li>
<li class="shangping">
<img src="./image/index/Xiaomi 手机/5.png">
<p>Xiaomi Civi 3</p>
<p class="price">2999元起</p>
</li>
<li class="shangping">
<img src="./image/index/Xiaomi 手机/6.png">
<p>Xiaomi 13 Ultra</p>
<p class="price">5399元起</p>
</li>
</ul>
</div>
<div id="全部商品分类-nav" class="nav-hiden">
<ul id="ul0">
<li class="fenlei" id="l">手机</li>
<li class="fenlei">电视</li>
<li class="fenlei">家电</li>
<li class="fenlei">笔记本 平板</li>
<li class="fenlei">出行 穿戴</li>
<li class="fenlei">耳机 音箱</li>
<li class="fenlei">健康 儿童</li>
<li class="fenlei">生活 箱包</li>
<li class="fenlei">智能 路由器</li>
<li class="fenlei">电源 配件</li>
</ul>
</div>
</div>
<div id="body-2">
<div class="body-2-nav">
<div class="body-2-nav-p">
<p>首页 > 全部结果</p>
</div>
</div>
<div class="body-2-choice">
<ul class="ul1">
<span>分类:</span>
<li class="choice">全部</li>
<li class="choice">小米手机</li>
</ul>
<ul class="ul1">
<span>拍照像素:</span>
<li class="choice">四摄像头</li>
<li class="choice">三摄像头</li>
</ul>
<ul class="ul1">
<span>屏幕大小:</span>
<li class="choice">外屏:6.56英寸 | 内...</li>
<li class="choice">外屏:6.56英寸 | 内...</li>
<li class="choice">6.36英寸</li>
<li class="choice">6.55英寸</li>
<li class="choice">6.73英寸</li>
<li class="choice">7.92英寸</li>
</ul>
<ul class="ul1">
<span>运行内存:</span>
<li class="choice">最高12GB</li>
<li class="choice">最高16GB</li>
<li class="choice">12GB</li>
</ul>
<ul class="ul1">
<span>电池续航:</span>
<li class="choice">4050mAh</li>
<li class="choice">4500mAh</li>
<li class="choice">4600mAh</li>
<li class="choice">4610mAh</li>
<li class="choice">4800mAh</li>
<li class="choice">4820mAh</li>
<li class="choice">4880mAh</li>
<li class="choice" id="gengduo">更多></li>
</ul>
<ul class="ul1">
<span>高级选项:</span>
<li class="choice">CPU型号</li>
<li class="choice">CPU主频</li>
<li class="choice">前置摄像头</li>
<li class="choice">屏幕</li>
<li class="choice">屏幕分辨率</li>
<li class="choice">存储容量</li>
<li class="choice">NFC</li>
<li class="choice" id="gengduo">更多></li>
</ul>
</div>
</div>
<div id="body-3">
<div class="body-3-nav">
<div class="d-left">
<ul id="ul2">
<li class="ul2-1">综合</li>
<li class="ul2-1">新品</li>
<li class="ul2-1">销量</li>
<li class="ul2-1">价格</li>
</ul>
</div>
<div class="d-right">
<span>收货地</span>
<select name="" id="">
<option value="" selected>北京 北京市</option>
</select>
<input type="checkbox" name="" id="" class="checkbox">促销
<input type="checkbox" name="" id="" class="checkbox">仅看有货
<input type="checkbox" name="" id="" class="checkbox">分期
</div>
</div>
<!-- 主体-商品图片和简介 -->
<div class="body-3-main">
<div class="box">
<a href="./miproduct2.html">
<img src="image/product/MIX-1.jpg" alt="" class="img-big">
<p>Xiaomi MIX Alpha 黑色</p>
<p>19999元</p>
<img src="image/product/MIX-1.jpg" alt="" class="img-small">
<br>
<img src="image/product/分期.png" alt="" class="fenqi">
</a>
</div>
<div class="box">
<img src="image/product/MIX-2.jpg" alt="" class="img-big">
<p>Xiaomi MIX Fold 3 16GB+512GB</p>
<p>9999元</p>
<img src="image/product/MIX-2.jpg" alt="" class="img-small">
<img src="image/product/MIX-2.jpg" alt="" class="img-small">
<img src="image/product/MIX-2.jpg" alt="" class="img-small">
<br>
<img src="image/product/赠.png" alt="" class="zeng">
<img src="image/product/加价购.png" alt="" class="jiajia">
</div>
<div class="box">
<img src="image/product/MIX-2.jpg" alt="" class="img-big">
<p>Xiaomi MIX Fold 3 16GB+512GB</p>
<p>9999元</p>
<img src="image/product/MIX-2.jpg" alt="" class="img-small">
