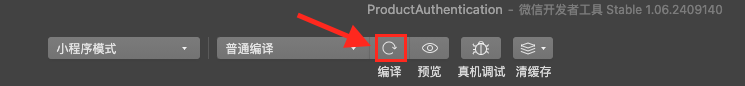
- 很多人不明白什么是第一次加载,两种情况讨论,第一种情况假设我是开发者,第一次加载就是指点击微信开发者工具上边的编译按钮,每点击一次就是一次加载。
- 第二种情况,就是用户身份,当用户第一次进入微信小程序时,这时会第一次加载,如果此时退出微信小程序,再次进入微信小程序,会不会重新加载?这个都有可能,情况比较多,比如手机内存充足,就不会重新加载,内存不足,可能需要重新加载,所以这个得看情况。
在微信小程序中,点击底部的 tabBar 属于 wx.switchTab 跳转方式。
1. tabBar 的跳转方式
- 当你点击
tabBar中的某个选项时,小程序会使用wx.switchTab的方式进行页面跳转。 wx.switchTab是专门用于跳转到tabBar页面的 API,它会关闭所有非tabBar页面,并切换到目标tabBar页面。
2. tabBar 跳转的特点
- 页面栈管理:
tabBar页面是独立的,不会保留非tabBar页面的页面栈。- 跳转到
tabBar页面时,当前页面栈中的所有非tabBar页面都会被关闭。
- 生命周期触发:
- 跳转到
tabBar页面时,目标页面的onLoad不会触发(除非是第一次加载)。 - 每次切换到
tabBar页面时,会触发onShow生命周期函数。
- 跳转到
3. 你的配置分析
根据你的 tabBar 配置:
"tabBar": {
"color": "#333",
"selectedColor": "#000000",
"backgroundColor": "#ffffff",
"borderStyle": "black",
"list": [
{
"pagePath": "pages/home/home",
"text": "产品",
"iconPath": "icons/Group 31.png",
"selectedIconPath": "/icons/Group 32.png"
},
{
"pagePath": "pages/my/my",
"text": "我的",
"iconPath": "icons/Group 35.png",
"selectedIconPath": "/icons/Group 33.png"
}
]
}
- 当你点击 “产品” 或 “我的” 时,小程序会使用
wx.switchTab的方式跳转到对应的页面(pages/home/home或pages/my/my)。
4. 生命周期触发情况
- 第一次加载:
- 目标页面的
onLoad、onShow和onReady会依次触发。
- 目标页面的
- 后续切换:
- 每次点击
tabBar切换页面时,只会触发目标页面的onShow,而不会触发onLoad。
- 每次点击
5. 总结
- 点击
tabBar属于wx.switchTab跳转方式。 - 跳转到
tabBar页面时,onLoad只会在第一次加载时触发,后续切换只会触发onShow。 - 如果你需要在每次切换到
tabBar页面时执行某些逻辑,可以将代码放在onShow中。