结论:页面body的高度==视口的高度+滚动条滚动的距离。
这是一个恒等式,看完本篇博客,你将了解offset/scroll/clent三大事件获取宽高位置的具体含义,运用所学内容可以推导出这样的恒等式。
js代码及注释如下:
// offsetWidth / offsetHeight 获取盒子自身宽高(width+border+padding的值)
// offsetLeft / offsetTop 获取盒子自身左/上外边框到定位父元素的距离(width+border+padding的值)
// 1.1获取元素
let box = document.querySelector('.box')
/* console.log(box.offsetWidth);//560px=500+20*2+10*2,即width+border+padding的值 */
/* console.log(box.offsetHeight);//360px=300+20*2+10*2,即width+border+padding的值 */
/* console.log(box.offsetLeft);//360px=300+20*2+10*2,即width+border+padding的值 */
/* console.log(box.offsetTop);//360px=300+20*2+10*2,即width+border+padding的值 */
//2.scroll家族
// scrollWidth / scrollHeight 获取盒子内容宽高(ps:内容宽度=width+padding-滚动条自身宽度的值,也就是可视内容的宽,即视口的宽度)
// scrollLeft / scrollTop 获取滚动条滚动的距离
// 为box注册鼠标滚动事件
box.onscroll = function () {
console.log(box.scrollWidth);//503px=500+10*2-17(滚动条自身的宽度),即width+左右padding-滚动条自身宽度的值
console.log(box.scrollHeight);//419px=300+10*2-17+box.scrollTop最大的值,内容的高度=height+上下padding-滚动条自身高度的值+滚动条可以滚动的最大距离=可视内容的高度+滚动条可以滚动的最大距离
console.log(box.scrollLeft);//0,滚动条左右滚动的距离,下方无滚动条,所以滚动距离为0
console.log(box.scrollTop);//滚动条垂直滚动的距离
}
//重点小技巧:获取页面滚动距离两步走
//(1)给window注册滚动事件:window.onscroll
//(2)获取html的滚动距离:document.documentElement.scrollTop
//3.client家族:获取可视内容的宽高,常应用于响应式布局获取页面的宽高
console.log(box.clientWidth);//503px=500+20*2-17,即width+左右padding-滚动条自身宽度的值(可视内容的宽度)