<img src="image/product/MIX-2.jpg" alt="" class="img-small">
<img src="image/product/MIX-2.jpg" alt="" class="img-small">
<br>
<img src="image/product/赠.png" alt="" class="zeng">
<img src="image/product/加价购.png" alt="" class="jiajia">
</div>
<div class="box">
<img src="image/product/MIX-2.jpg" alt="" class="img-big">
<p>Xiaomi MIX Fold 3 16GB+512GB</p>
<p>9999元</p>
<img src="image/product/MIX-2.jpg" alt="" class="img-small">
<img src="image/product/MIX-2.jpg" alt="" class="img-small">
<img src="image/product/MIX-2.jpg" alt="" class="img-small">
<br>
<img src="image/product/赠.png" alt="" class="zeng">
<img src="image/product/加价购.png" alt="" class="jiajia">
</div>
<div class="box">
<img src="image/product/MIX-2.jpg" alt="" class="img-big">
<p>Xiaomi MIX Fold 3 16GB+512GB</p>
<p>9999元</p>
<img src="image/product/MIX-2.jpg" alt="" class="img-small">
<img src="image/product/MIX-2.jpg" alt="" class="img-small">
<img src="image/product/MIX-2.jpg" alt="" class="img-small">
<br>
<img src="image/product/赠.png" alt="" class="zeng">
<img src="image/product/加价购.png" alt="" class="jiajia">
</div>
<div class="box">
<img src="image/product/MIX-2.jpg" alt="" class="img-big">
<p>Xiaomi MIX Fold 3 16GB+512GB</p>
<p>9999元</p>
<img src="image/product/MIX-2.jpg" alt="" class="img-small">
<img src="image/product/MIX-2.jpg" alt="" class="img-small">
<img src="image/product/MIX-2.jpg" alt="" class="img-small">
<br>
<img src="image/product/赠.png" alt="" class="zeng">
<img src="image/product/加价购.png" alt="" class="jiajia">
</div>
<div class="box">
<img src="image/product/MIX-2.jpg" alt="" class="img-big">
<p>Xiaomi MIX Fold 3 16GB+512GB</p>
<p>9999元</p>
<img src="image/product/MIX-2.jpg" alt="" class="img-small">
<img src="image/product/MIX-2.jpg" alt="" class="img-small">
<img src="image/product/MIX-2.jpg" alt="" class="img-small">
<br>
<img src="image/product/赠.png" alt="" class="zeng">
<img src="image/product/加价购.png" alt="" class="jiajia">
</div>
<div class="box">
<img src="image/product/MIX-2.jpg" alt="" class="img-big">
<p>Xiaomi MIX Fold 3 16GB+512GB</p>
<p>9999元</p>
<img src="image/product/MIX-2.jpg" alt="" class="img-small">
<img src="image/product/MIX-2.jpg" alt="" class="img-small">
<img src="image/product/MIX-2.jpg" alt="" class="img-small">
<br>
<img src="image/product/赠.png" alt="" class="zeng">
<img src="image/product/加价购.png" alt="" class="jiajia">
</div>
</div>
</div>
<!-- 猜你喜欢 -->
<div id="body-4">
<h1><span>猜你喜欢</span></h1>
<div id="body-4-box">
<img src="image/product/猜你喜欢-1.png" alt="">
<img src="image/product/切换.png" alt="">
</div>
</div>
</div>
<div id="footer">
<div id="footer-service">
<ul>
<li>
<a href="#">预约维修服务</a>
</li>
<li>
<a href="#">7天无理由退货</a>
</li>
<li>
<a href="#">15天免费换货</a>
</li>
<li>
<a href="#">满69包邮</a>
</li>
<li>
<a href="#">1100余家售后网点</a>
</li>
</ul>
</div>
<div id="footer-link">
<ul>
<li></li>
</ul>
<ul>
<h4>选购指南</h4>
<li><a href="./mishop1.html">手机</a></li>
<li><a href="#">电视</a></li>
<li><a href="#">笔记本</a></li>
<li><a href="#">平板</a></li>
<li><a href="#">穿戴</a></li>
<li><a href="#">耳机</a></li>
<li><a href="#">手机</a></li>
<li><a href="#">家电</a></li>
<li><a href="#">路由器</a></li>
<li><a href="#">音箱</a></li>
<li><a href="#">配件</a></li>
</ul>
<ul>
<h4>服务中心</h4>
<li><a href="#">申请售后</a></li>
<li><a href="#">售后政策</a></li>
<li><a href="#">维修服务价格</a></li>
