目录
calc()语法
calc()语法非常简单,就像我们小时候学加(+)、减(-)、 乘()、除(/)一样,使用数学表达式来表示:
width:calc(expression);
其中”expression"是- -个表达式,用来计算长度的表达式。
calc()的运算规则
calc()使用通用的数学运算规则,但是也提供更智能的功能:
使用“+”、“"”、 “o” 和“/” 四则运算;
可以使用百分比、px、em、rem等单位;
可以混合使用各种单位进行计算;
表达式中有“+” 和“-”时,其前后必须要有空格,如”widht: calc(1 2%+5em)"这种没有空格的写法是错误的;
表达式中有“*” 和"/"时,其前后可以没有空格,但建议留有空格。
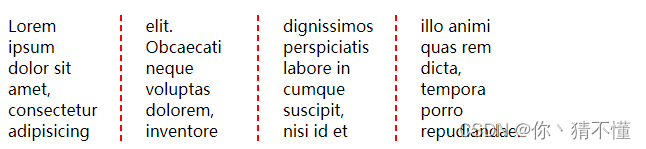
column 列(兼容性一般般,用的较少)
column-count : 3; 列数column-width : 100px; 列宽column-gap : 2em; 列间距column-rule : 2px #f00 outset 列样式
<style>
.bb{
width: 500px;
}
p{
/* column-width: 100px; 列宽
column-count: 4; 列数 */
columns:50px 4; /*简写 colums:column-width值 column-count值 */
column-gap: 50px; /*列间距*/
column-rule: 2px dashed #f00; /*列样式*/
}
</style>
</head>
<body>
<div class="bb">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Obcaecati neque voluptas dolorem, inventore dignissimos perspiciatis labore in cumque suscipit, nisi id et illo animi quas rem dicta, tempora porro repudiandae.</p>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Distinctio repudiandae dicta ducimus rem blanditiis quis, illo iure minima sapiente, natus doloremque earum repellat exercitationem a libero pariatur soluta veniam excepturi.
</div> <style>
.bb {
columns: 200px;
}
h1 {
/* break-inside:avoid 避免列内部中断 */
column-span: all; /*列跨越,列合并*/
background-color: blueviolet;
}
</style>
</head>
<body>
<div class="bb">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Obcaecati neque voluptas dolorem, inventore
dignissimos perspiciatis labore in cumque suscipit, nisi id et illo animi quas rem dicta, tempora porro
repudiandae.</p>
<h1>标题</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Obcaecati neque voluptas dolorem, inventore