console.log(box.clientHeight);//303px=300+10*2-17,即height+上下padding的值-下方滚动条自身的高度(也叫作可视内容的高度)
console.log(box.clientLeft);//20px,即width+border+padding的值
console.log(box.clientTop);//20px,即width+border+padding的值
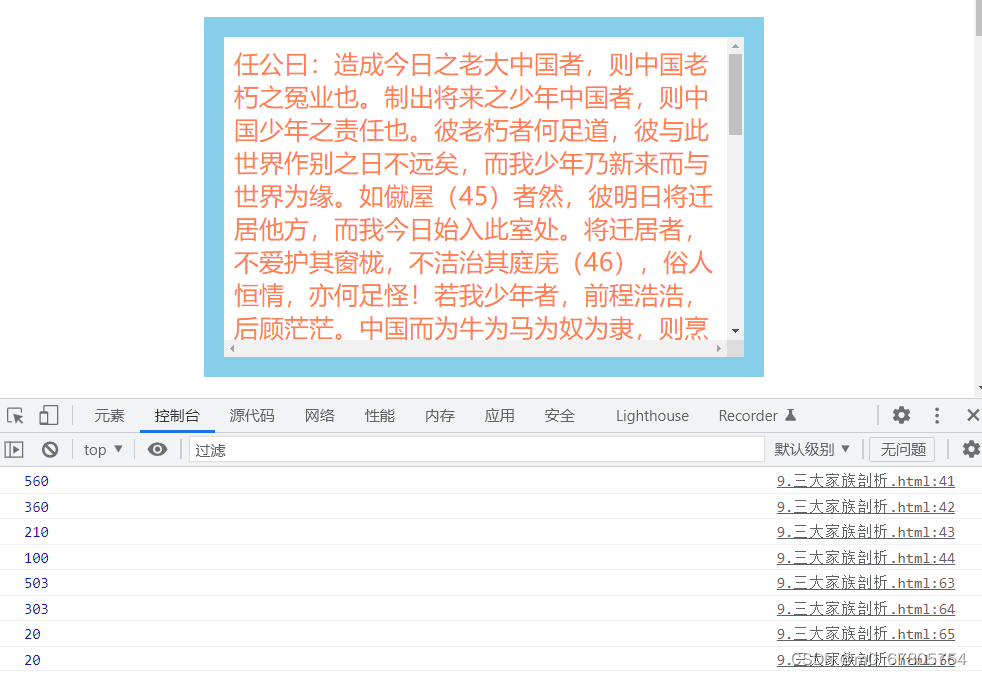
(1)页面显示效果如图(未触发滚动条), 浏览器页面显示效果,控制台输出了用offset及client获取元素宽高及位置,具体释意请详见文末的js注释;
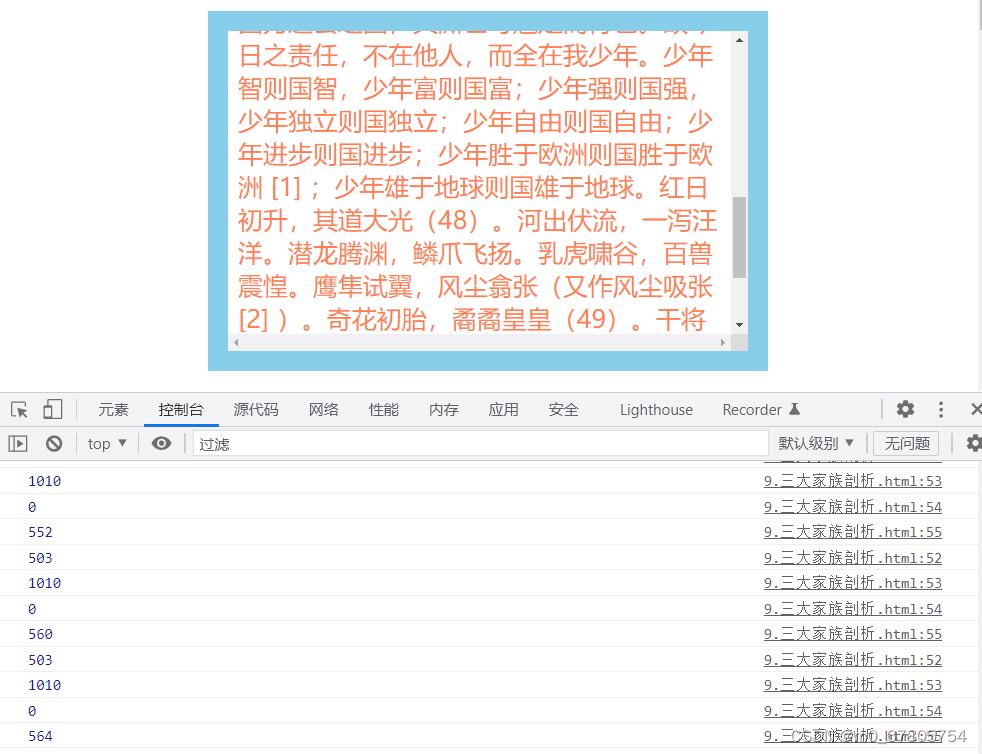
(2)当触发滚动条滚动时,也就可以获取滚动条滚动的距离(注意看控制台的结果)
设置css样式
<style>
body {
height: 2000px;
}
.box {
width: 500px;
height: 300px;
border: 20px solid skyblue;
padding: 10px;
margin: 100px auto;
overflow: scroll;
color: coral;
}
</style>设置html:
<div class="box">
任公曰:造成今日之老大中国者,则中国老朽之冤业也。制出将来之少年中国者,则中国少年之责任也。彼老朽者何足道,彼与此世界作别之日不远矣,而我少年乃新来而与世界为缘。如僦屋(45)者然,彼明日将迁居他方,而我今日始入此室处。将迁居者,不爱护其窗栊,不洁治其庭庑(46),俗人恒情,亦何足怪!若我少年者,前程浩浩,后顾茫茫。中国而为牛为马为奴为隶,则烹脔(47)鞭棰之惨酷,惟我少年当之。中国如称霸宇内,主盟地球,则指挥顾盼之尊荣,惟我少年享之。于彼气息奄奄与鬼为邻者何与焉?彼而漠然置之,犹可言也。我而漠然置之,不可言也。使举国之少年而果为少年也,则吾中国为未来之国,其进步未可量也。使举国之少年而亦为老大也,则吾中国为过去之国,其澌亡可翘足而待也。故今日之责任,不在他人,而全在我少年。少年智则国智,少年富则国富;少年强则国强,少年独立则国独立;少年自由则国自由;少年进步则国进步;少年胜于欧洲则国胜于欧洲
[1] ;少年雄于地球则国雄于地球。红日初升,其道大光(48)。河出伏流,一泻汪洋。潜龙腾渊,鳞爪飞扬。乳虎啸谷,百兽震惶。鹰隼试翼,风尘翕张(又作风尘吸张 [2]
)。奇花初胎,矞矞皇皇(49)。干将发硎,有作其芒(50)。天戴其苍,地履其黄。纵有千古,横有八荒。前途似海,来日方长。美哉我少年中国,与天不老!壮哉我中国少年,与国无疆!
</div>js源码及对offset/scroll/client详细注解,注释中有详细运行结果
//1.offset家族
// offsetWidth / offsetHeight 获取盒子自身宽高(width+border+padding的值)
// offsetLeft / offsetTop 获取盒子自身左/上外边框到定位父元素的距离(width+border+padding的值)