<li><a href="#">订单查询</a></li>
<li><a href="#">以旧换新</a></li>
<li><a href="#">保障服务</a></li>
<li><a href="#">防伪查询</a></li>
<li><a href="#">F码通道</a></li>
</ul>
<ul>
<h4>线下门店</h4>
<li><a href="#">小米之家</a></li>
<li><a href="#">服务网点</a></li>
<li><a href="#">授权体验店/专区</a></li>
</ul>
<ul>
<h4>关于小米</h4>
<li><a href="#">了解小米</a></li>
<li><a href="#">加入小米</a></li>
<li><a href="#">投资者关系</a></li>
<li><a href="#">可持续发展</a></li>
<li><a href="#">廉洁举报</a></li>
</ul>
<ul>
<h4>关注我们</h4>
<li><a href="#">新浪微博</a></li>
<li><a href="#">官方微信</a></li>
<li><a href="#">联系我们</a></li>
<li><a href="#">公益基金会</a></li>
</ul>
<ul>
<img src="image/index/页脚/电话.png" alt="">
</ul>
</div>
<div id="site-info">
<img src="image/index/页脚/mi-footer.png" alt="">
</div>
</div>
</body>
<script type="text/javascript" src="./js/shop.js"></script>
</html>
CSS部分
#body-2 {
margin: 0;
padding: 0;
}
.body-2-nav {
background-color: #f5f5f5;
width: 1600px;
height: 40px;
}
.body-2-nav-p {
width: 1228px;
height: 40px;
margin-left: 186px;
}
.body-2-nav-p p {
line-height: 40px;
font-size: 14px;
color: #636363;
}
.body-2-choice {
width: 1228px;
margin: 0 auto;
}
.ul1 {
list-style: none;
margin: 0;
padding: 0;
width: 1226px;
display: flex;
justify-content: first baseline;
border-bottom: 1px solid #ccc;
}
.ul1:last-of-type {
border: none;
}
.ul1 span {
width: 110px;
line-height: 20px;
color: #b0b0b0;
font-size: 14px;
padding: 14px 0;
font-family: 'Helvetica Neue,Helvetica,Arial,Microsoft Yahei,Hiragino Sans GB,Heiti SC,WenQuanYi Micro Hei,sans-serif';
}
.ul1 li {
width: 145px;
font-size: 14px;
color: #424242;
line-height: 20px;
padding: 14px 0;
font-family: 'Helvetica Neue,Helvetica,Arial,Microsoft Yahei,Hiragino Sans GB,Heiti SC,WenQuanYi Micro Hei,sans-serif';
}
#gengduo {
width: 80px;
}
#body-3 {
background-color: #f5f5f5;
width: 1600px;
margin: 0;
padding: 0;
}
.body-3-nav {
width: 1228px;
height: 40px;
margin: 0px auto;
margin-top: 10px;
padding-top: 50px;
}
.d-left {
display: inline-block;
width: 400px;
height: 40px;
vertical-align: middle;
}
#ul2 {
list-style: none;
display: inline;
line-height: 20px;
margin: 0;
padding: 0;
width: 371px;
}
.ul2-1 {
display: inline-block;
padding: 0 20px;
border-right: 1px solid #ccc;
}
.ul2-1:last-of-type {
border: none;
}
.d-right {
float: right;
height: 40px;
}
.checkbox {
margin-left: 20px;
}
.body-3-main {
width: 1228px;
margin: 0px auto;
margin-top: 10px;
}
.box {
width: 295px;
height: 430px;
margin: 8px 4px;
background-color: white;
text-align: center;
display: inline-block;
}
.box p:last-of-type {
color: #ff6700;
}
.box a {
text-decoration: none;
color: #000;
}
.box:hover {
transform: scale(1.02);
}
.box .img-big {
width: 200px;
height: 200px;
}
.box .img-small {
width: 34px;
height: 34px;
border: 1px solid #ccc;
cursor: pointer;
}
.box .img-small:hover {
border: 1px solid #ff6700;
}
.fenqi {
width: 42px;
height: 18px;
}
.zeng {
width: 27px;
height: 18px;
}
.jiajia {
width: 55.5px;
height: 18px;
}
#body-4 {
width: 1600px;
background-color: #f5f5f5;
padding: 50px 0;
margin: 0;
}
#body-4 h1 {
margin: 0 auto;
height: 50px;
width: 1228px;
border-top: 1px solid #ccc;
position: relative;
}
#body-4 h1 span {
position: absolute;
top: -20px;
left: 372px;
height: 40px;
line-height: 40px;
width: 482px;
text-align: center;
background-color: #f5f5f5;
}
#body-4-box {
width: 1228px;
margin: 0 auto;
}
#body-4-box img {
width: 100%;
}