dignissimos perspiciatis labore in cumque suscipit, nisi id et illo animi quas rem dicta, tempora porro
repudiandae.</p>
</div>Flex 布局
任何一个容器都可以指定为 Flex 布局。
.box{
display: flex;
}行内元素也可以使用 Flex 布局。
.box{
display: inline-flex;
}
Webkit 内核的浏览器,必须加上-webkit前缀。
.box{
display: -webkit-flex; /* Safari */
display: flex;
}
注意,设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
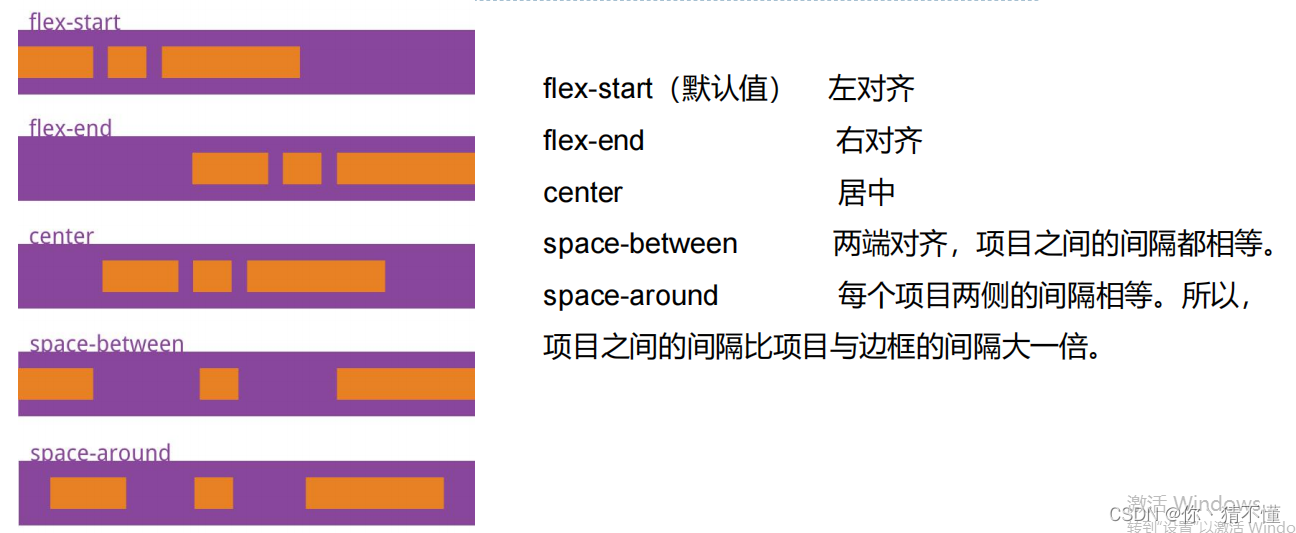
justify-content属性
justify-content属性定义了项目在主轴上的对齐方式。
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}它可能取5个值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右。
flex-start(默认值):左对齐flex-end:右对齐center: 居中space-between:两端对齐,项目之间的间隔都相等。space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
align-items 交叉轴
<style>
.jsq{
display: -webkit-flex;
display: flex;
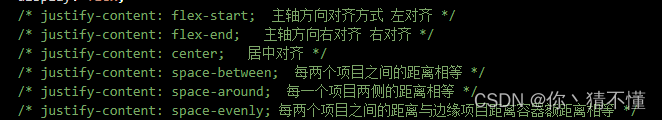
/* justify-content: flex-start; 主轴方向对齐方式 左对齐 */
/* justify-content: flex-end; 主轴方向右对齐 右对齐 */
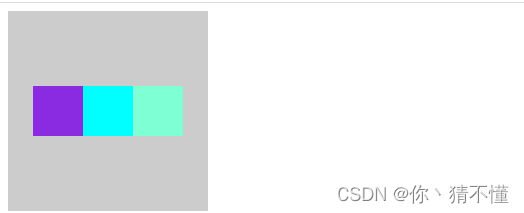
justify-content: center; /* 水平轴居中对齐 */
/* justify-content: space-between; */
/* 每两个项目之间的距离相等 */
/* justify-content: space-around; 每一个项目两侧的距离相等 */
/* justify-content: space-evenly; 每两个项目之间的距离与边缘项目距离容器额距离相等 */
/* align-items: stretch; 交叉轴的对齐方式默认值当项目未设置高度或高度为auto时,会占满父容器 */
/* align-items: flex-start; 与交叉轴的起点对齐 居上对齐 */
/* align-items: flex-end; 与交叉轴的终点点对齐 居下对齐 */
align-items: center; /* 垂直居中对齐 */
/* align-items: baseline; 与第一行文字基线对齐 */
width: 200px;
height: 200px;
background-color: #ccc;
}
.jsq .ton{
width: 50px;
height: 50px;
}
.jsq .ton:nth-last-of-type(1){
background-color: aquamarine;
}
.jsq .ton:nth-last-of-type(2){
background-color: aqua;
}
.jsq .ton:nth-last-of-type(3){