// 1.1获取元素
let box = document.querySelector('.box')
/* console.log(box.offsetWidth);//560px=500+20*2+10*2,即width+border+padding的值 */
/* console.log(box.offsetHeight);//360px=300+20*2+10*2,即width+border+padding的值 */
/* console.log(box.offsetLeft);//360px=300+20*2+10*2,即width+border+padding的值 */
/* console.log(box.offsetTop);//360px=300+20*2+10*2,即width+border+padding的值 */
//2.scroll家族
// scrollWidth / scrollHeight 获取盒子内容宽高(ps:内容宽度=width+padding-滚动条自身宽度的值,也就是可视内容的宽,即视口的宽度)
// scrollLeft / scrollTop 获取滚动条滚动的距离
// 为box注册鼠标滚动事件
box.onscroll = function () {
console.log(box.scrollWidth);//503px=500+10*2-17(滚动条自身的宽度),即width+左右padding-滚动条自身宽度的值
console.log(box.scrollHeight);//419px=300+10*2-17+box.scrollTop最大的值,内容的高度=height+上下padding-滚动条自身高度的值+滚动条可以滚动的最大距离=可视内容的高度+滚动条可以滚动的最大距离
console.log(box.scrollLeft);//0,滚动条左右滚动的距离,下方无滚动条,所以滚动距离为0
console.log(box.scrollTop);//滚动条垂直滚动的距离
}
//重点小技巧:获取页面滚动距离两步走
//(1)给window注册滚动事件:window.onscroll
//(2)获取html的滚动距离:document.documentElement.scrollTop
//3.client家族:获取可视内容的宽高,常应用于响应式布局获取页面的宽高
console.log(box.clientWidth);//503px=500+20*2-17,即width+左右padding-滚动条自身宽度的值(可视内容的宽度)
console.log(box.clientHeight);//303px=300+10*2-17,即height+上下padding的值-下方滚动条自身的高度(也叫作可视内容的高度)
console.log(box.clientLeft);//20px,即width+border+padding的值
console.log(box.clientTop);//20px,即width+border+padding的值
</script>