background-color: blueviolet;
}
</style>
</head>
<body>
<div class="jsq">
<div class="ton"></div>
<div class="ton"></div>
<div class="ton"></div>
</div>
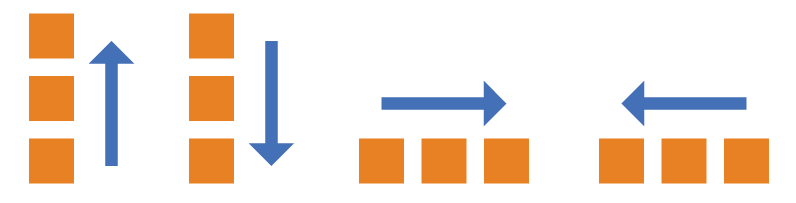
flex-direction属性
.flex-direction属性决定主轴的方向(即项目的排列方向)。
flex-direction: row; 主轴的方向 默认row 水平方向,起点在左侧
flex-direction: row-reverse; 主轴方向为水平方向,起点在右侧
flex-direction: column; 主轴方向为垂直方向,起点在上侧
flex-direction: column-reverse; 主轴方向在垂直方向,起点在下侧flex-wrap属性
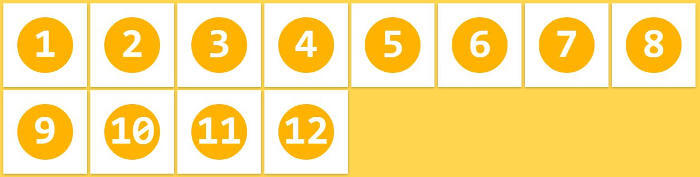
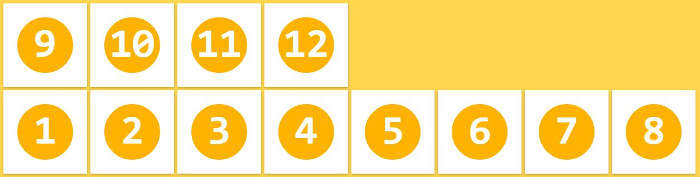
默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}它可能取三个值。
display: -webkit-flex;
display: flex;
width: 500px;
height: 500px;
background-color: #ccc;
flex-wrap: nowrap; 默认不换行 项目的换行方式
flex-wrap:wrap ; 换行,第一行在上方
flex-wrap: wrap-reverse; 换行,第一行在下方(1)nowrap(默认):不换行。
(2)wrap:换行,第一行在上方。
(3)wrap-reverse:换行,第一行在下方。
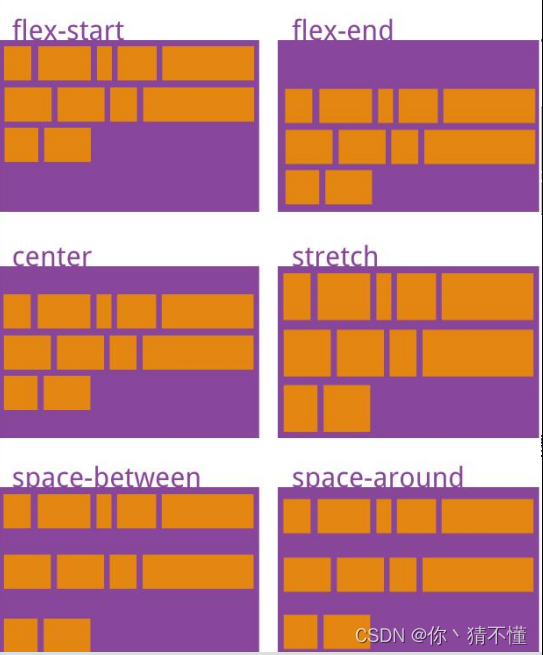
align-content属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
该属性可能取6个值。
flex-start:与交叉轴的起点对齐。flex-end:与交叉轴的终点对齐。center:与交叉轴的中点对齐。space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。stretch(默认值):轴线占满整个交叉轴。
align-content: stretch; 默认
align-content: flex-start; 多跟轴线交叉轴对齐方式
align-content: flex-end; 与交叉轴的终点对齐
align-content: center; 与交叉轴的中心对齐
align-content: space-between; 每两行之间的距离相等
align-content: space-around; 每一行两侧的距离相等
项目的属性
align-self
允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretchauto 默认值 继承父元素align-items属性。flex-start 交叉轴的起点对齐。flex-end 交叉轴的终点对齐。center 交叉轴的中点对齐。baseline 项目的第一行文字的基线对齐。stretch 如果项目未设置高度或设为auto,将占满整个容器的高度。该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
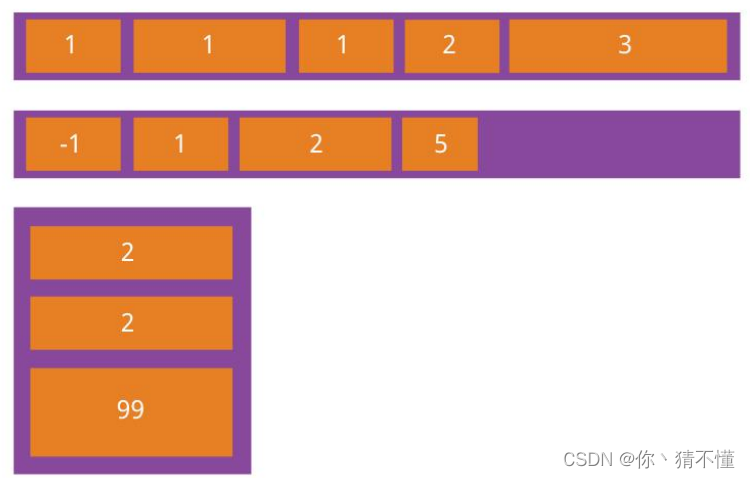
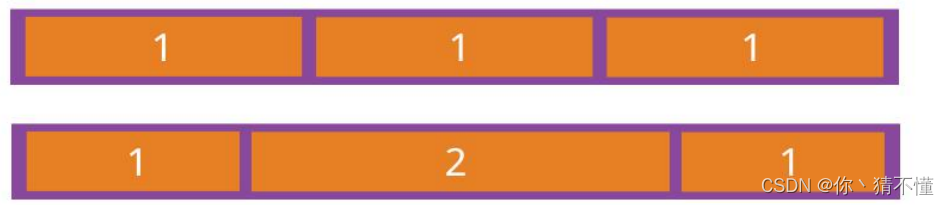
flex-grow
定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。 如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
flex-shrink
定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小
flex-basis
定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
order
定义项目的排列顺序。数值越小,排列越靠前,默认为0
flex-basis
flex
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。该属性有两个快捷值:flex:none-->flex: 0 0 auto, 父容器有剩余空间不放大,空间不足,不缩小。flex:auto -->flex:1 1 auto,父容器有剩余空间等比例放大,空间不足,等比例缩小。flex:1 ,自适应布局。建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
如何实现左边固定宽度右边自适应?
左侧浮动 右侧overflow:hidden
父元素display:flex, 右侧flex:1
媒体查询
<style>
.box{
width: 500px;
height: 500px;
background-color: blue;
transform: 1s;
}
@media screen and (max-width:1500px) {
/* <=1500 */
.box{
width: 1200px;
background-color: brown;
}
}
@media screen and (max-width:1000px) {
/* <=1000 */
.box{
width: 970px;
background-color: blueviolet;
}
}
/*min从小到大写
@media screen and (max-width:600px) { /*max从大到小写*/
/* <=600 */
.box{
width: 100%;
background-color: aqua;
}
}
</style>
</head>
<body>
<div class="box"></div>
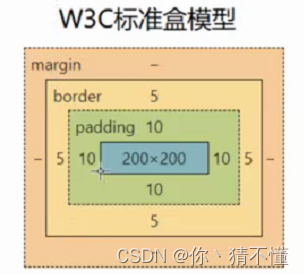
</body>怪异盒模型
box-sizing:border-box 边框盒,怪异盒模型标准:盒子大小=content+padding+border ;width,heght是内容区域
怪异:盒子大小=content+padding+border ;width,heght盒子大小
em与rem的区别:
em 一个文字的倍数, 继承父级元素的字体大小rem 一个文字的倍数 ,继承根目录的字体大小
.box{
font-size: 2rem; /*默认,浏览器字号影响*/
}meta元数据标签
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no" />width:控制 viewport 的大小,可以指定的一个值,如果 600,或者特殊的值,如 device-width 为设备的宽度(单位为缩放为 100% 时的 CSS 的像素);height:和 width 相对应,指定高度;initial-scale:初始缩放比例,也即是当页面第一次 load 的时候缩放比例;maximum-scale:允许用户缩放到的最大比例;minimum-scale:允许用户缩放到的最小比例;user-scalable:用户是否可以手动缩放,值为"yes"或"no"。